>wecode [Project 01]
1.>wecode 20 Project 팀 발표!

1. Codekata 2. Project Sprint
2021년 3월 15일
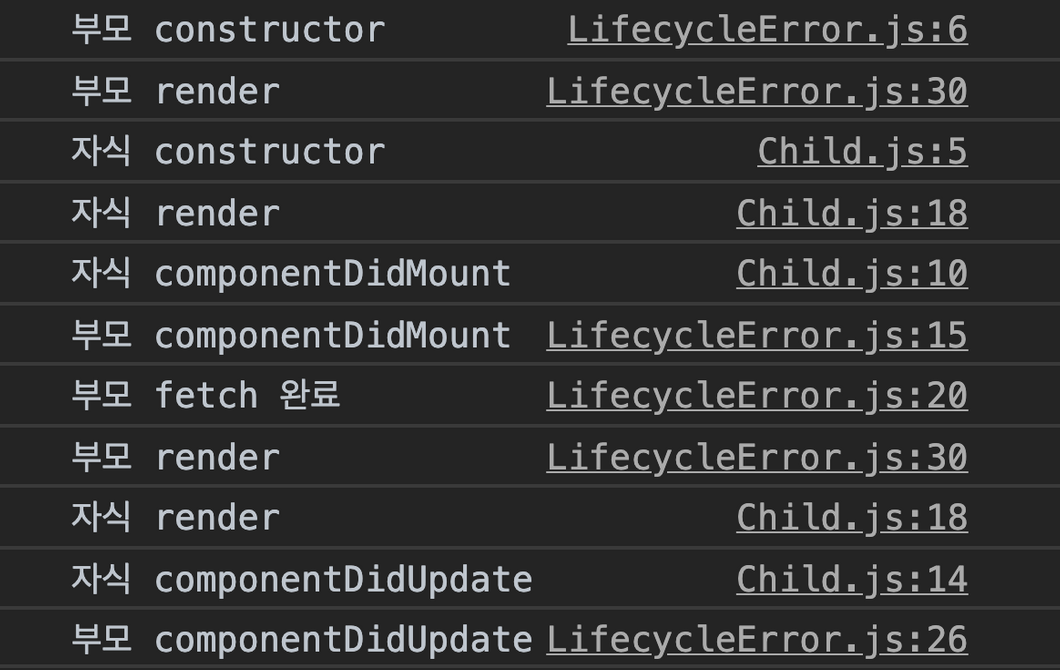
2.>wecode 21 React Life-Cycle

LifeCycle
2021년 3월 16일
3.>wecode 22 we니또

We니또
2021년 3월 17일
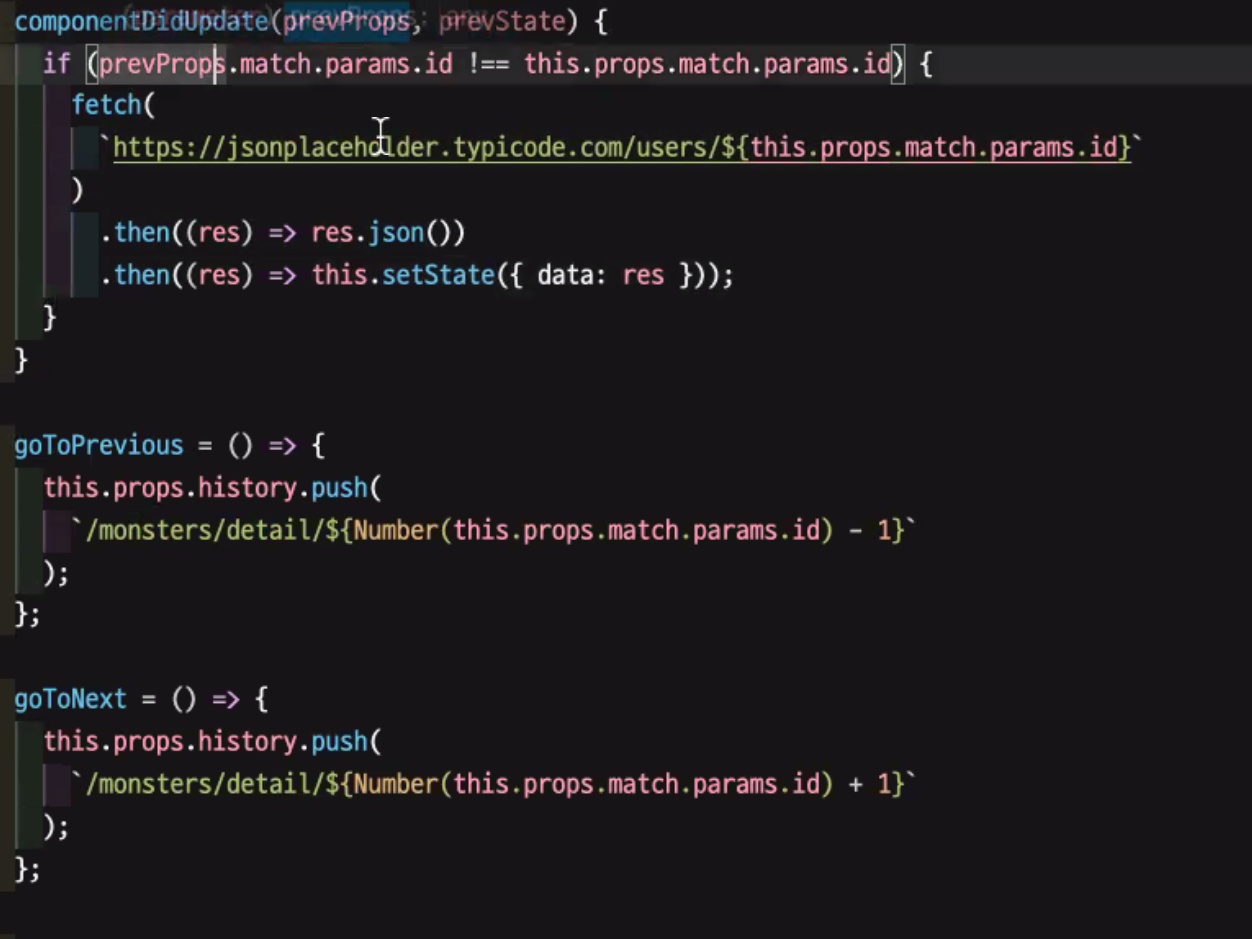
4.>wecode 23 동적 라우팅

1. Codekata 2. 동적 라우팅
2021년 3월 18일
5.>wecode 24 RESTful API

1. StandUp meeting 이번주말까지 각자 완성할 부분 공유 데이터 형식에 대한 프-백 논의 2. RESTful API by 멘토 승현님 (오후 세션) API(Application Programming Interface) 시스템을 구현하기 위한 구조 중 널리
2021년 3월 19일
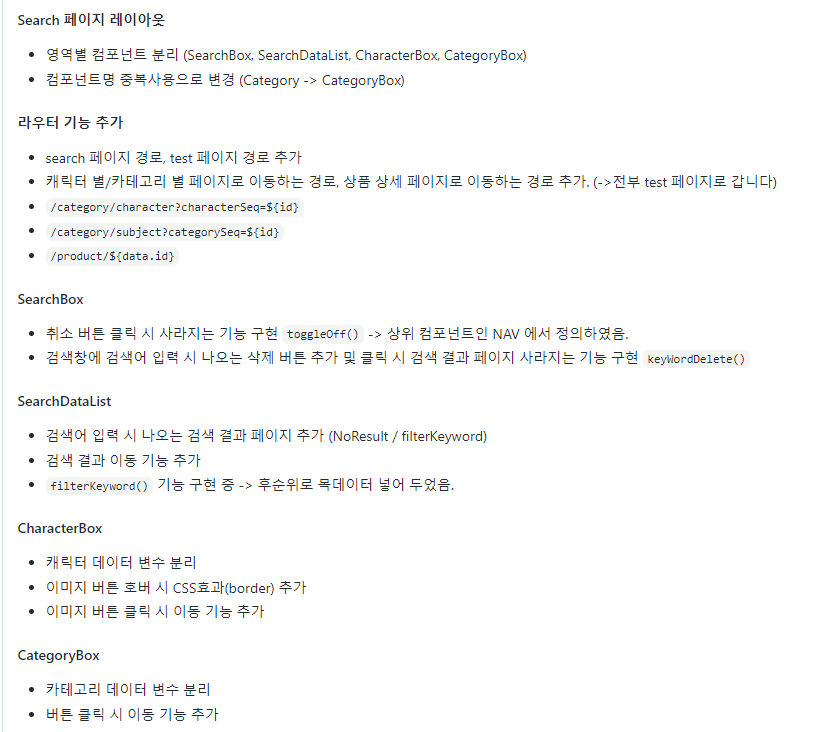
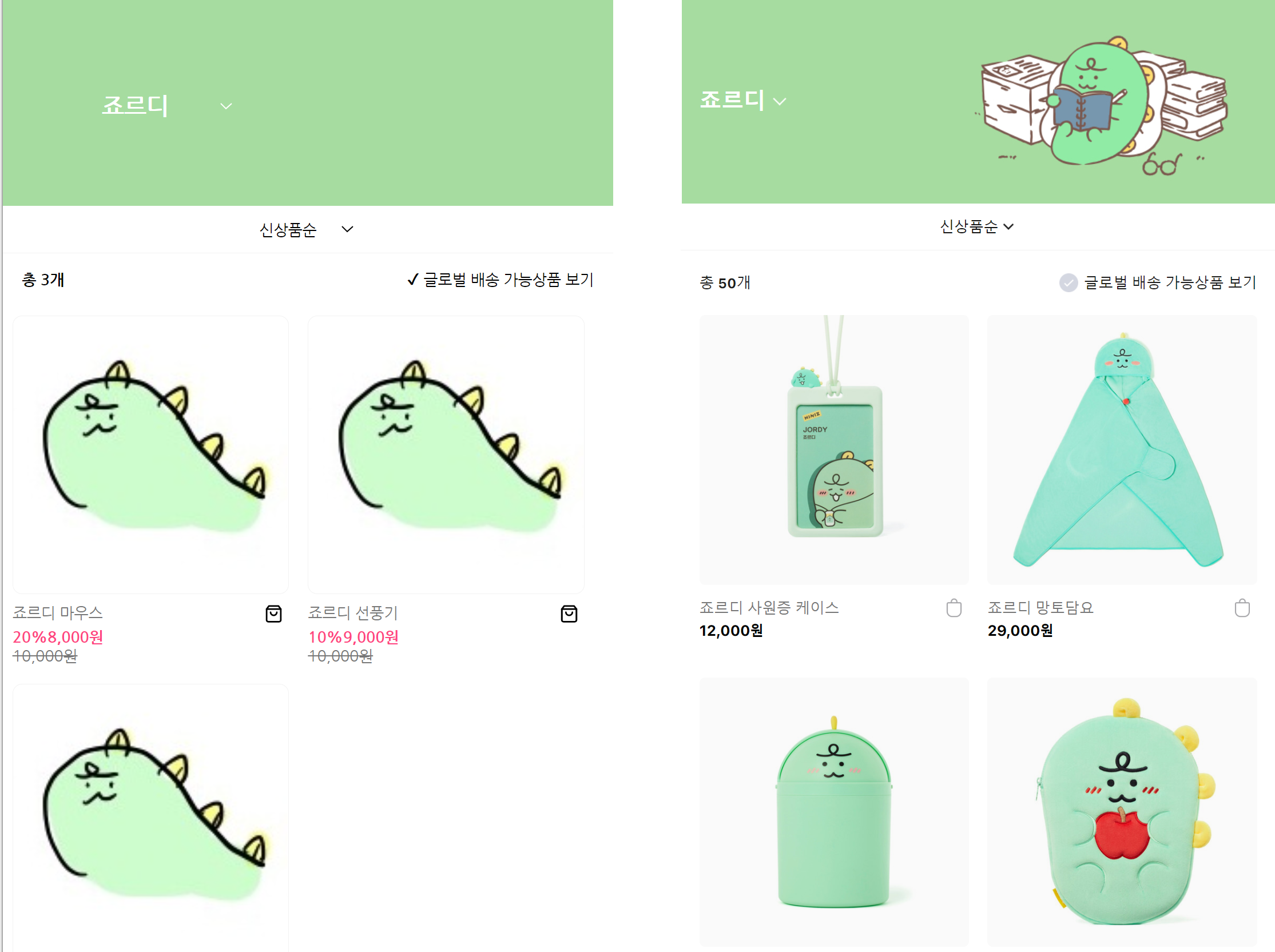
6.[KakaoVillains] Search Page 제작과정

1. Search Box 2. Search Data Box 3. Character Box 4. Category Box
2021년 3월 20일
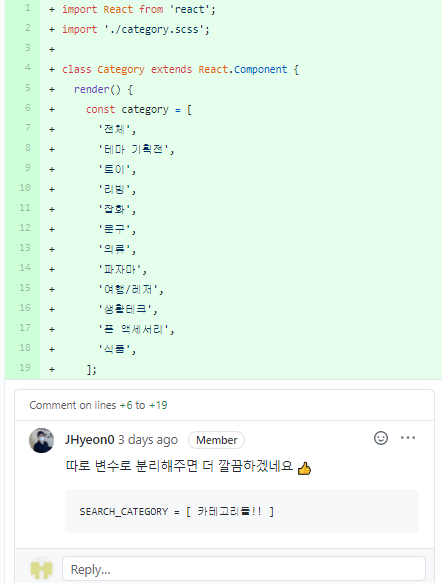
7.[KakaoVillains] 1차 리뷰

Search 페이지 1. 변수 분리하기 변수는 전역변수로 class 밖에서 분리하여 사용해야 한다. render에서 변수를 지정한 경우 렌더링이 일어날 때마다 변수를 지정하는 것이기 때문에 LIFECYCLE을 고려할 때 매우매우 비효율적인 것이다. 2. Map함수 사용 시 key 값 리액트(React)에서 key값은 컴포넌트를 렌더링 하였을 때 어떤 원...
2021년 3월 20일
8.[KakaoVillains] Category Page 제작과정

1. Category_Character 2. Category_Subject
2021년 3월 20일
9.[KakaoVillains] 2차 리뷰

React
2021년 3월 22일
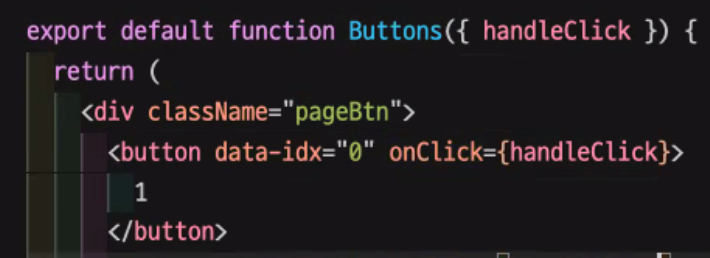
10.Pagenation: URI파라미터 가져오기, parentNode에 접근하는 방법

DATASETRefactoringgggggggg쿼리스트링 만들기이
2021년 3월 23일
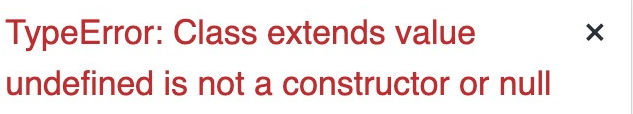
11.[KakaoVillains] 주석처리 되어버린 아쉬운 코드

주석처리 되어버린 나의 결과물들 ㅠㅠㅠ
2021년 3월 28일
12.[KakaoVillains] Nav Toggle & Title

ToggleOn/Off 함수. this.props.title
2021년 3월 28일