parentNode에 접근하는 방법
이벤트를 발생하는 타겟의 부모요소에 접근하고 싶을 때,
e.target.parentNode 로 접근 할 수 있다.
console.log(e.target)찍어서 발견할 수 있었다. 개발자도구는 넘나 친절하다..! 콘솔과 함께라면 어떤 기능도 구현할 수 있어빌리티..!

mergy conflict 해결방법!!
작업을 하다가 공통 레포에서 머지를 해서 업데이트 되었다.
수정한 내용을 추가하고 커밋을 남겼는데 push되지 않을 때! 당황하지말고 pull을 땡겨오면 된다 ^^ 이전버전으로 다운그레이드 될까봐 맘졸이다 큰맘먿고 pull 했는뎅,, pull할때 머지했다고 커밋이 바로 들어가고 내가 커밋해놓은 내용을 바로 푸쉬할 수 있었다.
날려먹더라도 돈 내면서 배울 때 해봐야지... 돈받으면서 날리면 많이 슬플거야..
-> branch에서 git pull origin master
-> 변경사항 add. commit
-> git push origin feature/branch
withroute!!!!!!!!!!!!!!!
search 페이지에 this.props.history로 이동경로를 추가했는데 NAV의 컴포넌트로 들어가면서 props.history를 찾을 수 없었다.
이때 라우터에 추가하지 않은 경로를 지정해주는 withroute 를 사용하면 된다.
URI파라미터 가져오기
window.location.search
split('=')[1] '='의 다음에 오는 부분이 필요할 경우 추가.
+) decodeURI() 한글로 디코드 하고 싶을 경우 사용.


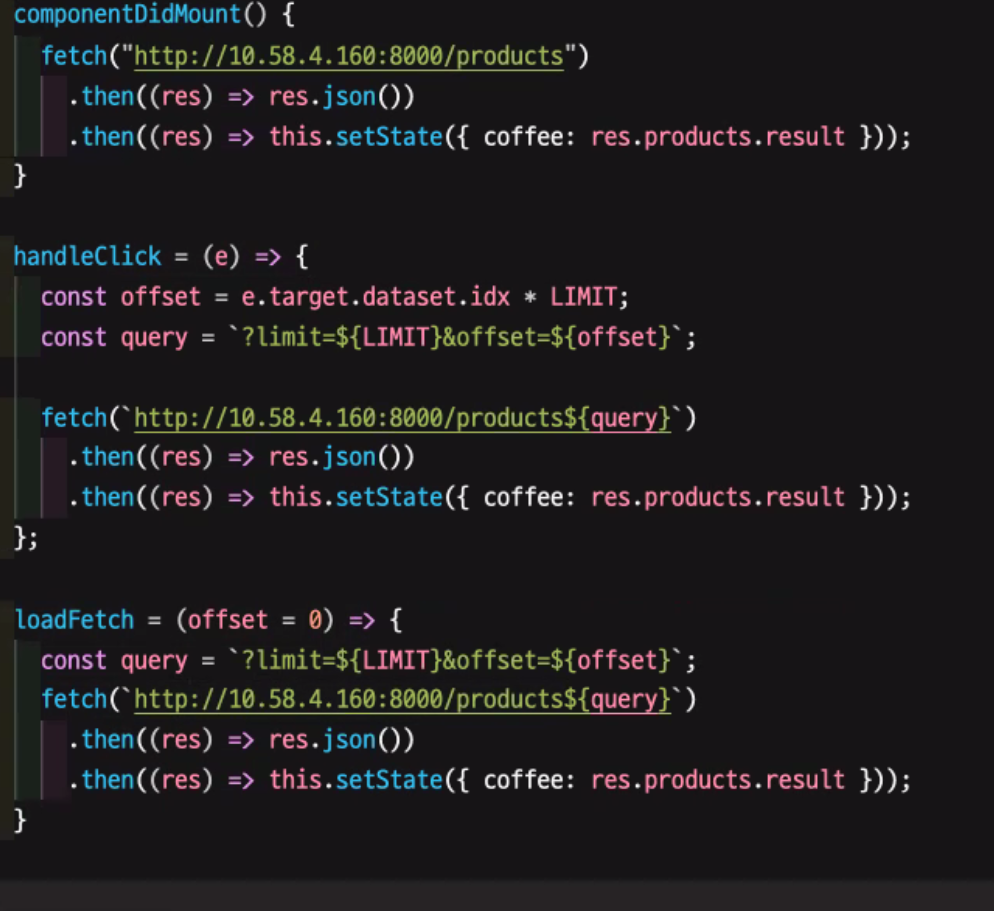
Pagenation by 멘토 성훈님
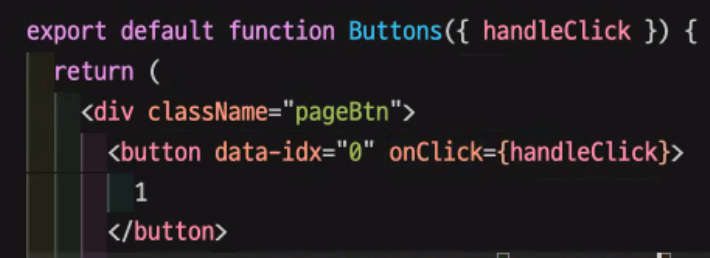
DATASET
data-idx(변수)=""
e.target.dataset.idx(변수)
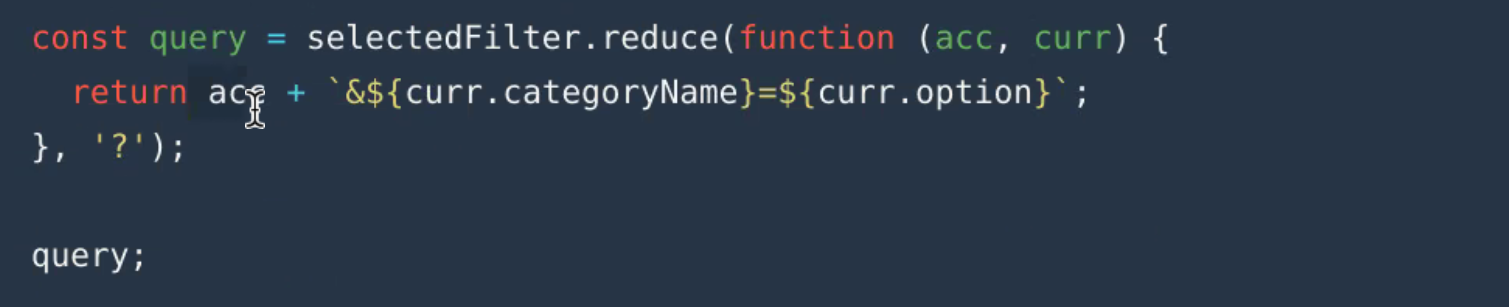
Refactoringgggggggg
중복되는 함수 정리하기!

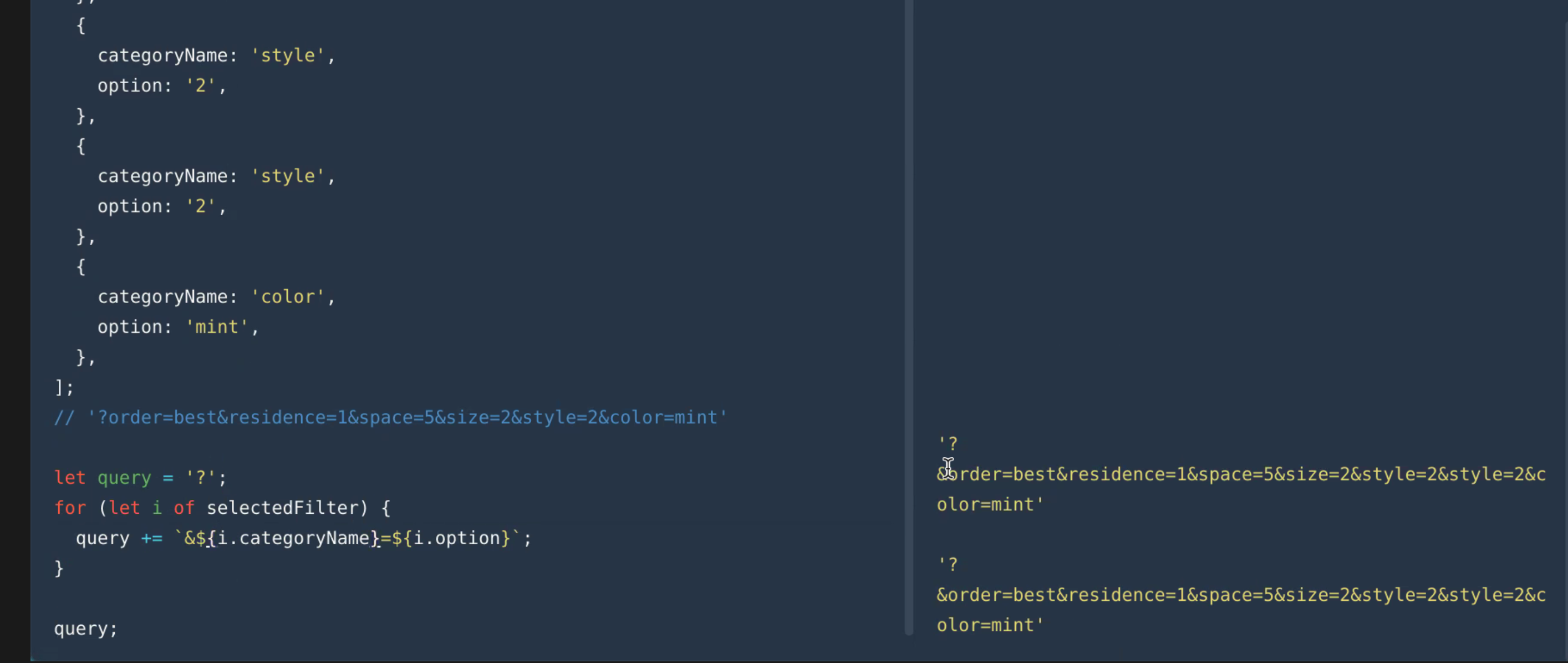
쿼리스트링 만들기
하드코딩한 나 반성해..