propTypes이란?
컴포넌트에서 필수의 props를 지정하거나 props의 타입을 지정하고 싶을 때 사용합니다
전체 코드보기
import React from 'react';
import PropTypes from 'prop-types';
const MyComponent = ({name, children}) => {
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br/>
children값은 {children}입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '이름'
}
MyComponent.propTypes ={
name: PropTypes.string
}
export default MyComponent;propTypes 사용하기
먼저 MyComponent상단에 PropsTypes를 사용하기 위해 import합니다.
// MyComponent.js
import React from 'react';
import PropTypes from 'prop-types'; // propTypes를 사용하기 위해 import
...이후 원하는 Type을 설정하여 줍니다
MyComponent.propTypes ={
name: PropTypes.string
}
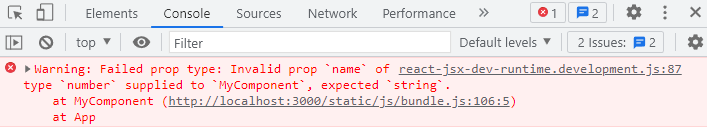
export default MyComponent;이렇게 할 시 name값에 string이 아닌 데이터가 들어왔을 시 오류를 출력합니다.
실제 화면)
import React from 'react';
import MyComponent from './MyComponent';
const App = () => {
return (
<div>
<MyComponent name = {3}>리액트</MyComponent>
</div>
);
};
export default App;
이처럼 propsTypes를 지정해 놓으면 오류메세지를 통해 틀린 부분을 확인할 수 있습니다.
