이전에 생성한 TodoTemplate.js 컴포넌트를 만들어 보겠습니다.

TodoTemplate.js 만들기
// TodoTemplate.js
import TodoTemplate from "./components/TodoTemplate";
function App() {
return (
<div className="App">
<TodoTemplate>Todo App을 만들자!</TodoTemplate>
</div>
);
}
export default App;이제 생성한 컴포넌트를 App.js를 통해 렌더링합니다.
import './reset.css';
import TodoTemplate from "./components/TodoTemplate";
function App() {
return (
<div>
<TodoTemplate>Todo App을 만들자!</TodoTemplate>
</div>
);
}
export default App;결과

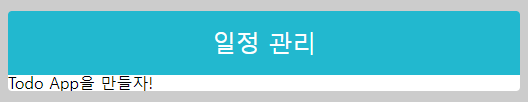
TodoTemplate.css 만들기
이제 생성한 TodoTemplate 컴포넌트에 스타일을 입혀보겠습니다.
.TodoTemplate {
width: 512px;
margin: 0 auto;
margin-top: 6rem;
border-radius: 4px;
overflow: hidden;
}
.app-title {
background-color: #22b8cf;
color: white;
height: 4rem;
font-size: 1.5rem;
display: flex;
align-items: center;
justify-content: center;
}
.content {
background-color: white;
}
css가 적용된걸 확인 할 수 있습니다.
