1. react app 새 프로젝트 생성 + build폴더 생성하는 과정
react를 이용해 새 프로젝트를 생성해주고 이미 생성된 프로젝트 파일이 있다면 react project의 root dir로 이동한다.
1) cmd로 새 프로젝트 생성(생성된 프로젝트 파일이 없는 경우)
$ npx create-react-app react-test-app2) 생성된 프로젝트 폴더로 이동
$ cd react-test-app-> cmd창을 이용해 해당 프로젝트 폴더의 루트폴더 경로로 이동하였습니다.

3) 도커 이미지 생성시 사용될 것이기에 build
cmd로 이동한 경로에서 cmd명령어 수행합니다.
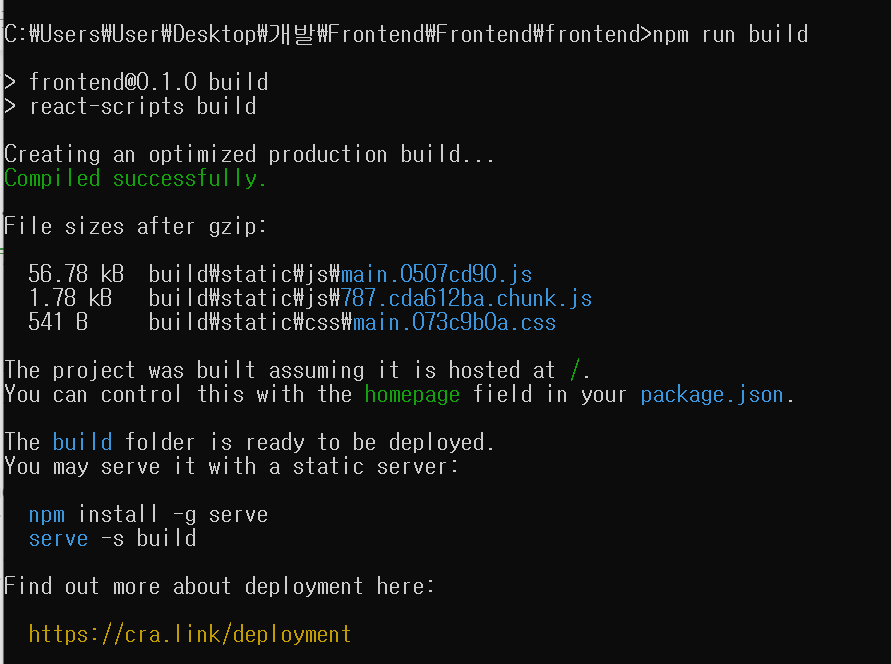
$ npm run build
-> build 성공한 창의 모습입니다.

2. Docker image 생성하기 위한 Dockerfile 생성하는 과정
1) vi 편집기 사용할 것이므로 vi가 윈도우/맥 등 잘 설치되어있는지 확인합니다.
만약 설치되어있지 않다면, vi공식 홈페이지에서 설치합니다.
자세한 설치방법은 아래 사이트로 이동합니다.
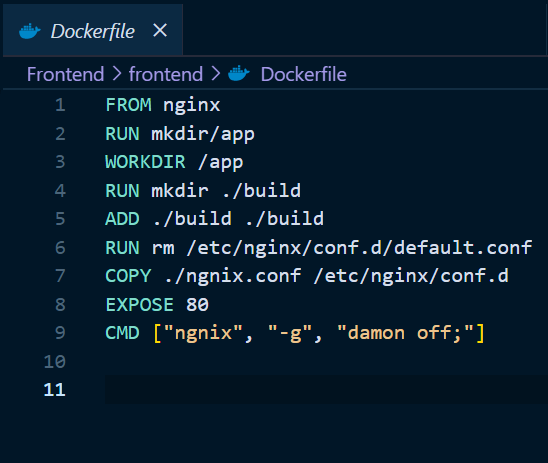
2) Dockerfile 생성합니다.(프로젝트 루트폴더에서 Dockerfile 생성)
$ vim Dockerfile# nginx 이미지를 사용합니다. 뒤에 tag가 없으면 latest 를 사용합니다.
FROM nginx
# root 에 app 폴더를 생성합니다.
RUN mkdir /app
# work dir 고정합니다.
WORKDIR /app
# work dir 에 build 폴더 생성 /app/build
RUN mkdir ./build
# host pc의 현재경로의 build 폴더를 workdir 의 build 폴더로 복사
ADD ./build ./build
# nginx 의 default.conf 를 삭제합니다.
RUN rm /etc/nginx/conf.d/default.conf
# host pc 의 nginx.conf 를 아래 경로에 복사합니다.
COPY ./nginx.conf /etc/nginx/conf.d
# 80 포트 오픈
EXPOSE 80
# container 실행 시 자동으로 실행할 command. nginx 시작합니다.
CMD ["nginx", "-g", "daemon off;"]->그러면 vscode로 열었을때 다음 사진처럼 생성됩니다.

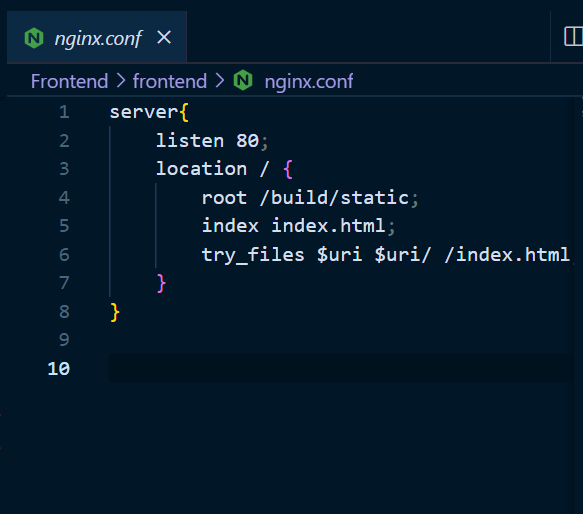
3. nginx.conf파일을 생성합니다.
$ vim nginx.confvi 에디터에서 다음과 같이 작성합니다. ```javascript server { listen 80; location / { root /app/build; index index.html; try_files $uri $uri/ /index.html; } } ```
->그러면 vscode로 열었을때 다음 사진처럼 생성됩니다.

4. Docker Image생성합니다.
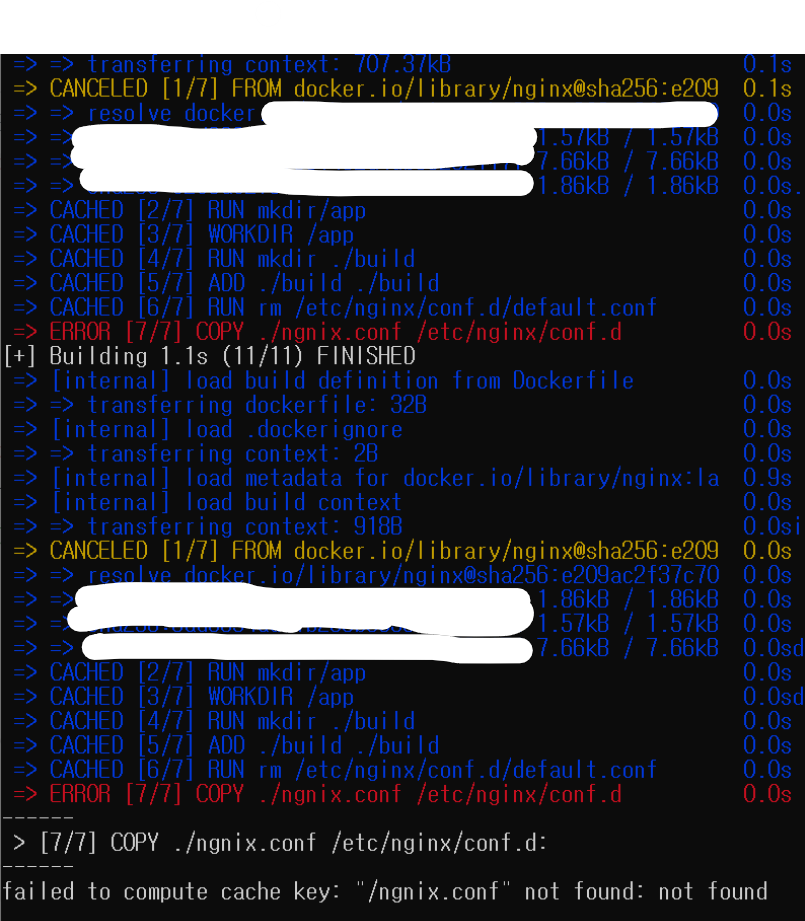
$ docker build -t nginx-react:0.1 .---------------------------->오류 발생하였습니다,,,

/ngnix.conf를 찾지 못한다는 내용인데 해결방법 찾으면 작성하겠습니다.

