2023.09.11
오늘의 회고
유저테스트의 피드백을 확인해 보자.
react-quill image handler
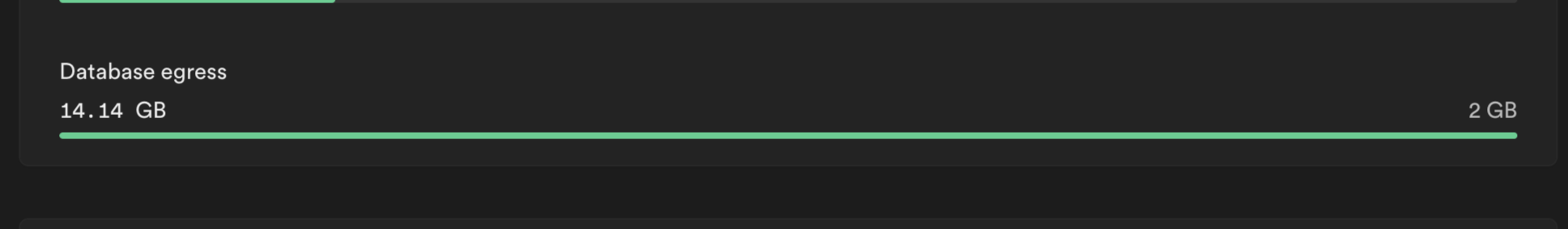
프로젝트 중 Supabase 대시보드를 확인해보니 Database egress가 넘쳐있었다.

문제원인
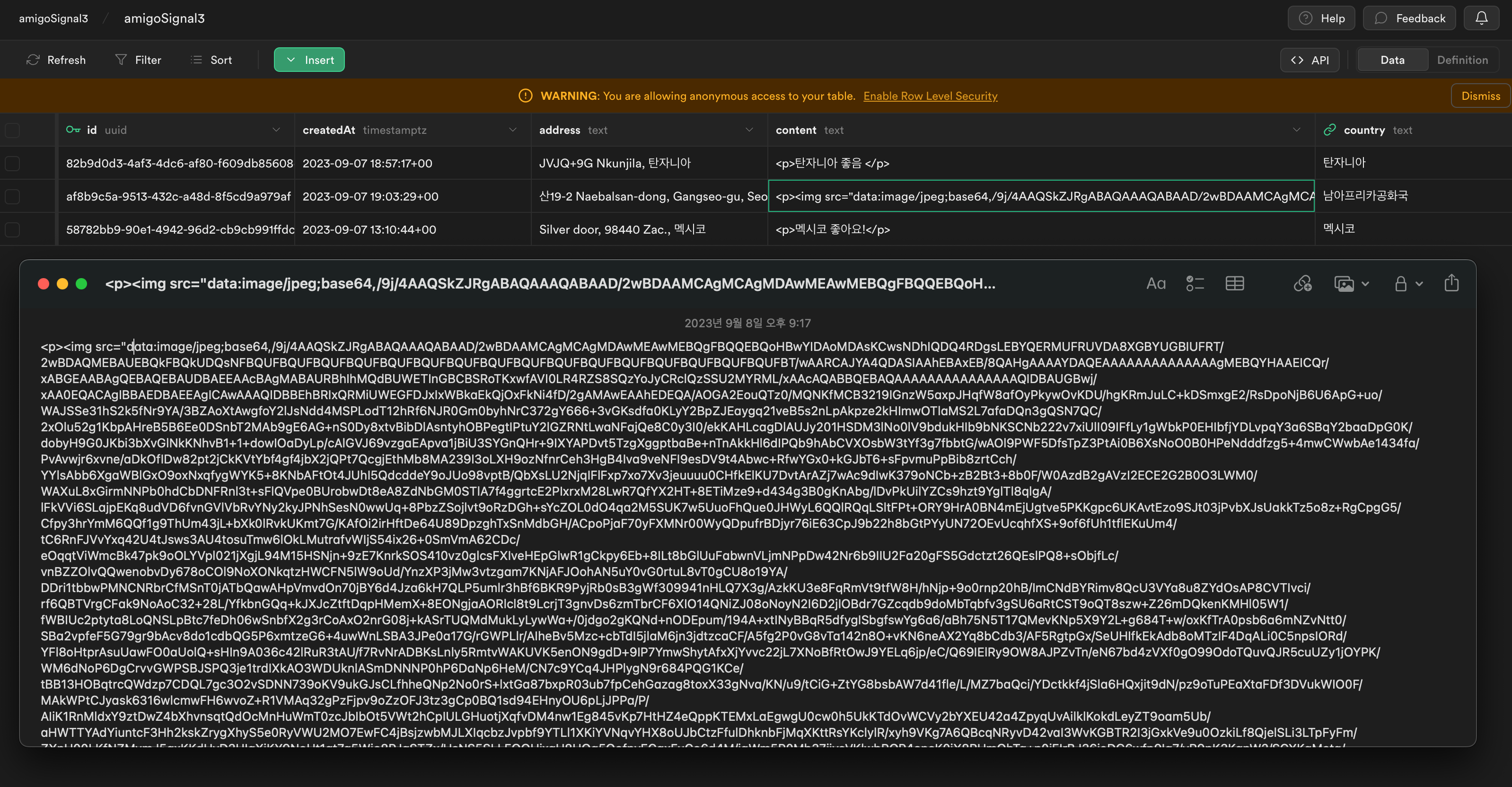
Quill은 이미지를 첨부하면 base64로 인코딩 된다.
컴퓨터 분야에서 쓰이는 Base 64 (베이스 육십사)란 8비트 이진 데이터(예를 들어 실행 파일이나, ZIP 파일 등)를 문자 코드에 영향을 받지 않는 공통 ASCII 영역의 문자들로만 이루어진 일련의 문자열로 바꾸는 인코딩 방식을 가리키는 개념이다. - 위키백과
spotPost에 담긴 base64의 용량이 크기 때문에 Supabase에 GET 요청을 보낼 때마다 서버에 부담이 된다.
해결
- 이미지를 첨부하면 커스텀 imageHandler
- 첨부한 이미지를 서버에 업로드
- 업로드된 이미지의 URL을 요청
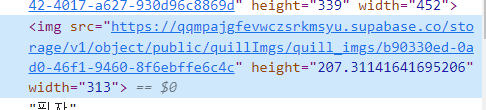
- 이미지의 URL을
<img>태그로 quill에 표시

const imageHandler = () => {
try {
// 1. 이미지를 저장할 input type=file DOM을 만든다.
const input = document.createElement('input');
// 속성 써주기
input.setAttribute('type', 'file');
input.setAttribute('accept', 'image/*');
input.click(); // 에디터 이미지버튼을 클릭하면 이 input이 클릭된다.
input.addEventListener('change', async () => {
console.log('온체인지');
const file = input.files![0];
const fileNewName = uuidv4();
// file을 서버에 업로드
const { data, error } = await supabase.storage.from('quillImgs').upload(`quill_imgs/${fileNewName}`, file);
if (error) {
console.error('이미지 업로드 중 오류 발생:', error);
} else {
console.log('이미지가 성공적으로 업로드되었습니다:', data);
}
// 업로드된 이미지의 URL을 요청
const response = supabase.storage.from('quillImgs').getPublicUrl(`quill_imgs/${fileNewName}`);
if (response.data) {
const postImageUrl = response.data.publicUrl;
const editor = quillRef.current!.getEditor();
const range = editor.getSelection();
// 이미지를 붙이고 커서를 이동
editor.insertEmbed(range.index, 'image', postImageUrl);
editor.setSelection(range.index + 1);
} else {
console.error('No public URL found in response data.');
}
});
} catch (error) {
console.log('error', error);
}
};