2023.09.12
오늘의 회고
발표가 다가온다.
이미지 압축
게시물 작성 시 업로드 되는 이미지의 용량이 크면 DB에 무리가 갈 것 같아 압축 후 업로드를 했습니다.
const imageHandler = () => {
try {
// 이미지를 저장할 input type=file DOM을 만든다.
const input = document.createElement('input');
// 유저가 이미지를 선택
input.addEventListener('change', async () => {
const file = input.files![0];
// 이미지 파일을 압축
const compressedFile = await imageCompression(file, options);
// file을 서버에 업로드
// 업로드된 이미지의 URL을 요청
const imageUrl = response.data.publicUrl;
// 이미지의 URL을 <img>태그로 quill에 렌더링
const editor = quillRef.current!.getEditor();
const range = editor.getSelection();
editor.insertEmbed(range.index, 'image', imageUrl);
editor.setSelection(range.index + 1);
});
} catch (error) {
console.log('error', error);
}
};const file = input.files![0];
const options = {
maxSizeMB: 1,
maxWidthOrHeight: 1000,
useWebWorker: true,
};
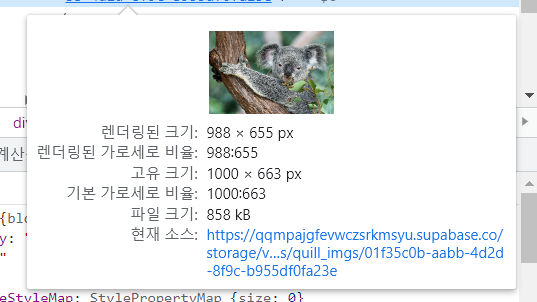
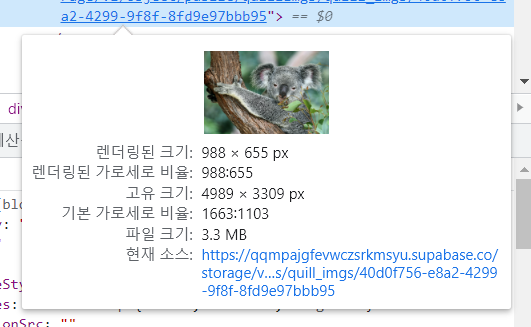
const compressedFile = await imageCompression(file, options);압축 결과
압축 전 3.3 MB

압축 후 858 kB