2023.07.19
오늘의 회고
팀 과제 진행 중 회의할 주제도 많고 갈 길이 멀다.
disabled
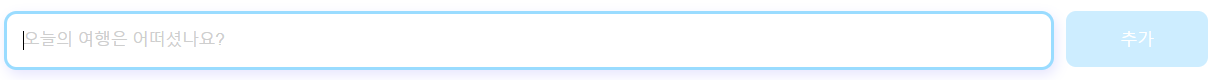
댓글 기능을 구현 중... input에 값이 없으면 추가 버튼이 비활성화가 되게 해보자.
<StButton type="onSubmit" disabled={!body}>
추가
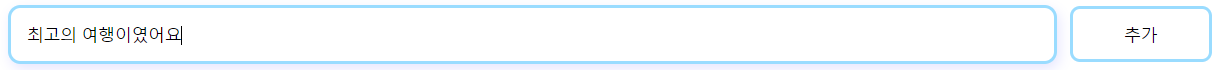
</StButton>값을 입력해주면 추가 버튼이 활성화!
커스텀 훅
useInput 커스텀 훅을 이용해 댓글 기능을 구현 중. 댓글을 추가하면 input의 body값을 초기화 해보자!
// useInput.js 커스텀 훅
import { useState } from 'react';
const useInput = event => {
const [value, setValue] = useState(event);
const handler = e => {
setValue(e.target.value);
};
// reset 함수 setValue에 ''
const reset = () => {
setValue('');
};
return [value, handler, reset];
};
export default useInput;const handleCommentSubmit = e => {
if (e) {
e.preventDefault();
commentsMutation.mutate({ email: '작성자 아이디', body, postId: id });
// 댓글 추가 후 초기화
reset();
}
};