Day 12) 1. 알림창이 예뻐졌어요=> Modal 2. 주고, 우편번호를 검색해보자 => React-Daum-Postcode 3. setState에 이런 기능이??! => prevState
dailyStudy
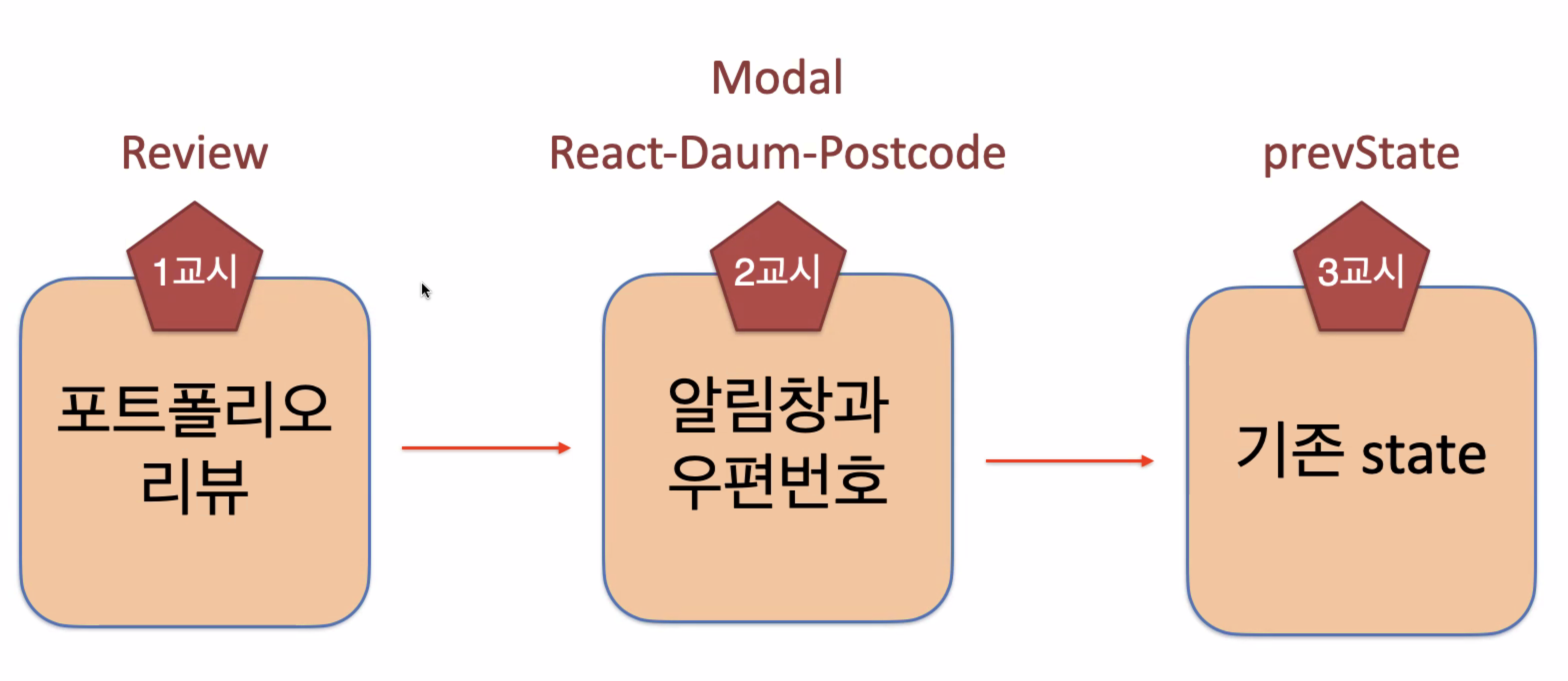
오늘 주제


1교시 포트폴리오 리뷰
- 유튜브
- 좋아요/싫어요
- 댓글(별)
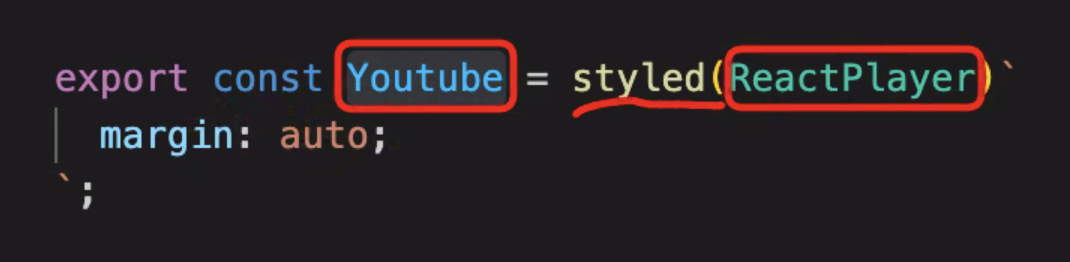
유튜브
유튜브 스타일 주기


!! 이중 부정연산자
있으면 true, 없으면 false
{props.data?.fetchBOard.writer}
const writer = "철수" 를 boolean 타입으로 변경하고 싶으면
{!!writer} 을 쓰면 true가 된다.
한번 !로 부정을 하여 false로 바꾸고 다시 !를 써서 true로 바꿔준다.
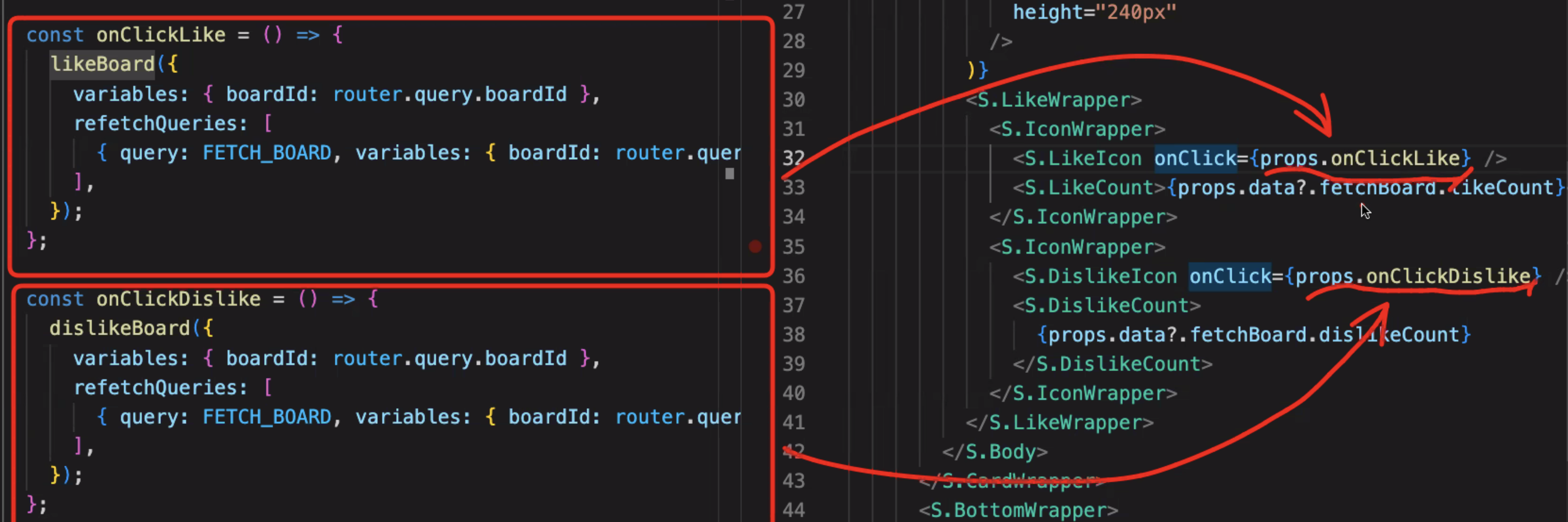
좋아요/싫어요

클릭할 때 DB에는 저장이 되지만 페이지에는 적용이 안돼서 refetch를 해줘야 한다.
라이브러리 적용할 때
antdesign docs 자주 보기
모든 책과 강의 독스를 바탕으로 되어있다.
자바스크립트, 리액트, 타입스크립트 등등
Docs 자주 보기
별표 disabled true
2교시 모달
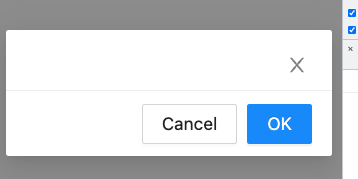
모달 띄우기

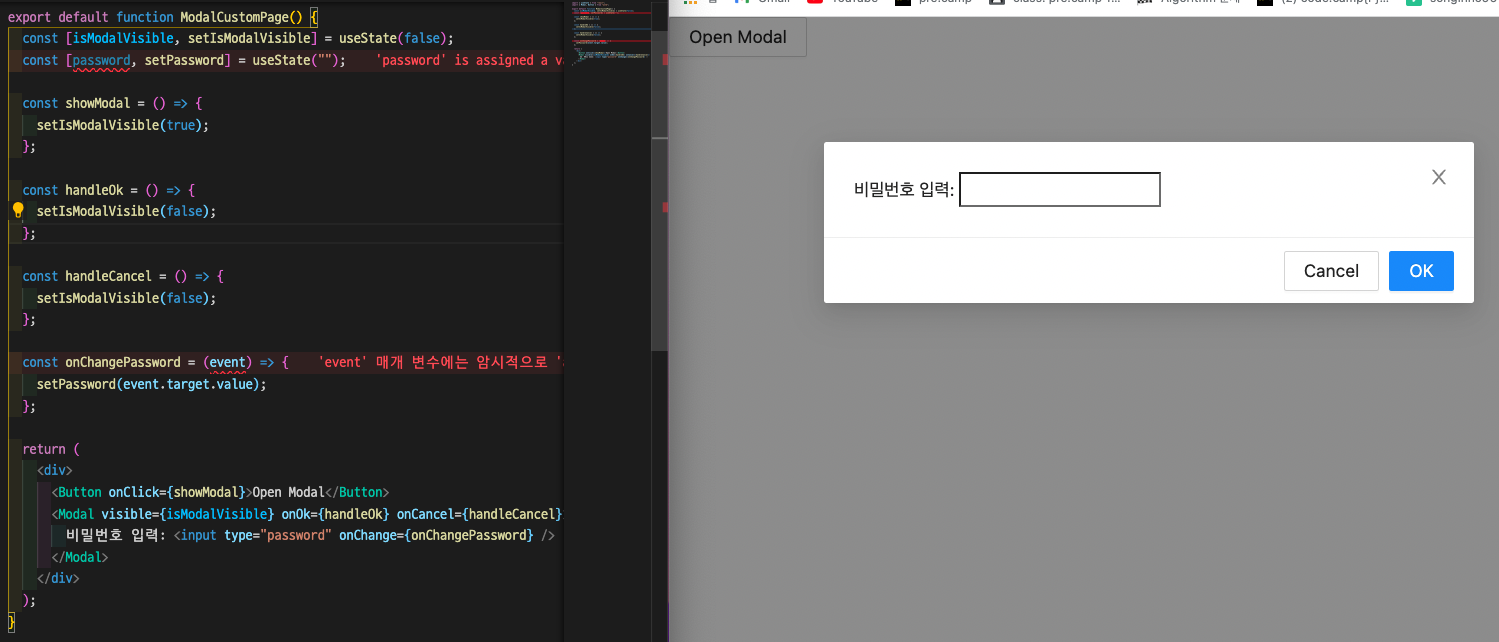
모달 띄우기 ( 간단하게 적용 할 수 있다. )

비밀번호 입력
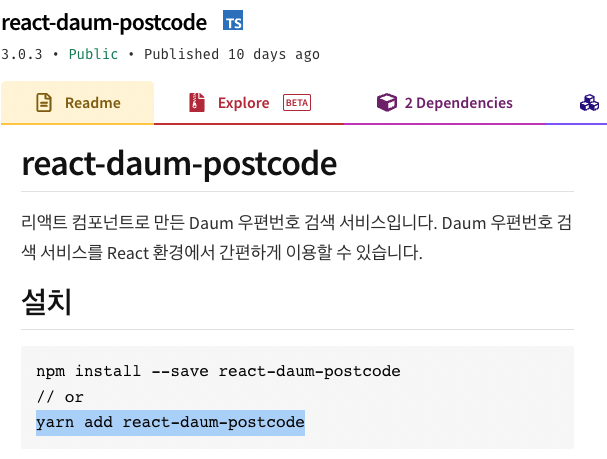
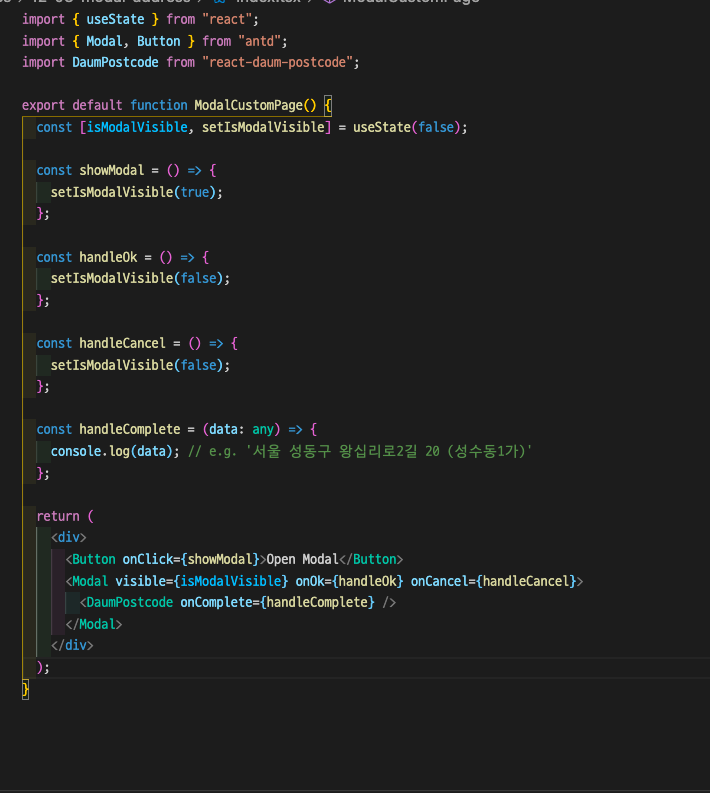
다음 우편번호 검색

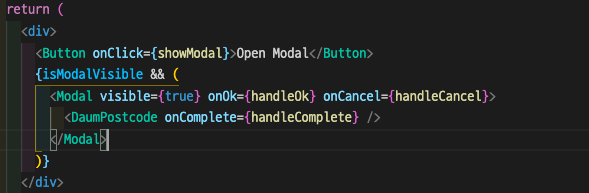
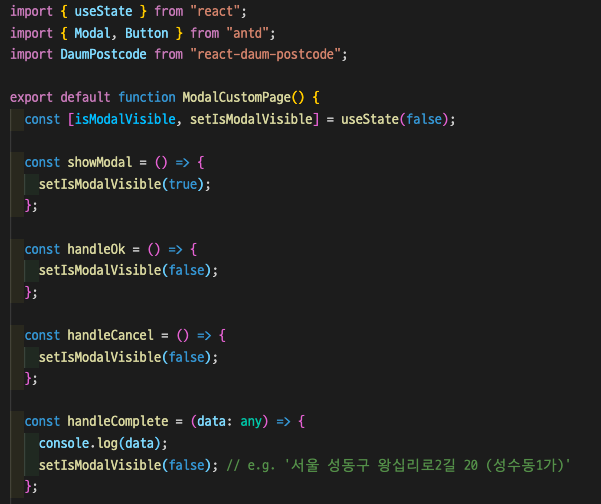
설치하기
주소를 클릭하면 모달은 사라지지 않는 오류가 발생한다.


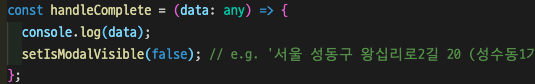
해결 방법

이렇게 하면 바로 모달이 꺼진다.
하지만 다시 클릭을 하면 모달만 다시 켜지는 오류가 발생한다.
해결방안
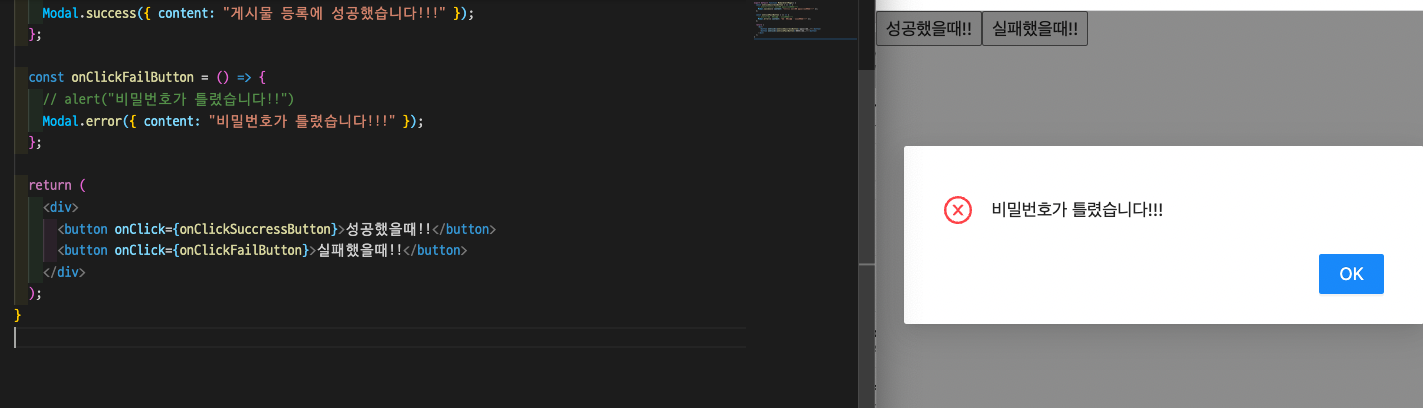
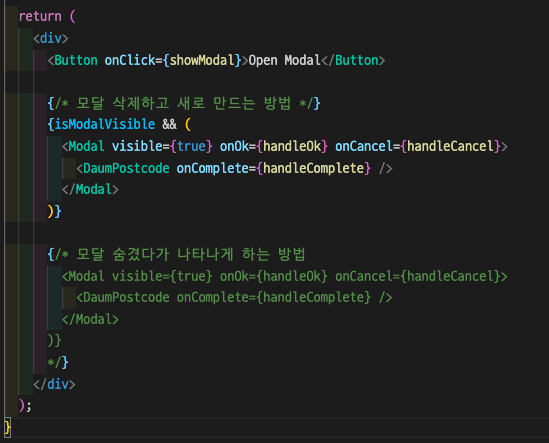
모달을 종료하는 방법
모달에 true,false 값을 주면 눈에만 안보이게끔 숨김처리 된것이다.
그래서 입력했던 것이 다시 나타난다.
많은 내용을 입력할 때는 숨김처리 하는 것이 좋지만, 비밀번호 같은 보안상에 문제가 있을 때는 삭제처리 되는 것이 좋다.

처음에는 isModalVisible 은 false인 상태
클릭을 하면 true로 변경
조건부 랜더링에 의해 밑에가 실행이 되지만 주소를 클릭하면 false가 돼 다시 입력할 수 있다.


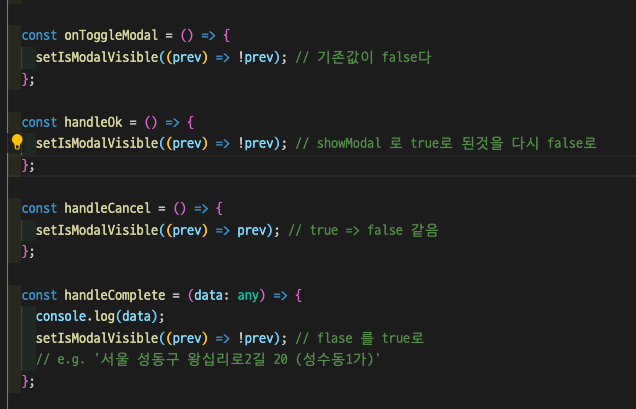
State-prev
prev 임시저장된 값의 전에 값
처음 prev가 없을 때 초기값을 가지고온다.

setIsModalVisible((prev) => !prev); 는 전에 임시저장된 값을 반대로 바꾼다.
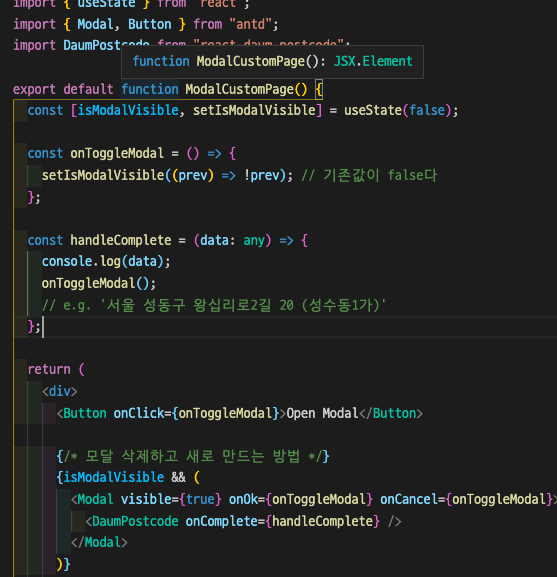
ToggleModal

prev로 중복된 것을 없애서 코드를 줄일 수 있다.
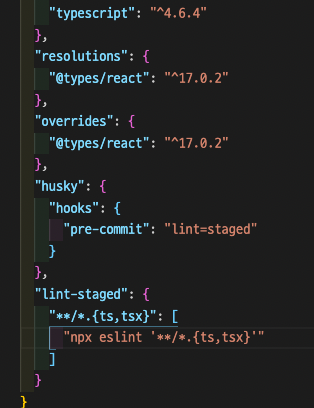
HUSKY
yarn add husky@4
4버전 설치
yarn add lint-staged

package.json
에 넣어준다.
npx eslint 검사하기
npx eslint '*/.{ts,tsx}'
알고리즘
1번

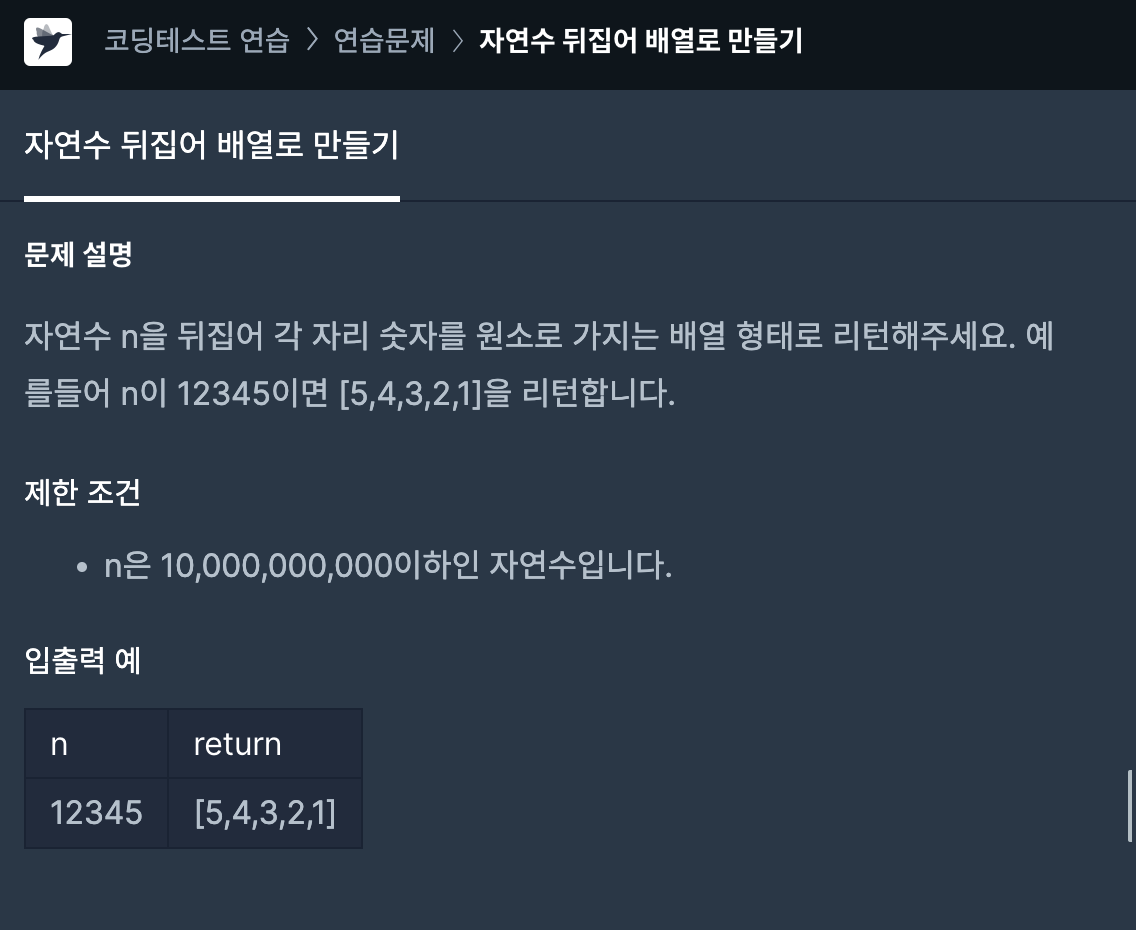
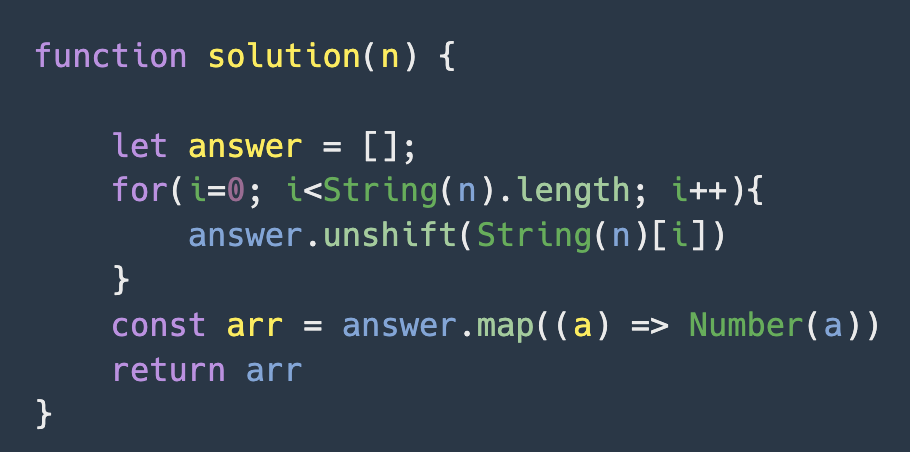
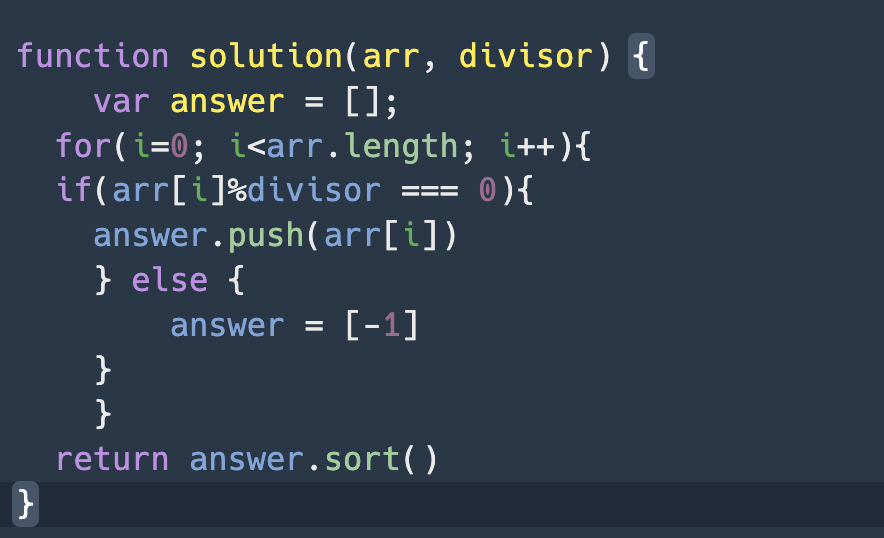
나의 풀이

Solution.js
for 문을 거꾸로 하여 값을 가져오기

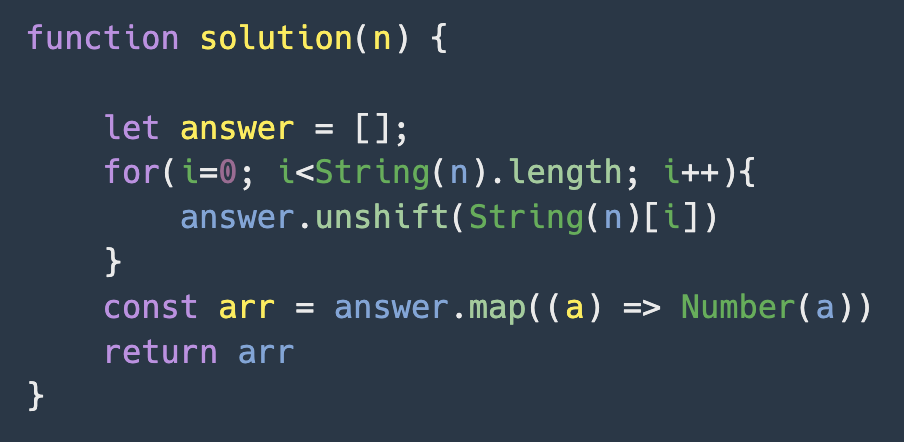
Method.js

2번
나의 풀이 못풀었음

모두 나누어 떨어지지 않을때를 구하지 못함
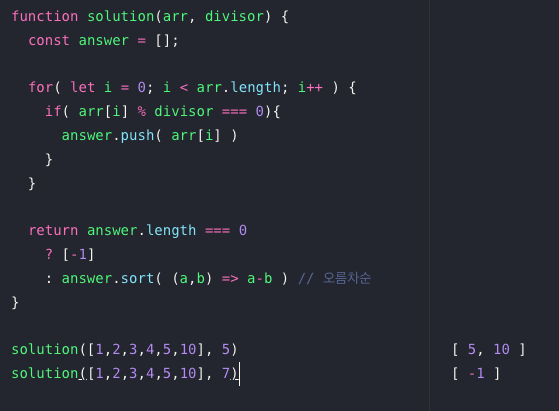
Solution.js

오름차순 정렬하고 싶다면 오름차순, 내림차순을 직접적으로 명시해주어야 한다.
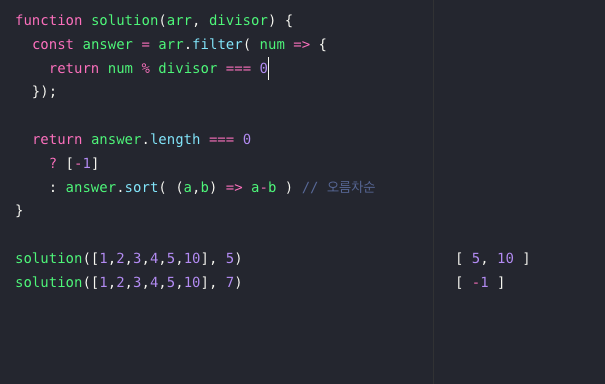
Method.js

필터 이용
