Closure 를 알려면 Scope라는 개념을 먼저 알아야한다.
Scope
-
스코프(Scope) 는 영어 단어 자체는 '범위'라는 의미를 가진다.
-
JS에서도 '범위'의 의미를 가지고 있다.
-
스코프의 정의는 '식별자 접근 규칙에 따른 유효 범위' 이다.
-
범위는 중괄호 또는 함수에 의해 나눠진다.
Closure

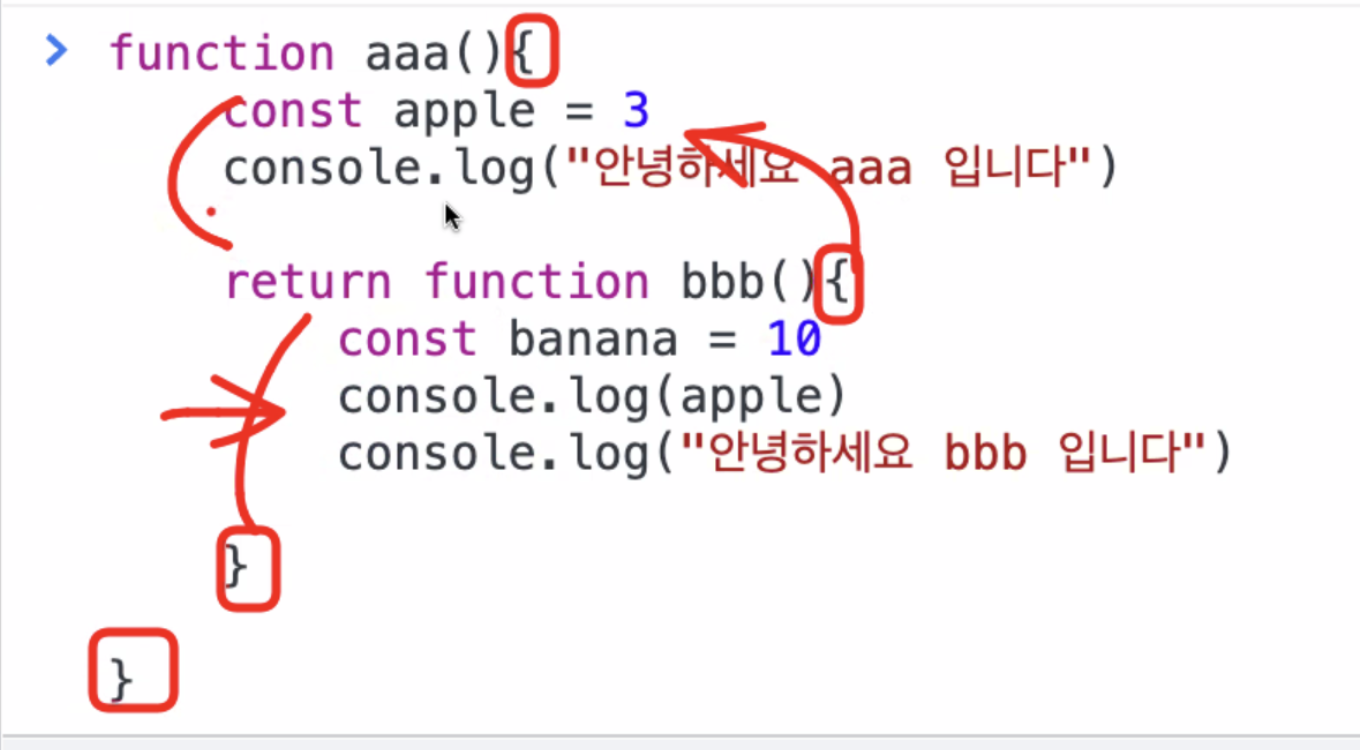
안쪽 스코프를 로컬스코프라 하고,
밖에 있는 스코프를 클로저스코프라한다.
- 안쪽 스코프에서 바깥쪽 스코프로 접근 할 수 있지만 반대는 불가능 하다.
- 스코프는 중첩이 가능하다.
- 로컬스코프 안에 없어서 밖에 클로저스코프에서 값을 받아오는 것을 스코프체이닝이라 불린다.
클로저 함수의 장점
데이터를 보존할 수 있다.
- 클로저 함수는 외부 함수의 실행이 끝나더라도 외부 함수 내 변수를 사용할 수 있다.
- 클로저는 특정 데이터를 스코프 안에 가두어 둔 채로 계속 사용할 수 있게 하는 폐쇄성을 갖는다.
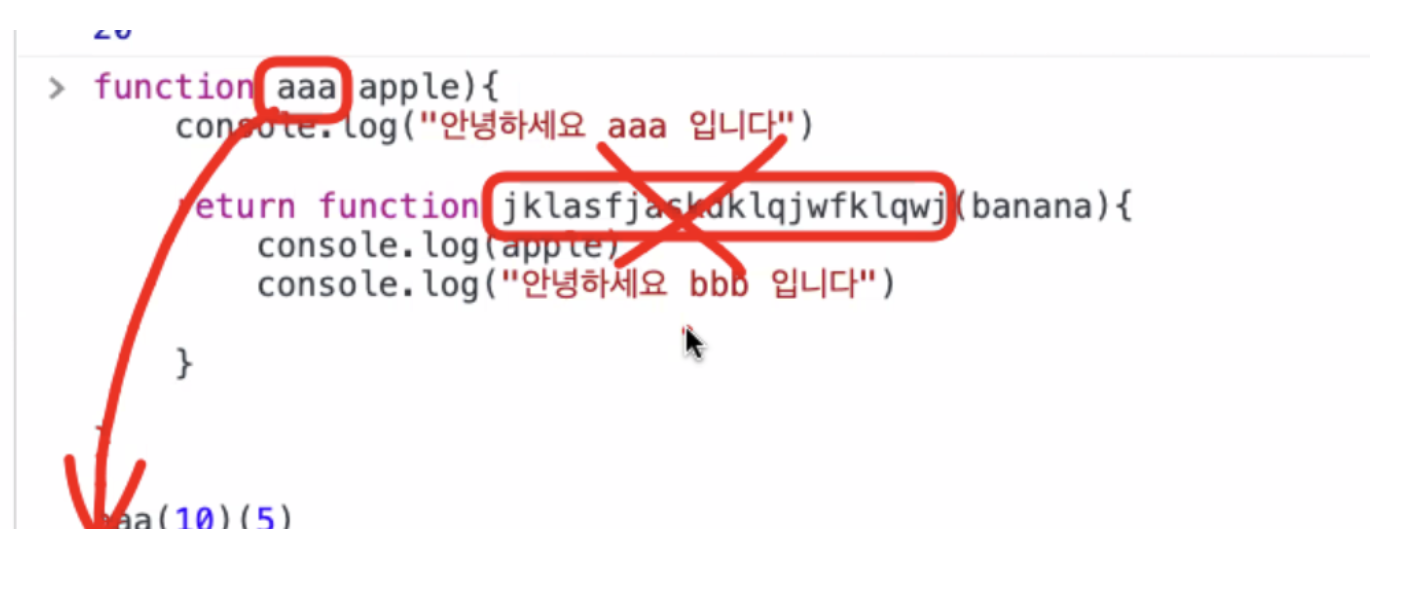
클로저를 이용할 때 그 안에 있는 함수가 끝나야지 다음 함수도 끝낼 수 있다. 그래서 무작위적으로 사용하지만 않는다면 쓰는데에는 굉장히 효율적이다.

로컬스코프의 함수이름은 중요하지 않다.

