
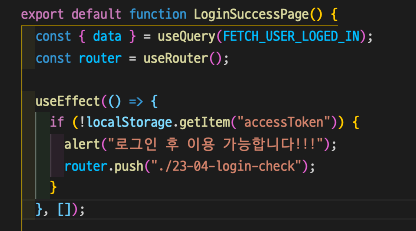
useEffect를 이용하여 권한분기 설정해주기는 간단하게 적용할 수 있다.
하지만 필요한 모든 페이지 마다 따라 붙여야 한다.
그렇기 때문에 수정할 때 모두 다 바꿔줘야하는 어려움이 생긴다.
그래서 로그인확인을 적용해주는 공통 컴포넌트를 만들고, 원하는 페이지가 실행되기 전에 먼저 실행하게끔 하면 문제를 해결 할 수 있다.
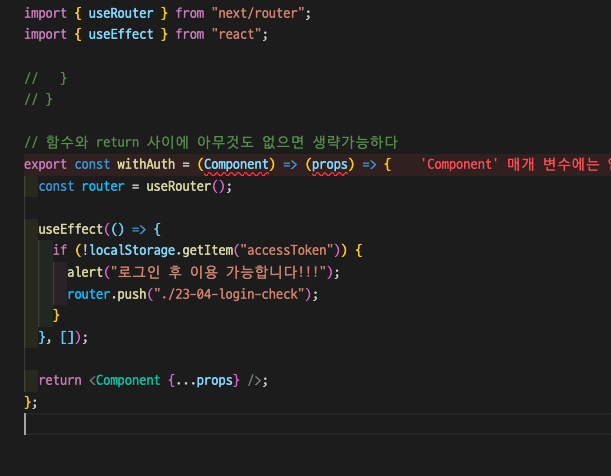
HOC
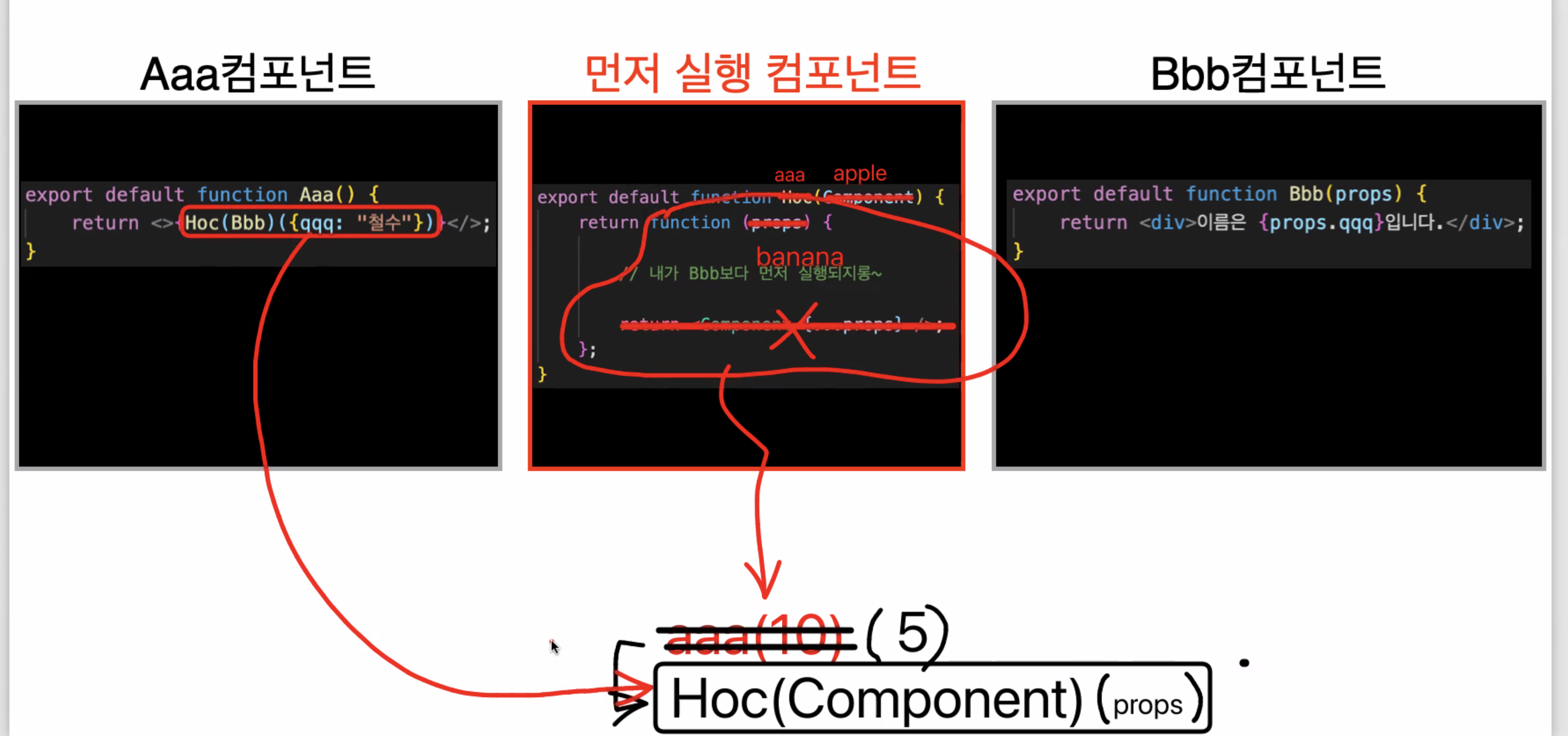
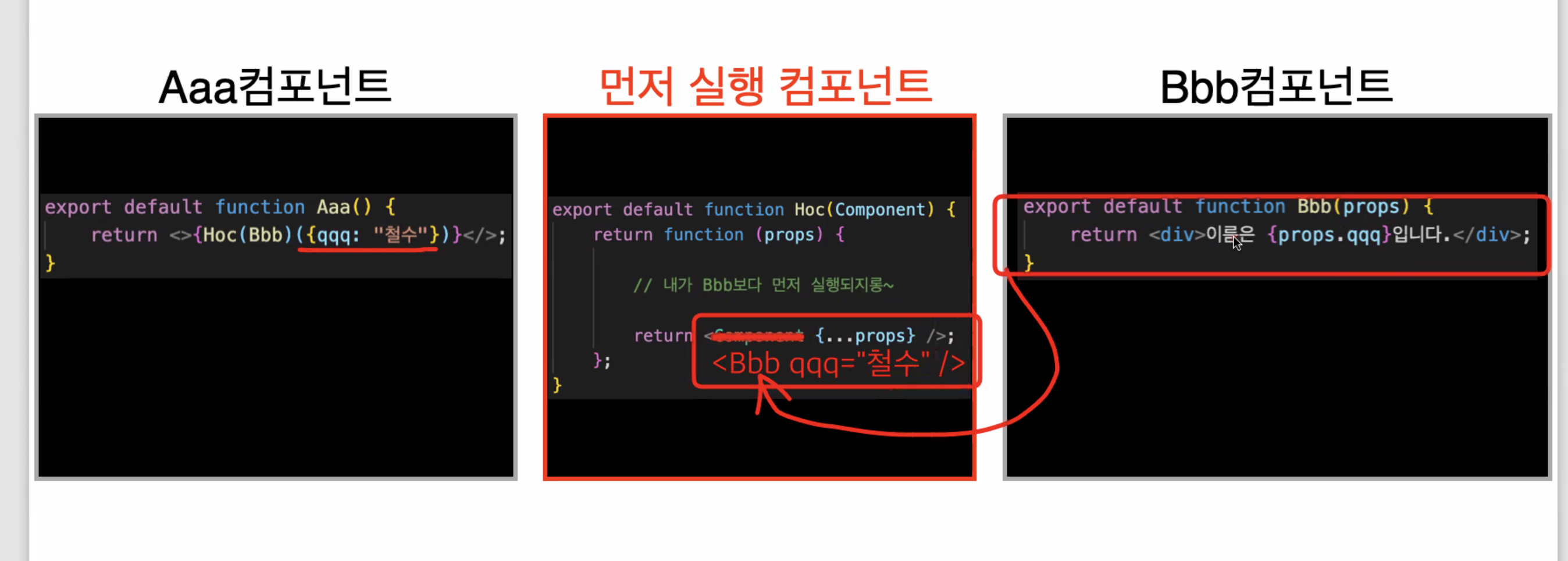
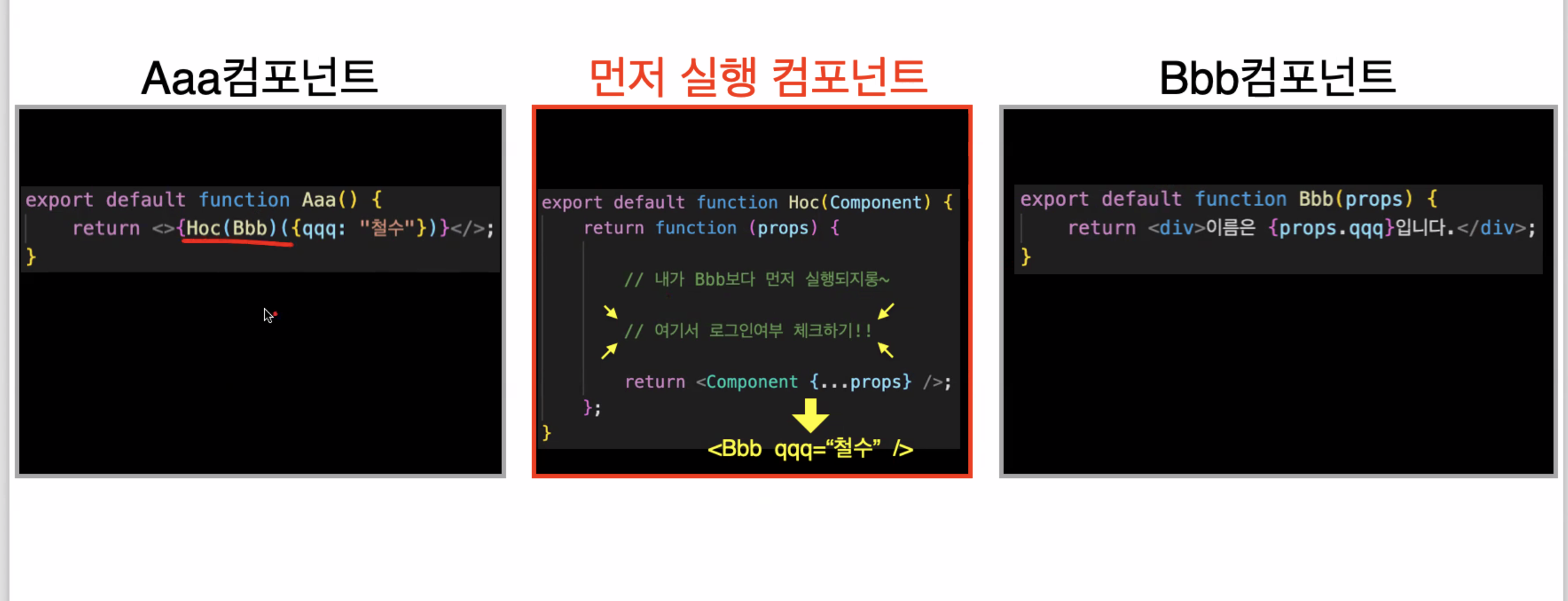
즉, 그 페이지가 실행되기 전에 로그인확인을 먼저 실행이 되게끔 하는 컴포넌트를 Higher Order Component( HOC ) 라 한다.

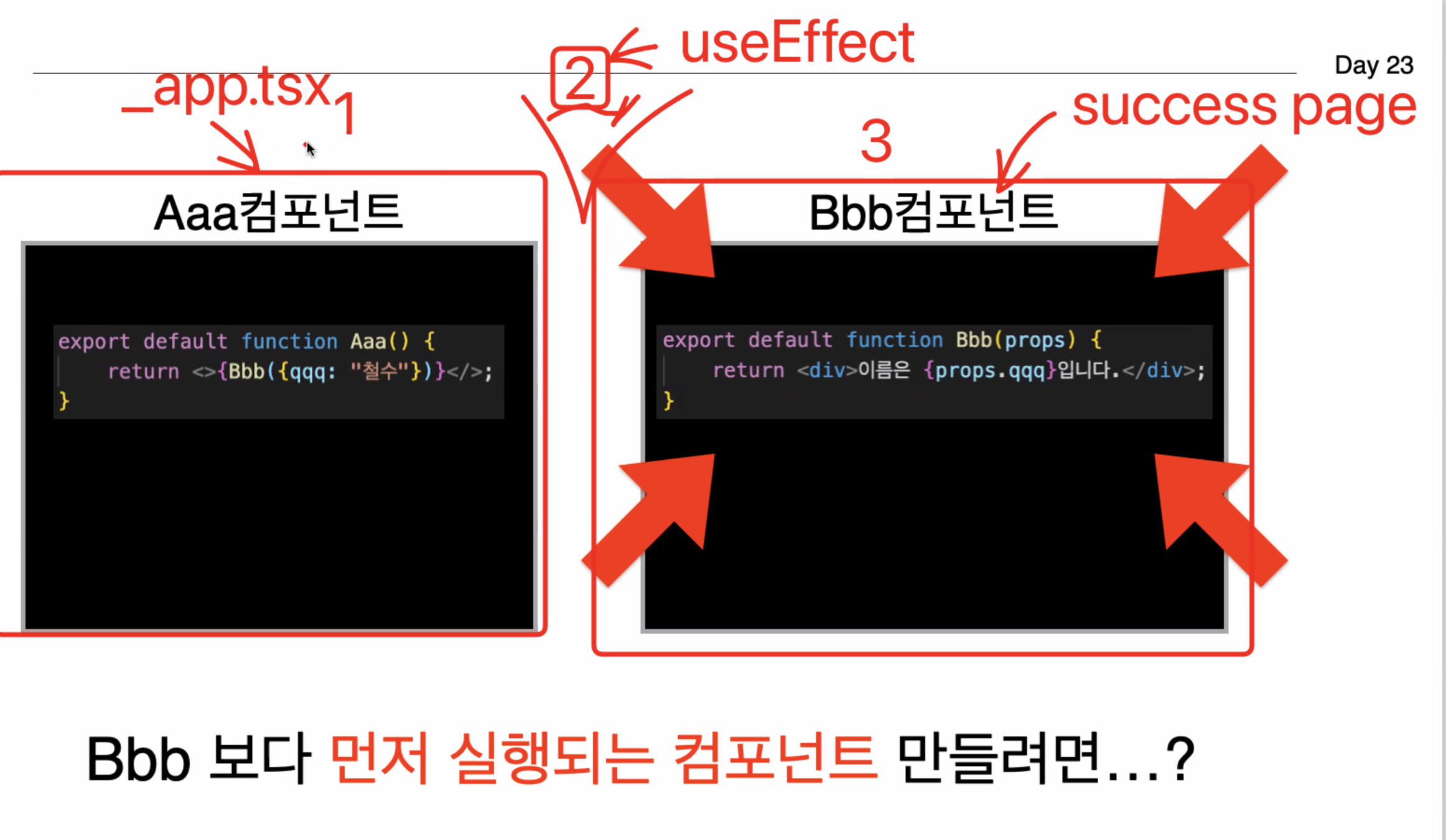
1번과 3번 사이에 useEffect함수를 끼어 넣을려면 어떻게 해야하나...


실행 결과는 먼저 실행 컴포넌트가 있든 없든 실행이 된다.
2번을 넣어줌으로서 props하나 건드리지 않고 단지 먼저 실행 시킬 수 있다.
즉, 나머지는 다 동일하지만 중간에 로직을 추가하여 먼저 실행되게 할 수 있다.( 로직에 useEffect를 추가하면 문제가 해결 된다. )

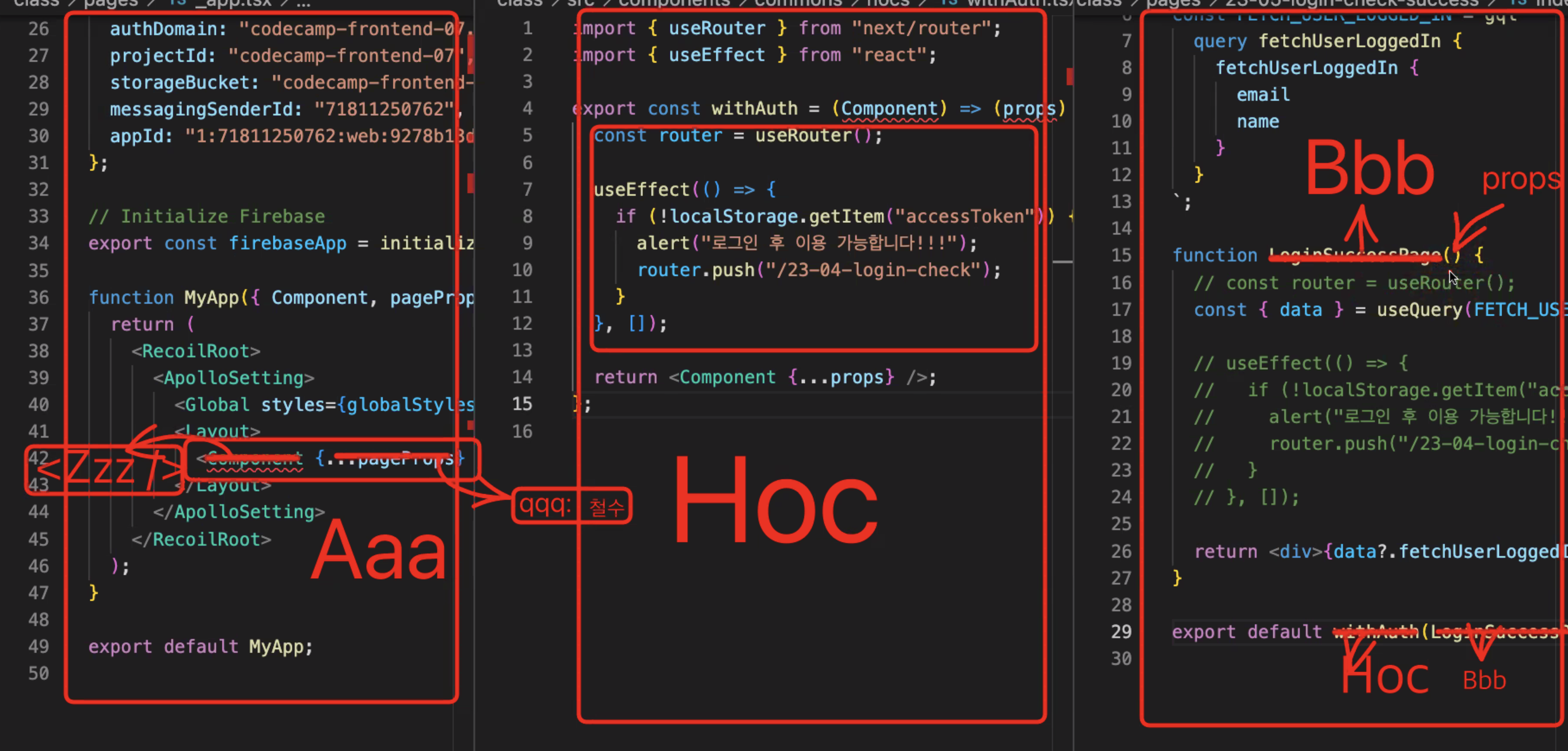
결론

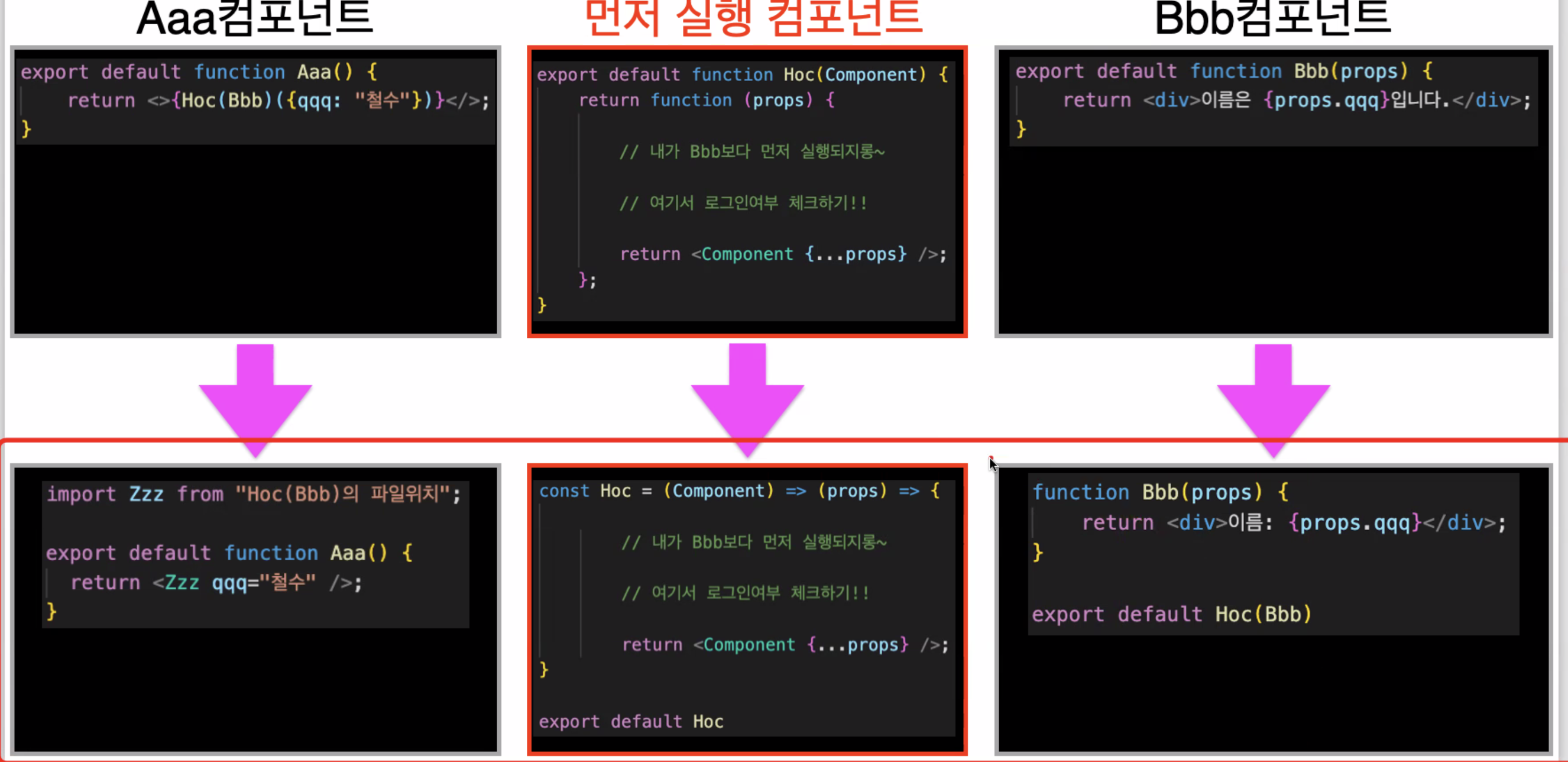
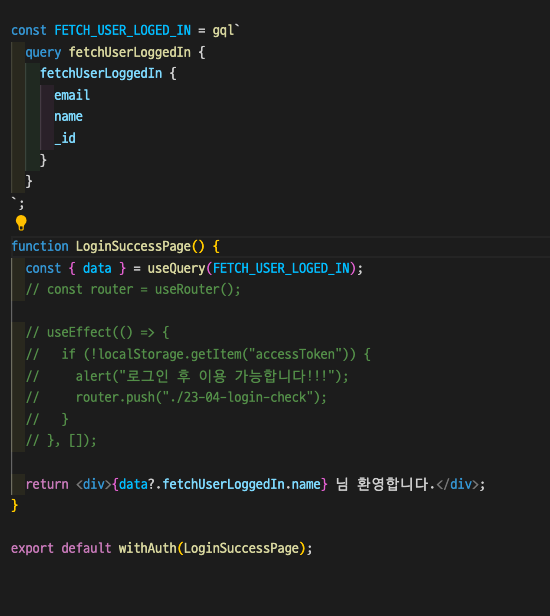
HOC 컴포넌트를 만들고 로그인확인 페이지에 import하여 감싸준다.
그리고 1번에서 임의의 이름으로 받아준다.


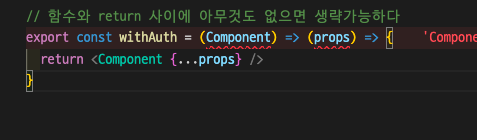
return 부분에 빨간줄이 나오는데 eslint 꺼줘도 상관없다.


결론적으로 아까와 같이 본다면

이렇게 된다.