

1교시
onClick HOF
지금 까지는 온클릭하여 페이지를 이동할 때 그 id값으로 이동하도록 router를 걸어 주었다.
하지만 좋은 방법은 아니다. 중복이 될 수도 있기 떄문에.
그래서 이제 id를 빼주고 옮기는 법을 알아보겠다.

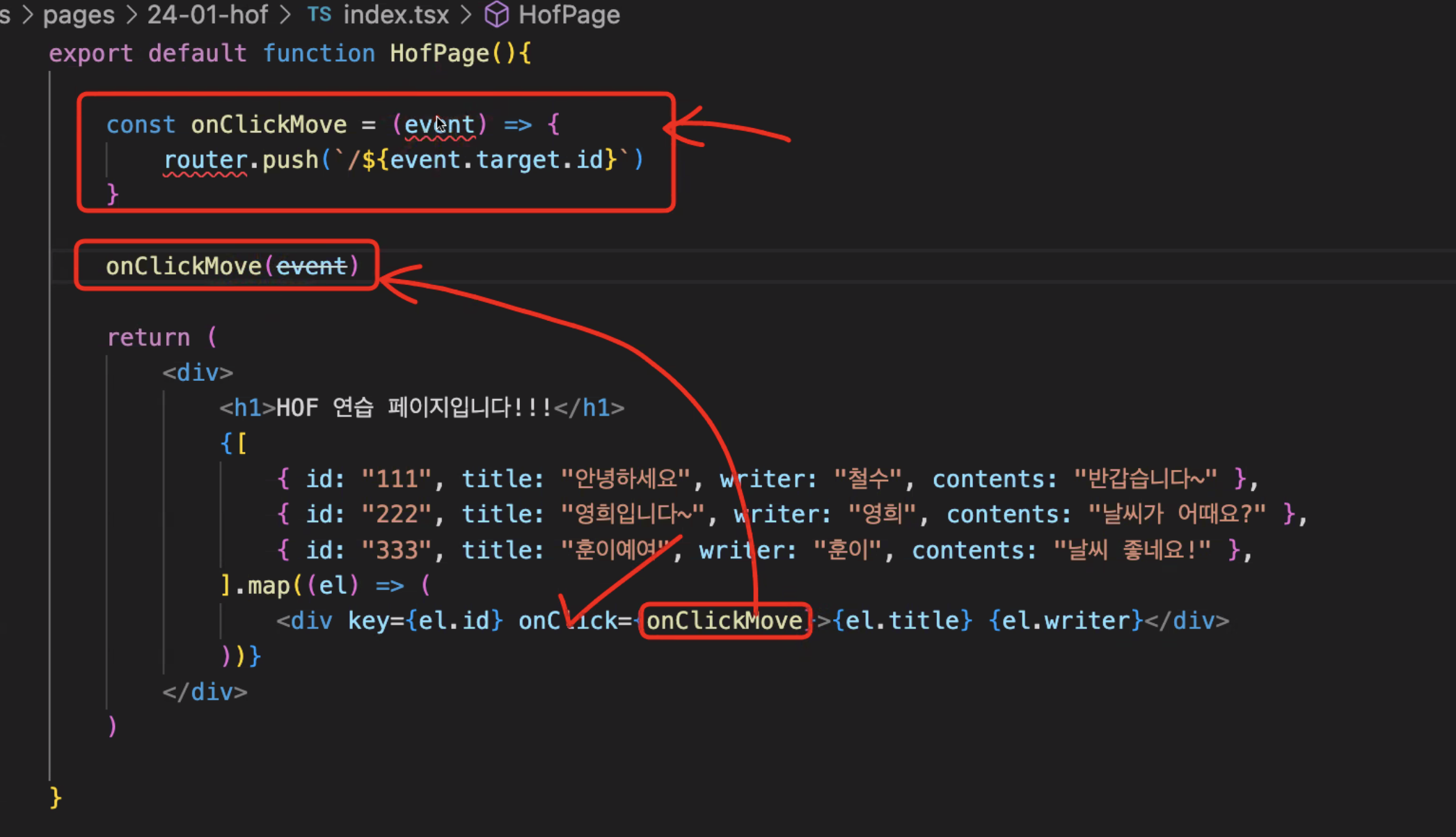
눈에는 보이지 않지만 onClick 함수는 onClickMove(event) 가 숨어 있다. 그래서 event값이 들어 가 브라우저가 실행을 시켜준다..


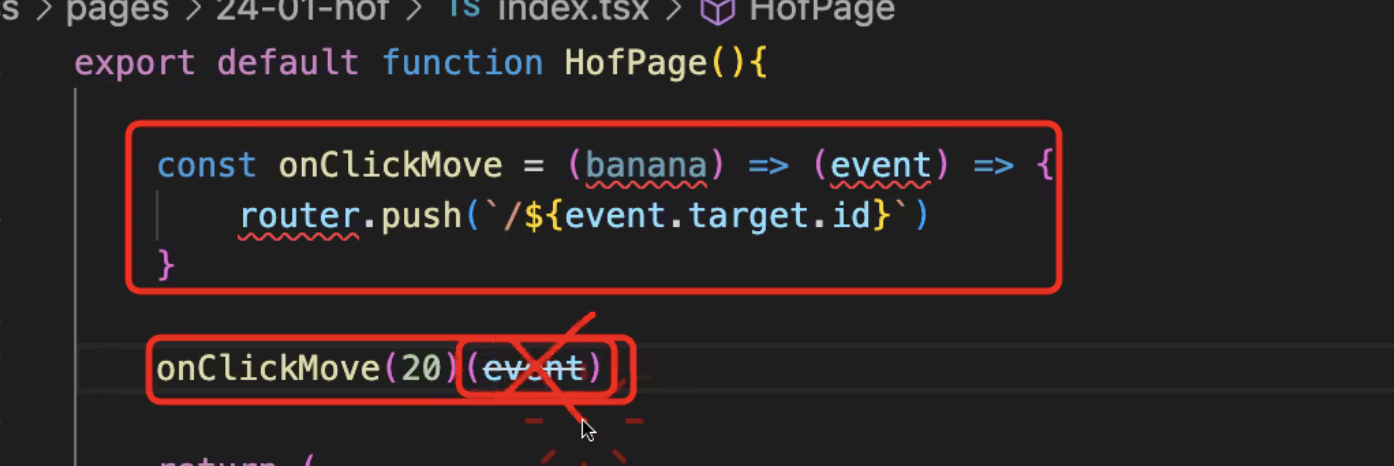
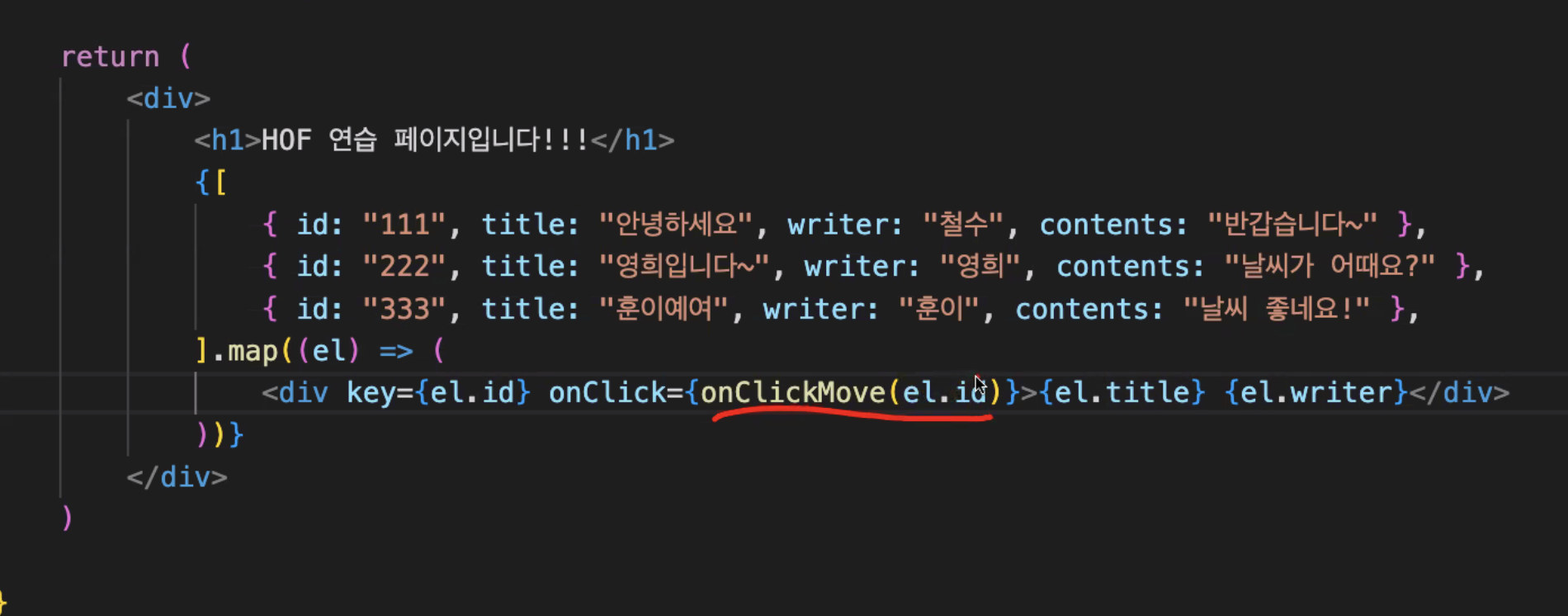
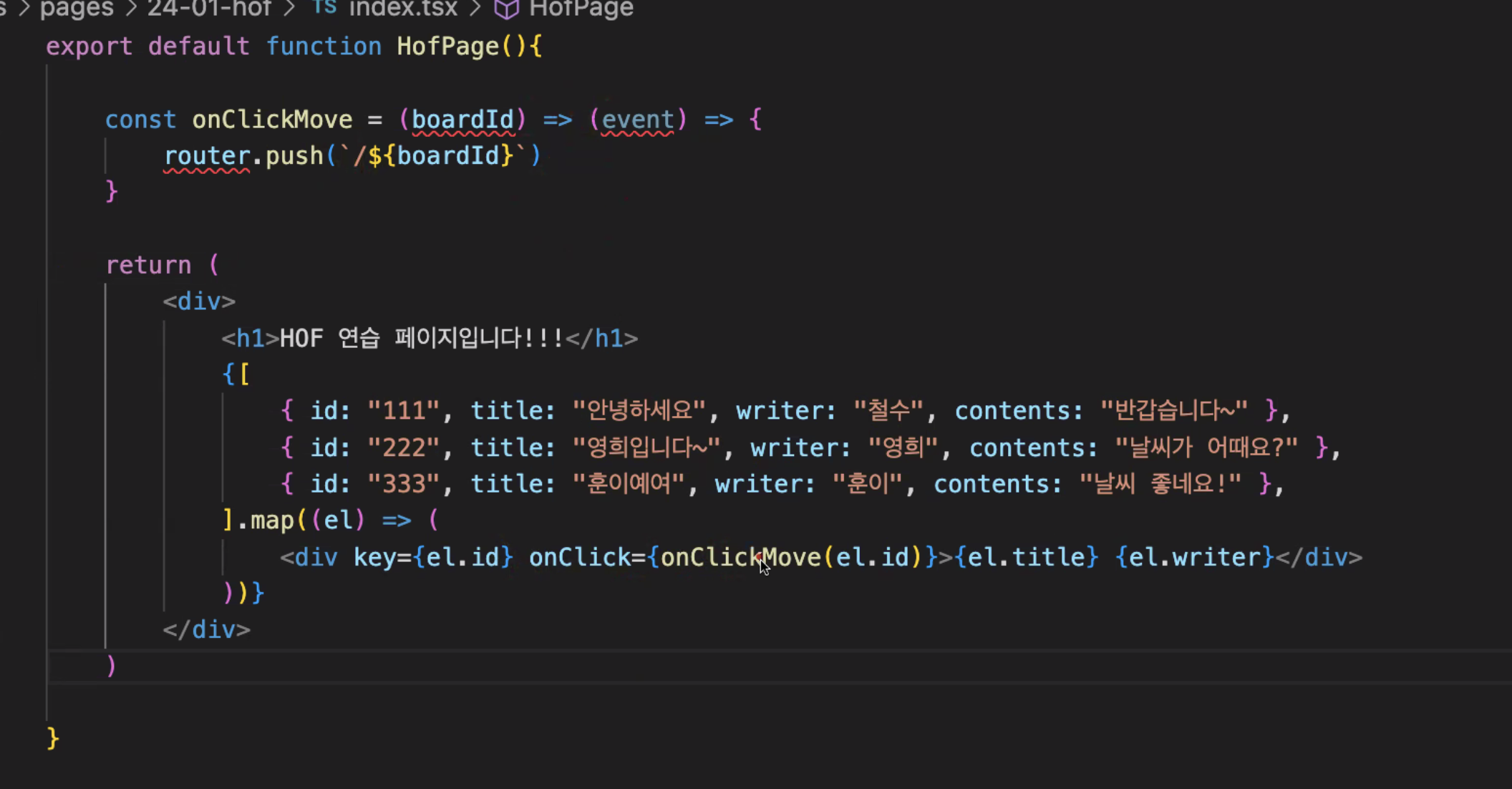
그래서 id라는 속성을 적을 필요없이 onClick뒤에 ()로 el.id를 적어주면 id를 받아 onClick이 실행이 된다.
최종

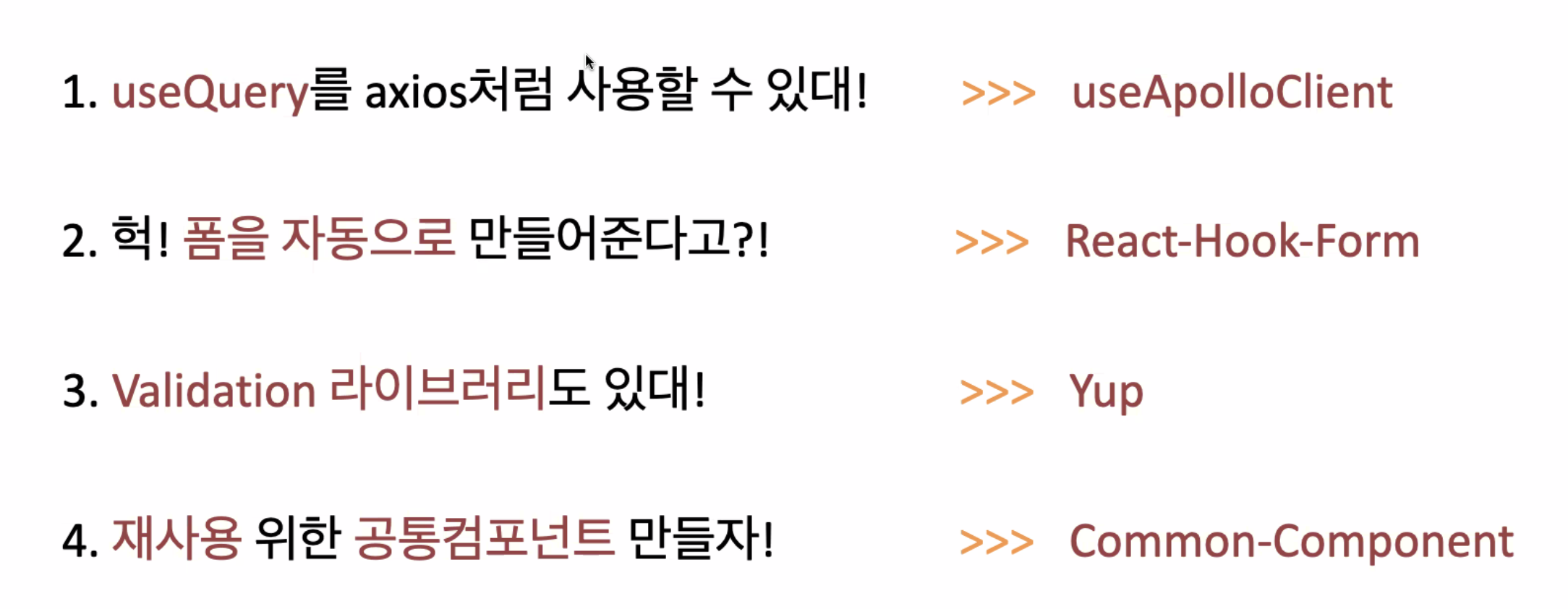
use-apollo-client
useQuery를 쓰면 자동으로 요청이 들어가서 로그인 하기도 전에 fetch를 받는다.
그래서 로그인에 성공할 때 같이 로그인정보까지 가져오려면 어떻게 해야할까
use-apollo-client를 사용하면 된다.

client를 선언해주고,

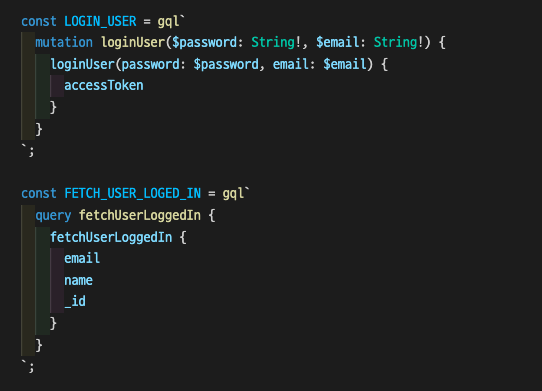
받는 페이지의 query를 가져다 쓰고

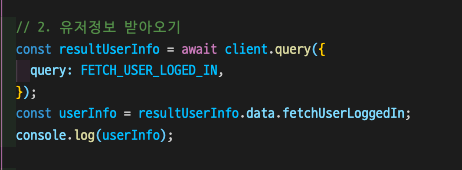
정보 받아오고

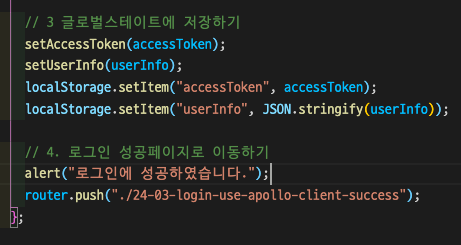
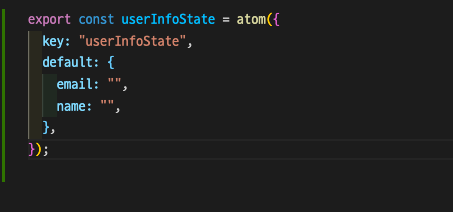
글로벌 스테이트에 있는것을 사용한다.

2교시 폼 라이브러리
react-form -> redus-form -> formik -> react-hook-form
으로 폼 라이브러리가 있다.
react-hook-form 을 배워보겠다.
컴포넌트
- 제어 컴포넌트 ( controlled )
- 비제어 컴포넌트 ( uncontrolled )
현재 사용하는 방식은 스테이트가 바뀔 때 마다 페이지가 리렌더가 된다.
효율성이 많이 떨어진다. 속도가 느림
state를 사용하지 않으면 리렌더가 되지 않는다.
그래서 일반적으로는 비제어를 쓰고, 중요한 것( 비밀번호 ) 같은 것들은 제어를 쓴다.
비제어를 사용하기 위해 react-hook-form을 yarn add 시켜준다.
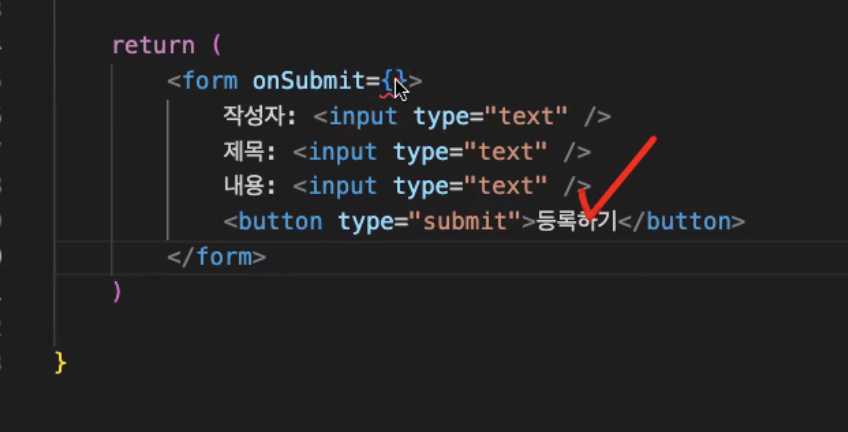
form 태그 : 하나로 묶는다는 의미

버튼에 타입을 줄 수 있다. reset을 하면 삭제된다.

submit을 하게 되면 onSubmit 에 있는 함수랑 바인딩 된다.

button 은 onClick을 주는 함수랑 바인딩 된다.
지금까지 한 방식
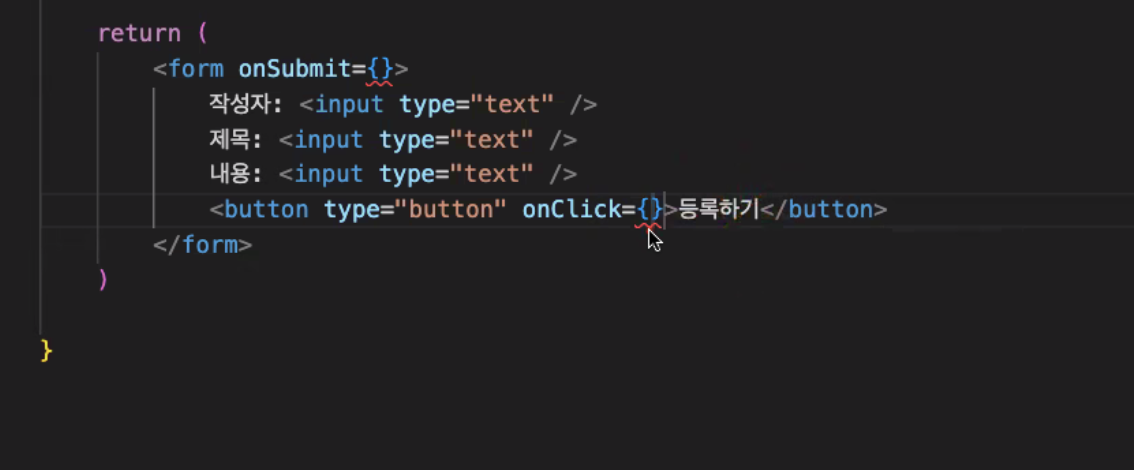
하지만 이제 type="submit"을 주고 form의 함수를 실행시킬 것 이다.
form 안에서의 버튼 타입의 default 값은 'submit' 이다.
그래서 onClick만 주고 싶다면 type을 button으로 바꿔줘야한다.
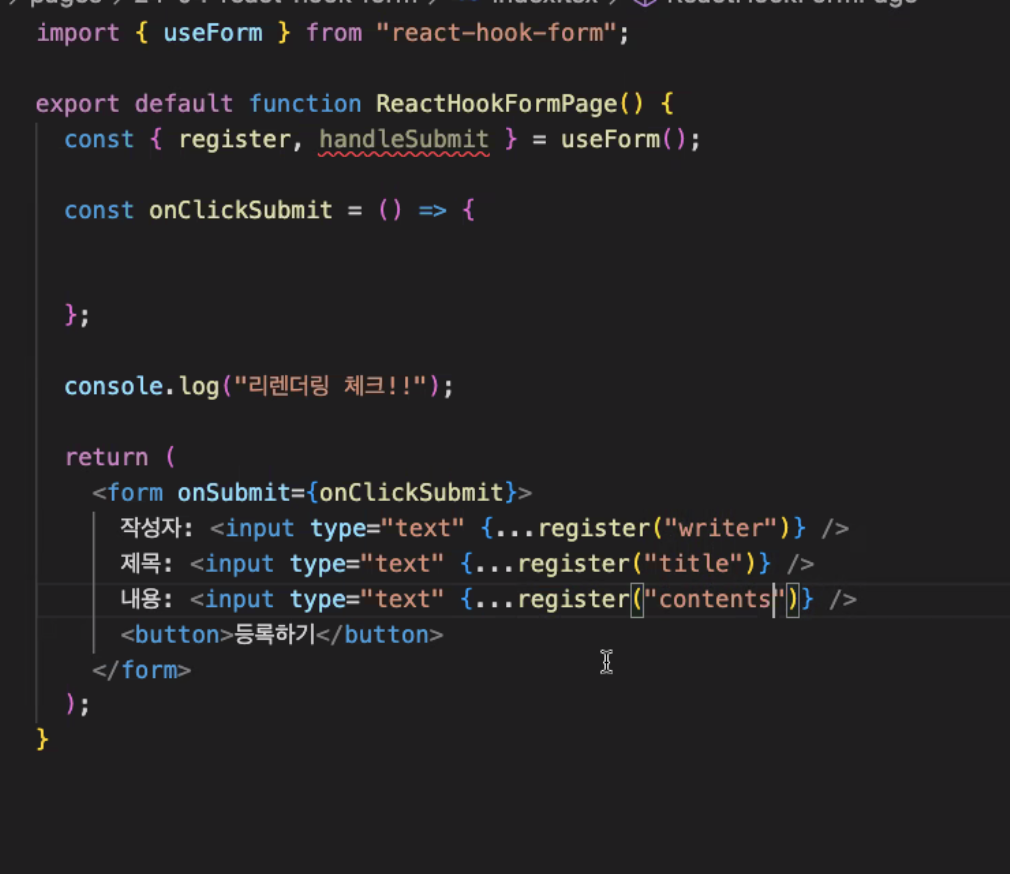
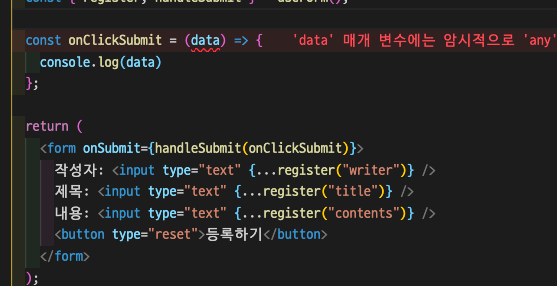
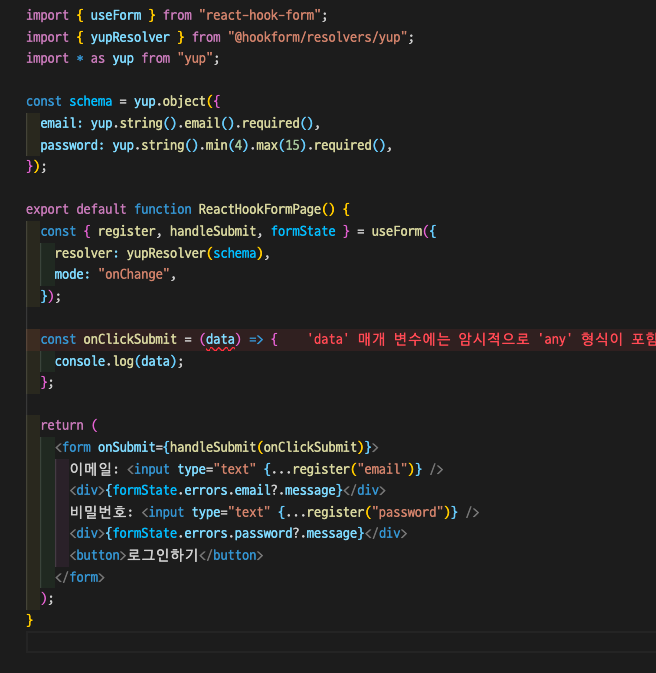
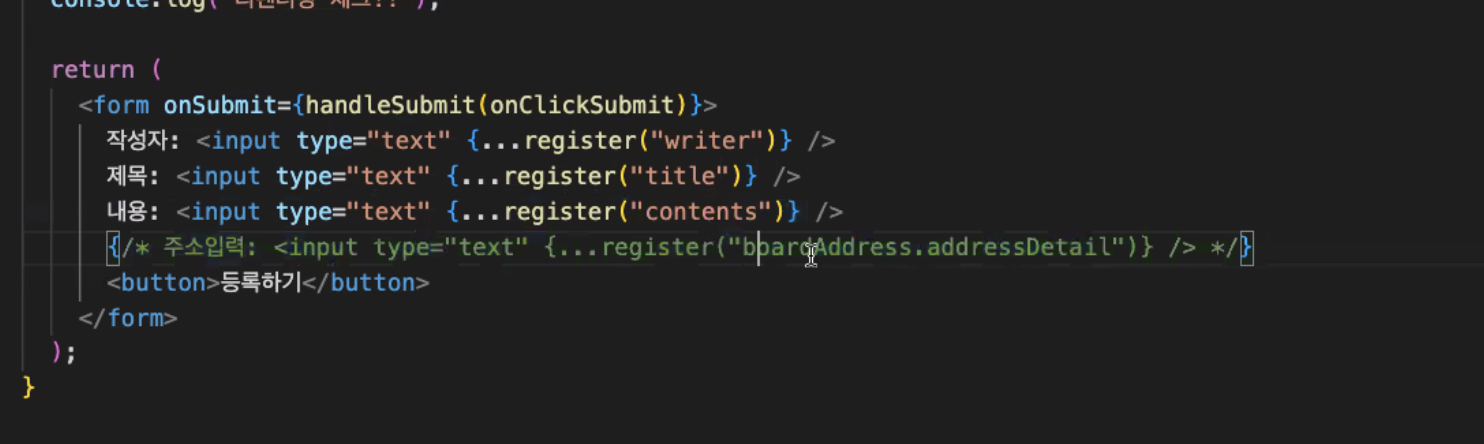
React-hook-form

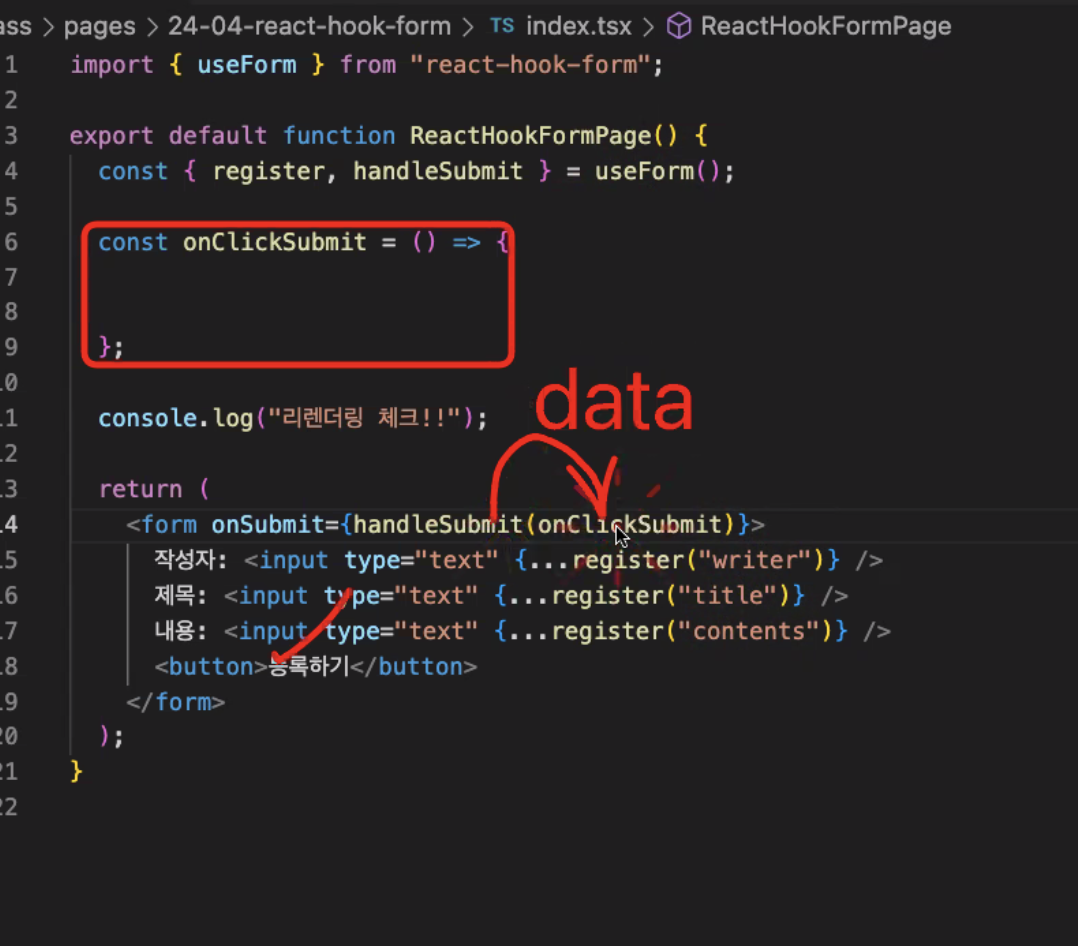
이렇게 써주게 되면 알아서 다 만들어준다.

handleSubmit을 onClickSubmit에 묶어주면 writer,title,contents의 데이터들을 onClickSubmit 함수에 모두 집어 넣어 주게 된다.

데이터로 들어오게 되어 data만 넣어주면 알아서 객체에 담기는 것을 볼 수 있다.
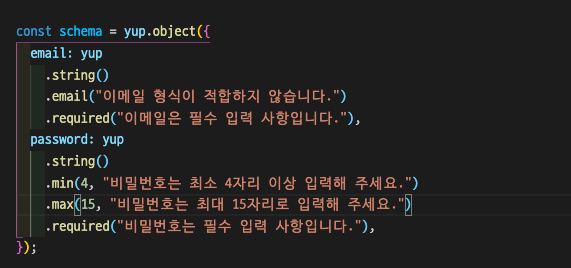
3교시 Yup
에러 검증하기

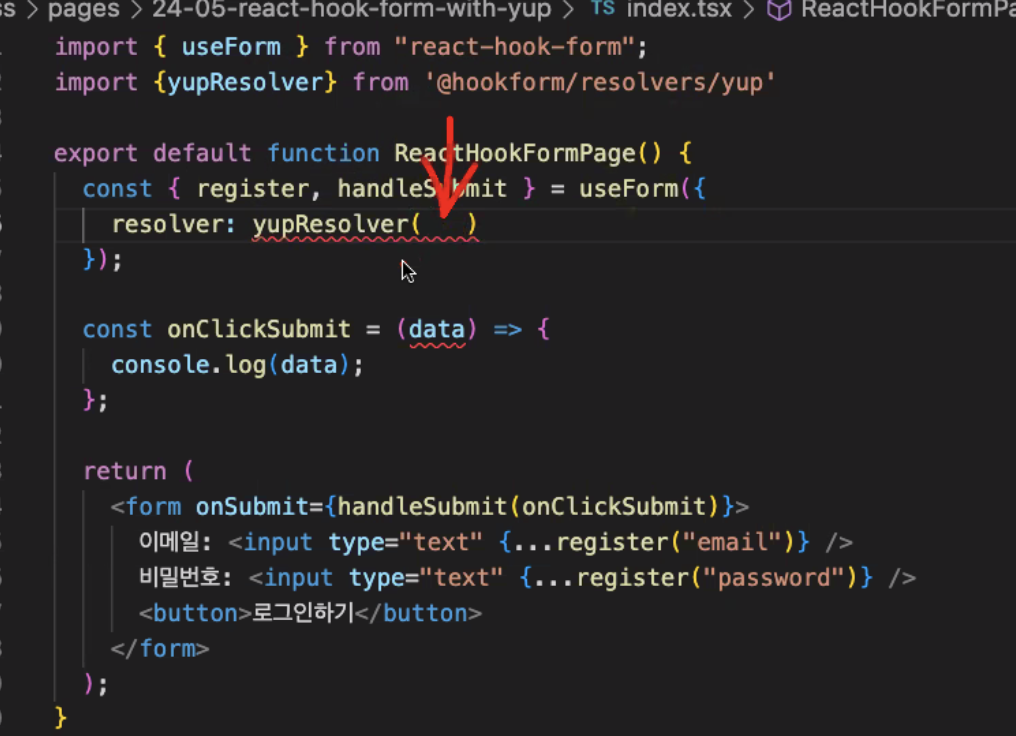
react-hook-from과 yup 연결하기

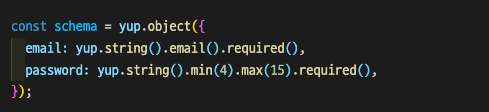
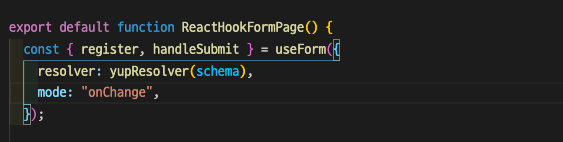
스키마에 검증 사항을 입력해준다.

onChange가 되었을 때 검증을 한다. 조건을 걸어준다.

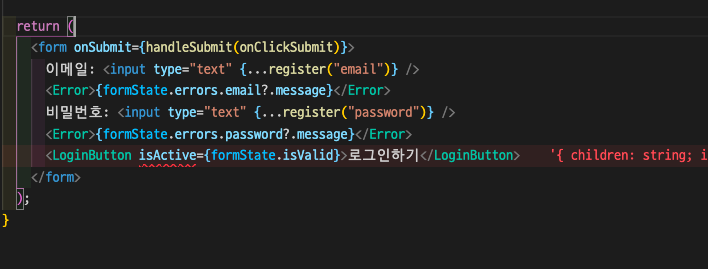
이렇게 하면 Error 내용까지 보여지게 된다.


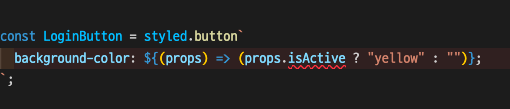
Yup에는 isActive로 사용했던 버튼색 바꾸기한 것을 isValid 라는 속성으로 가지고 있다.
props로 넘겨주기만 하면 쉽게 사용할 수 있다.


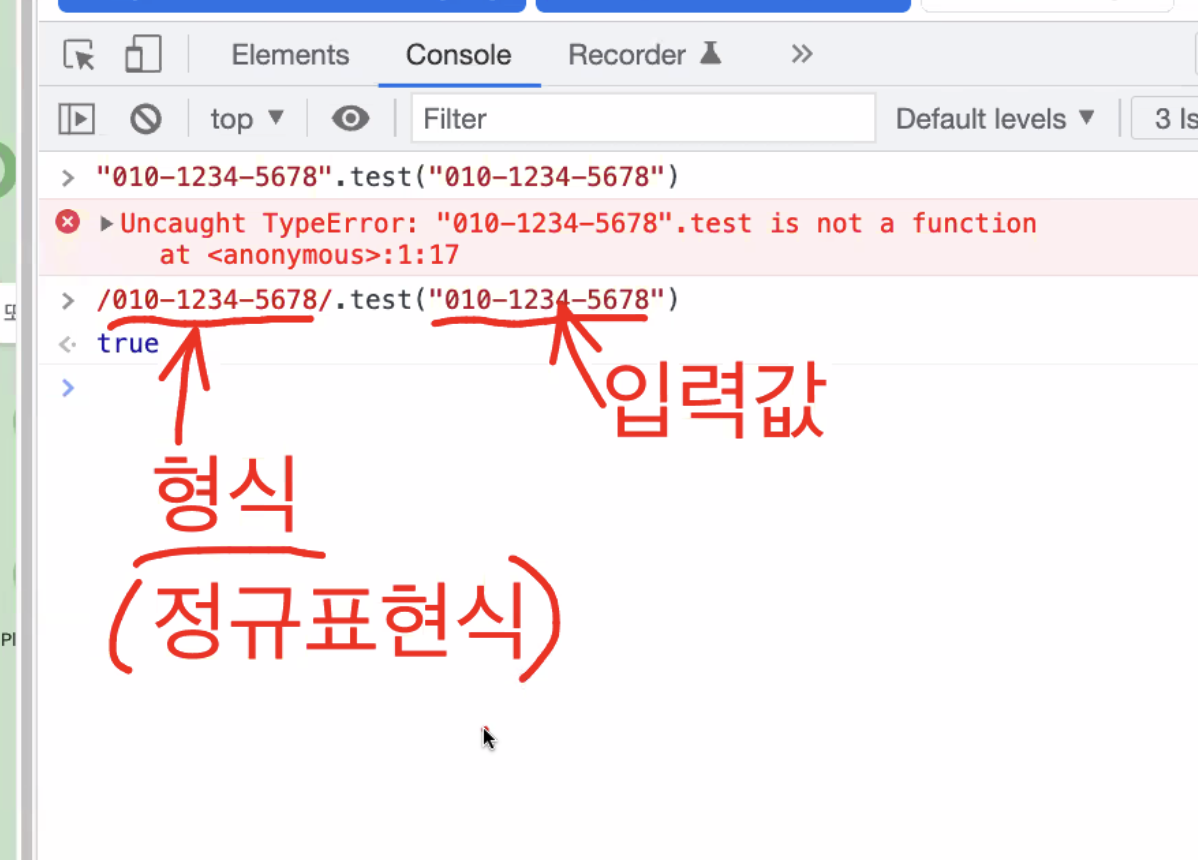
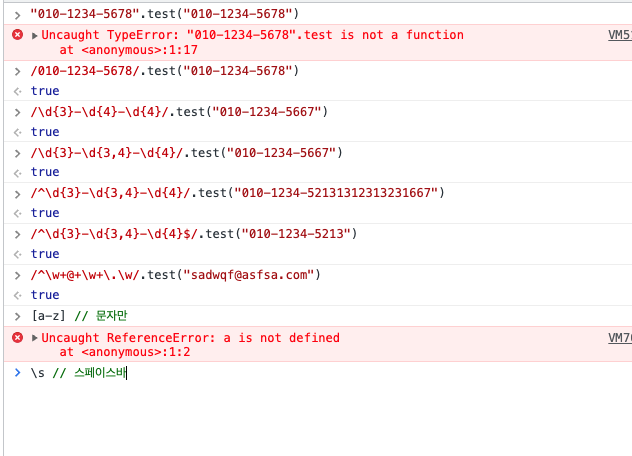
정규 표현식