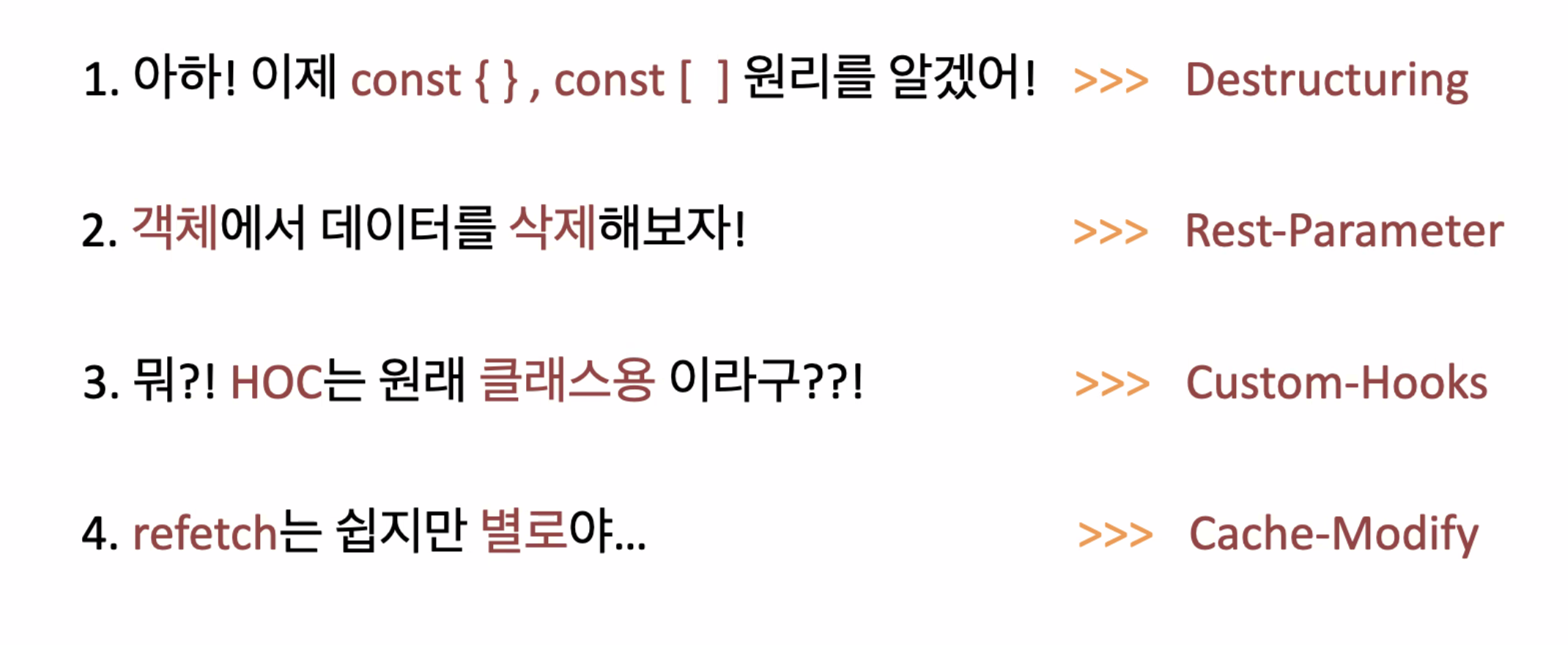
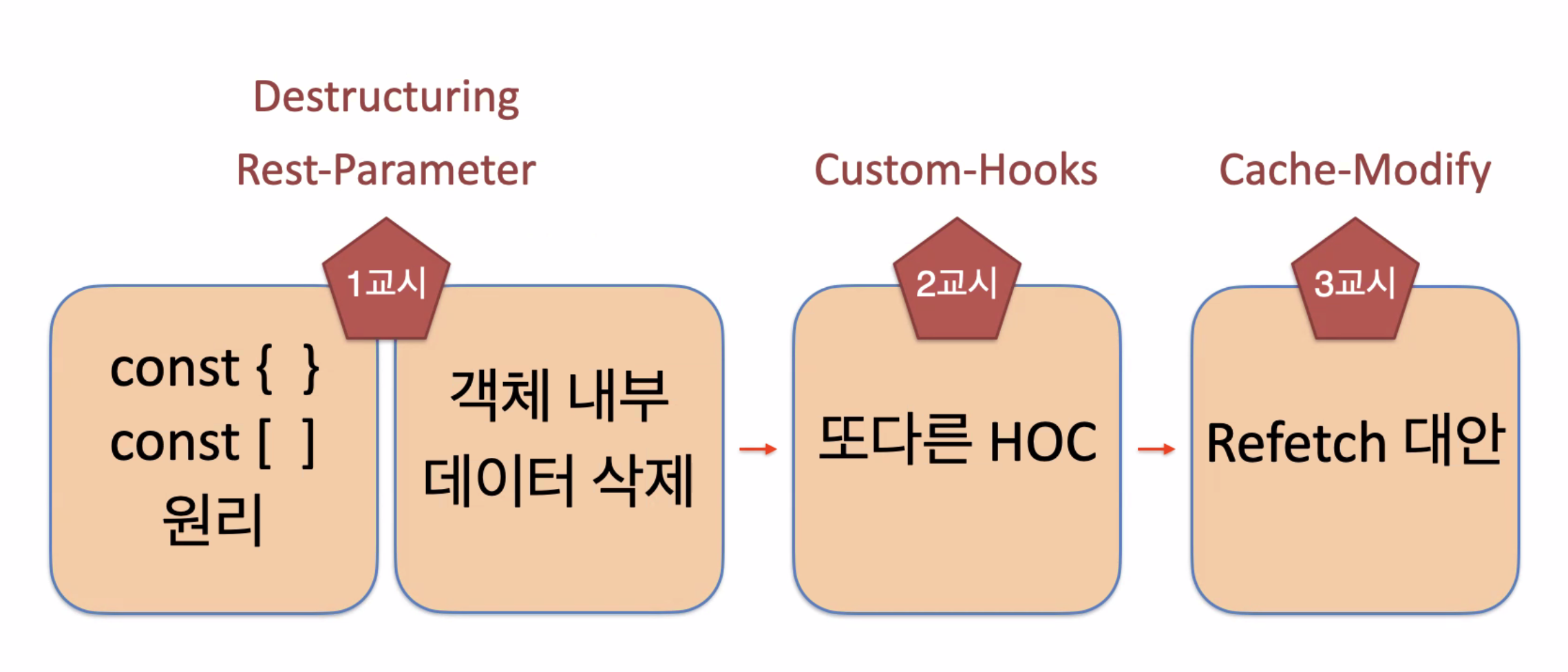
6주차 커리큘럼



1교시
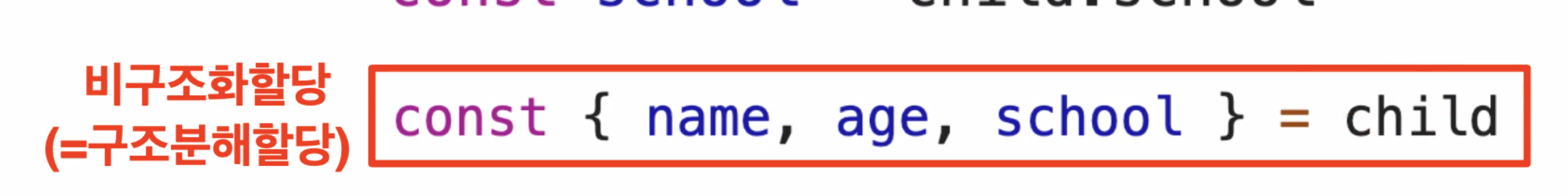
구조분해 할당 ( = 비구조화할당 )

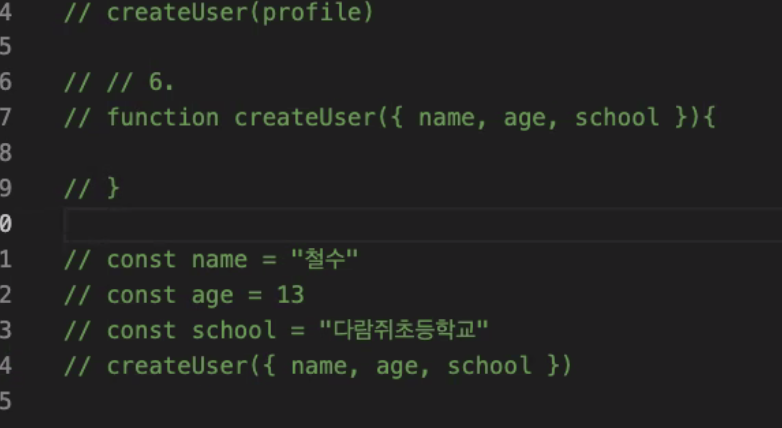
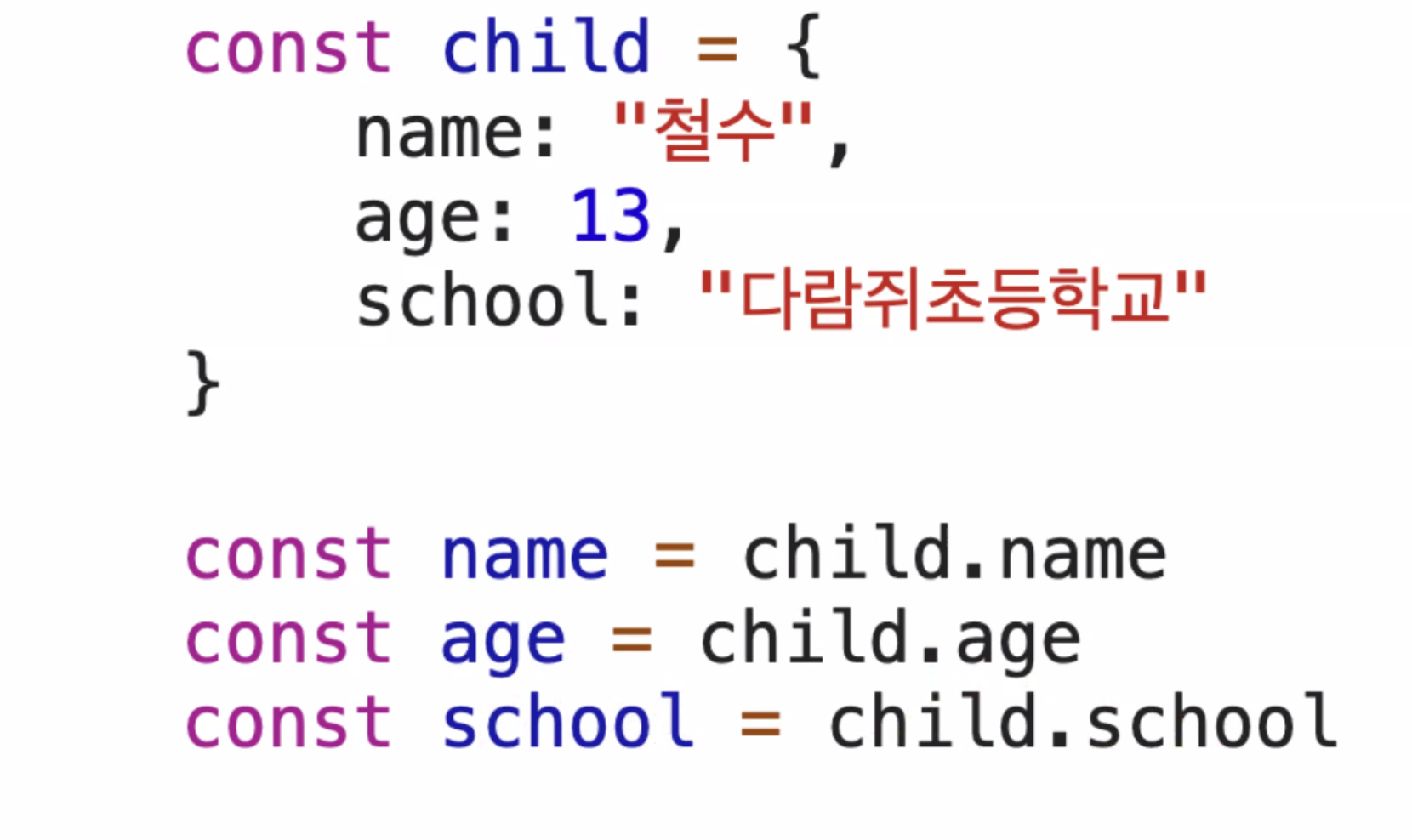
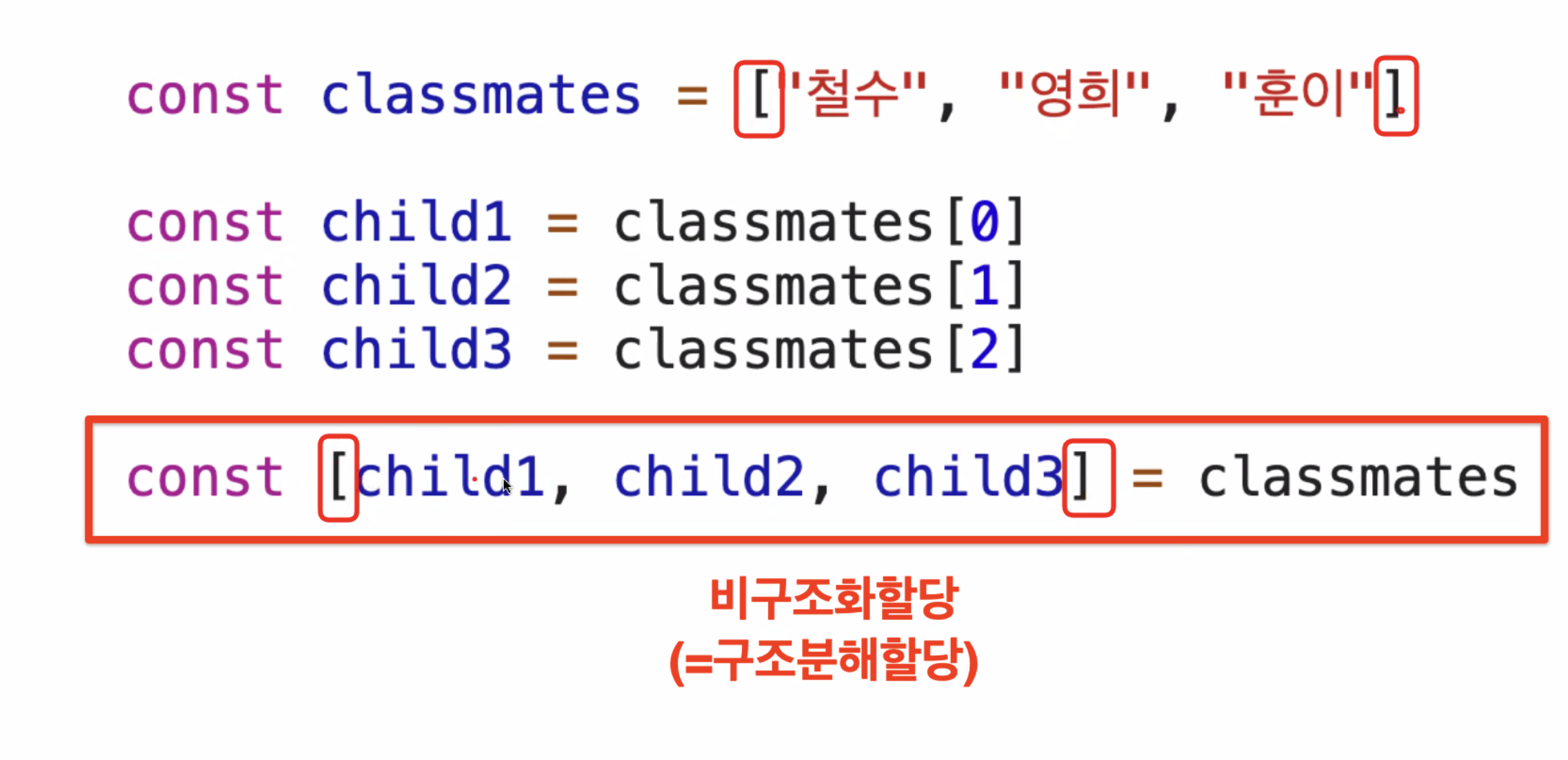
3개의 변수를 만들려면 3줄이 필요하다.

이렇게 하면 한줄로 해결할 수 있다.
중괄호로 감싸준 이유는 단지 객체이기 때문에

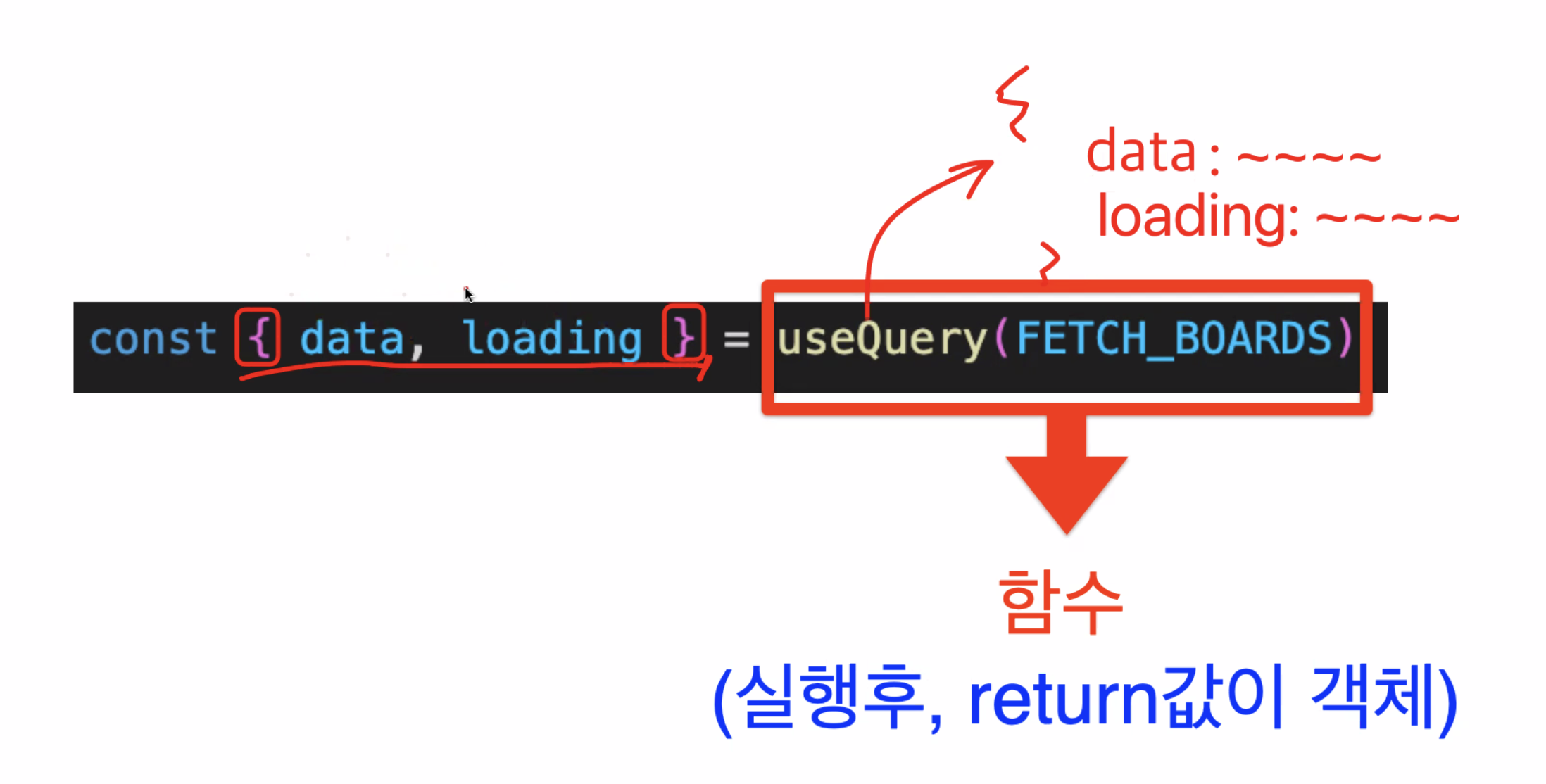
지금 까지 써왔던 useQuery라는 함수를 실행 시킬 때 사용해왔다.
즉 return 값이 data, loading을 가지고 있는 객체이다.
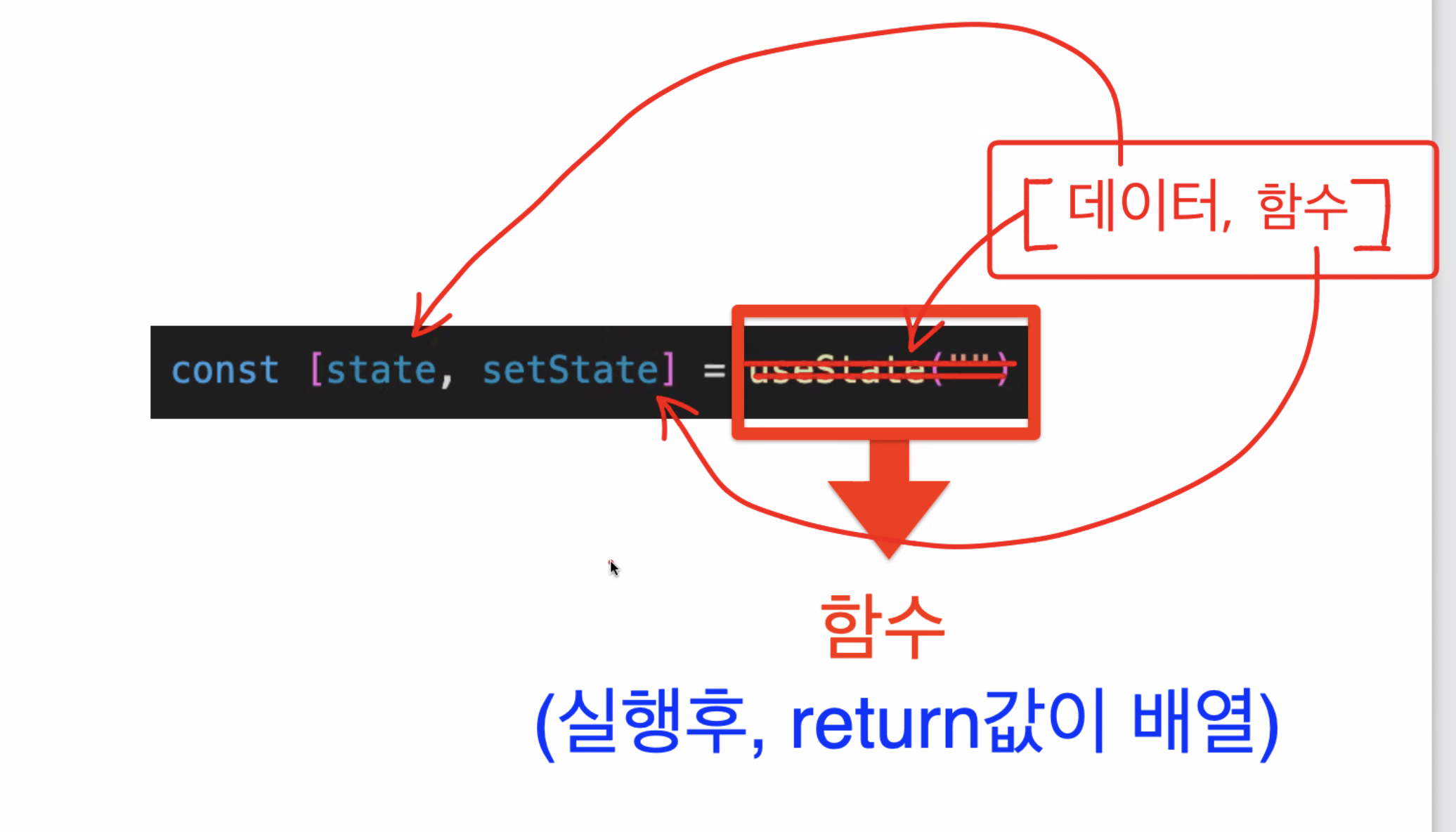
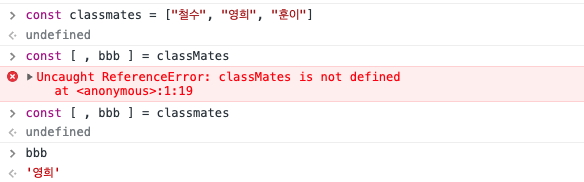
배열도 마찬가지이다.


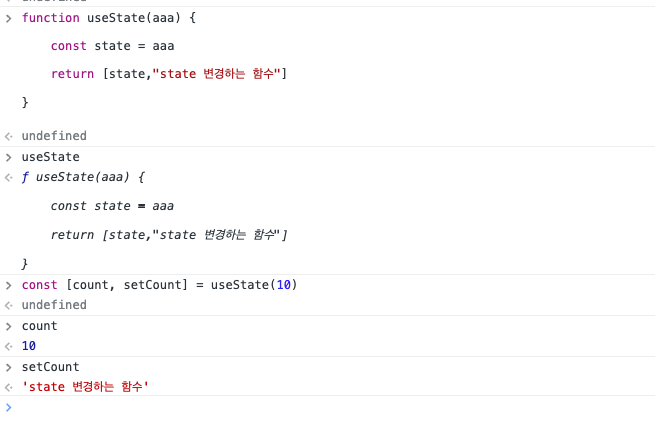
useState도 마찬가지로 데이터와 함수를 구조분해 할당을 통해 return 된 것이다.
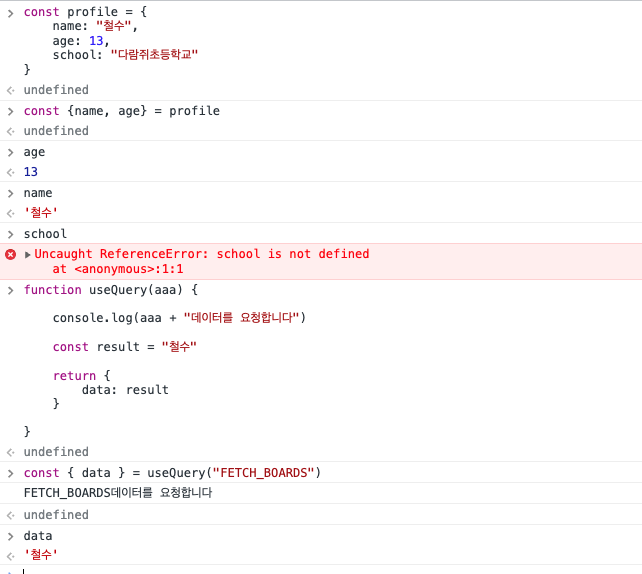
구조 분해 할당을 하려면 객체 혹은 배열 형식이어야 한다.

useQuery의 내부는 이런식으로 만들어져 있다.

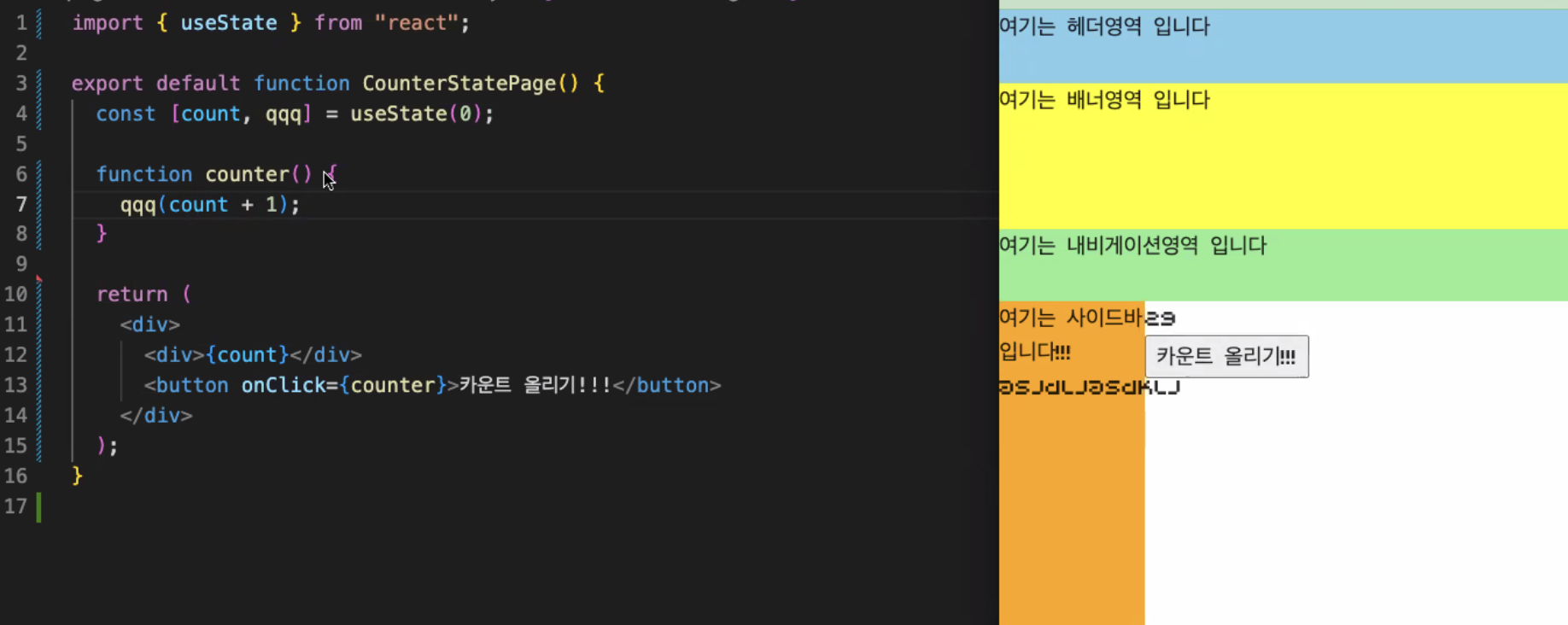
배열 useState

count, setCount 변수명은 중요하지 않다. 아무렇게나 입력해도 상관이 없다.
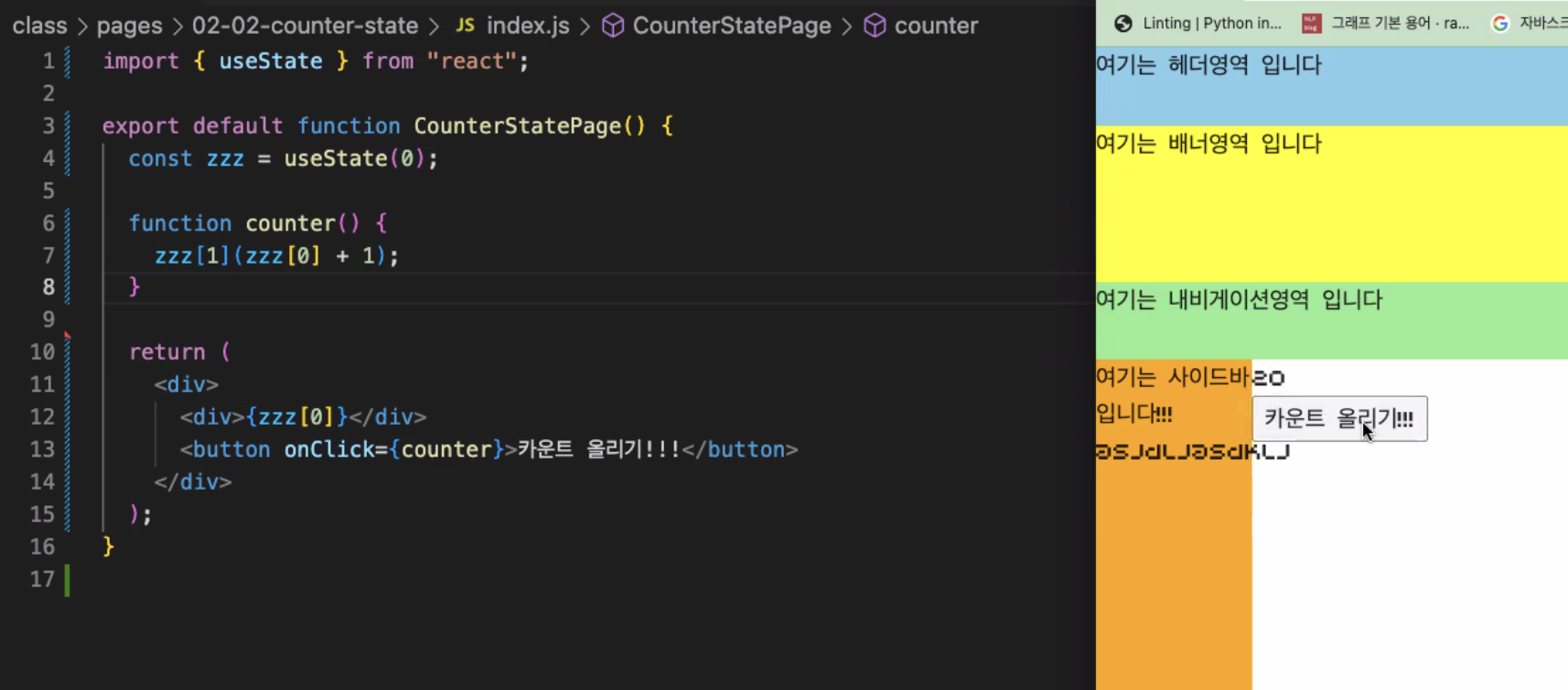
배열을 순서를 중요하게 생각하면 된다.


실제 setState에서도 배열의 변수명은 중요하지 않다는 것을 알 수 있다.
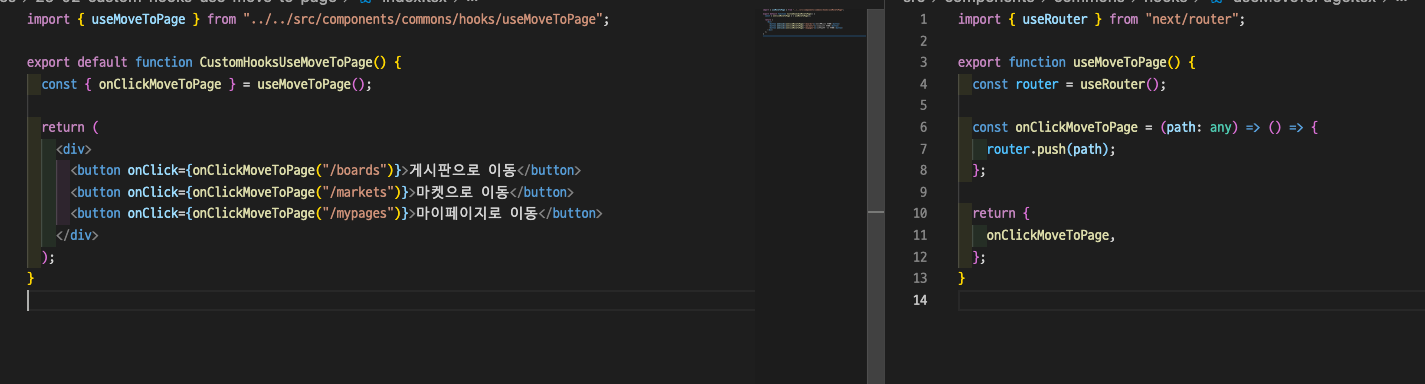
2교시 Custom-hook

custom-hook 은 use로 시작하는 함수를 내가 만드는 것이다.

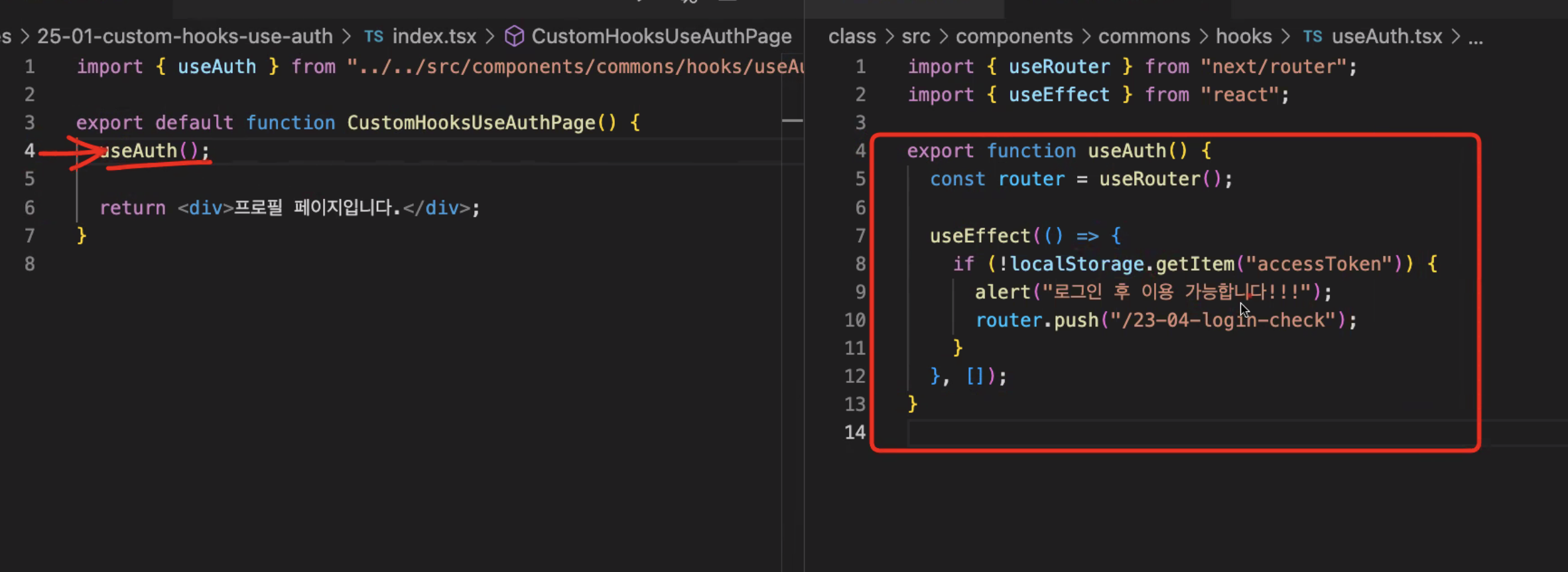
useAuth 사용법은 굉장히 직관적이고 간단하다.
그냥 export import 하면 된다.
useAuth 를 쓰는 이유:
사실 use로 시작하지 않아도 된다.
하지만 안에 use를 쓰고 있으면 함수명도 use를 쓰는 것이 관례이고 docs에도 use를 써야한다고 나와있다.
use를 씀으로서 custom-hook 이라 한다.
서비스가 커졌을 때 function과 custom-hook을 구분하지 않으면 엄청 햇갈리게 된다.( 디버깅 하기 어려움 )

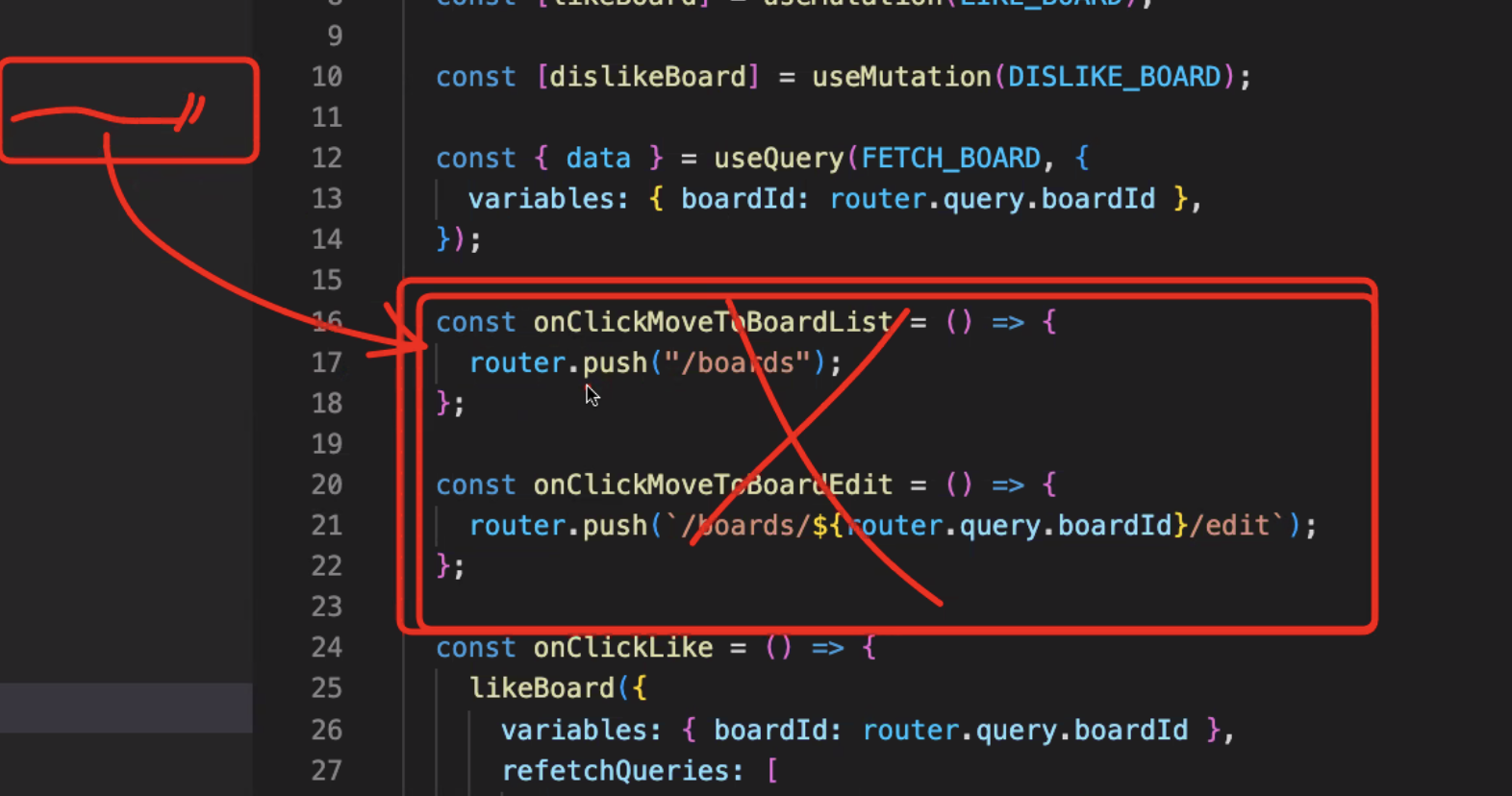
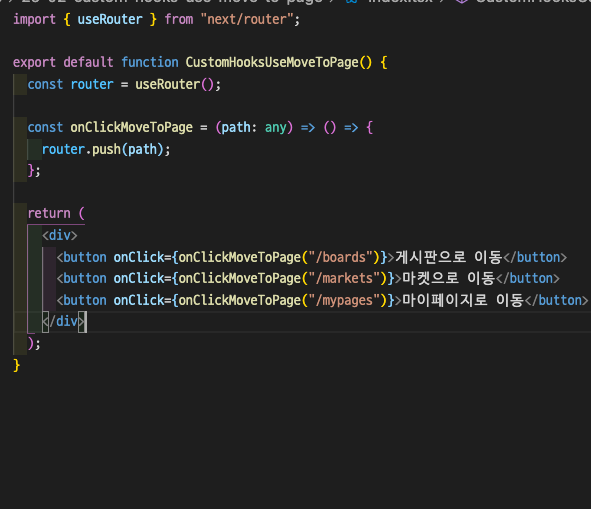
버튼을 클릭했을 때 router.push가 가는 것들은 custom-hook을 통해 import 한번이면 쉽게 page 이동을 할 수 있다.

구조분해 할당을 통해 받는다.

다른 컨테이너에서 버튼을 클릭해 페이지 이동시키는 게 있다면 한줄 import해서 재 사용 하면 된다.
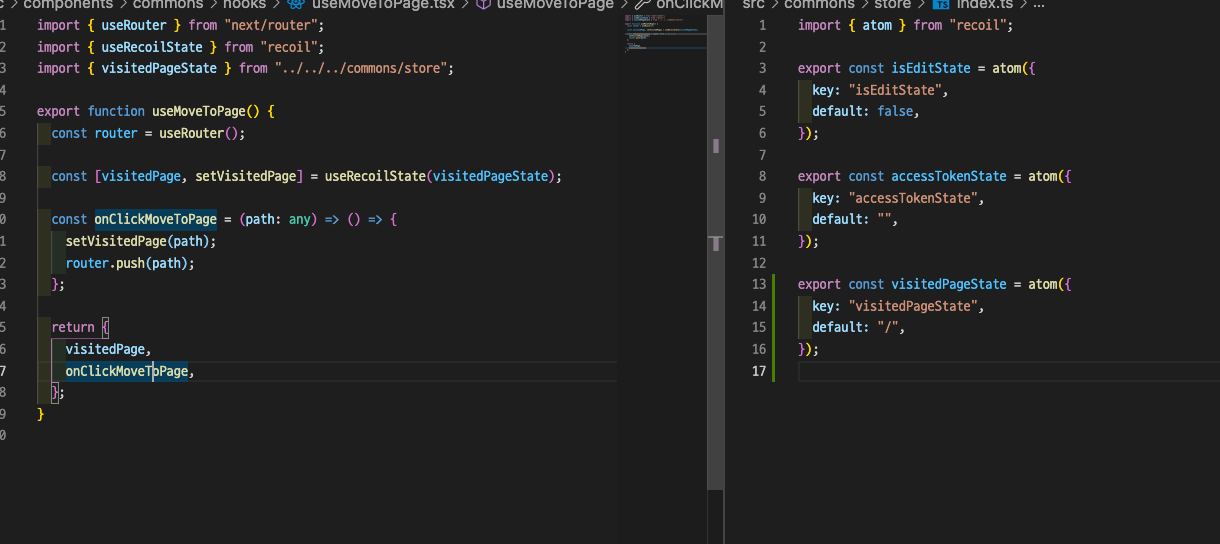
로그인 페이지로 넘어간 뒤 다시 되 돌아가는 법

글로벌state 에 저장을 한다.
3 교시
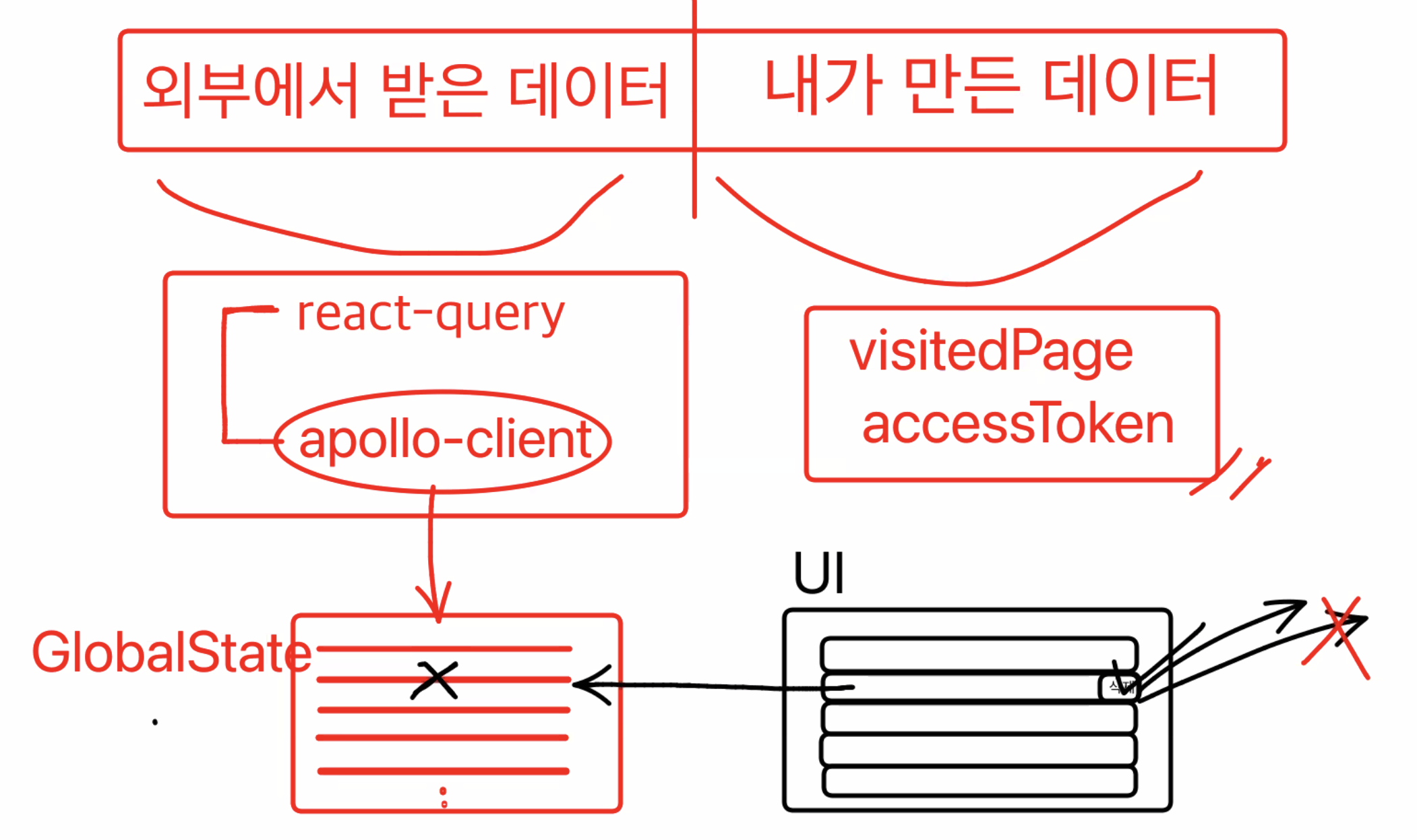
globalState에 넣는 것은 두가지이다.
- 외부에서 받은 데이터 - react-query, - apollo-client
- 내가 만든 데이터 - visitedPage, - accessToken
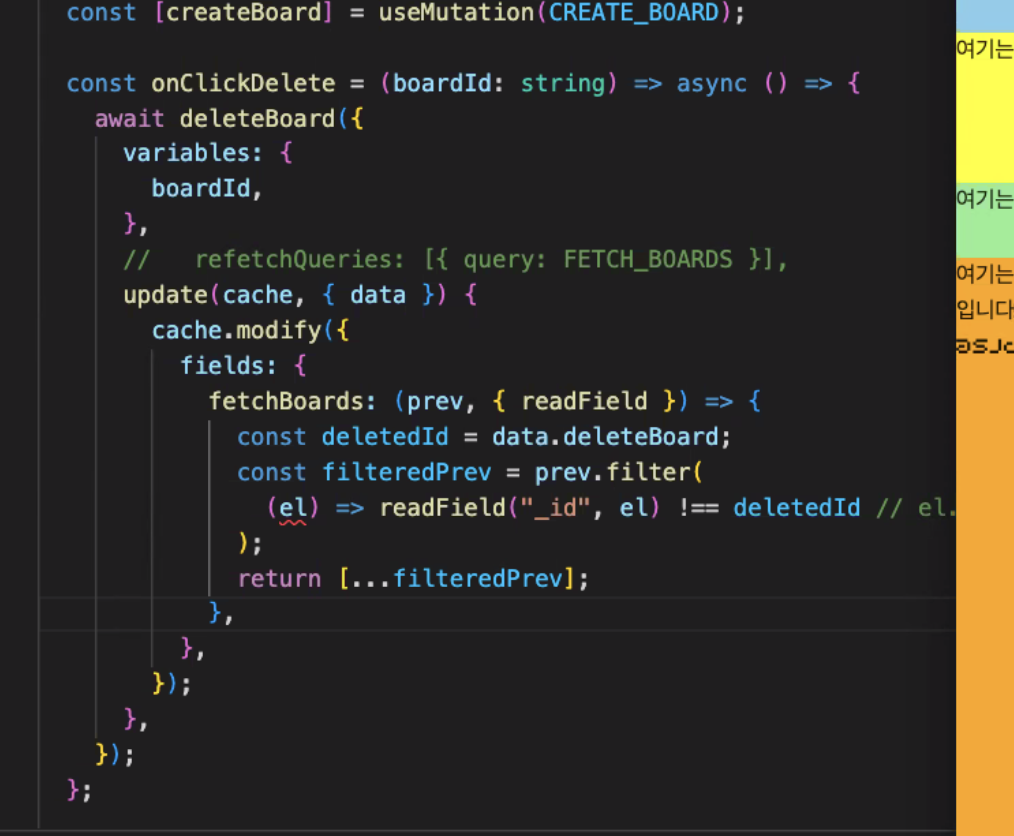
예를들어 2번째 게시글을 삭제할 때 refetch하는 것은 코드가 깔끔하고 쉽지만, 서비스가 커지게 되면 퍼포먼스에 영향이 갈 수 있다.
그래서 삭제를 할 때 globalState에서 직접 삭제 요청을 하는 방법을 이용하겠다.