Day 27) 1. 그냥 텍스트 말고, 웹에디터로 꾸며줘! => Web-Editor 2. 로컬스토리지는 위험해 => Cross-Site-Script(XSS) 3. 하이드레이션에서 CSS 문제 발생 => Hydration-Issue
dailyStudy


1교시
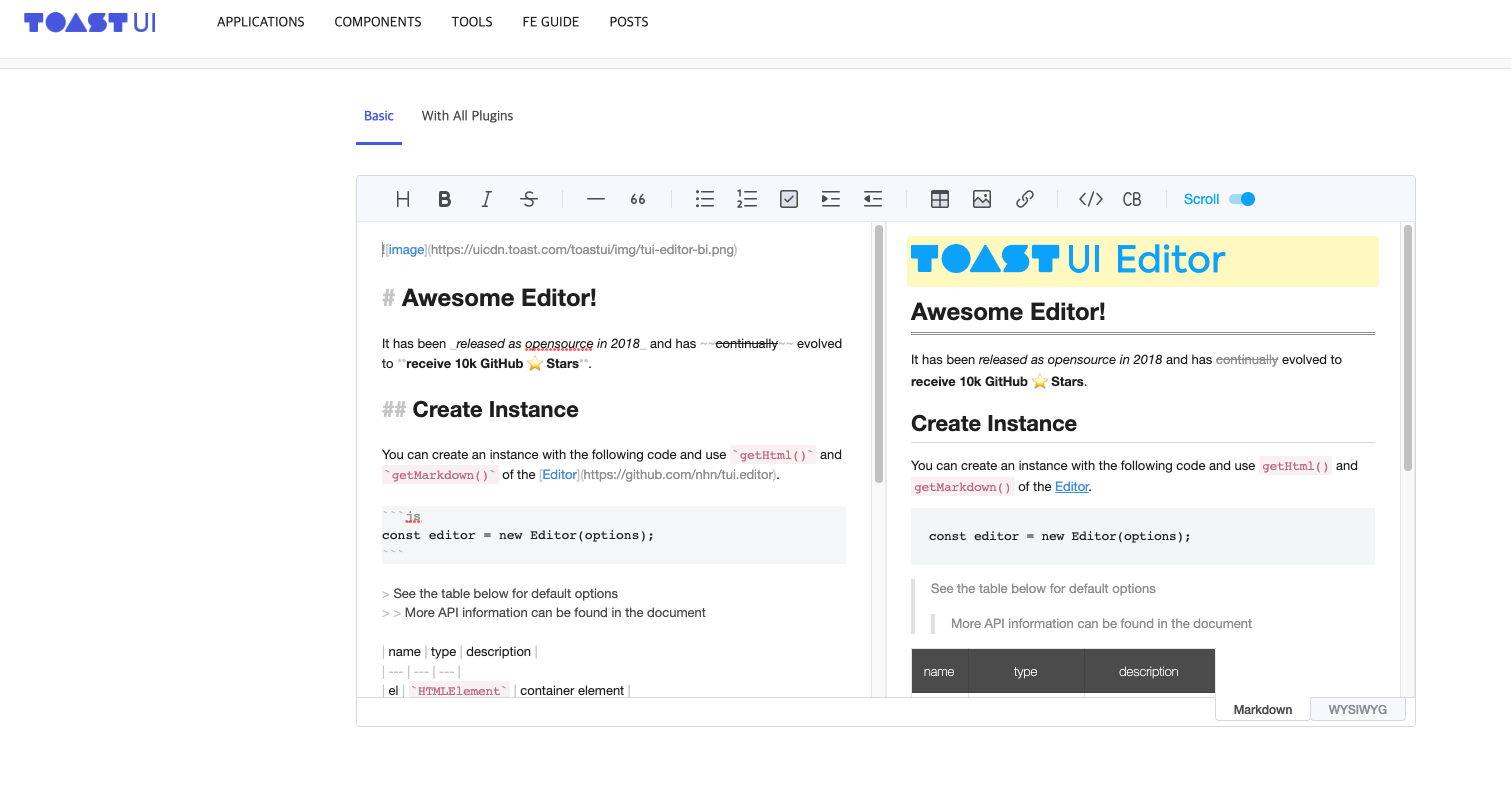
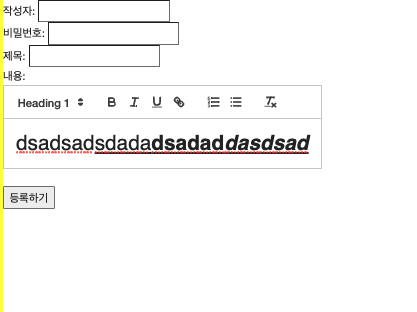
웹에디터: wysiwyg 라고 불린다.
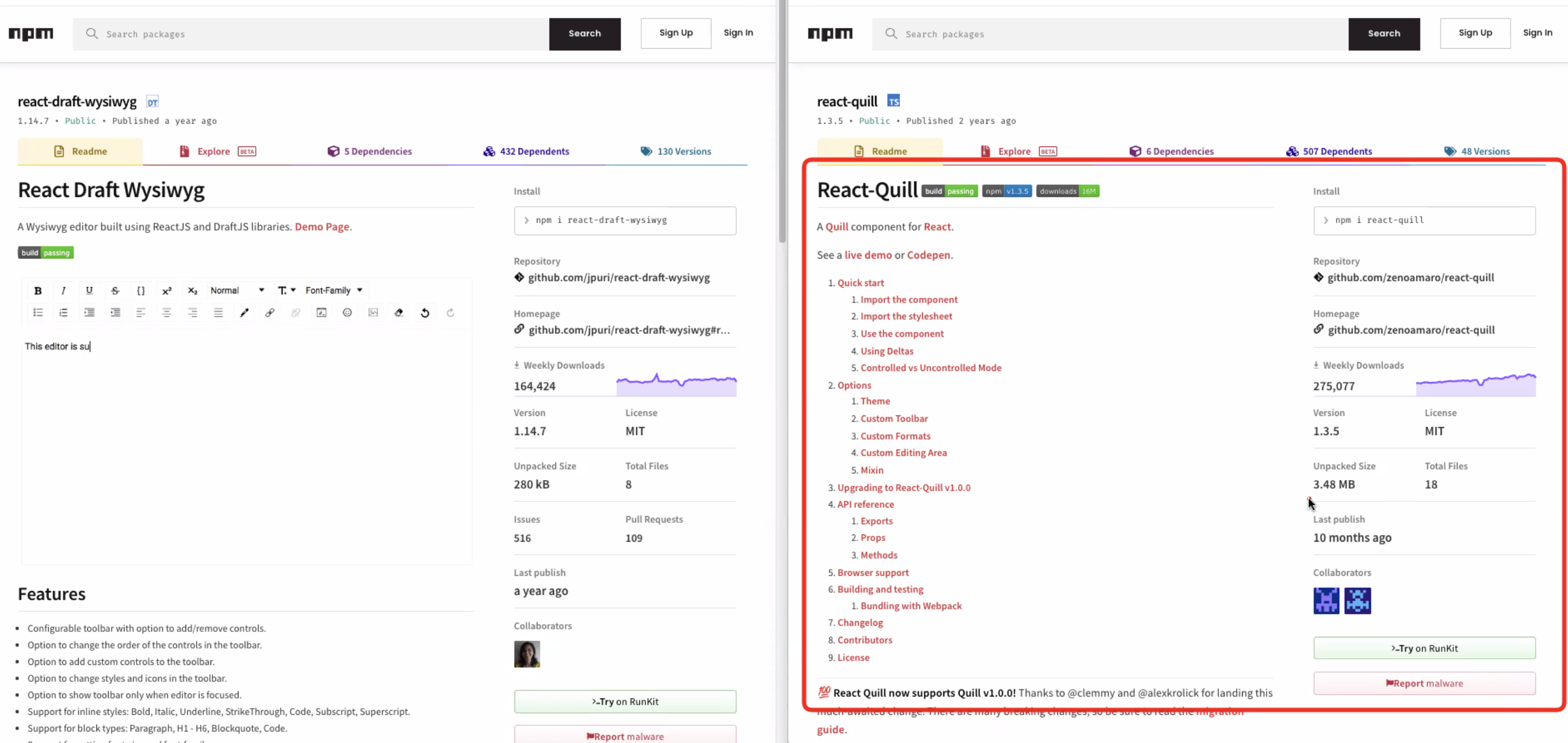
많이 쓰이는 wysiwyg


toast-ui-editor 가 좋은듯.
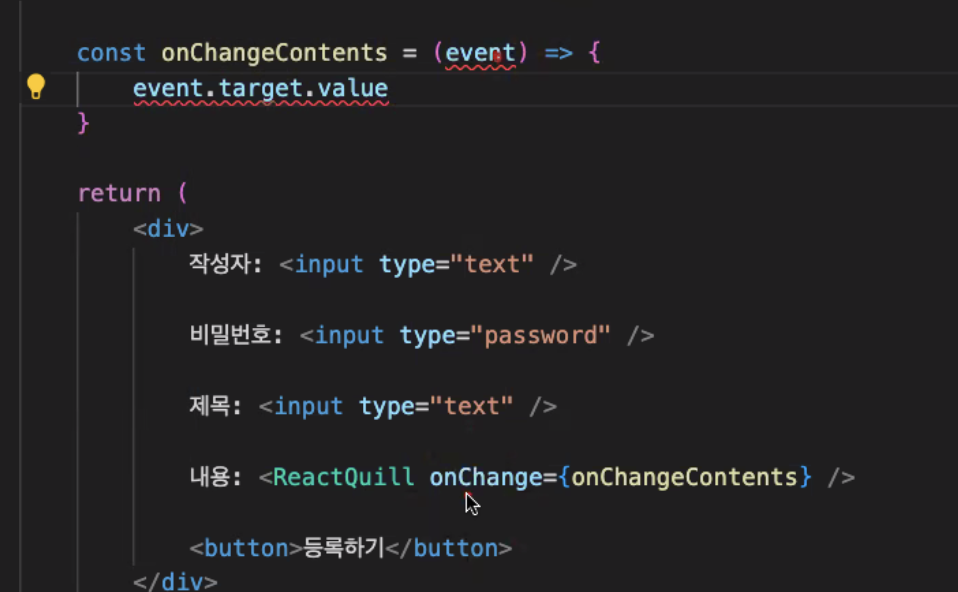
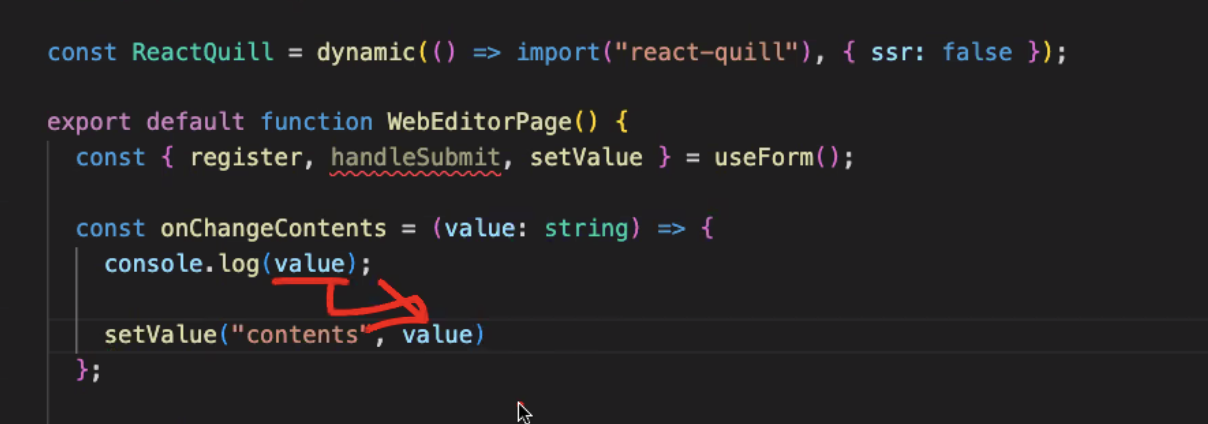
React-Quill 을 사용하겠다.

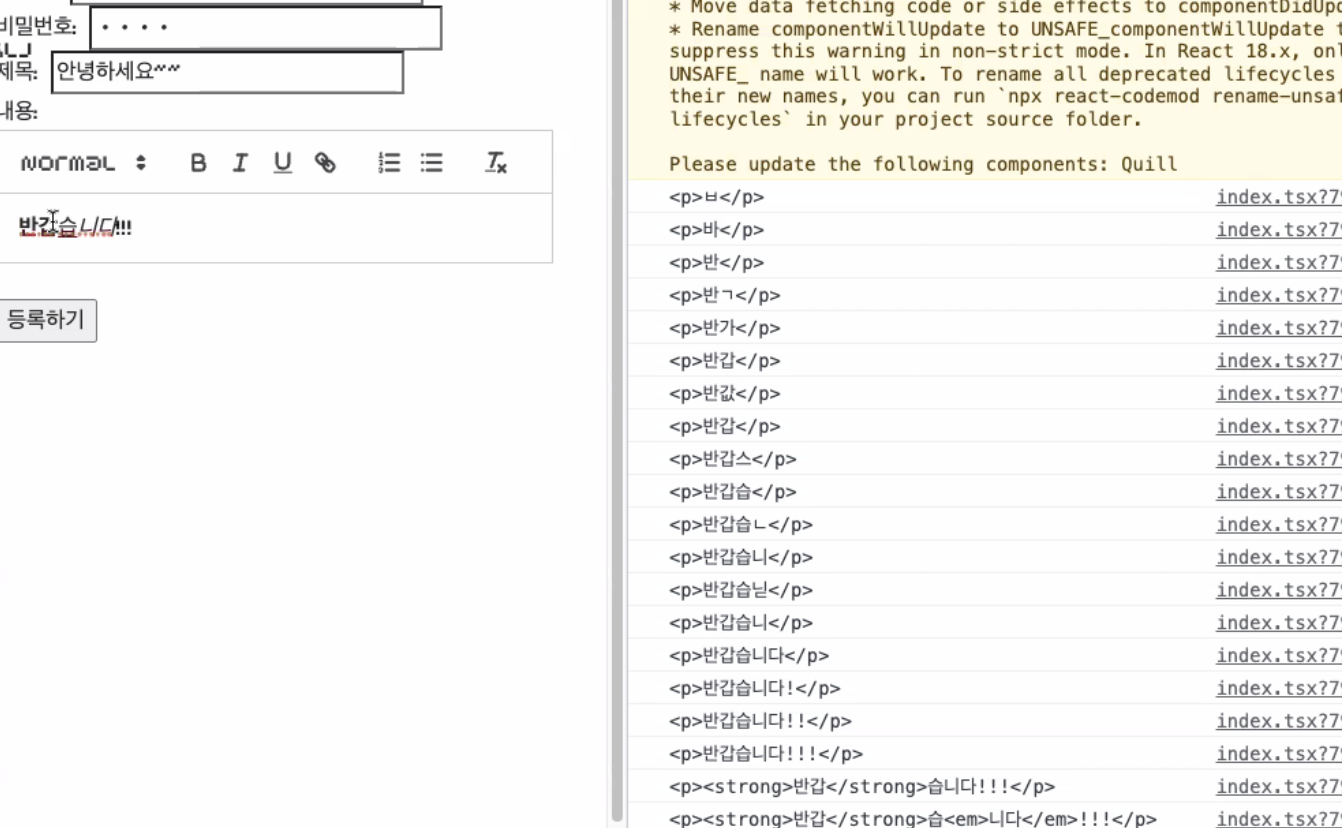
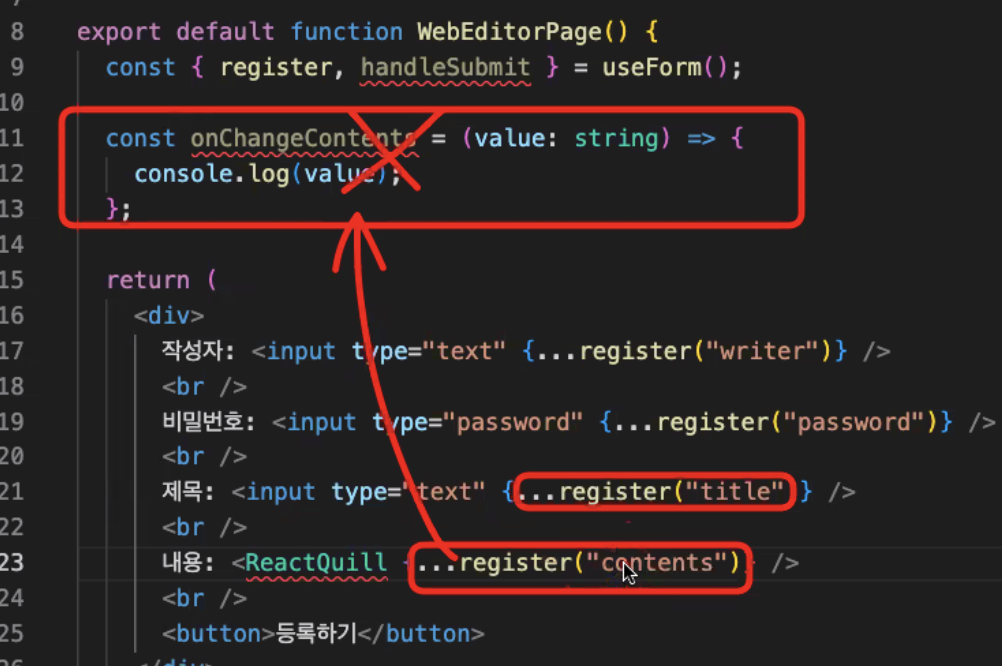
React-Quill onChange는 html onChange가 아닌 만든 사람의 onChange여서 event가 들어가지 않는다.
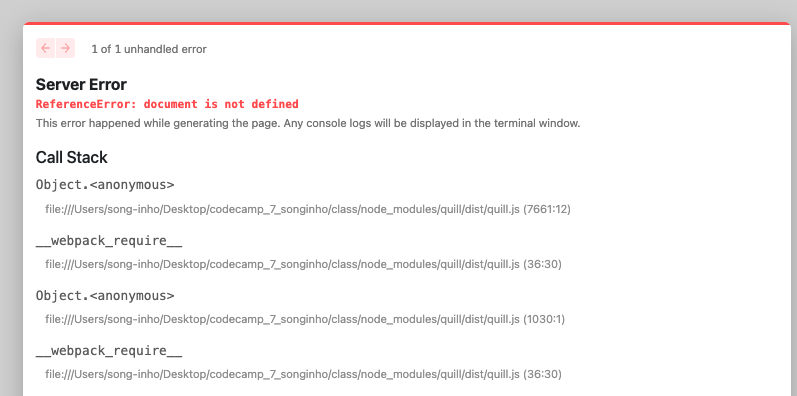
이렇게 실행을 하면 에러가 발생한다.

document가 없다 어쩌구가 나오는데, 일반적으로 에디터를 쓸 때 발생을 한다.
서버에서 랜더링, 브라우저에서 랜더링 할 때를 나눠주어야 한다.
서버에서는 react-quill 없이 하고,
브라우저 에서 랜더링 해줘야 한다.
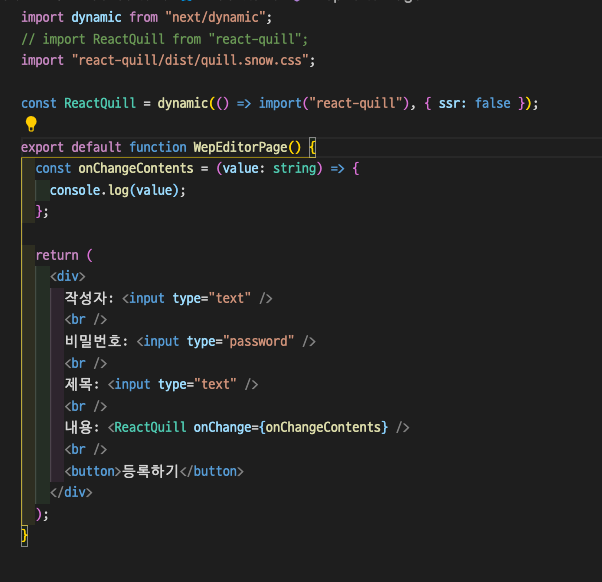
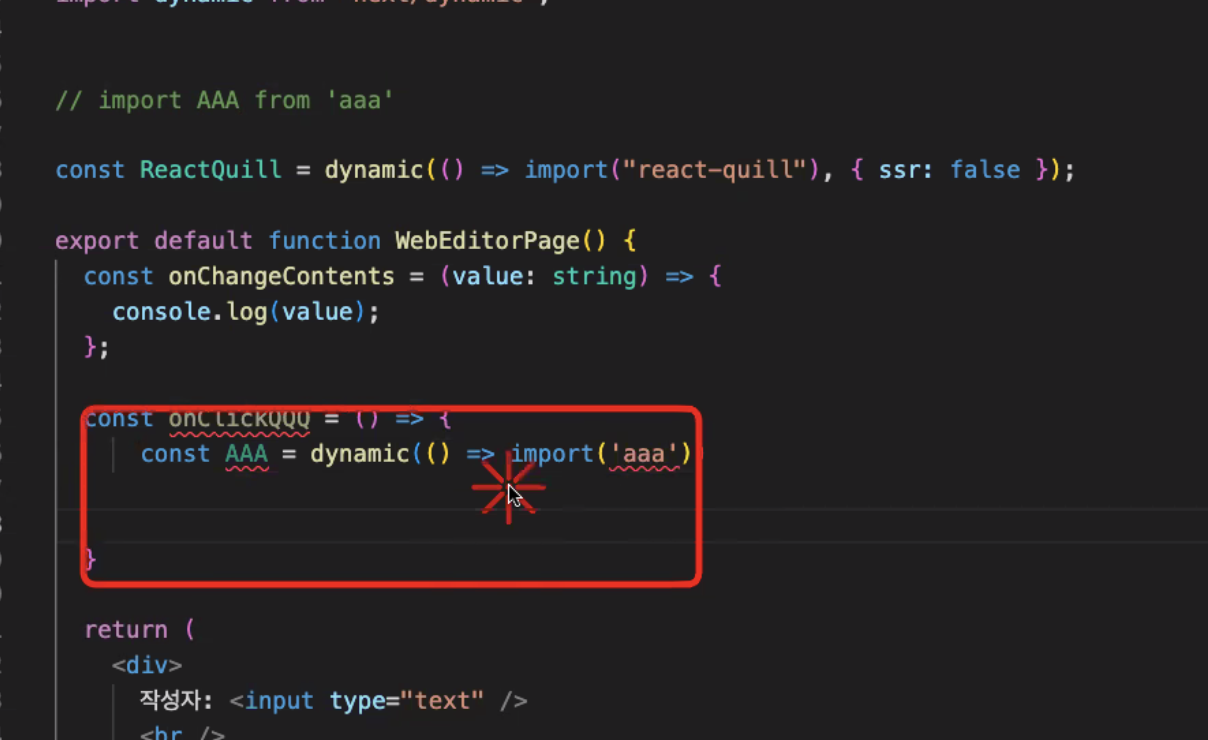
dynamic import
import 자체가 문제가 생긴다.

이렇게 dynamic import 를 해주면 서버에서는 작동을 안하고 브라우저에서만 작동이 되도록 할 수 있다.

잘 나오는 것을 확인 할 수 있다.

html 태그를 통해서 작동을 한다.
코드 스프릿팅
예를 들어 클릭을 했을 때, 작동하는 라이브러리가 있으면 위에 import를 하면 성능이 느려진다.
그래서 클릭함수 안에 선언을 해주는 것이 성능을 높일 수 있는 방법이다.

react-hook-form 과 연결

그냥 연결 해주려고 하면 안된다.
두가지 방법이 있다.
- 따로 빼내서 state에 저장시키기.
- value값을 강제로 react-hook-form에 넣어주기.
react-hook-form 에 value 값 넣어주기
setValue

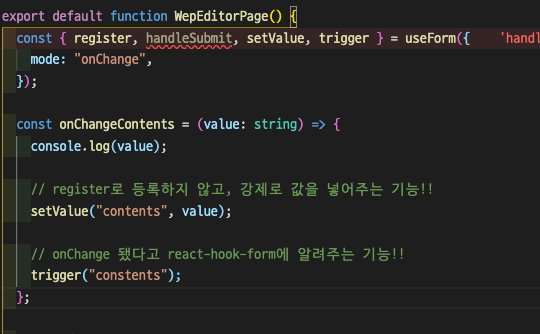
trigger
contents에서는
react-hook-form 을 같이 사용할 때 강제로 넣어주었기 때문에 , mode onChange가 먹히지 않는다.
그래서 trigger를 사용해준다.


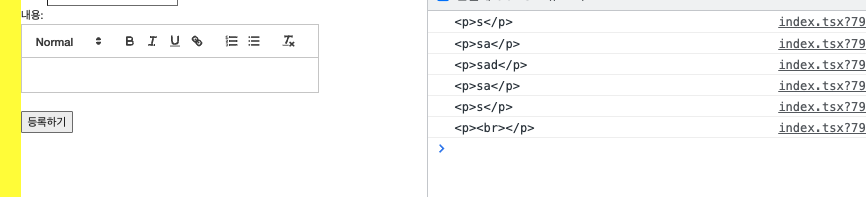
칸이 비어있을 때 태그 형식으로 나오는 것을 알 수있다.
그래서 yup을 이용하려면 저런 형식이 비어있다는 것을 알려줘야 한다.

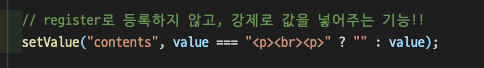
삼항연산자를 통해 값을 바꿔준다.
2교시

query를 받을 때 html 코드도 같이 나오게 된다.

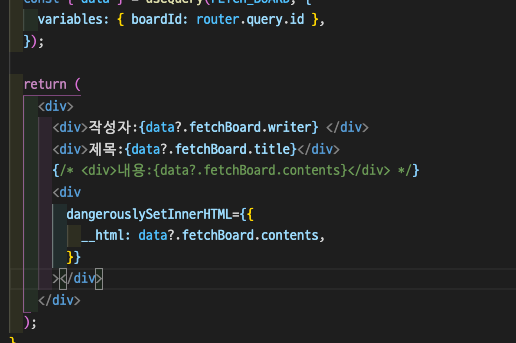
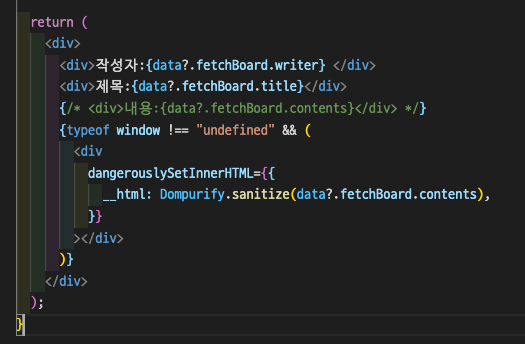
dangerouslySetInnerHTML 을 이용해서 원하는 값이 나오는 것을 볼 수 있다

하지만 문제가 있다.
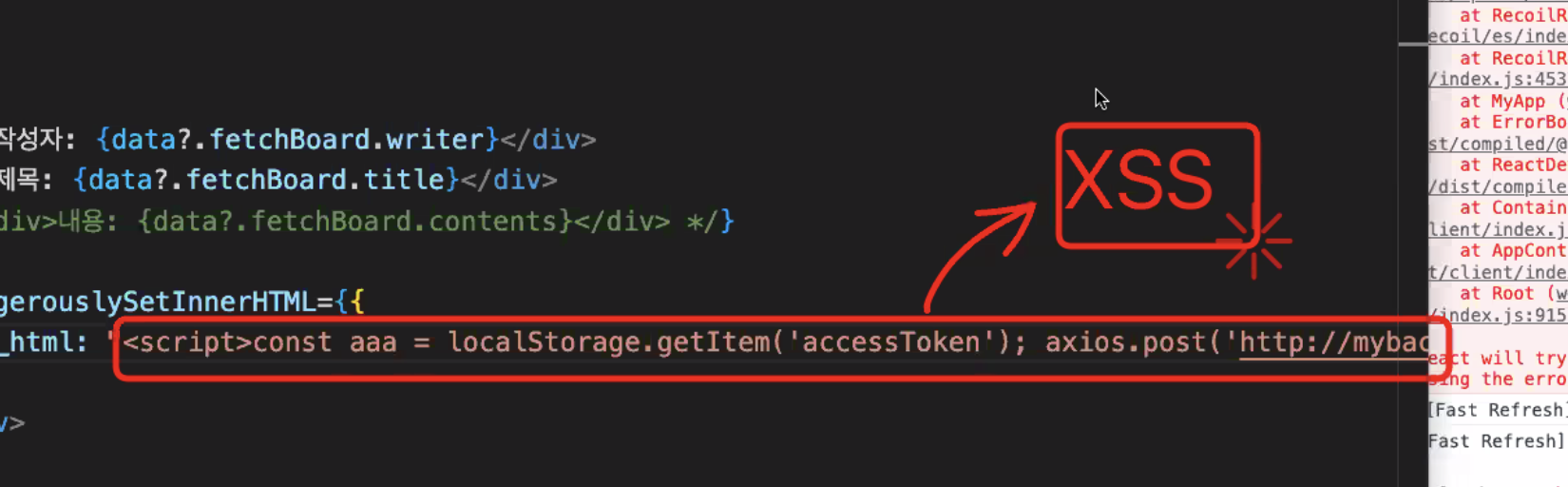
dangerouslySetInnerHTML 을 이용하면 javascript를 이용할 수 있기 때문에 보안에 문제가 있다.
Cross Site Script

3교시
로컬스토리지에 accessToken 이 들어가면 안되는 이유는
playGround 에서
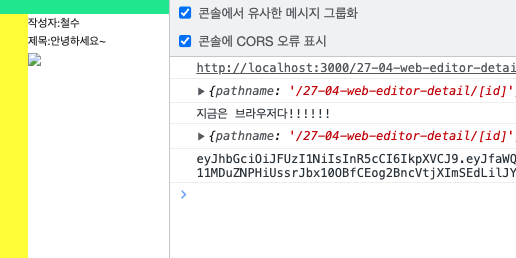
<img src='#' onerror='console.log(localStorage.getItem(\"accessToken\"))' />이런식으로 작성을 해주면 img가 없을 때 localStorage에 있는 accessToken 을 얻을 수 있다.

DOMpurify
이러한 상황을 막는 라이브러리가 있다.
DOMpurify
yarn add:
yarn add dompurify --dev


dompurify 또한 브라우저에서만 실행되도록 해준다.
사용해주면 자바스크립트 코드들을 없애줄 수 있다.
그래서 콘솔이 안찍힌다.
owasp 10
3~4 년에 한번 어떤 해킹 공격이 많이 들어왔는지 보여주는 사이트이다.
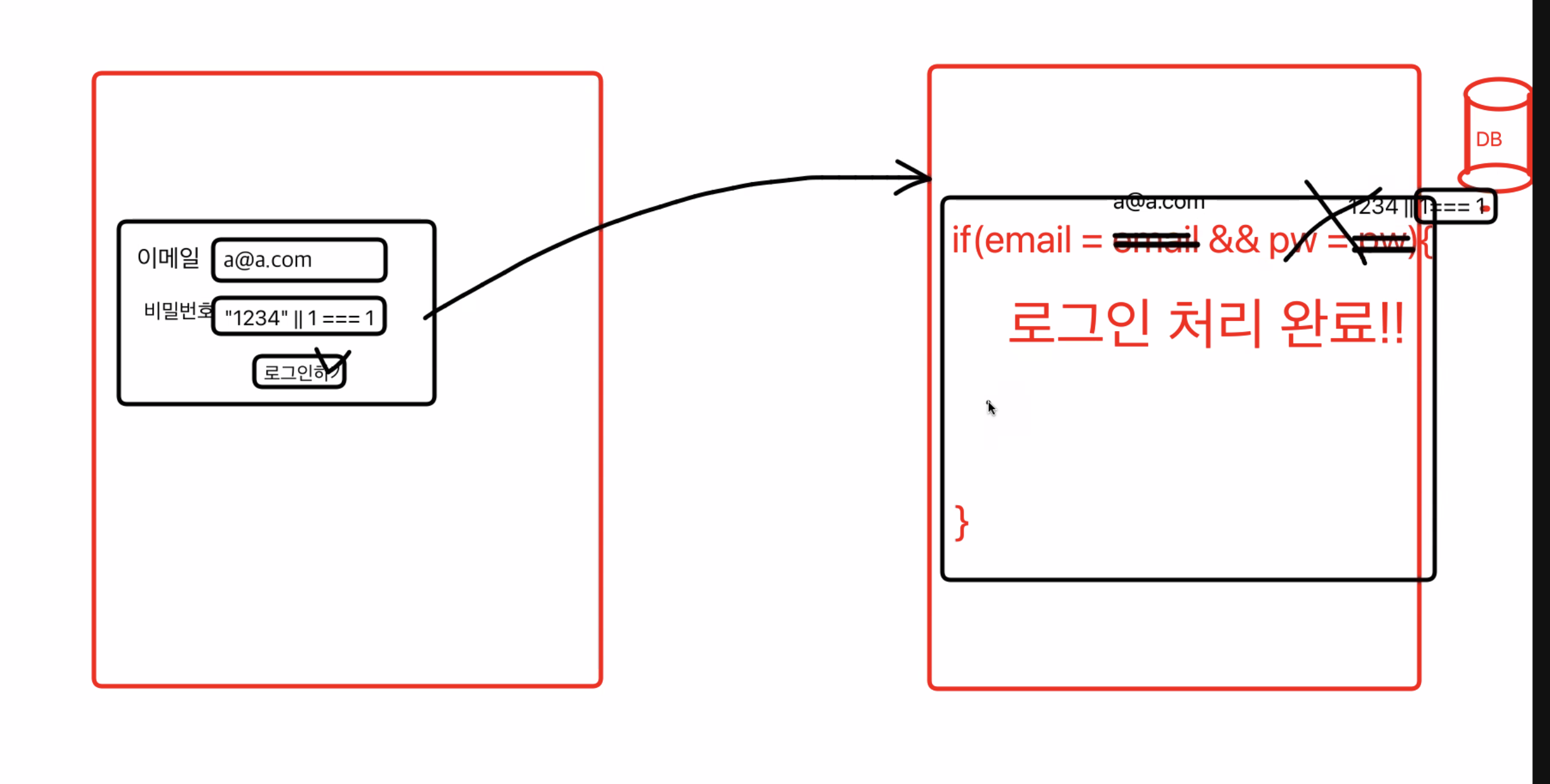
가장 많이 일어나는 인젝션 방식

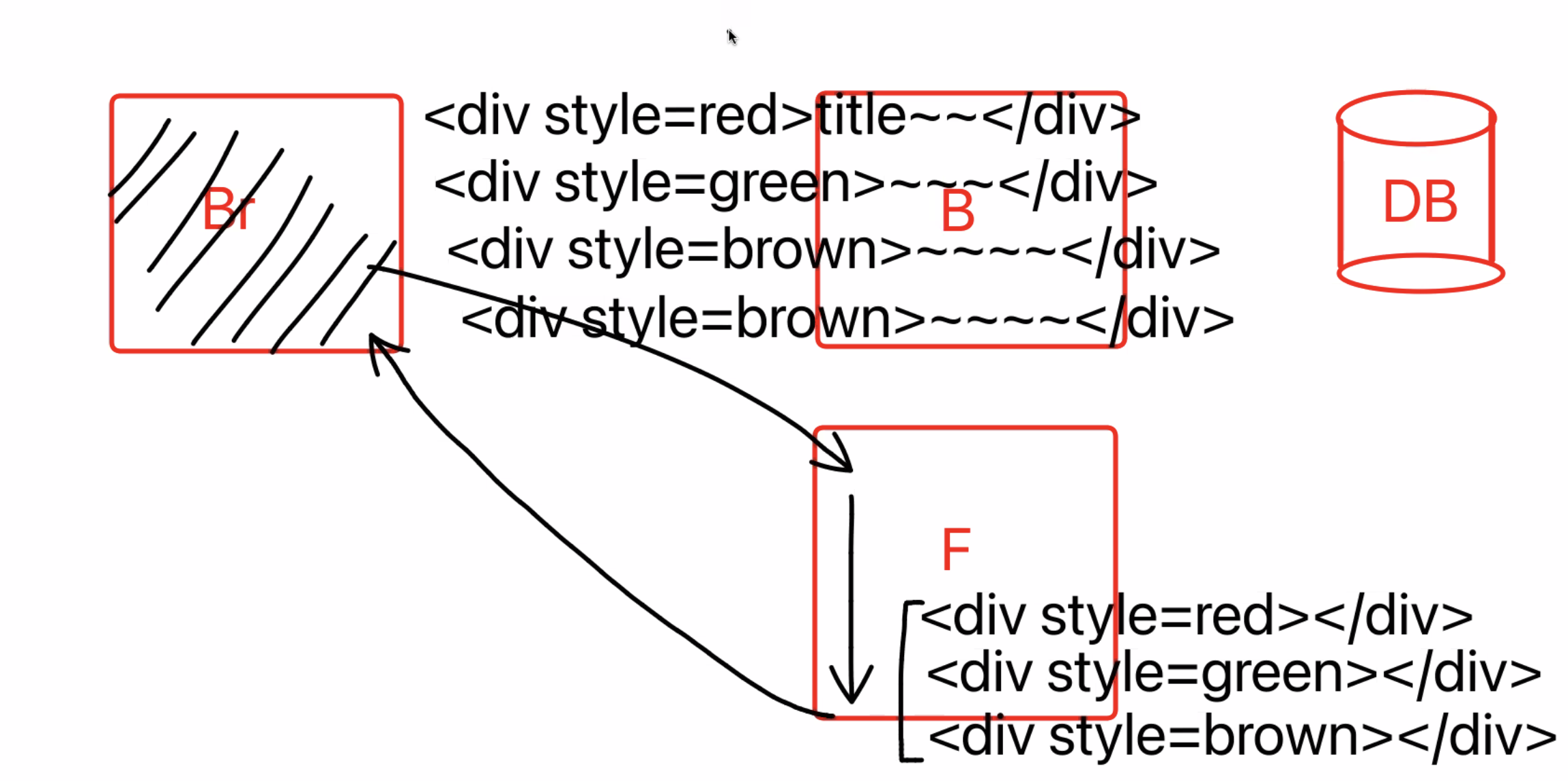
hydration
서버에서 먼저 렌더링을 해줄 때 Tag 위주로 그리게 된다.
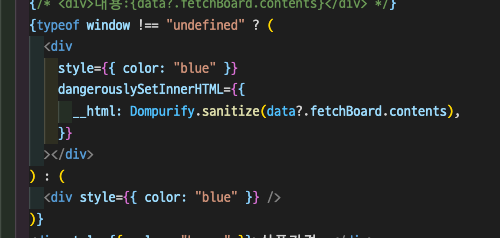
그런데 서버에서 는 contents는 렌더링 해주지 말라고 해서 그려지지 않고
브라우저에서 실제 랜더링이 될 때는 그려져서 style을 contents 빼고 넣어주게 된다.

그래서 서버에서 렌더링은 안하지만 div 태그의 개수는 맞춰주어야 한다.
삼항연산자로 서버일 때 가짜 태그를 준다.