

1교시 타입스크립트 generic
any와 unknown
any: 어떤 타입이든 다 넣어도 된다.
any를 사용하면 js랑 다를것이 없다.
unknown: any보다 좀 더 안전성을 중요시한다.
unknown도 어떤 타입이든 넣을 수 있는데, 함수 안에 사용할 때 각각 타입을 써줘야한다.
any를 사용하는 것 보다 unknown을 사용하는 것이 더욱 안전성이 있다.
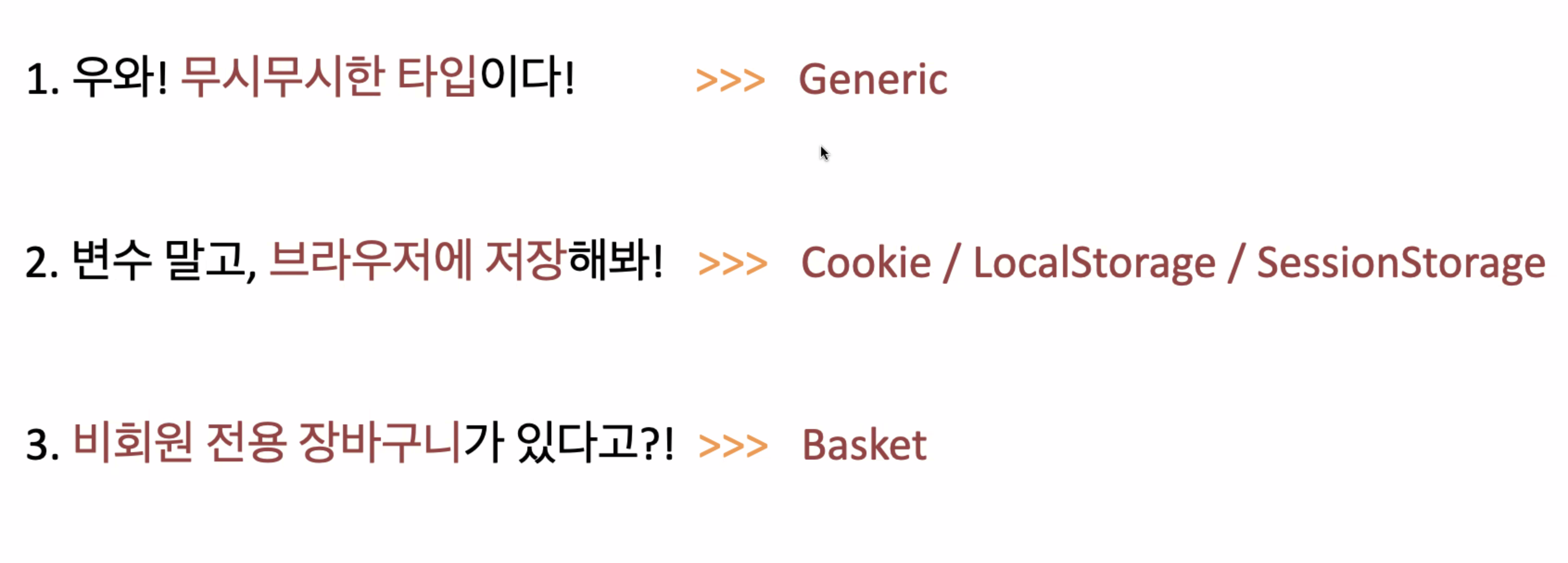
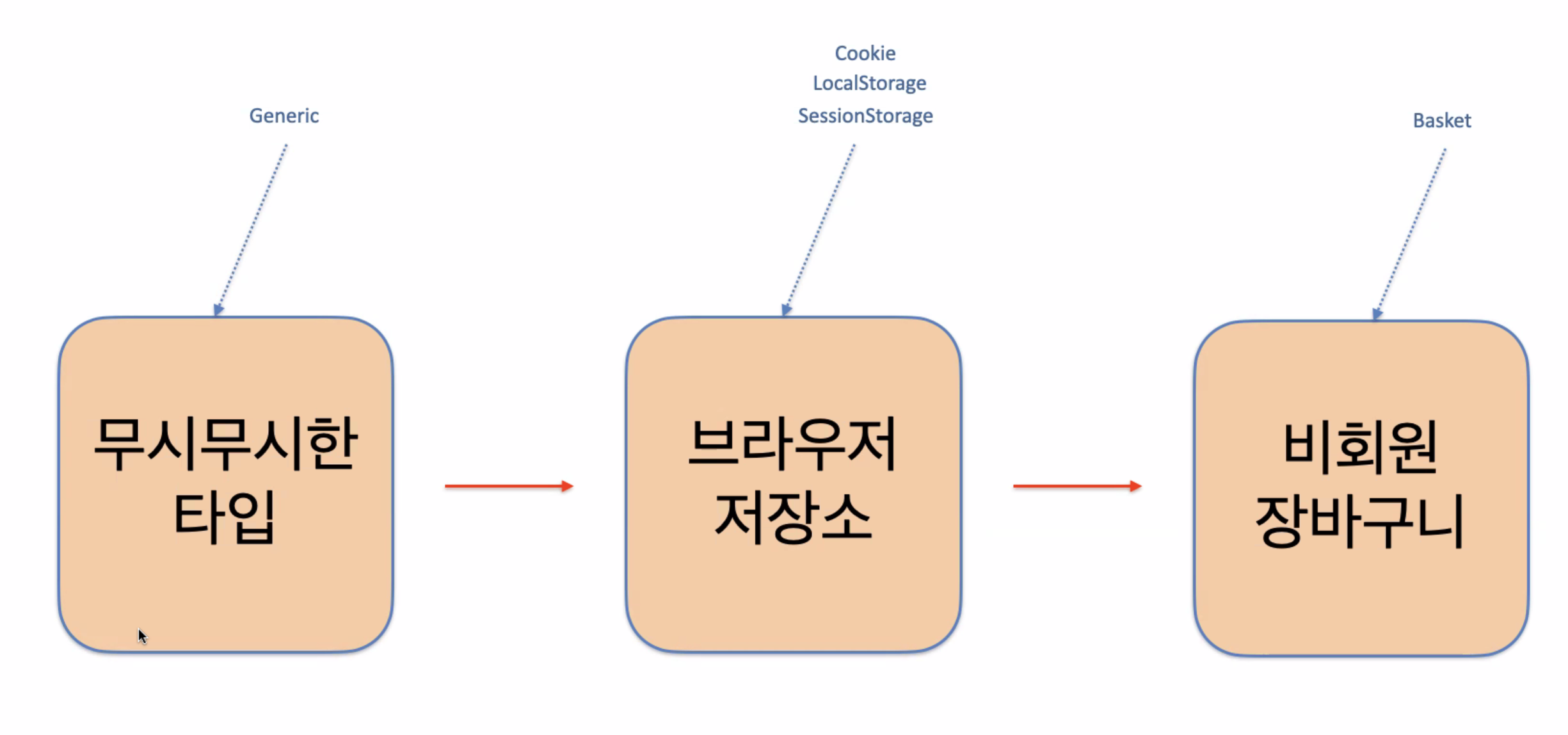
generic
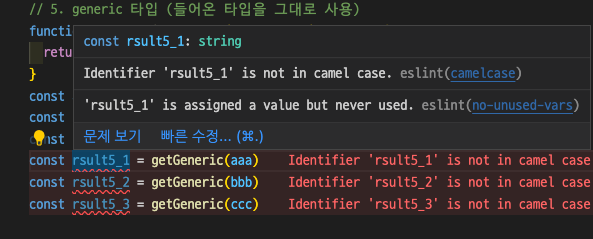
generic: 일반적인

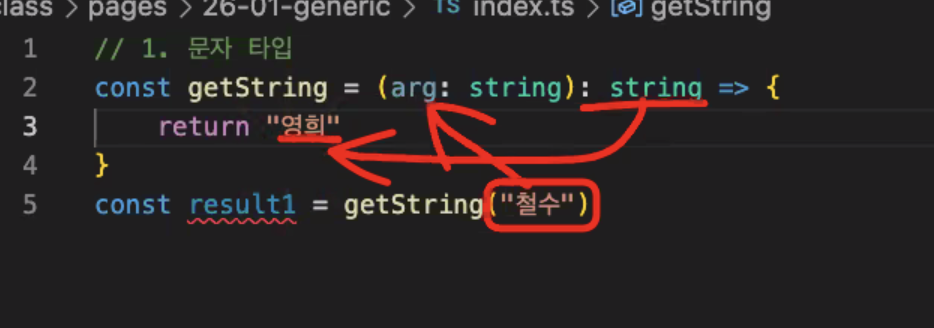
arg: string: 들어오는 타입
뒤에 string: 나가는 타입

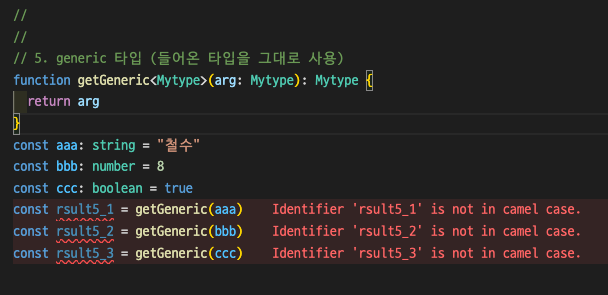
타입을 만들어서 값이 들어갈 때 그 값을 타입으로 한다.
막상 any처럼 아무 타입이나 들어갈 수 있으나, aaa가 들어오는 순간 타입은 string이 된다.

bbb는 number
ccc는 boolean 으로 들어가는 순간 타입을 정해준다.
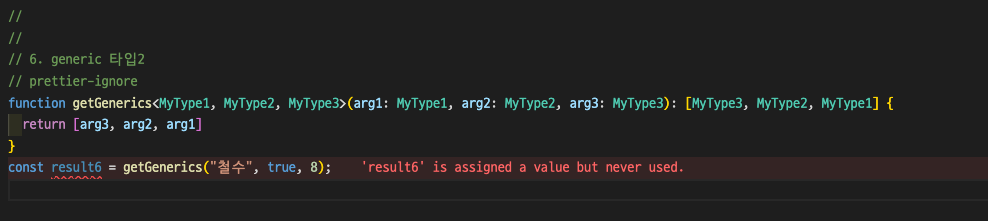
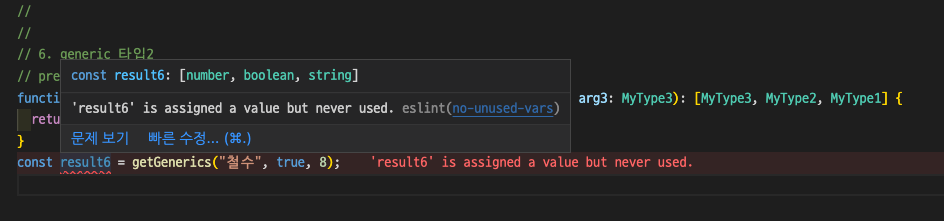
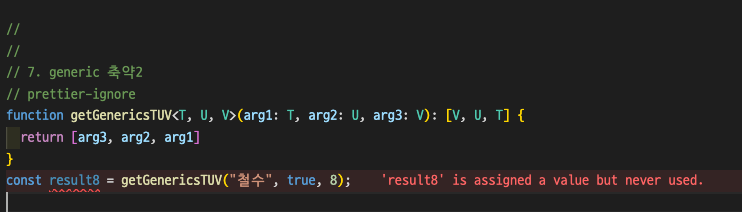
generic타입은 인자가 많을 때 유용하다.

arg3, arg2, arg1 순으로 return을 하면 result6은 number,boolean,string 으로 타입을 유추하여 지정할 것이다.

모든게 다 들어가고 싶은데 타입이 예측을 할 수 있기에 any를 안전하게 코드를 칠 수 있다.
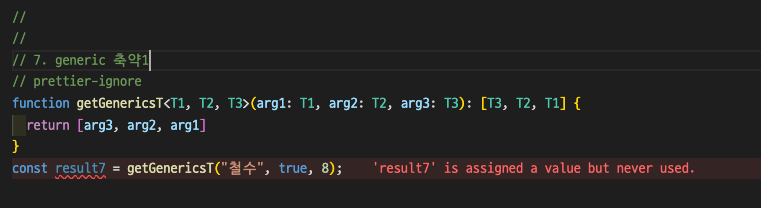
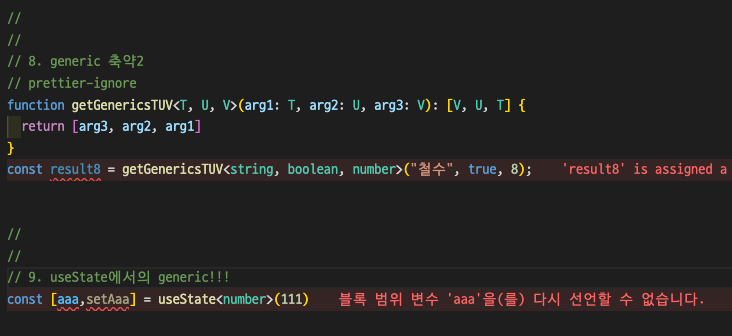
실무에서는 이름을 축약하여 사용한다.
- T1, T2, T3

- T, U, V


useState를 쓸 때 타입을 지정해줄 때 <> 안에 타입을 넣어 줬는데,
generic 에서도 똑같이 타입을 지정해 준다.
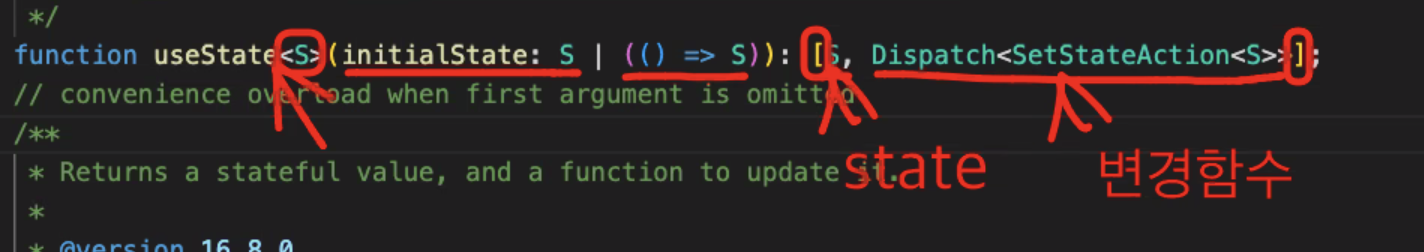
useState도 generic 형식이었다.
다른 사람들이 쓸 때 any보다 안전성이 좋은 generic을 이용한다.
open 소스에서 많이 사용된다.

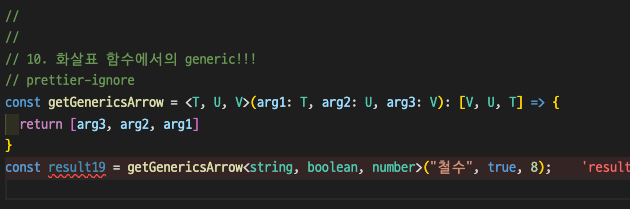
화살표 함수

state 는 generic으로 타입지정해주고, setState는 함수 형태로 들어가는 것을 확인 할 수 있다.
2교시 HOC, HOF 에서의 generic 적용

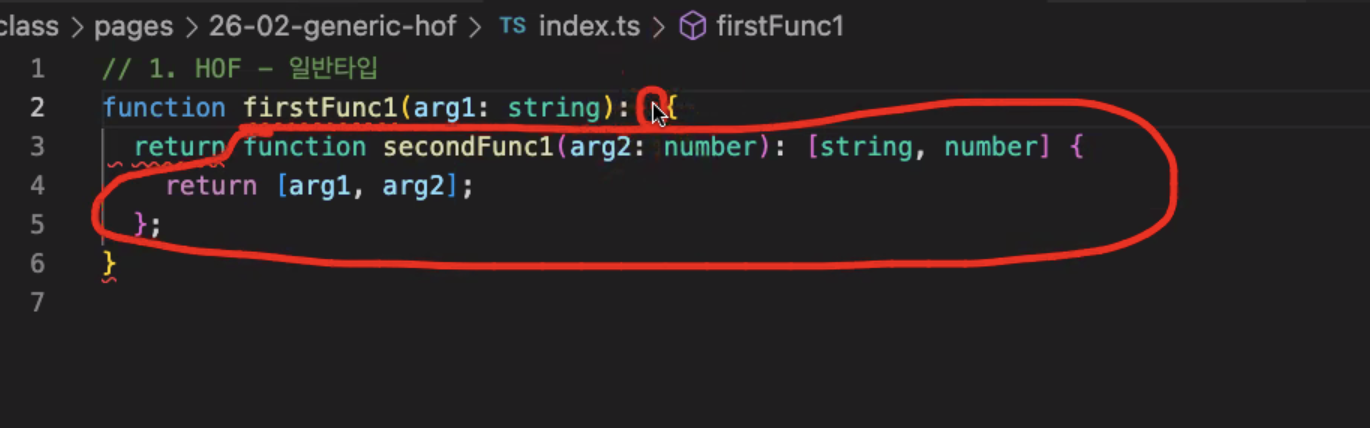
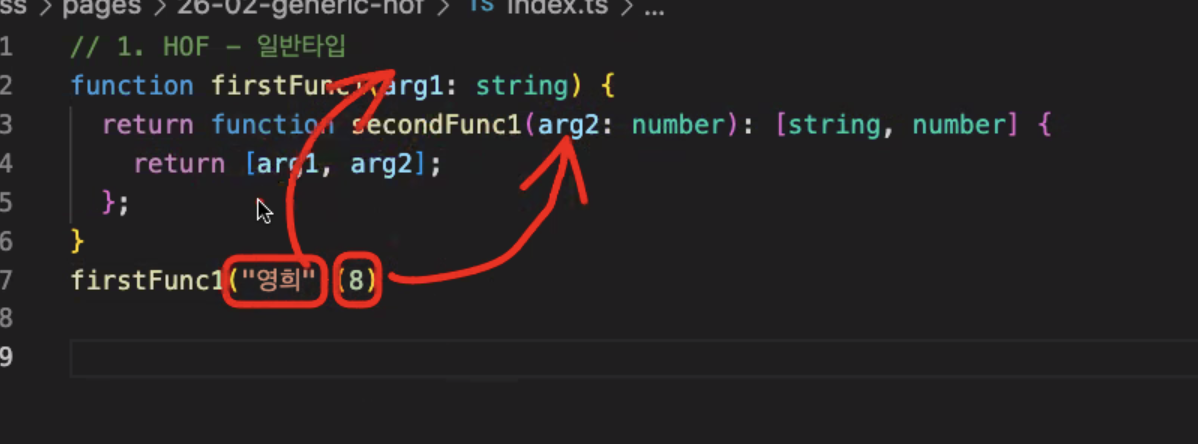
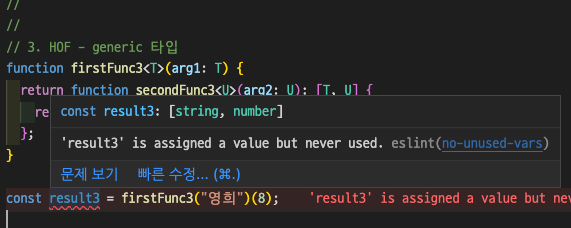
HOF에서 firstFunc1 의 return 타입은 함수의 타입이 되어야한다.

secondFunc1 의 return 타입은 arg1과 arg2의 타입이다.


stringrhk number를 리턴받는 것을 볼 수 있다.
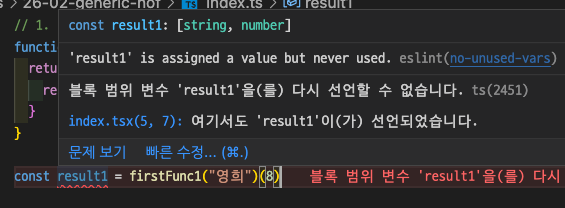
이 함수를 제공해주면 사용자 입장에서 어떤 타입을 넣을지 몰라 any를 사용하면 안정성이 떨어진다.
그래서 어떤 타입이는 넣을 순 있지만 타입을 예측을 할 수 있도록 generic을 사용해 준다.


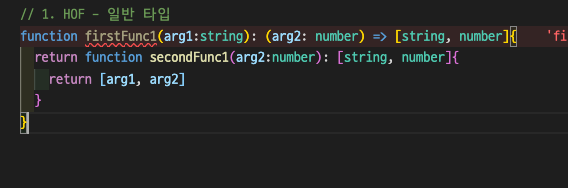
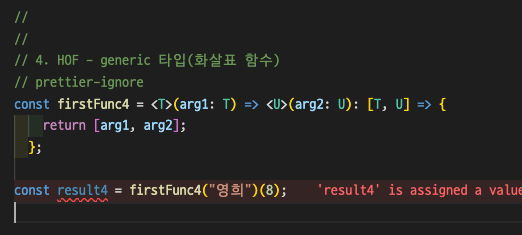
화살표 함수 표현식 함수와 return 사이에 아무 것도 없기에 생략이 가능하다.
3교시
쿠키
쿠키에 데이터를 넣게 되면 백엔드에도 보낼 수 있다.
백엔드에서도 쿠키에 데이터를 담아서 브라우저로 보내줄 수 있다.
백엔드랑 데이터를 주고 받다 보니 보안 문제가 생긴다.
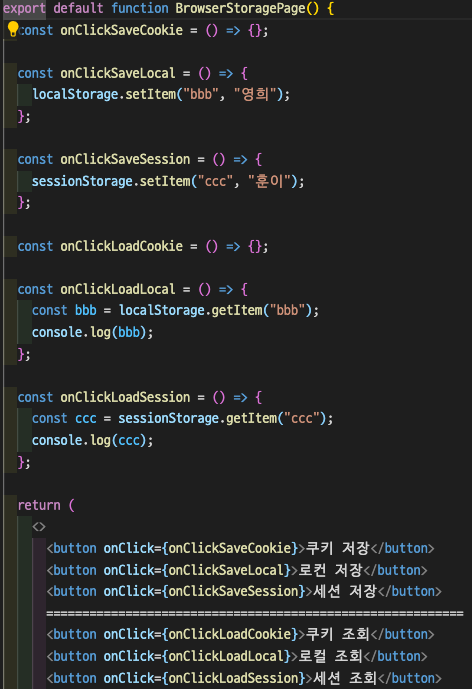
browser-storage
쿠키, 로컬, 세션 스토리지에 저장하고 조회를 해 볼 것이다.
로컬과 세션은 이미 해봤기 때문에 쉽게 할 수 있다.

쿠키를 저장하는 법을 알아 보겠다.

장바구니 담기


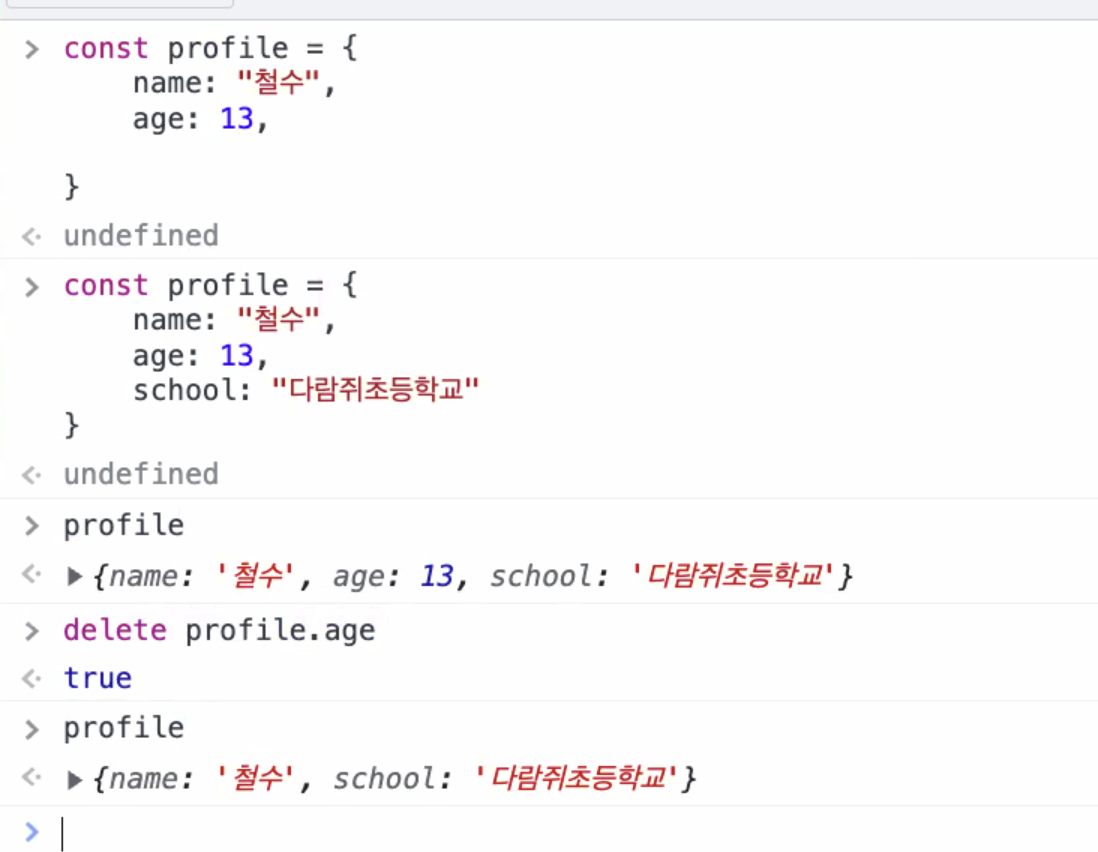
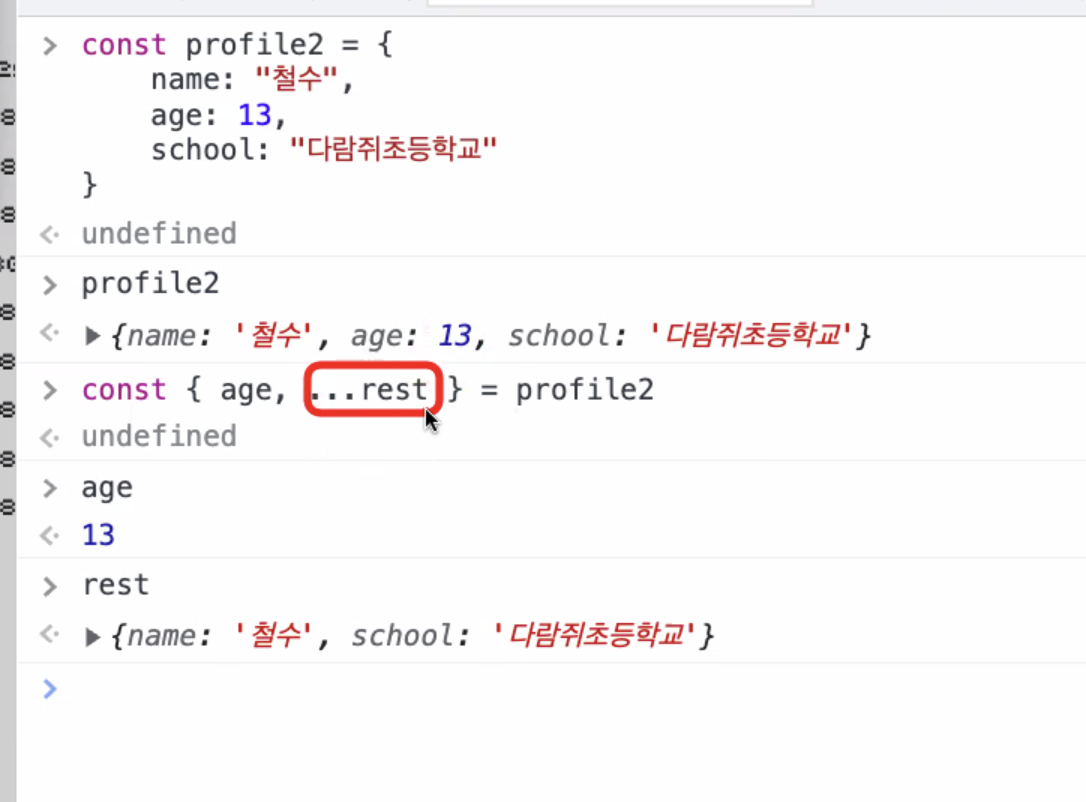
객체에서 삭제
하지만 원본이 변경이 되기 때문에 좋은 방법이 아니다.
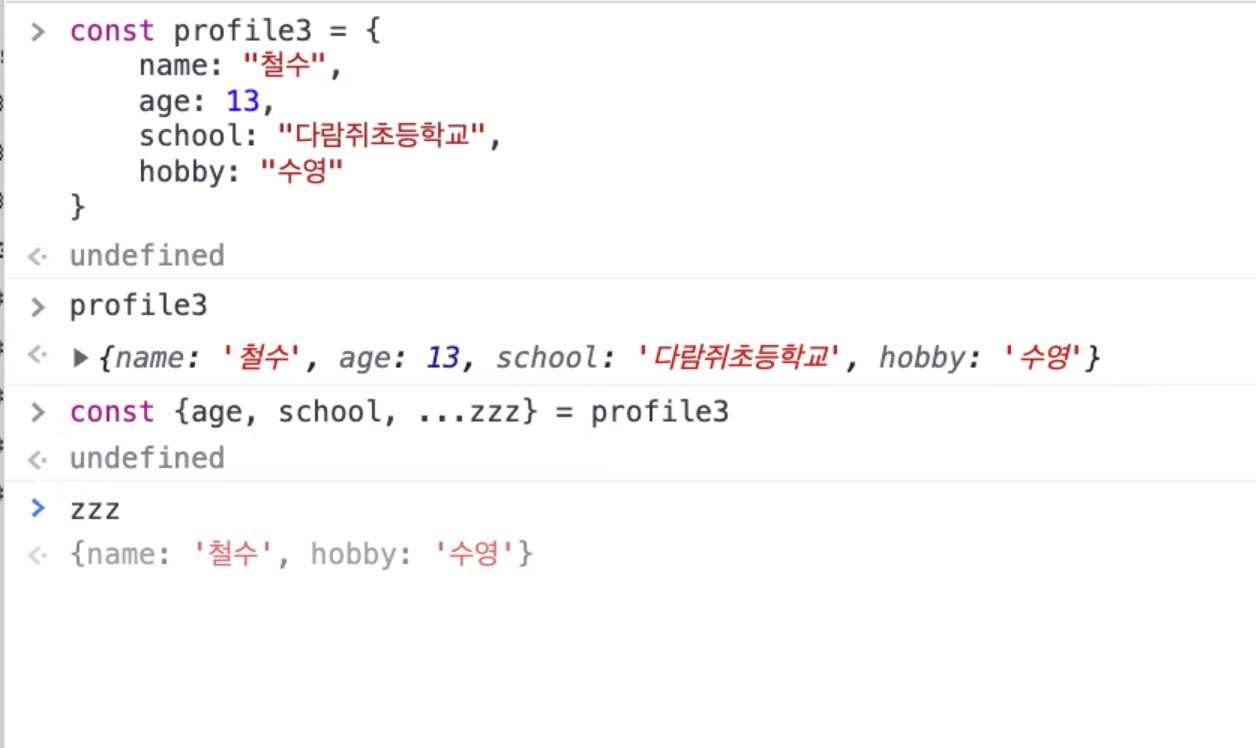
다른 방법 rest

원본을 해치지 않으면서 age가 삭제된 값을 얻을 수 있다.
rest도 관례일 뿐이다.


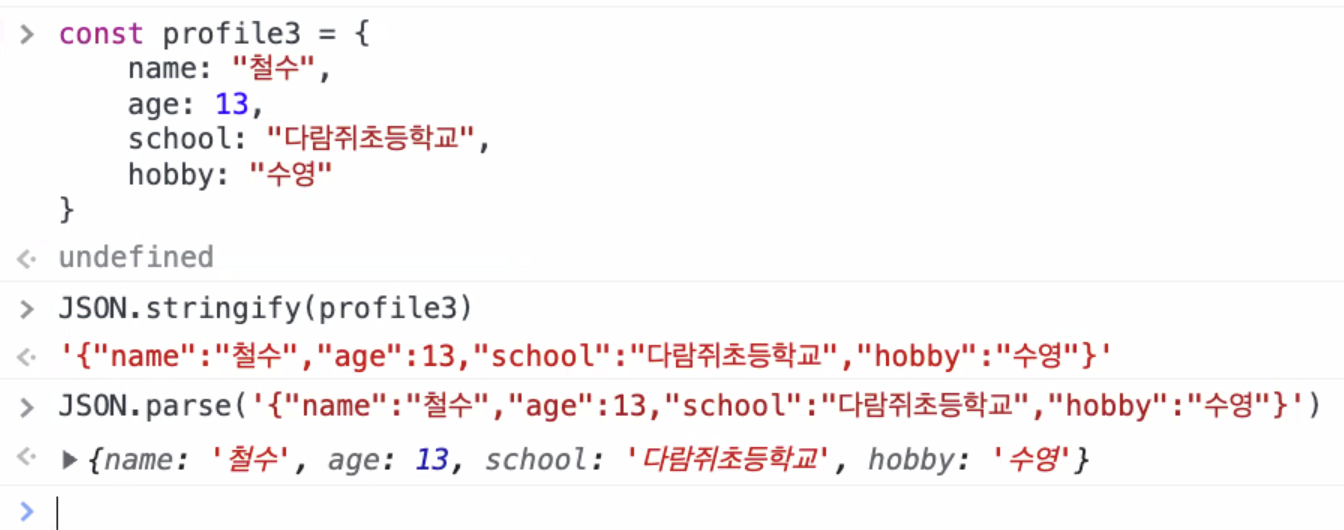
객체 => 문자열 = string
문자열 => 객체 = parse

