
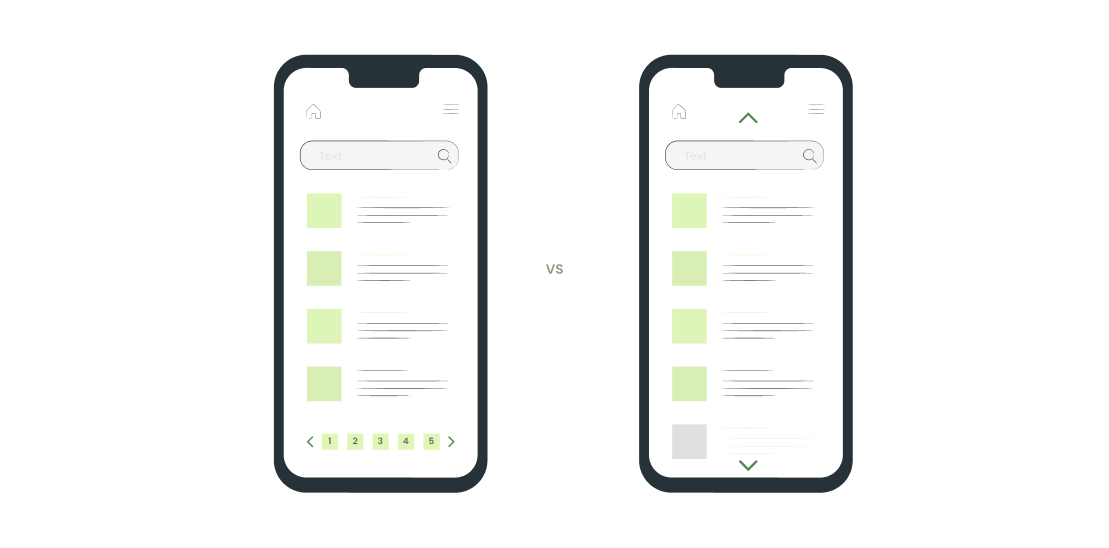
Pagination 만들기

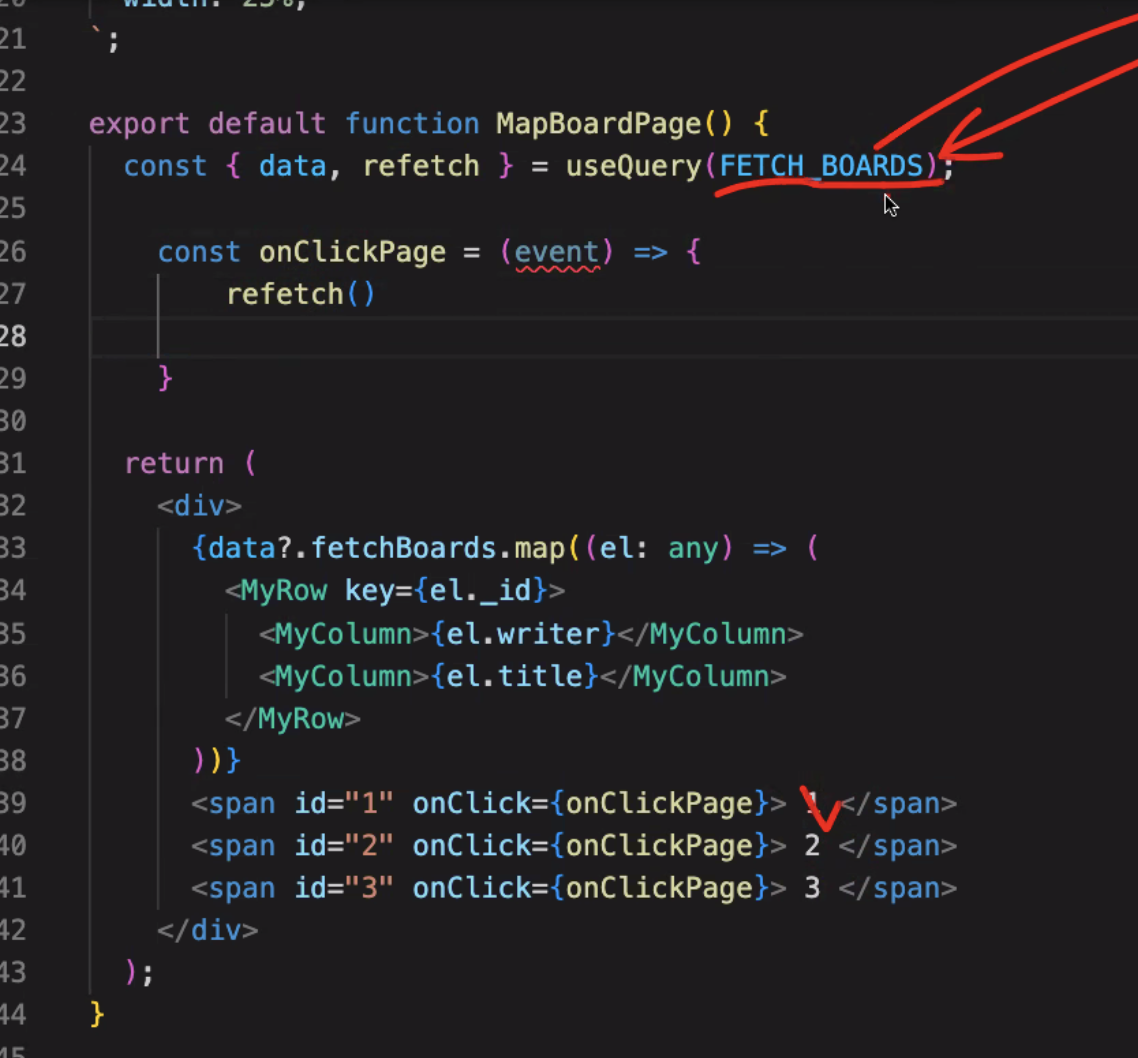
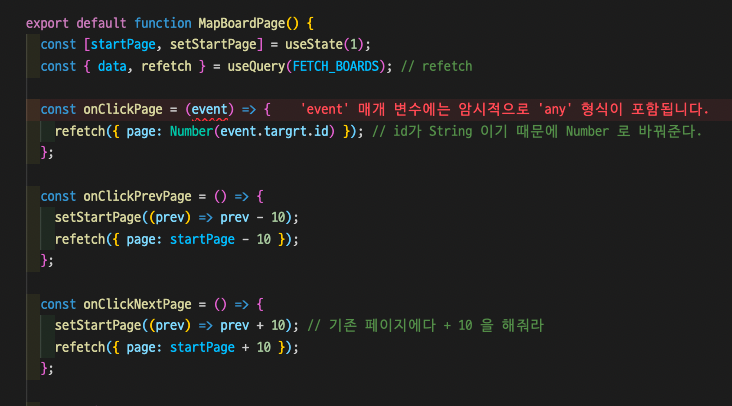
refetch 를 onClick에 넣어주면 다시 실행된다.

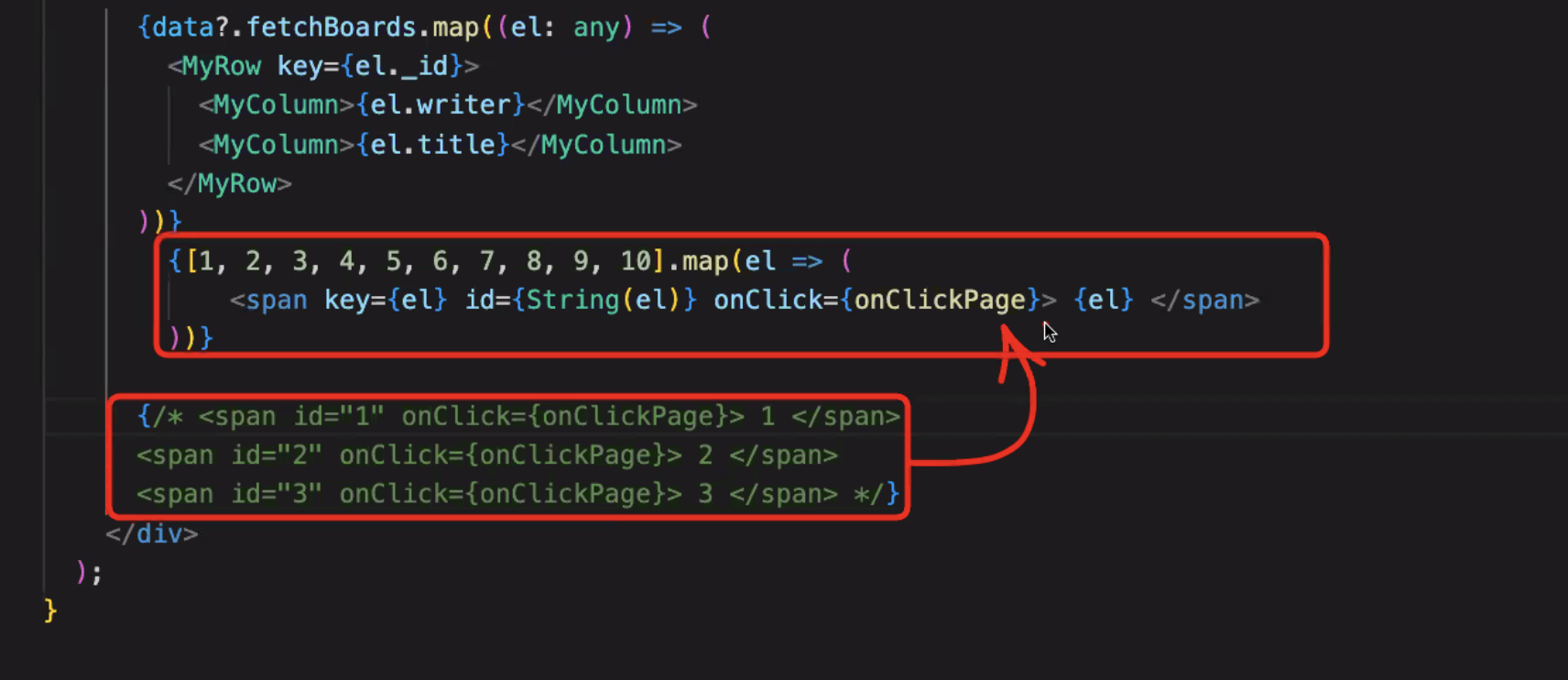
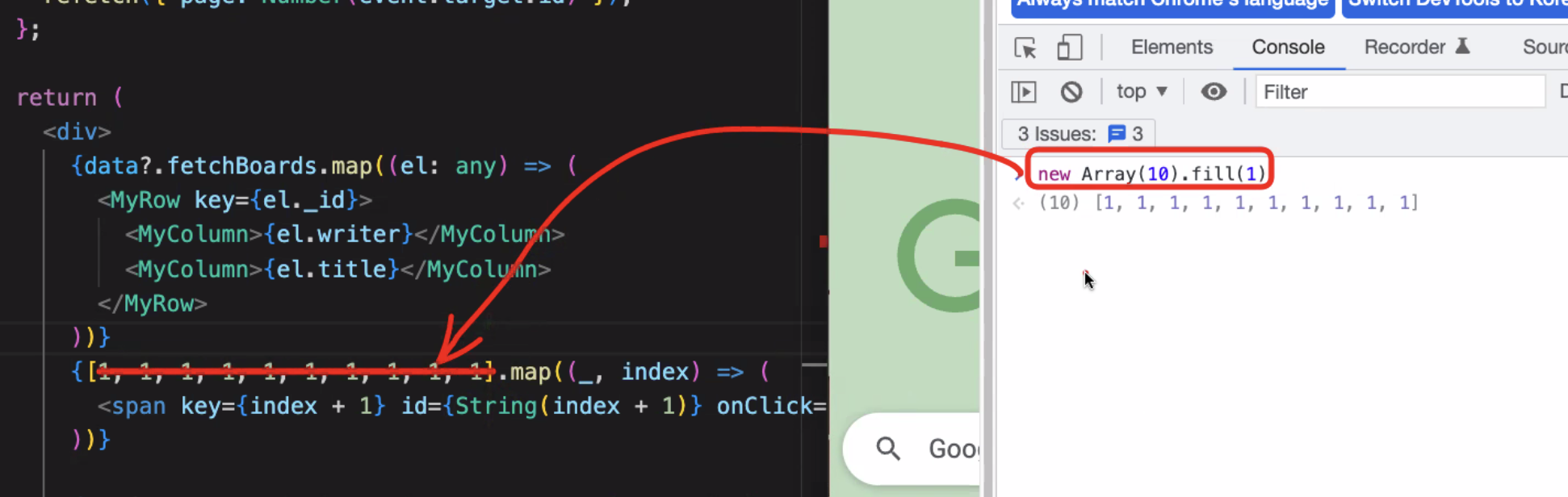
10번 입력을 해줘야하는걸 map을 통해 줄여준다.

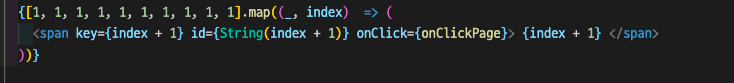
인덱스 사용하기
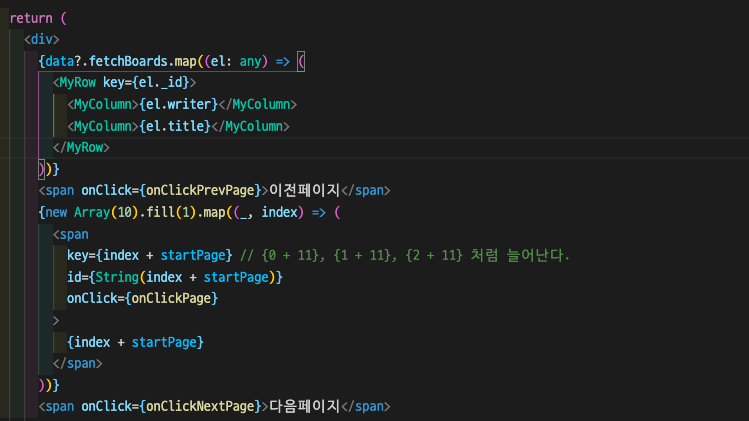
안쓰는 값은 _로 남긴다.

page 수가 많아 졌을 때 자바스크립트 Array, fill()을 사용해 배열을 만들어 준다.
다음으로 넘어가는 페이지 만들기
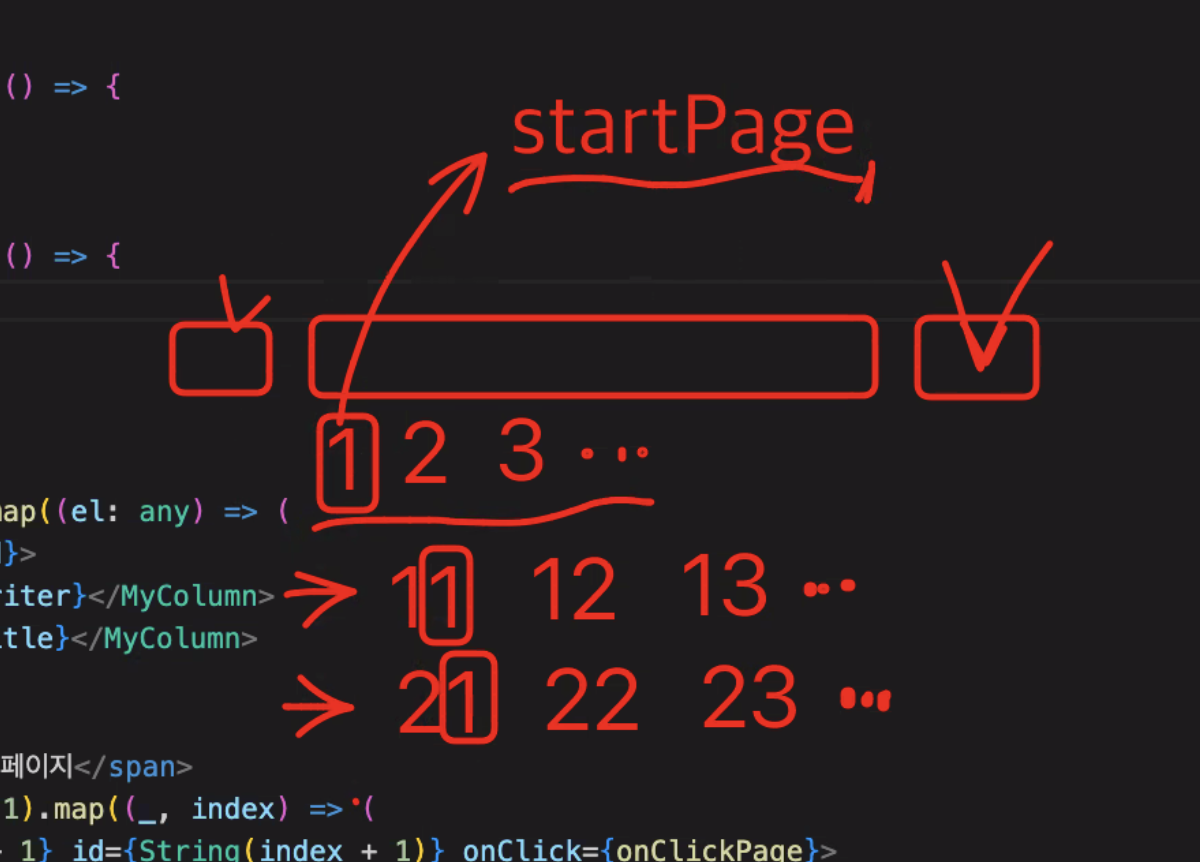
기준 페이지 잡기 ( 모두 1로 시작한다. )


setState 를 이용하여 onClick PrevPage와 NextPage 를 만들어줘서 10씩 더해지도록 설정을 해준다.

map 으로 받은 index의 값을 startPage로 줘서 10씩 올라가도록 해준다.
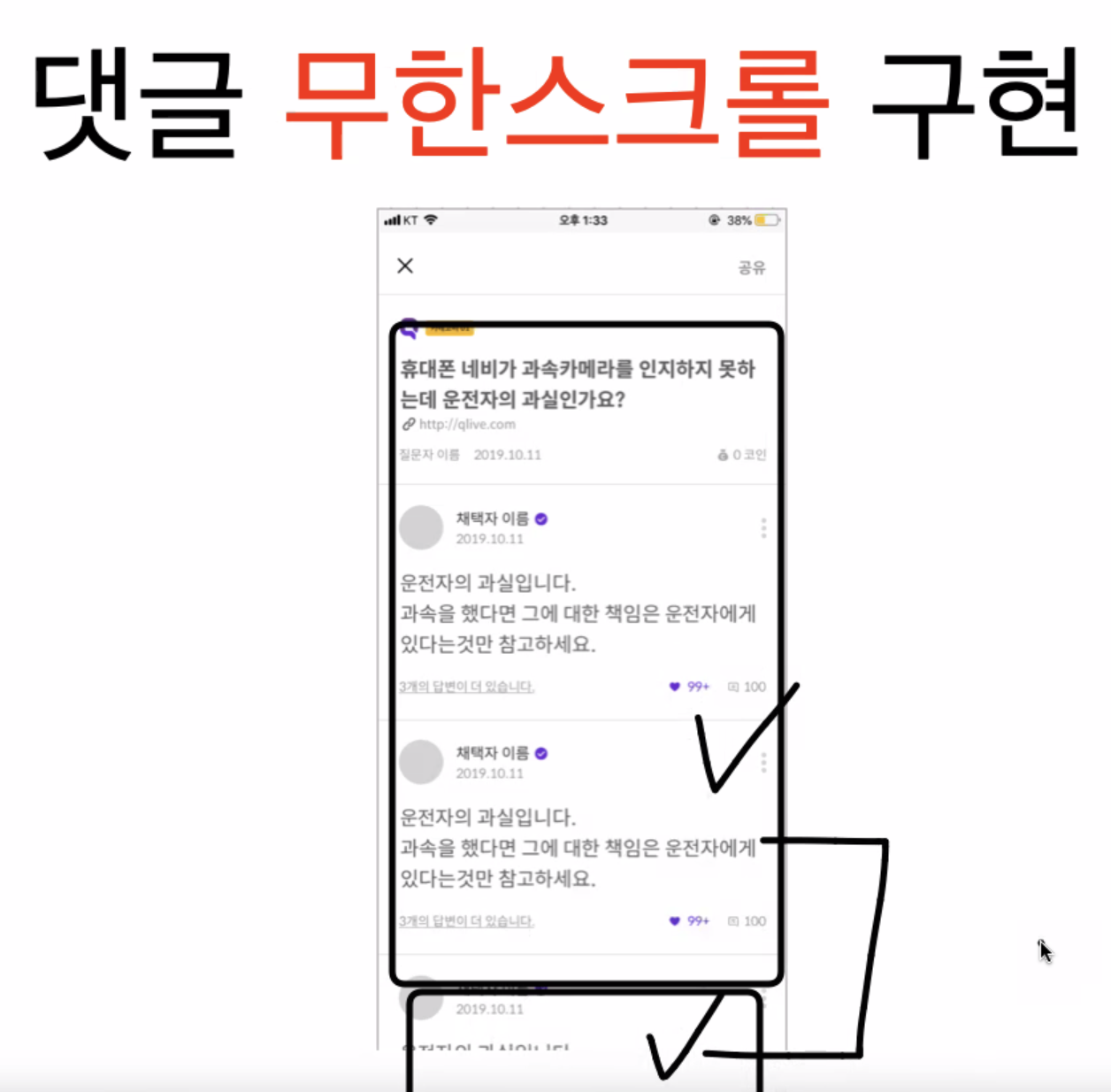
무한스크롤 만들기


refetch 다시 패치하기
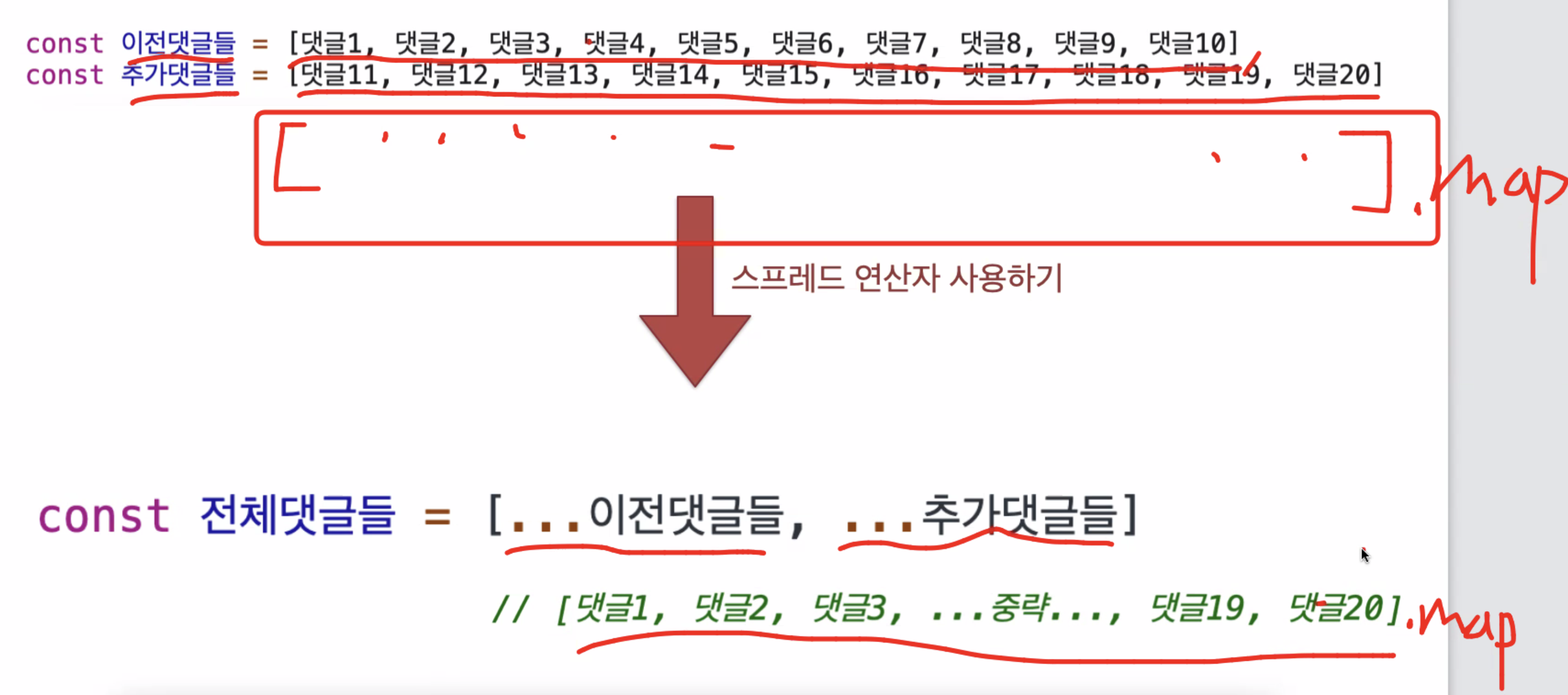
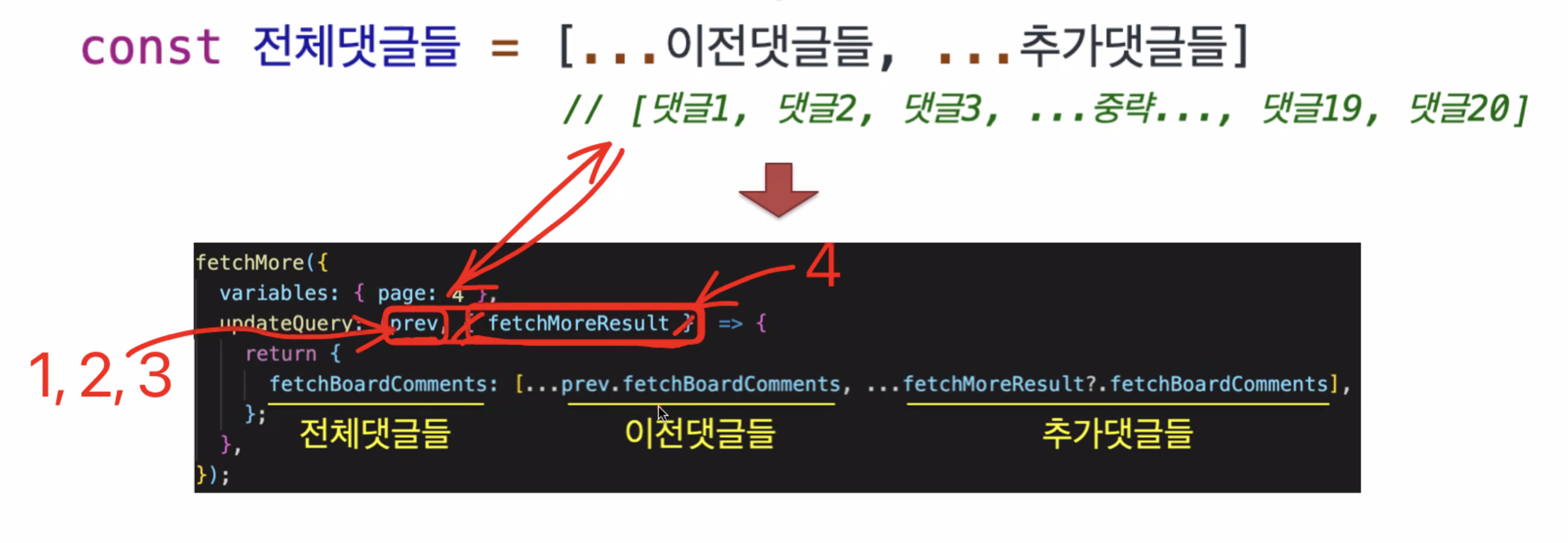
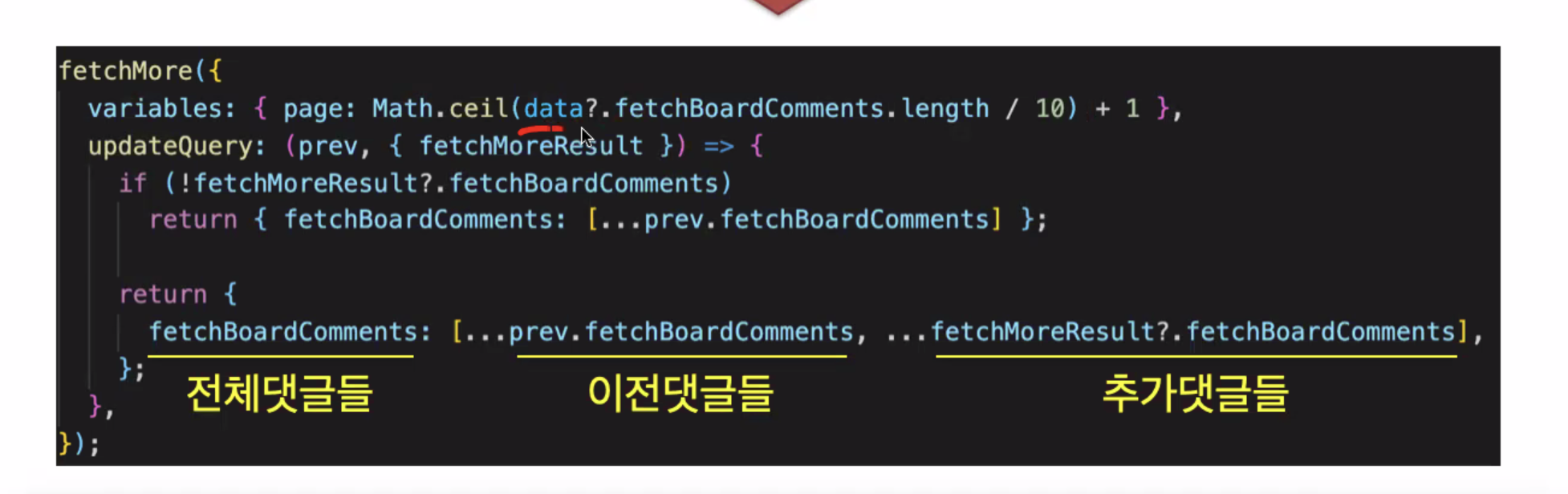
fetchMore 지난번에 패치한 걸 추가로 더 패치하기

기존 123 페이지 추가로 4페이지를 더 받아온다.
이전댓글들에 30개 의 댓글이 있고 4페이지의 10개 댓글 계속 페이지 넘겨질 때 마다 무한 반복해준다.

50개 가 들어가있으면 10으로 나눈 5페이지까지 현재 보고 있다
스크롤을 내렸을 때 + 1 하여 6페이지를 보여줘야 한다.
