
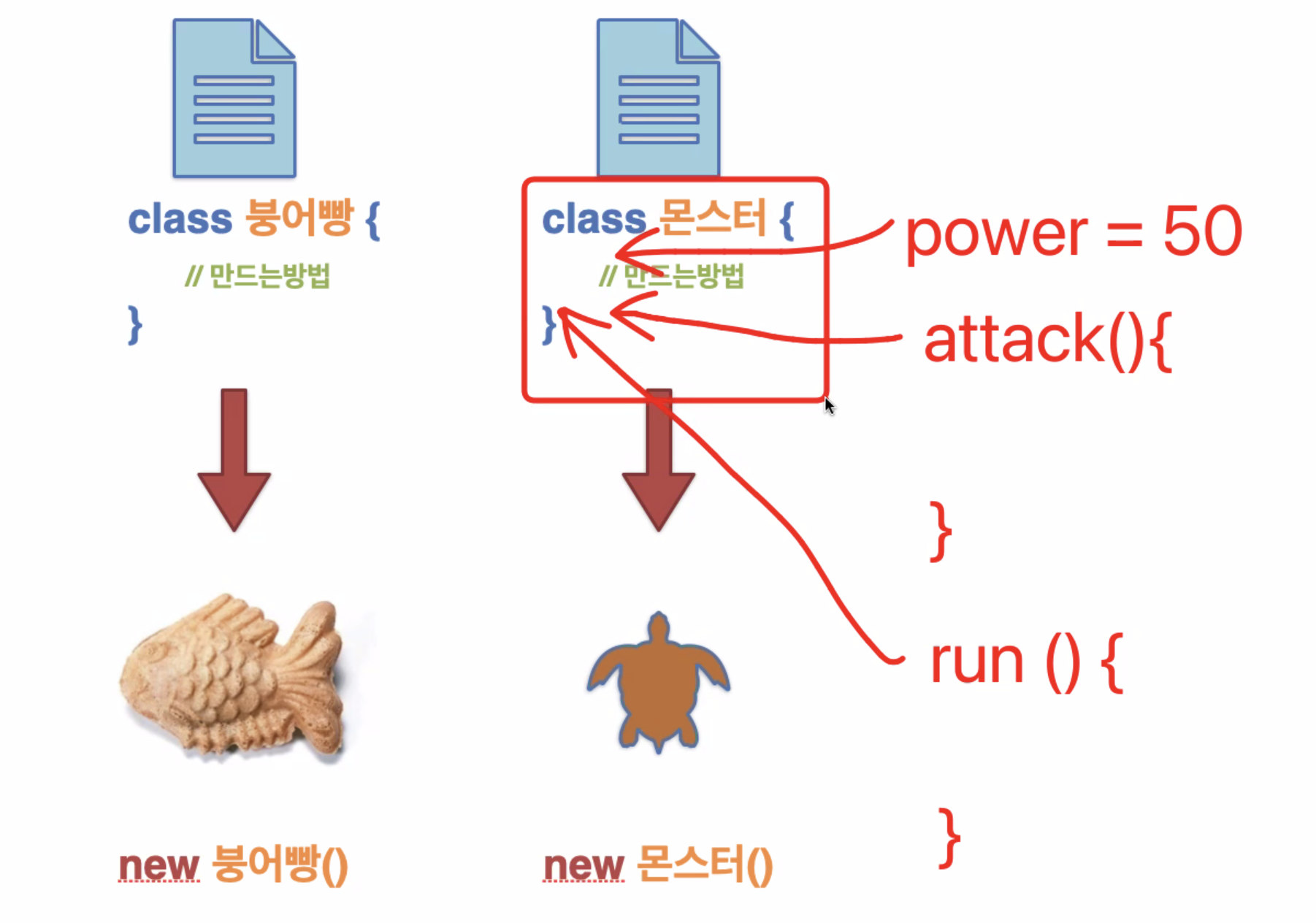
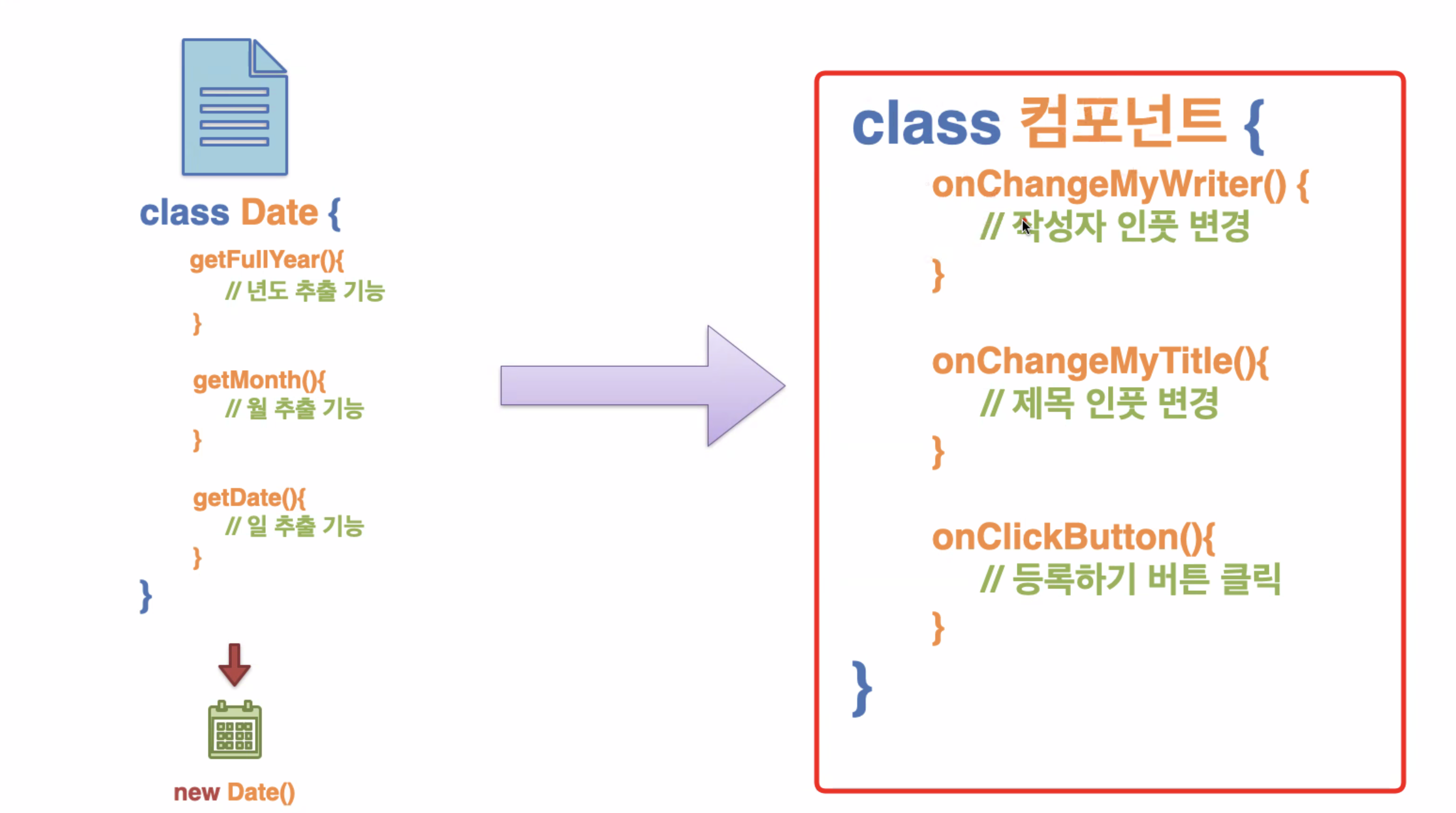
class란 객체이자 물건을 만드는 설명서라고 보면 된다.
class 안에 함수와 변수를 넣을 수 있다.

class {
// class에서의 함수 작성
sayHi(){
console.log("안녕하세요")
}
// class에서의 변수 작성
sayHi = "안녕하세요"
}
클래스에서 함수와 변수를 사용할 때는 function, let, const 를 붙이지 않는다.

이러한 방식을 객체지향 프로그래밍 이라고 한다. (OPP)
클래스에서는 공통 기능을 extens를 통해 상속 해 줄 수 있다.
//지상 몬스터와 공중 몬스터 만들기
// 공통 기능
basicFunc{
hp = 100
attack(){
console.log("공격을 시도했습니다.")
}
}
// 지상몬스터의 피하기
groundMonster extends basicFunc{
avoid(){
console.log("지상에서 뛰어서 피했습니다.")
}
}
// 공중몬스터의 피하기
flyMonster extends basicFunc{
avoid(){
console.log("공중으로 날아 피했습니다.")
}
}
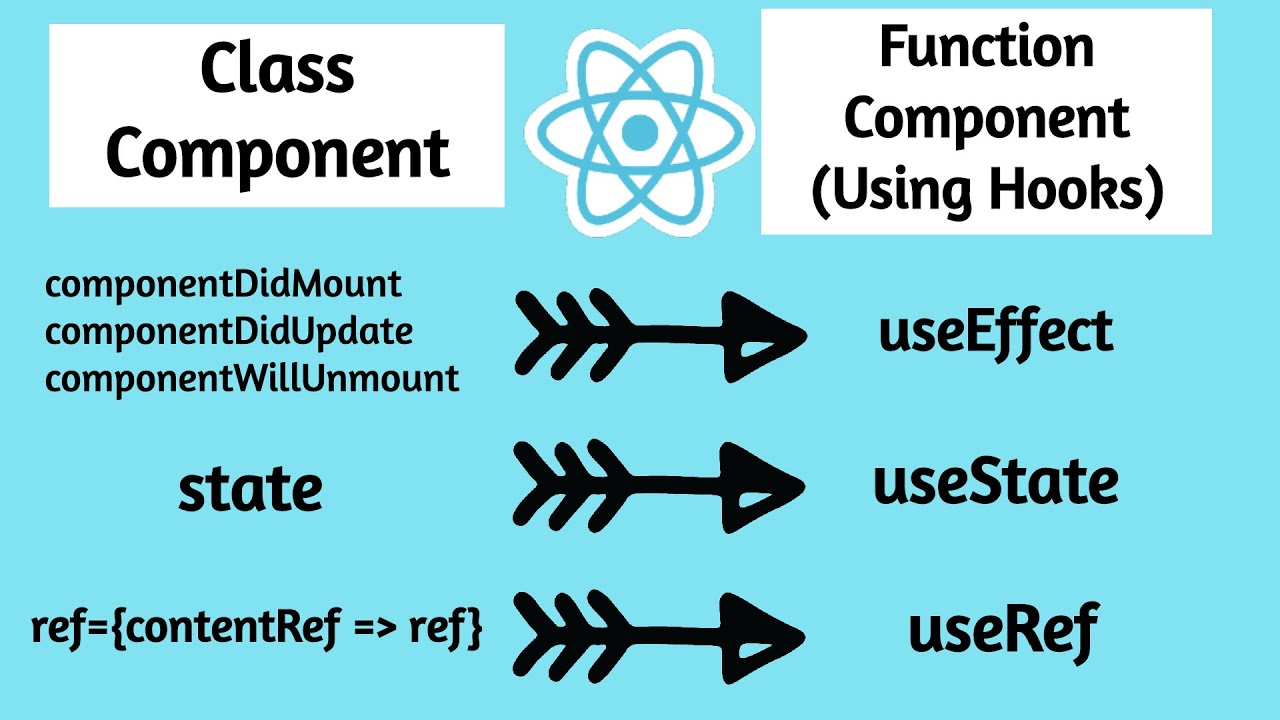
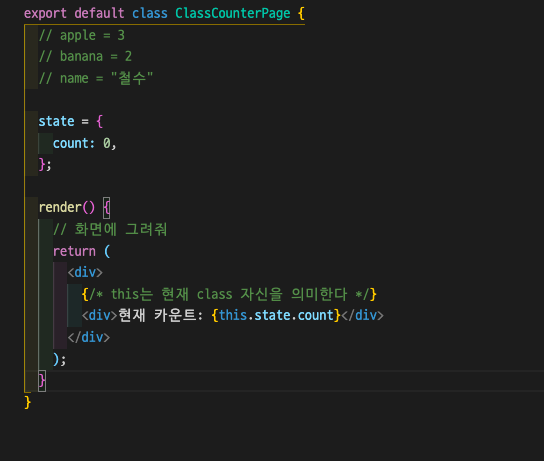
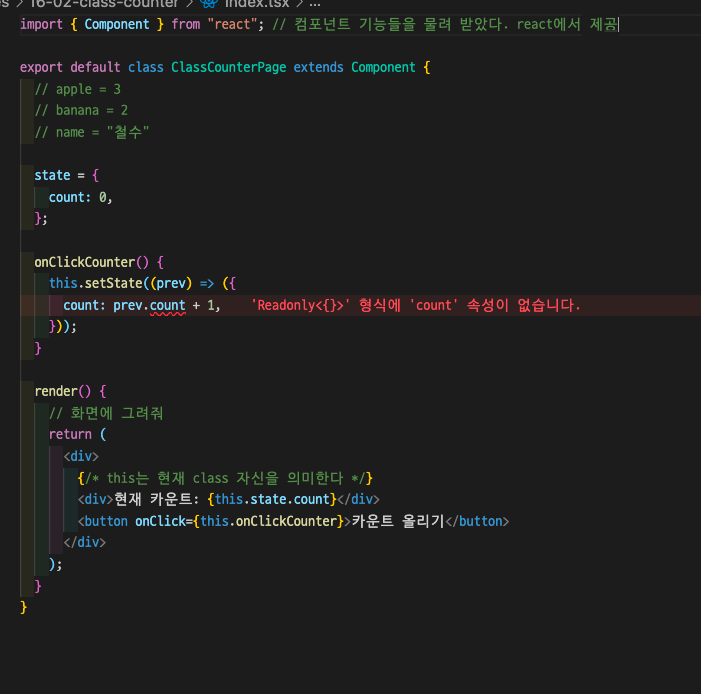
클래스 에서는 render()를 통해 JSX를 그려줄 수 있다.


this 바인딩
this를 통해 실행 시킬 수 있는데, 그냥 this를 써주면 오류가 발생한다.
실행하는 주체에 따라서 this가 다르게 나타나는데 이렇게 바뀌는 this를 동적 this 라고 한다.

따라서 onClickCounter를 클릭시에는 this가 onClickCounter로 바뀌게 된다.
이때 해결해주는 방법이 2가지가 있다.
this를 class로 고정하기 위해서는 this바인딩을 해주거나 화살표 함수를 써야한다.

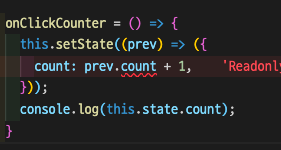
화살표함수로 변경

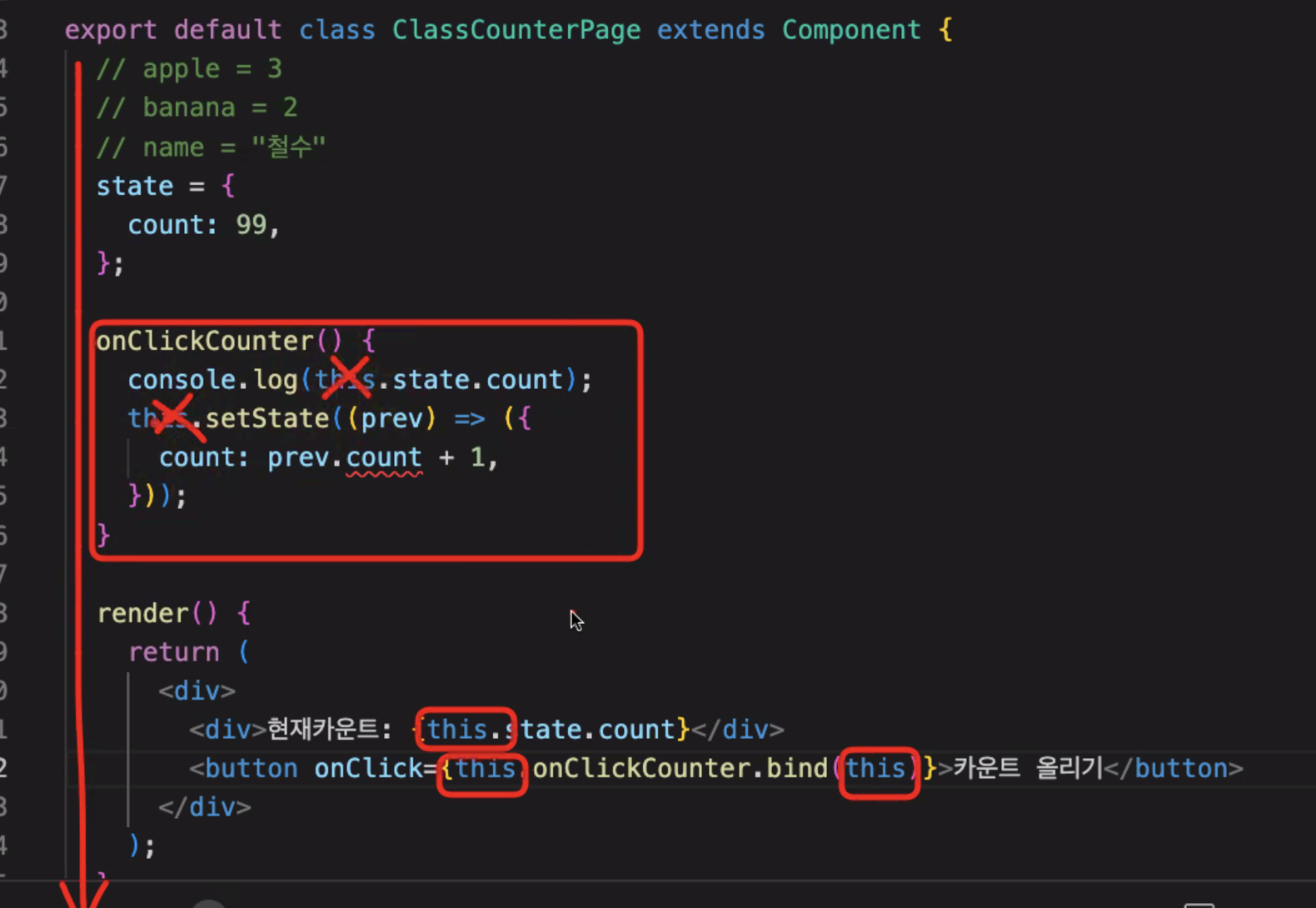
this를 바인딩 해준다.
이렇게 하면 onClickCounter() 안에있는 this들도 다 같은 this로 된다.
