
HTTP 통신
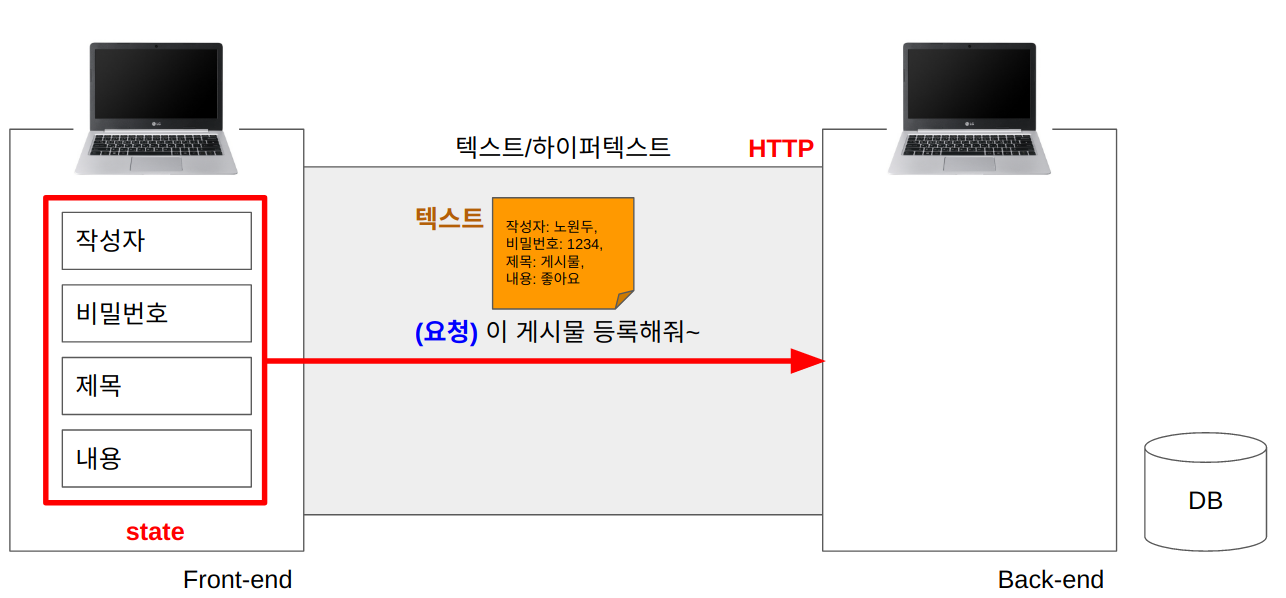
HTTP란 두 컴퓨터간에 텍스트 데이터를 주고 받는 길 입니다.
HTTP 라는 길로 요청과 응답 2가지를 서로 주고 받을 수 있습니다.

서로 통신할때 두 곳 인터넷이 연결 되있어야 합니다.

프론트에서 데이터를 HTTP를 통해서 백엔드 컴퓨터로 보내고 데이터를 DB에 저장 해달라고 요청합니다.

요청을 받은 백앤드 컴퓨터가 성공,실패 등 처리 결과를 응답합니다.
state -> 등록(텍스트/객체처럼생김-> JSON)요청 -> 백(서버컴퓨터)에서 -> DB(액셀)컴퓨터에 저장
< - - 응답((텍스트/JSON) + 상태코드) http 상태코드 검색 - -
이때 백앤드 컴퓨터는 응답할 떄 응답 상태코드라는 것도 함께 보내줍니다.
응답 상태코드는 100~599까지의 숫자로 구성되어있고 성공(200), frint-end 에러(400)등이 있습니다.
API
API란 = 요청을 처리해주는 담당자(함수)
API 종류
REST-API 와 GRAPHQL-API 가 있습니다.
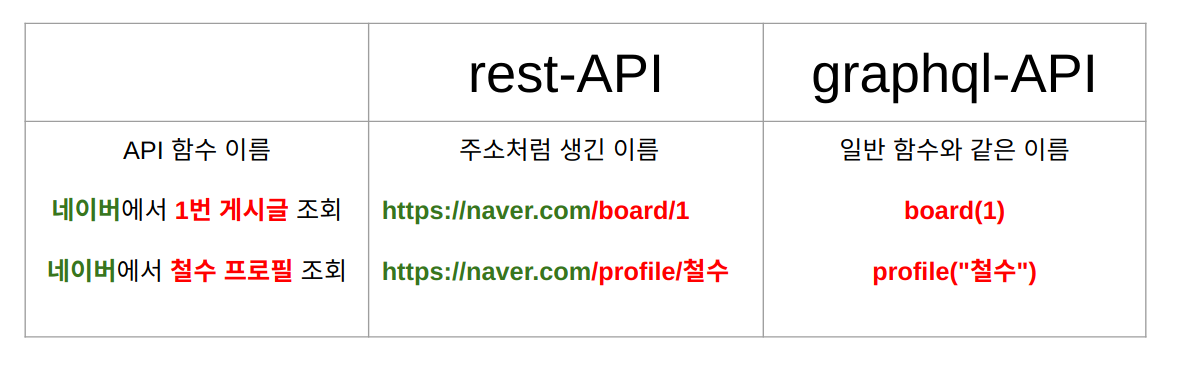
함수 이름의 차이

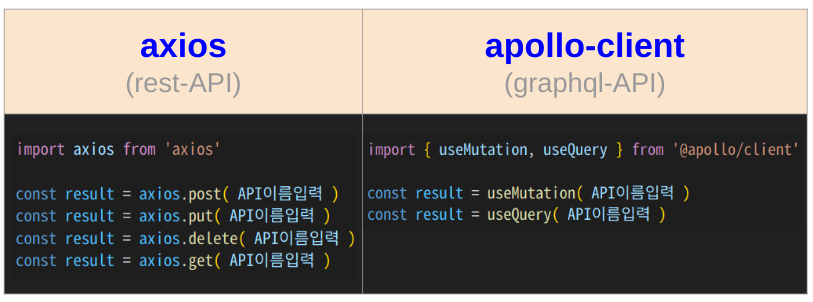
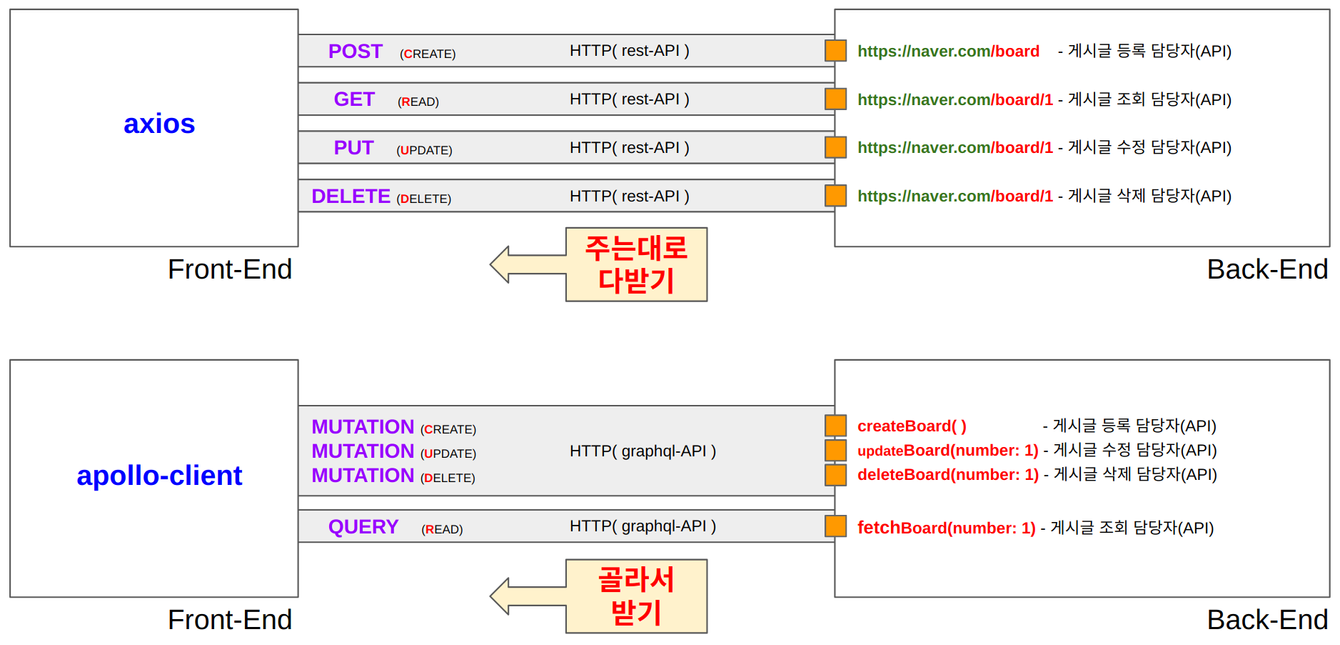
rest-API는 API 이름이 마치 홈페이지 주소처럼 생겼습니다.
graphql-API는 **API 이름이 일반적인 함수**와 같습니다
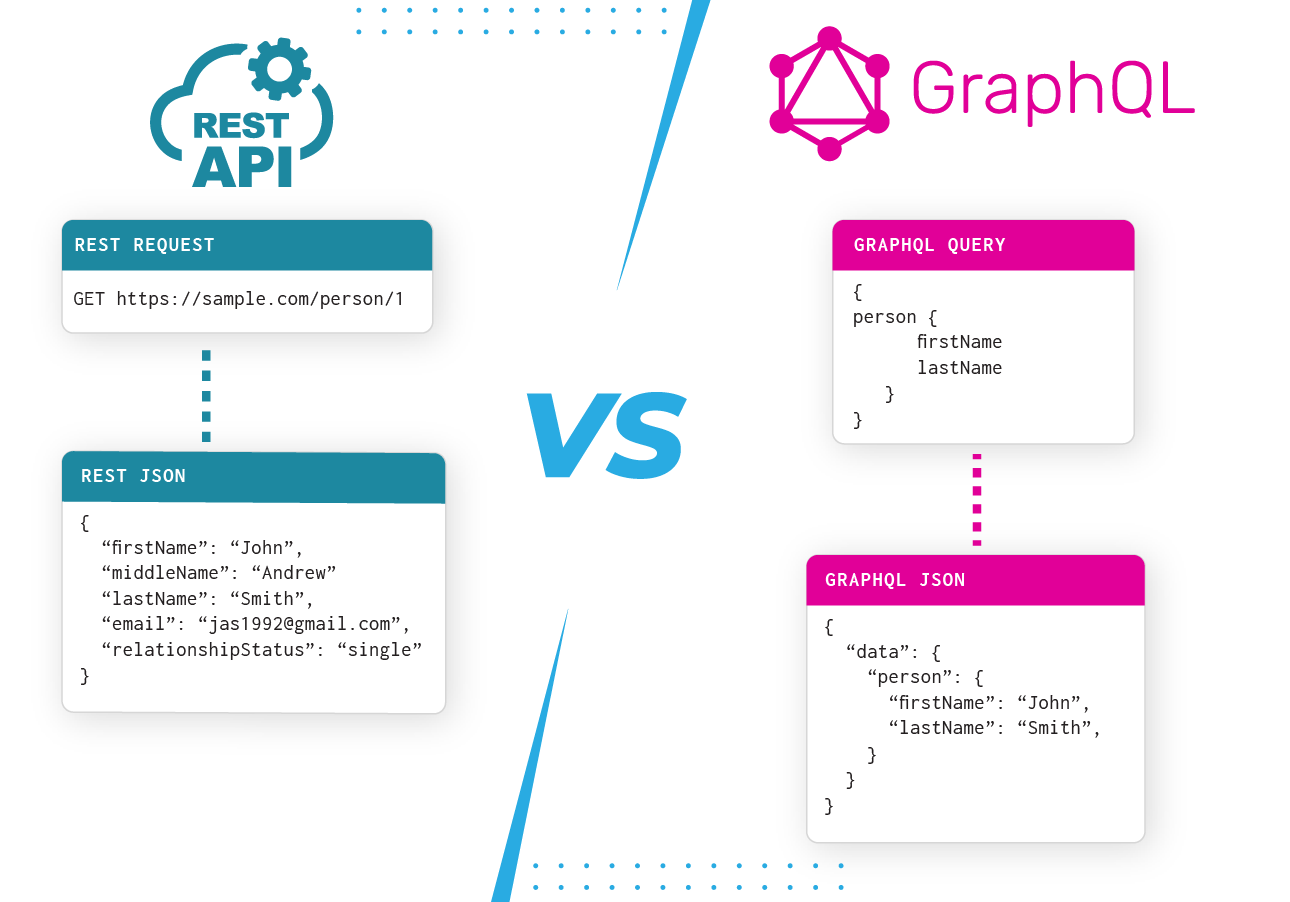
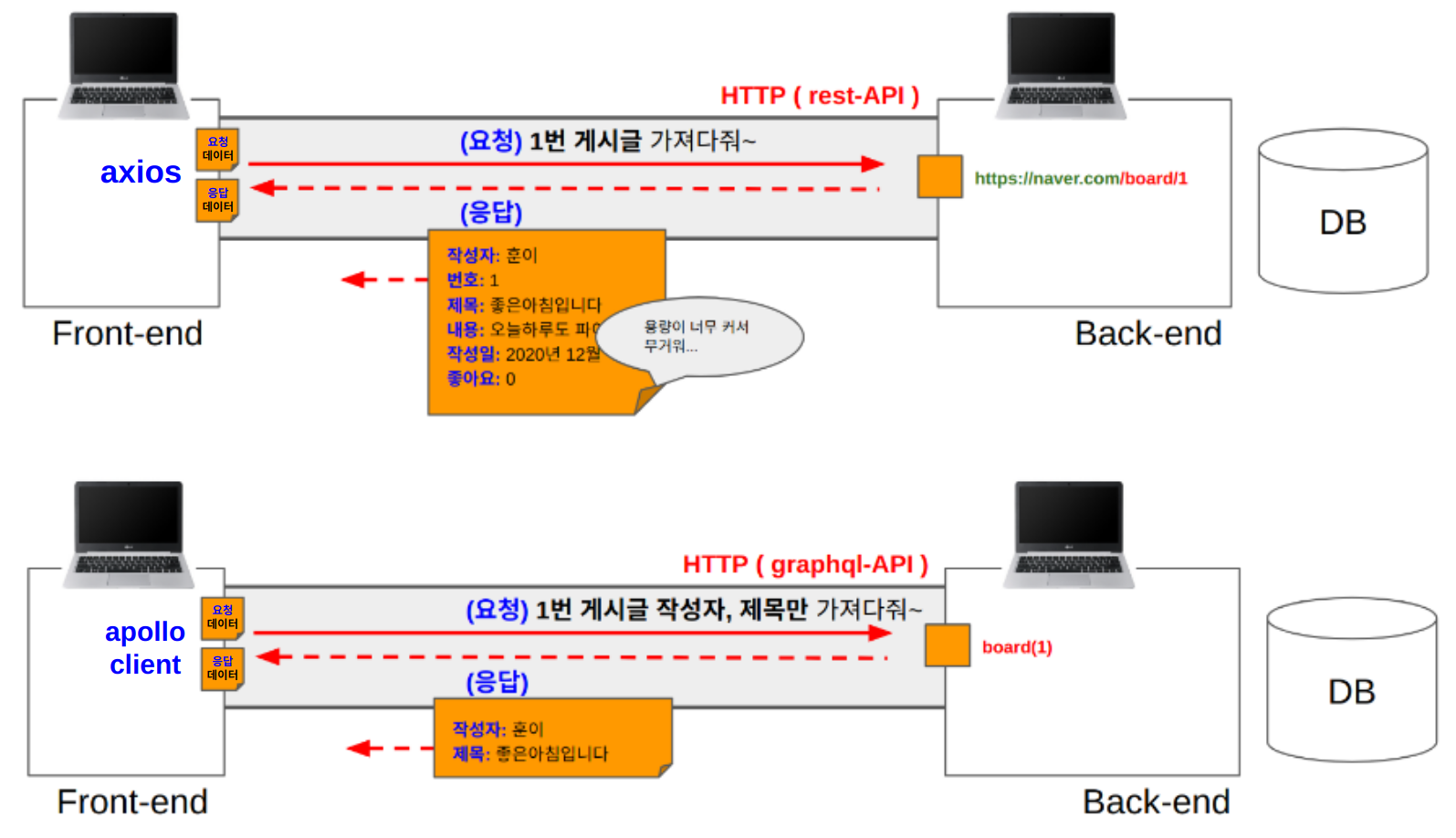
응답 결과물의 차이

REST 필요없는 데이터도 같이 받아옵니다.
GRAPHQL 필요한 데이터만 받아 옵니다 -> 네트워크 비용이 감소 합니다.
JSON : JavaScipt Object Notaion 자바스크립트 객체 표기법
데이터를 주고받는 텍스트 (객체 처럼 생김)
응답,요청 헤더 : 요약정보
API와 CRUD
API는 크게 4가지 방식으로 구분할 수 있습니다.
- 새로운 것을 생성하는 API ⇒ CREATE
- 기존의 것을 조회하는 API ⇒ READ
- 기존의 것을 수정하는 API ⇒ UPDATE
- 기존의 것을 삭제하는 API ⇒ DELETE

CRUD = Create Read Update Delete (API 를 만들때 최소한으로 필요한 기능) + 1(게시글 목록 Read (최소 Read 2개))
실제 사용 방법

오픈API / Public-API : 무료 공개 API
GRAPHQL 이 더 간결하고 효율적이지만 REST도 알아야 하는 이유
- 취업하는 회사에서 REST를 사용할 수 있음
- 오픈API 가 REST 수 더 많음
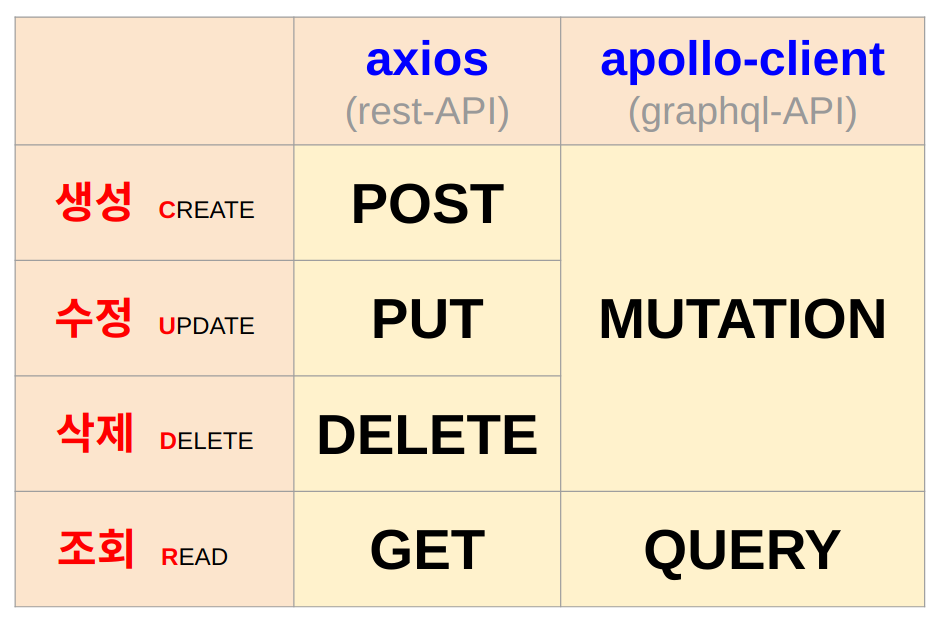
REST API함수 이름은 모두 같지만(Restful) 메서드가 다름 (post, get, put, delete)
GRAPHQL 메서드( Mutation(create,update,delete), Query(read) )
정리

API 명세서
API 명세서는 API 사용 설명서 입니다.
명세서는 백엔드 개발자에게 받아 사용합니다.
REST-API GRAPHQL-API
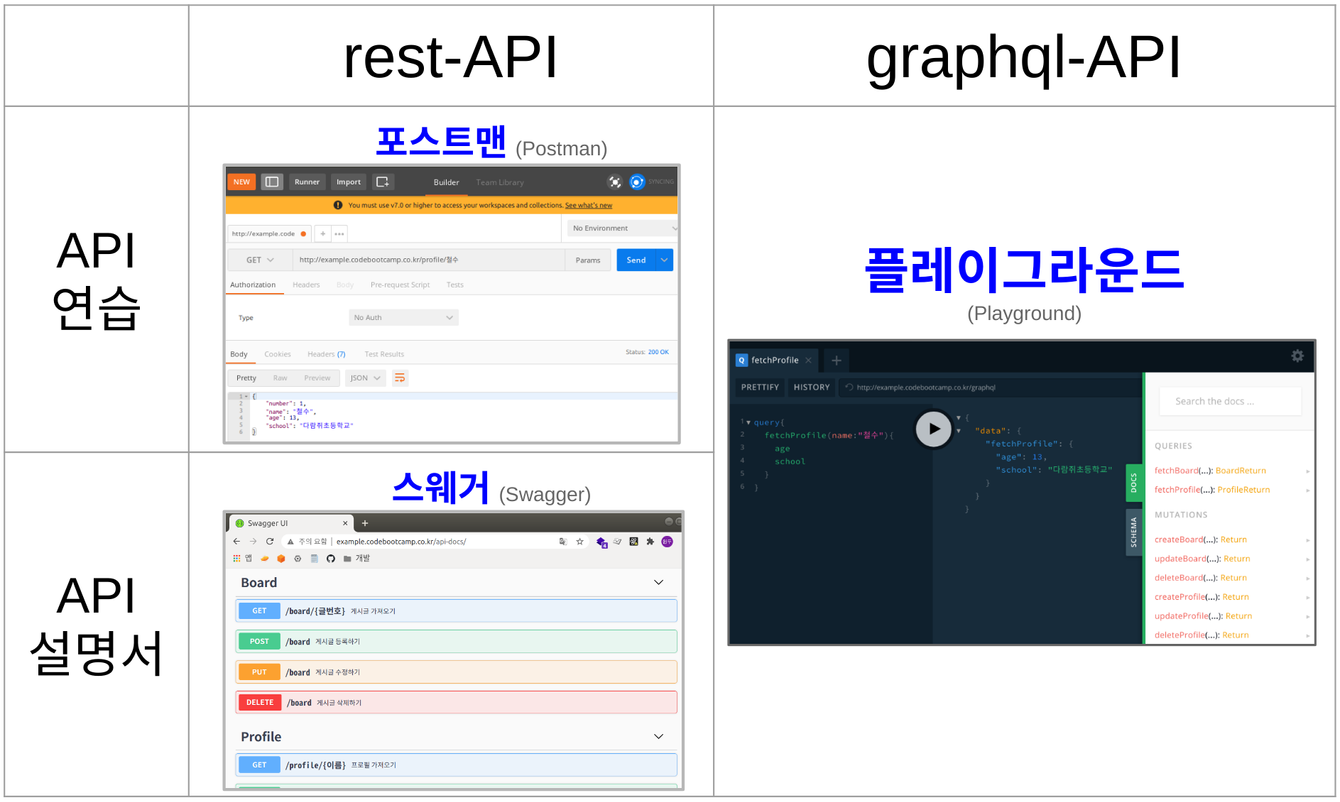
API연습 => 포스트맨 플레이그라운드
API설명서 => API-DOCS (스웨거) 플레이그라운드

http://example.codebootcamp.co.kr/api-docs/ - 스웨거
http://example.codebootcamp.co.kr/graphql - 플레이그라운드
GRAPHQL_playGround 실습
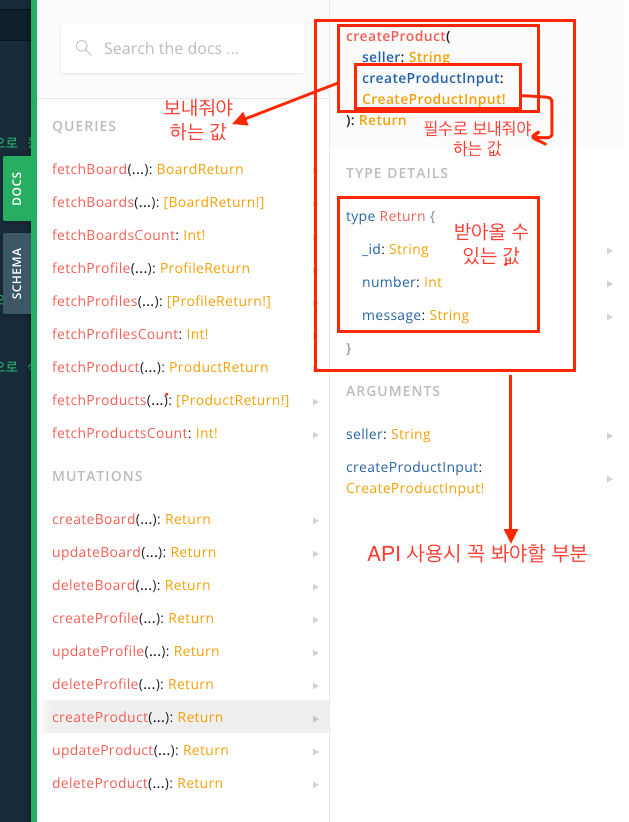
graphQl docs의 필수값
1-1. !는 무조건 보내줘야하는 필수값입니다.
1-2. [!]는 있다면 무조건 보내줘야하는 조건필수값 입니다.

API 요청
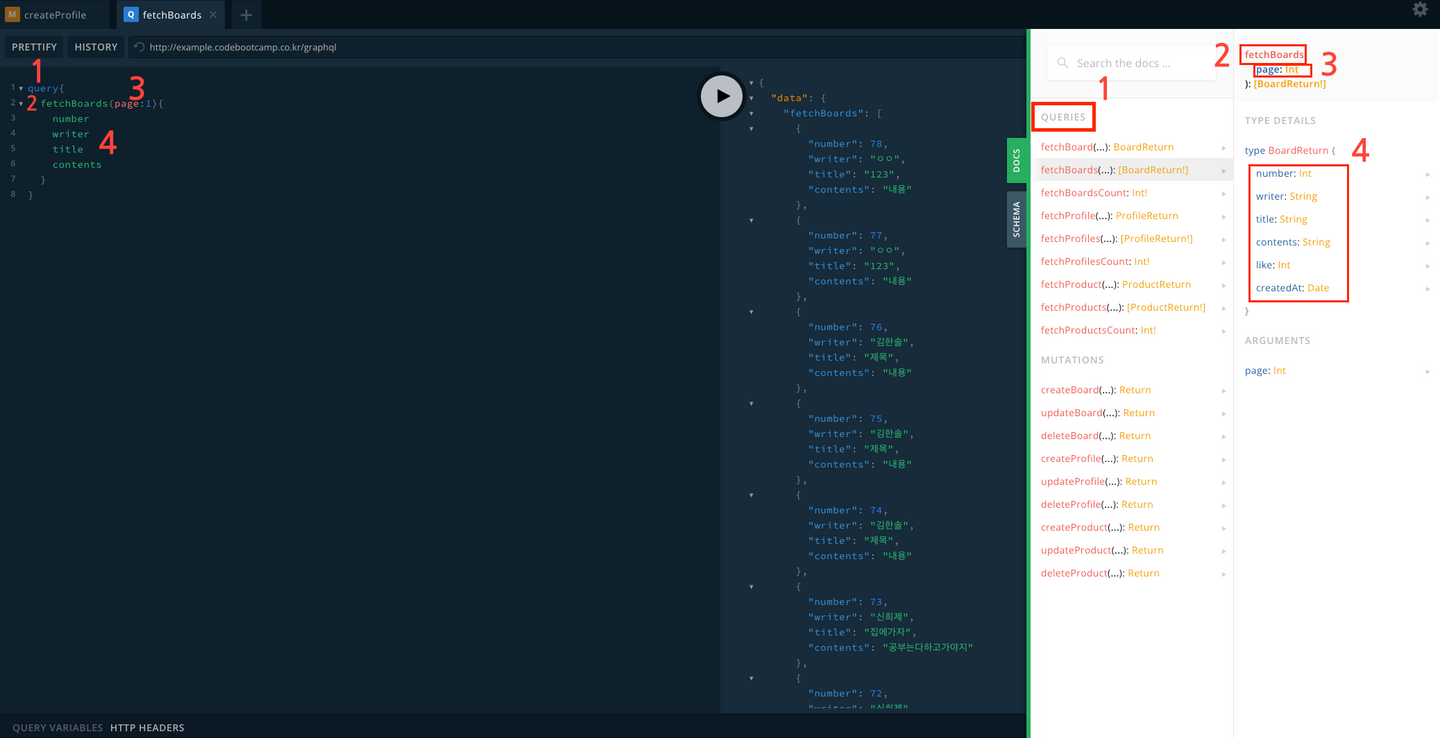
Query 요청

1) 데이터를 조회하기 위해 query문을 사용하게 됩니다.
2) query문 형식 내 fetchBoards 를 사용하려 합니다.
3) 인자로 받고있는 page의 값을 입력합니다.
4) 조회(return) 하려는 정보를 입력합니다.
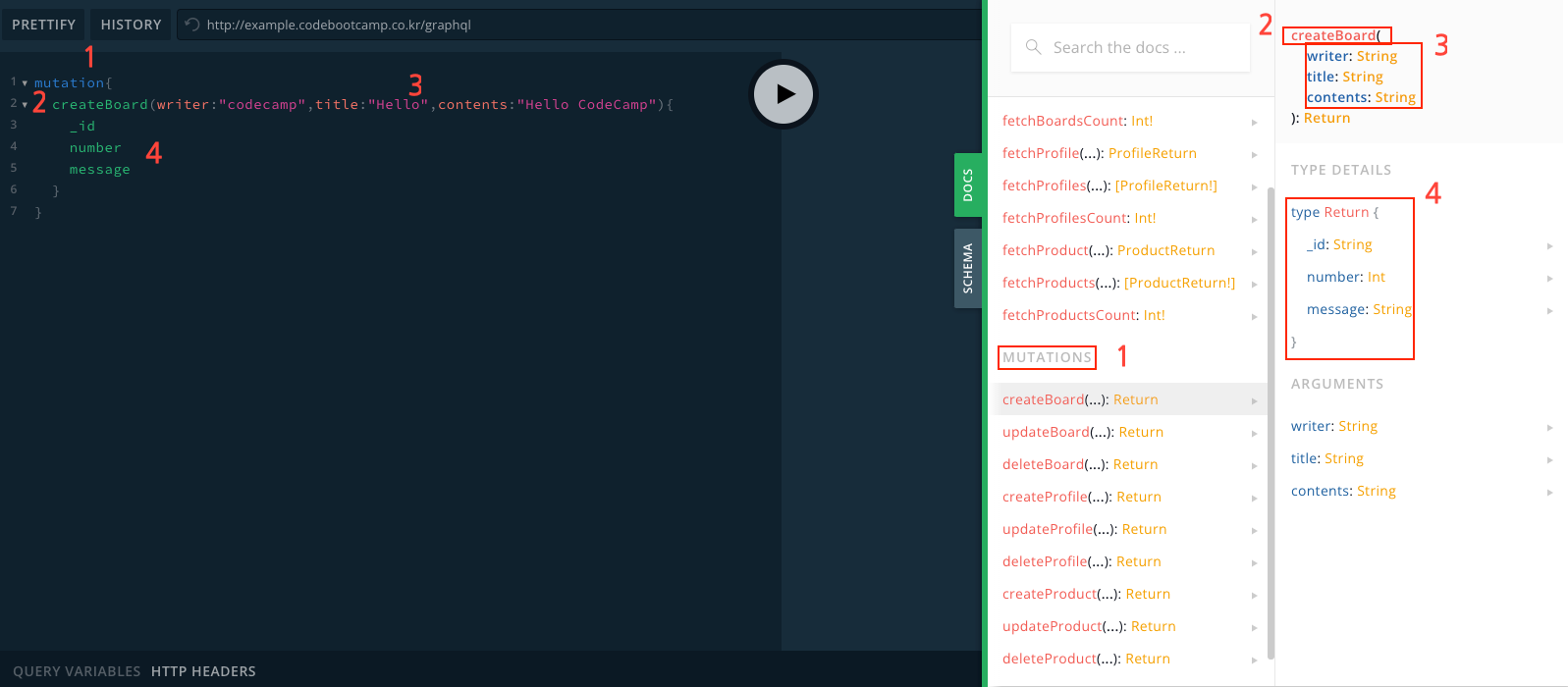
Mutation 요청

1) 새로운 data를 만들거니, mutation을 사용하게 됩니다.
2) mutation문 형식 내 createBoard 를 사용하려 합니다.
3) 등록 시 사용되는 인자의 값을 입력합니다.
4) data 등록이 완료 되었을 경우, return 받으려는 정보를 입력합니다.
