
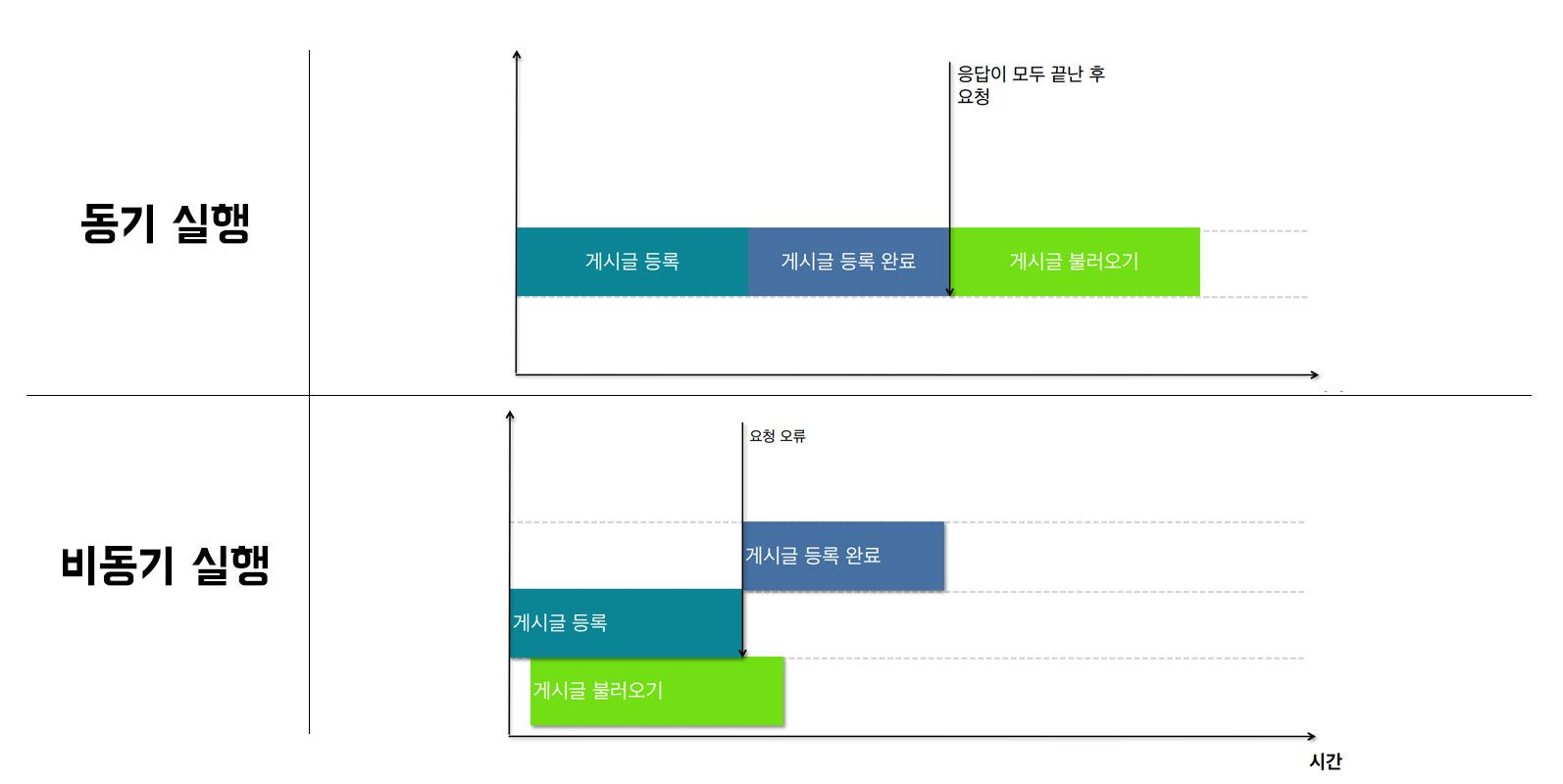
동기 실행과 비동기 실행
비동기 실행: 서버 컴푸터의 작업이 끝날 때까지 기다리지 않는 통신으로 여러 가지 요청을 동시에 처리해 줄 때 사용한다.
동기 실행: 서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신이다.

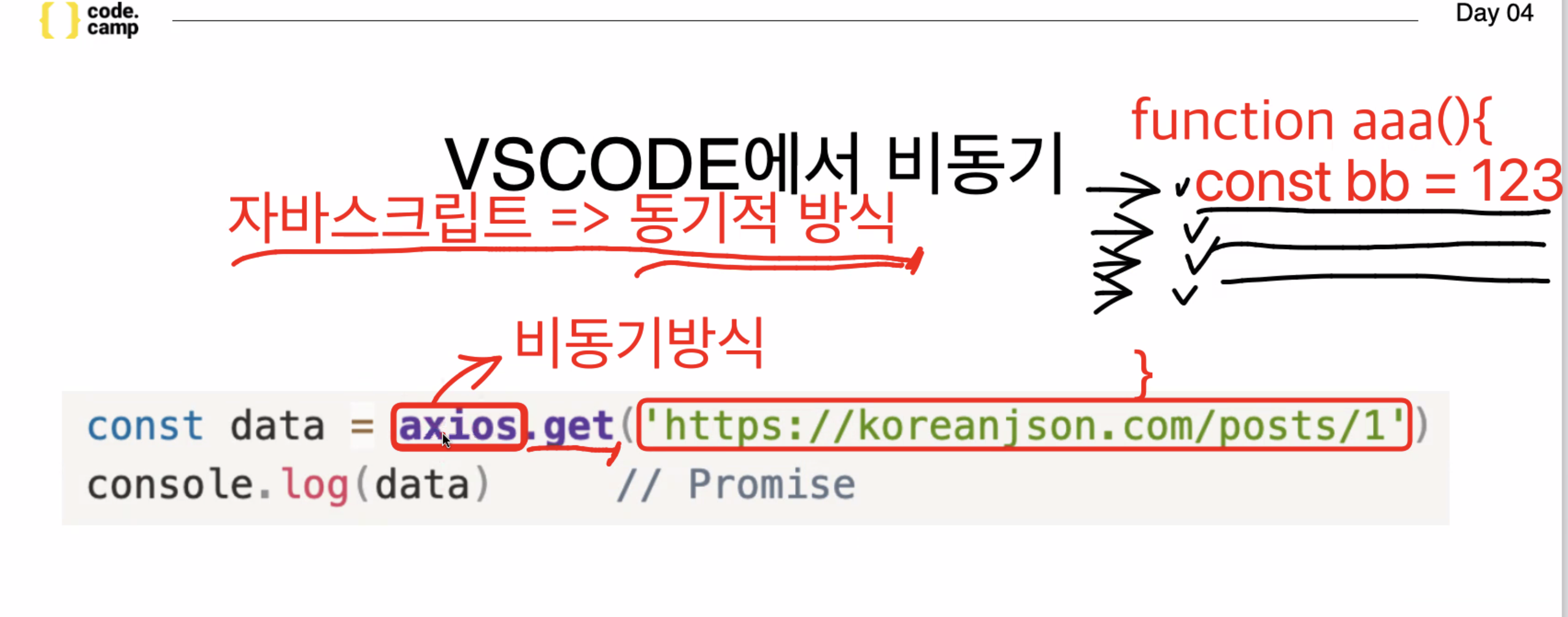
자바스크립트는 default로 동기적 방식이다. ( 위에서 아래로 하나씩 작동 )
외부 라이브러리 는 비동기 방식 ( 기다리지 않습니다. )

비동기를 동기로 바꿔주는 명령어
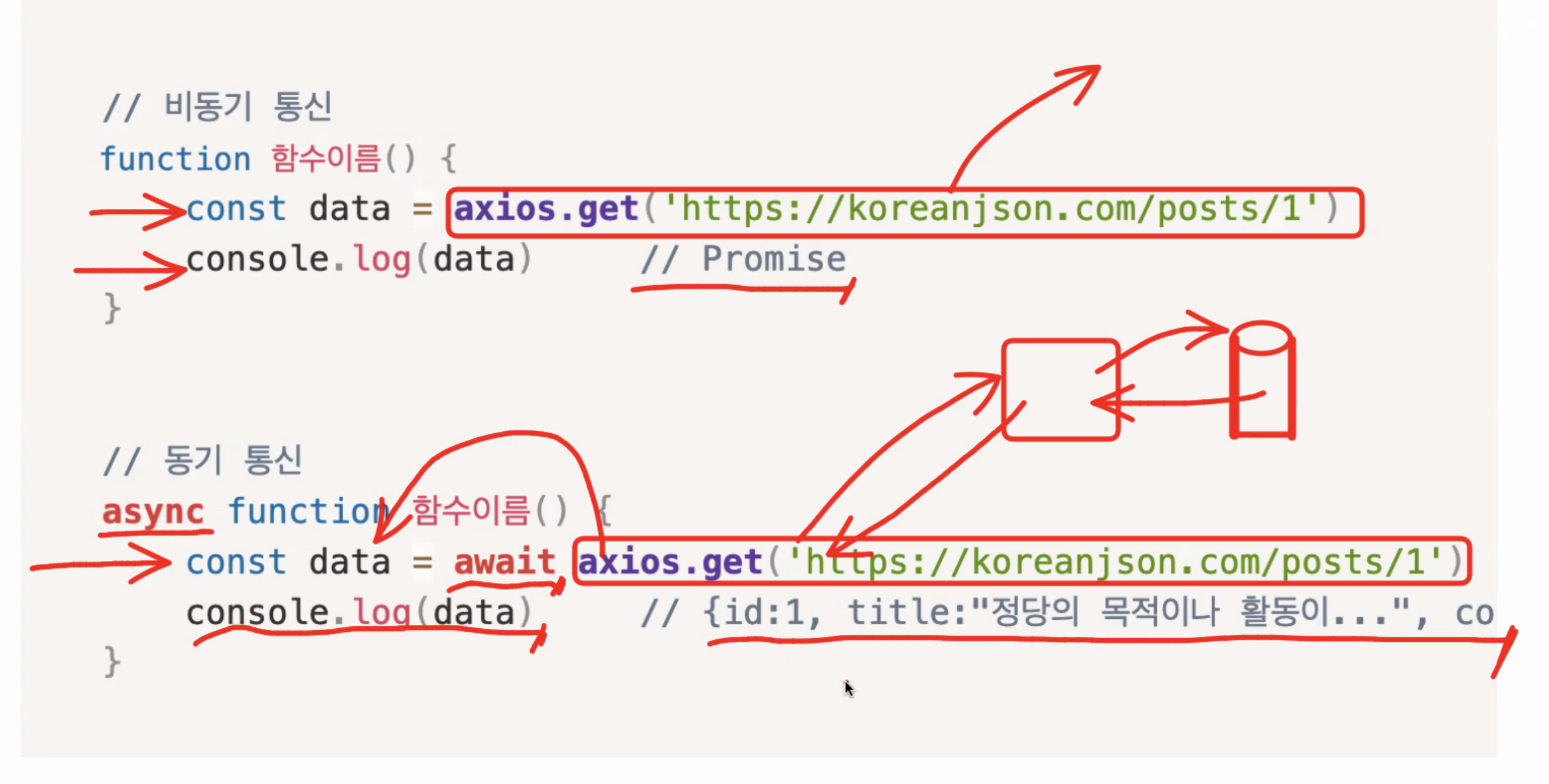
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}위 값을 실행시키면 콘솔창에는 Promise 객체가 보여진다.
data코드가 실행될 때 백엔드에서 데이터를 요청하고 가져와 응답을 주는데, 데이터를 받아오기 전에 실행되어 Promise 객체가 보여지는 거다.
프로미스의 세가지 형태
- Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해 준 상태
- Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
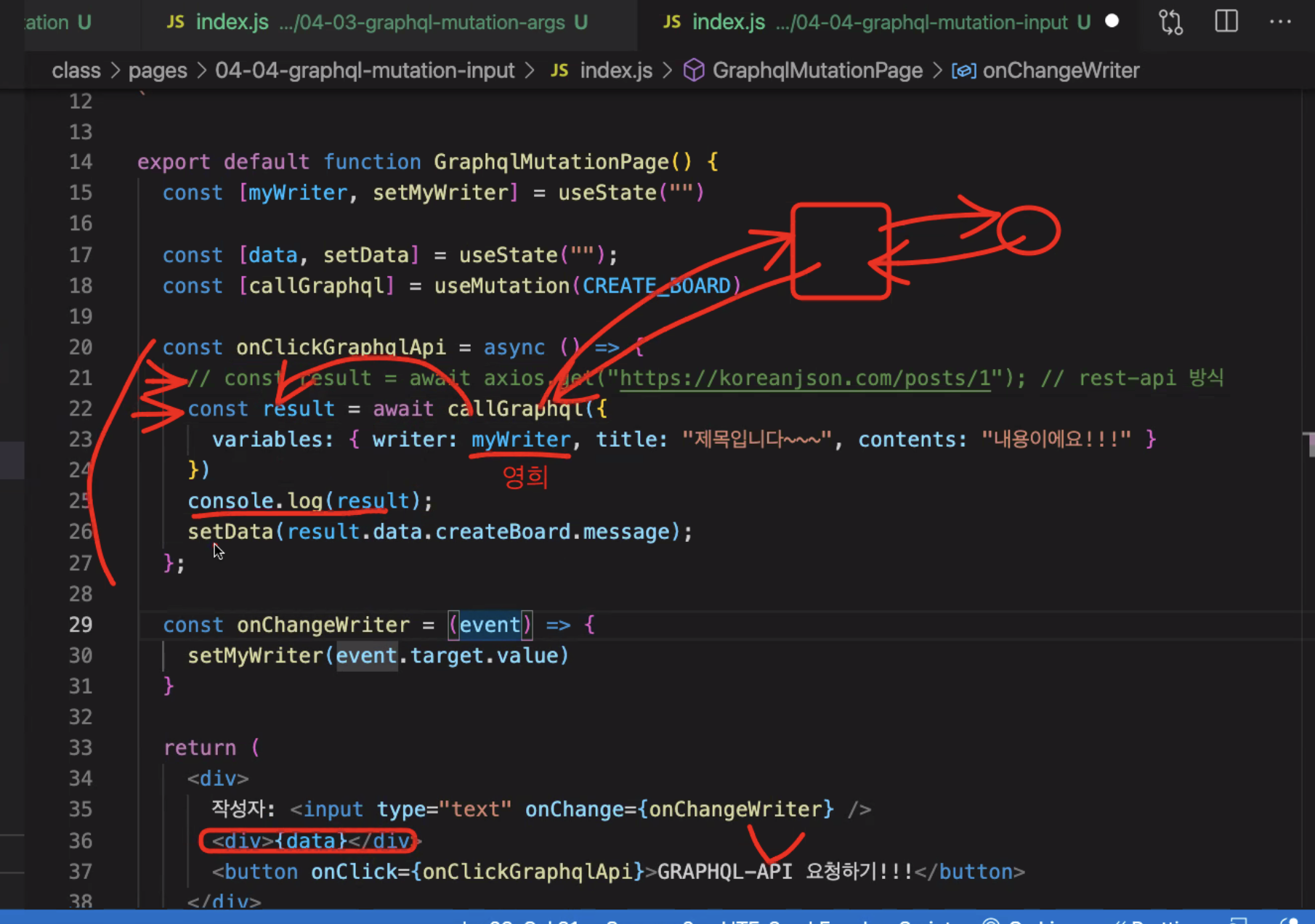
동기 통신(async / await)
비동기 실행 방식에서 동기 실행 방식으로 변경해주기 위해서는 async/await가 필요하다.
함수앞에 async를 써주고 실행 코드 앞에 await를 써주어 DB에서 데이터를 받아올 때 까지 기다려준다.

apollo-client 사용하기
1. 설치, 셋팅
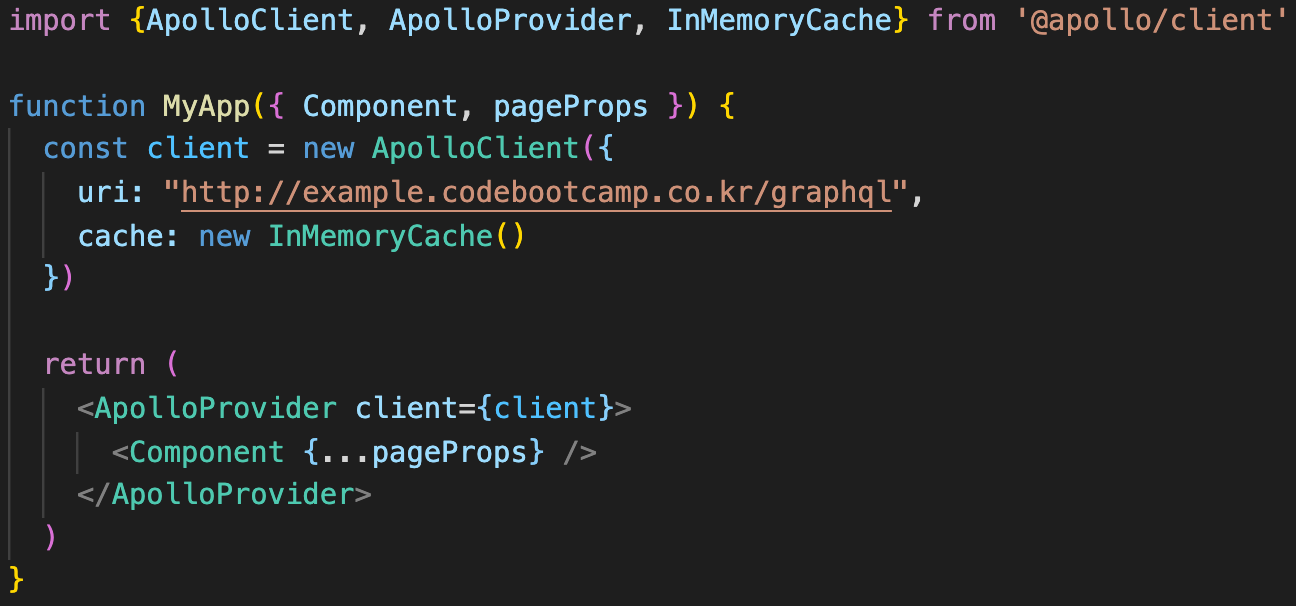
apollo-client 를 설치하고 _app.js 에서 아래와 같이 셋팅을 해준다.

uri 에 playground 주소를 넣어줍니다.
2. playground 확인
mutation을 사용하기 전에 playground에서 사용하려는 mutation이 잘 작동하는지 확인한다.
3. import
vs-code 상단에 appollo-client의 도구들을 불러온다.
// graphql 요청에 필요한 도구 불러오기
import { useMutation, gql } from '@apollo/client'
4. gql ;
Javascript 입력 부분에 gql에 코드를 넣어 변수 생성해준다.
아래의 CREATE_BOARD를 대문자로 만든 것은 관례입니다.
// graphql 코드 생성 const CREATE_BOARD = gql` mutation { createBoard( writer: "훈이", password: "1234", title: "안녕하세요 훈이에요", contents: "반갑습니다" ){ message } } `
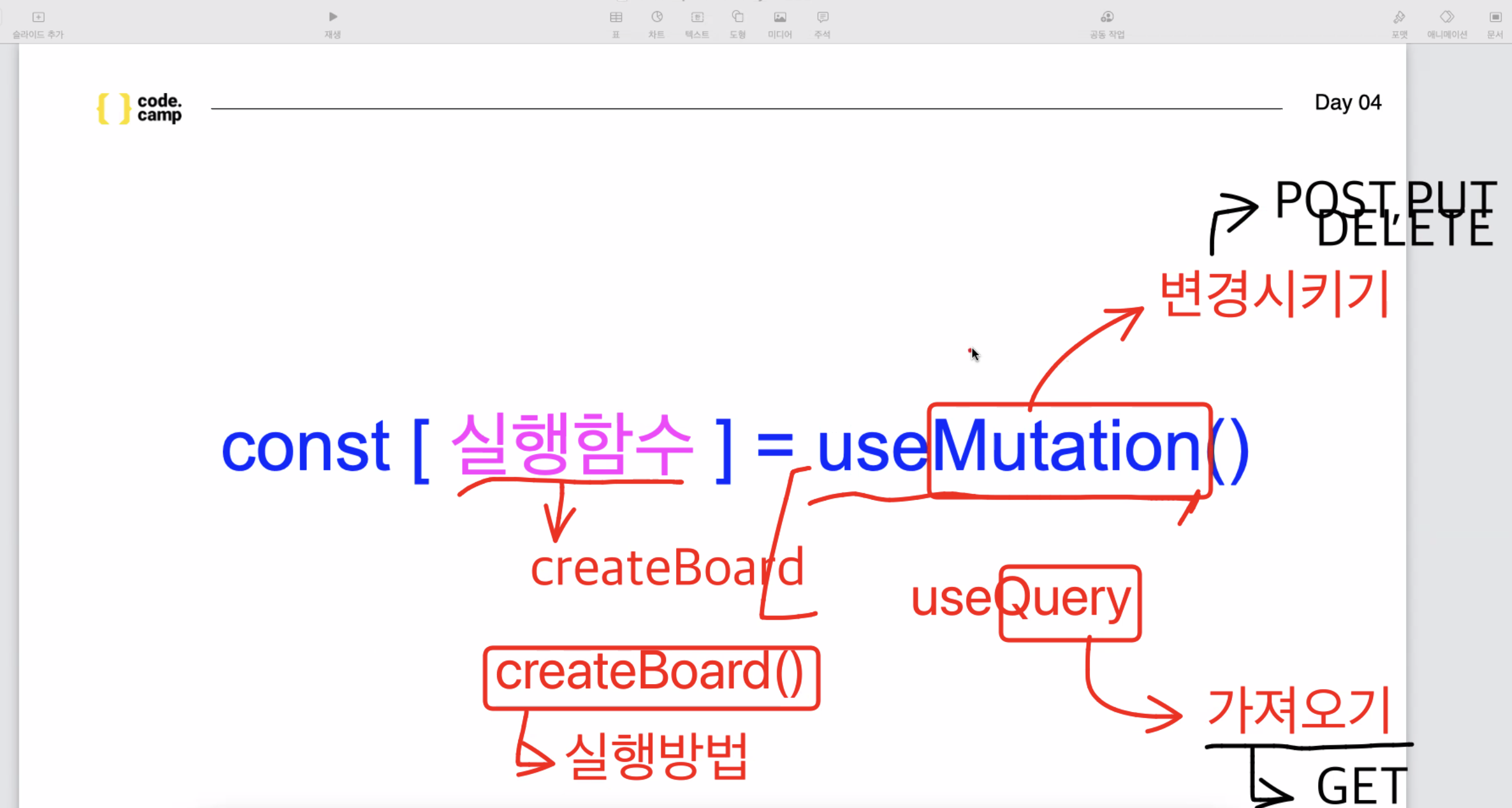
5. useMutation 만들기
변수값은 상관 없다.
// mutation 코드 생성
const [createBoard] = useMutation(CREATE_BOARD)
6. 버튼 클릭 mutation 만들기
function handleClickPost(){ createBoard() } return ( <button onClick={handleClickPost}>게시물 등록</button> ) }
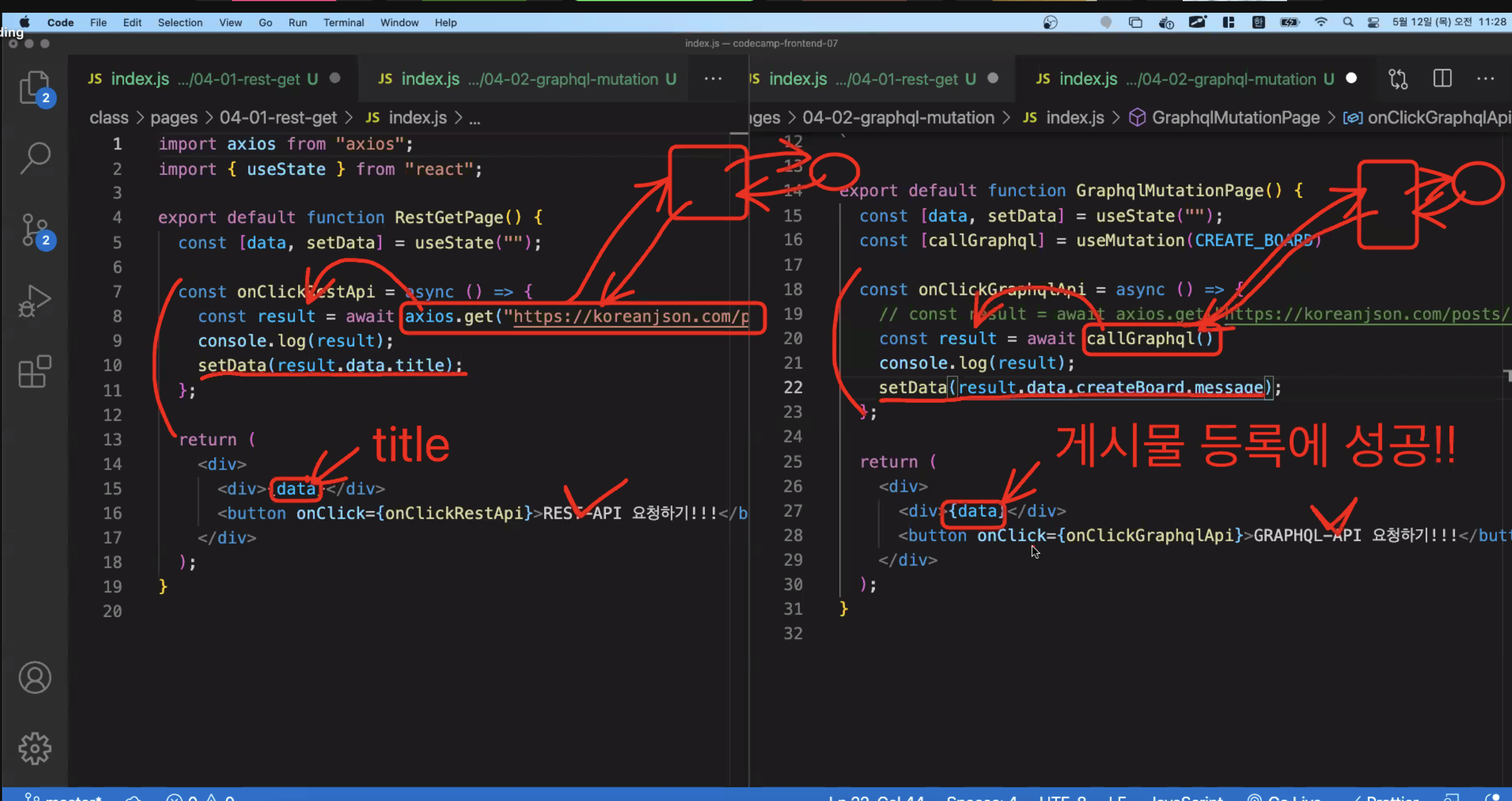
이렇게 하면 게시물을 등록할 수 있다.
하지만 위 방법은 항상 같은 게시물이 등록된다는 문제점이 있다.
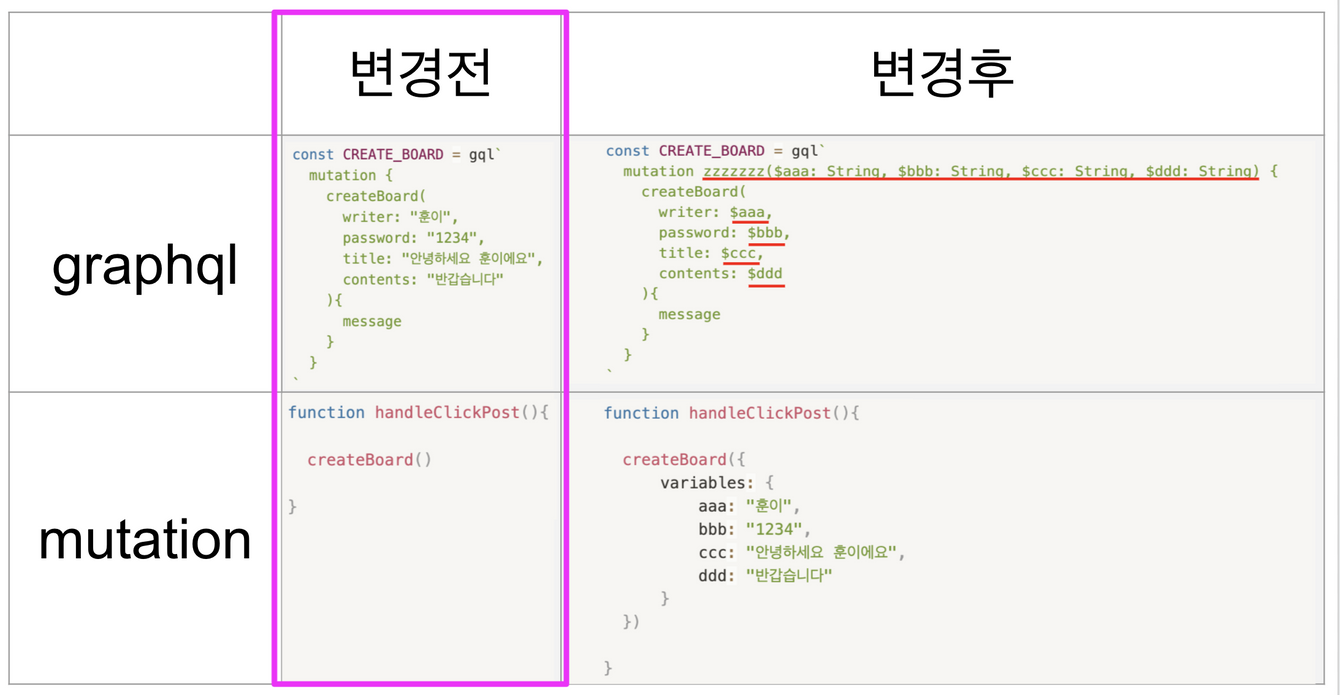
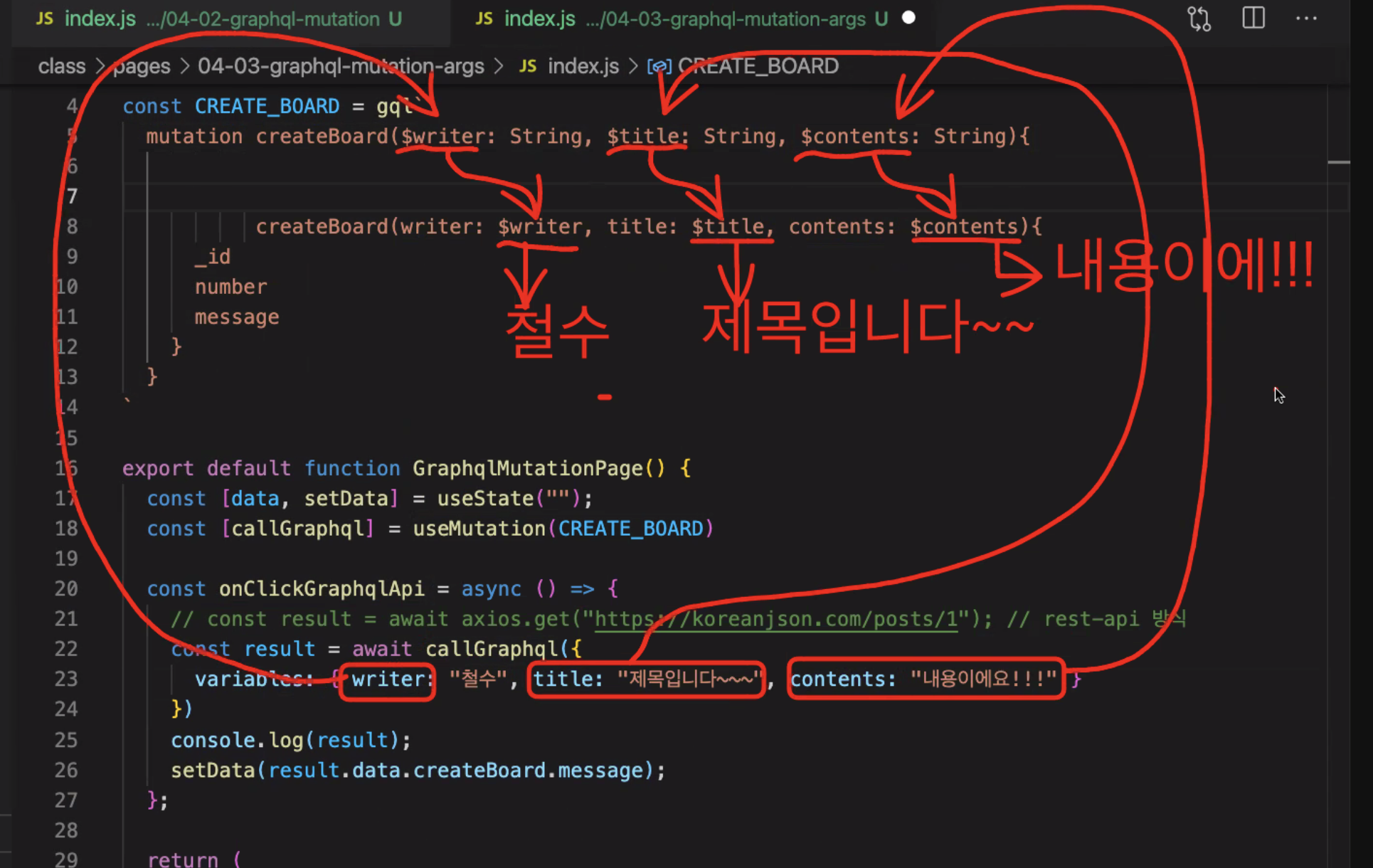
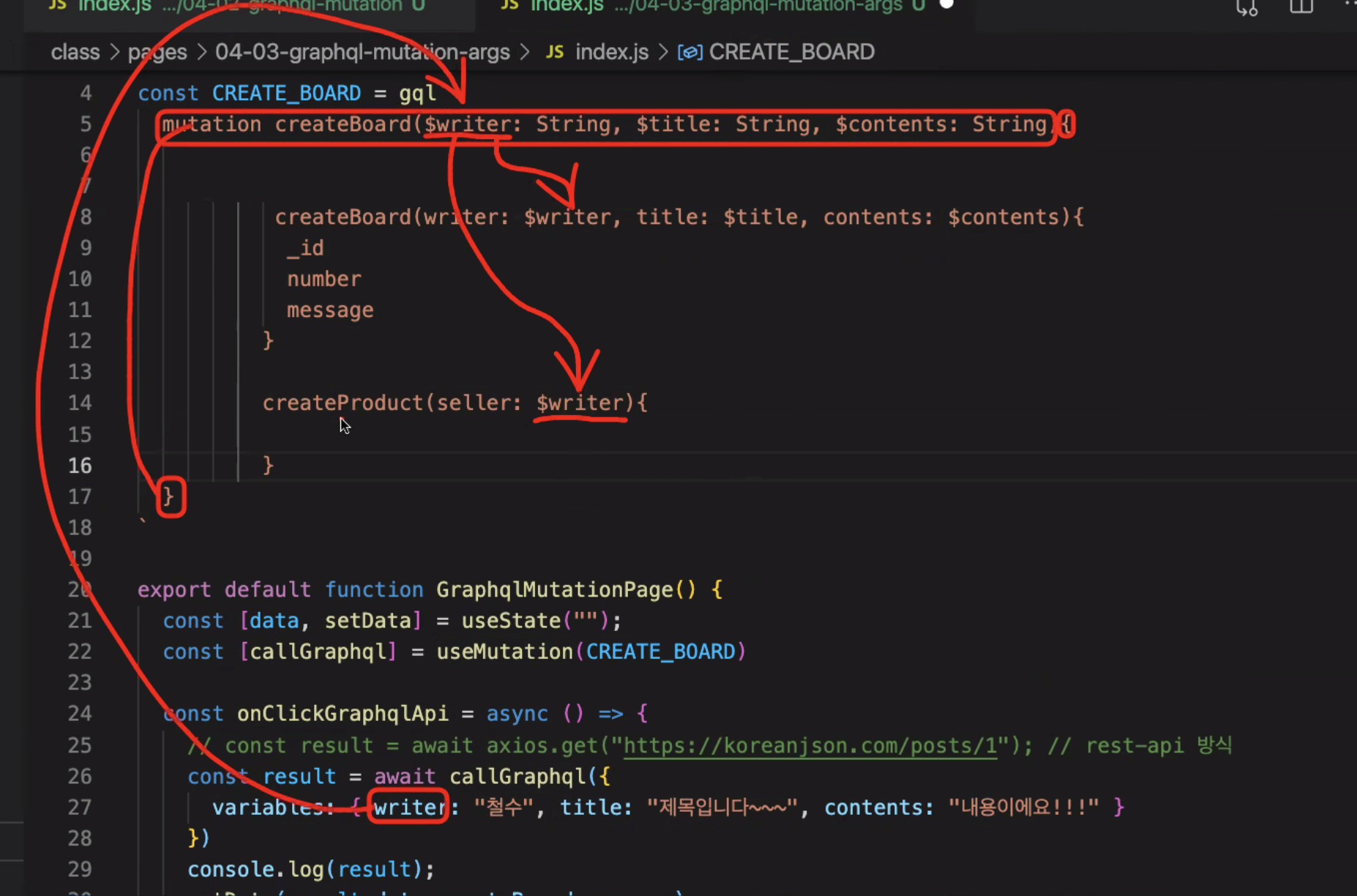
그래서 CREATE_BOARD 부분을 변경해준다.

이래도 똑같은 데이터나 들어가는데 이떄 아래 방법을 이용하면 된다.
생성


에러 찾기
Elements: html, css 디버깅
console: JavaScript 디버깅
network: 백엔드 디버깅

graphql 장점: 골라서 받음, 여러 API를 묶음 요청

input