

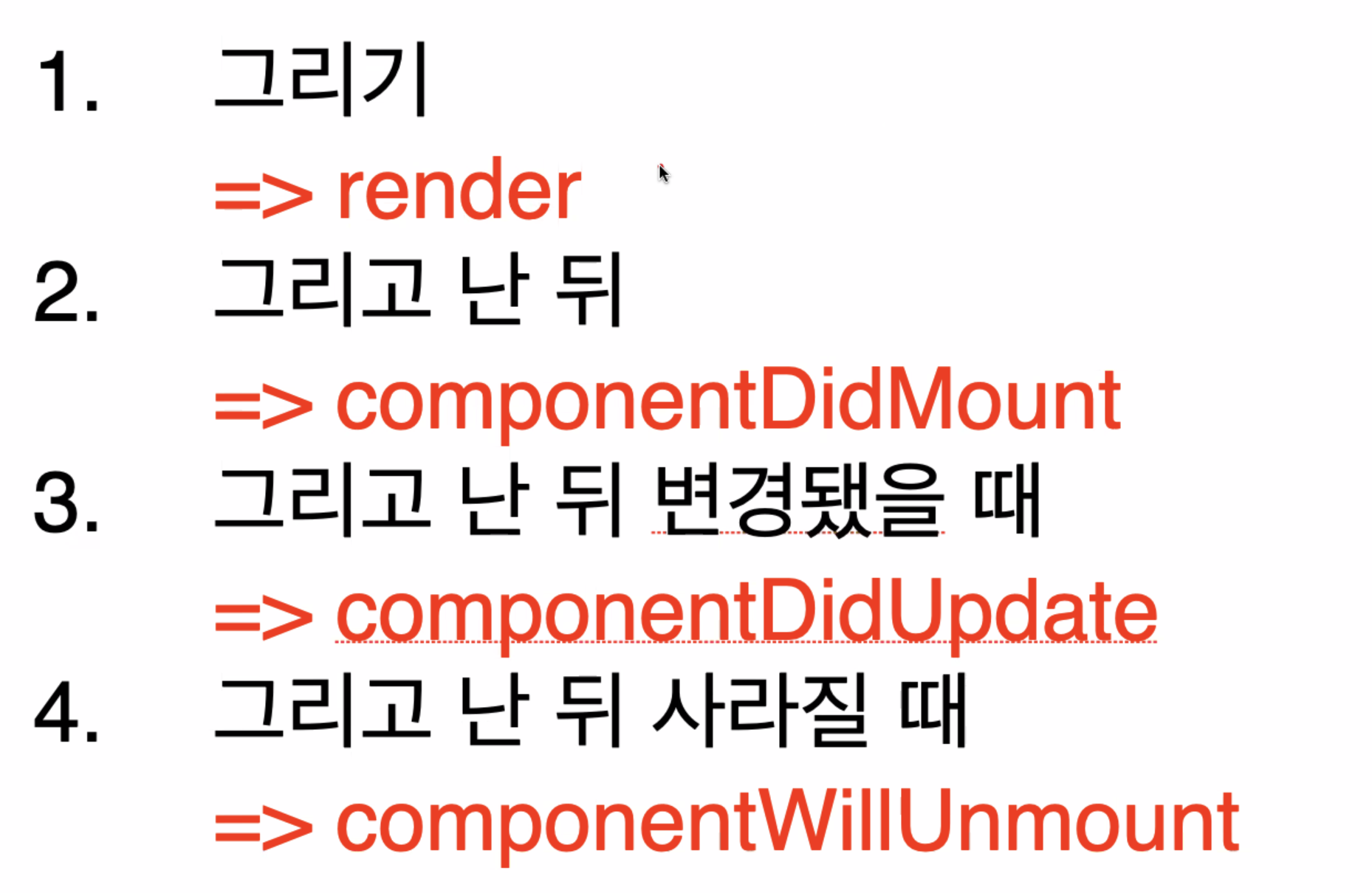
class 컴포넌트에서는 이런식으로 라이프사이클이 있다.
각각의 상황에 이런 함수를 실행시켜줘를 적용 할 수 있다.
모두 함수이다 ()
언제 사용할까?

화면에 그려지고 그다음 포커스가 깜빡깜빡하게 만들 수 있다.
- 처음에 render() 그리기 실행
- componentDidMount() 실행
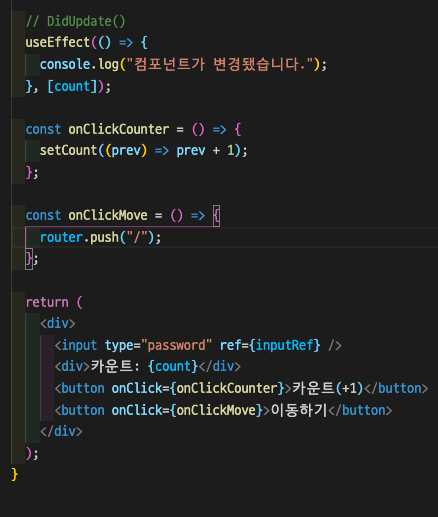
- componentDidUpdate() 실행 -> 리렌더링 됐을 때 (state가 바뀔 때)
- componentWillUnmount() 실행 -> 컴포넌트가 사라 질때 (나가기 버튼을 눌러 페이지 이동이 될 때)
ex) 채팅방 나가기
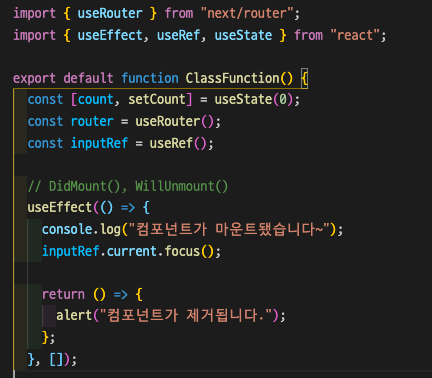
useEffect 에 useRef를 사용하여 쉽게 구현 할 수 있다.


의존성 배열 []가 변경이 되면 다시 실행 된다.
의존성 배열이 비어있으면 한번 실행되고 바뀔게 없다.
그래서 비어있으면 componentDidMount 가 된다.
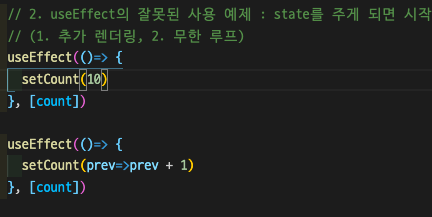
useEffect의 잘못된 사용 예제

1.처음 setCount를 주게 되면 추가 렌더링이 된다.
2. 무한루프가 된다.
