container 나 presenter로 페이지를 이동하고 싶으면

이런식으로 쓰면 페이지 이동이 가능하다.
- render 시, 변수가 새로 만들어지는 상황
- 함수가 새로 만들어지는 상황
- 부모 리렌더시, 자식도 리렌더되는 상황
을 막기위해 어떻게 해야하는지 알아보겠다.
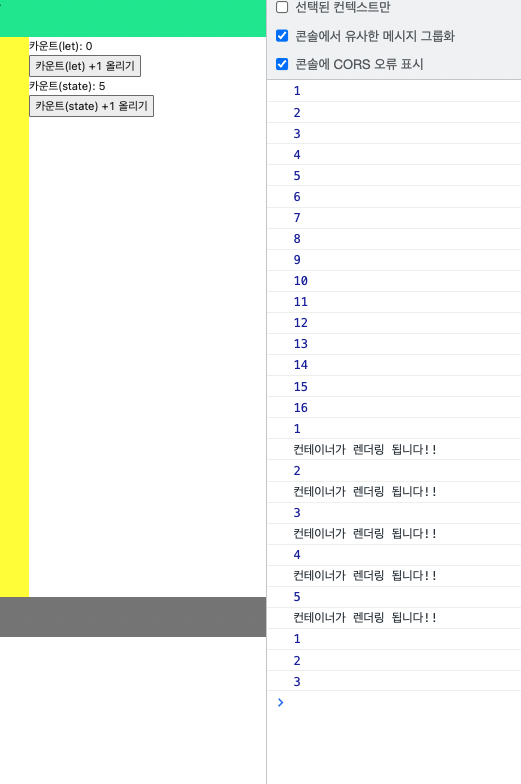
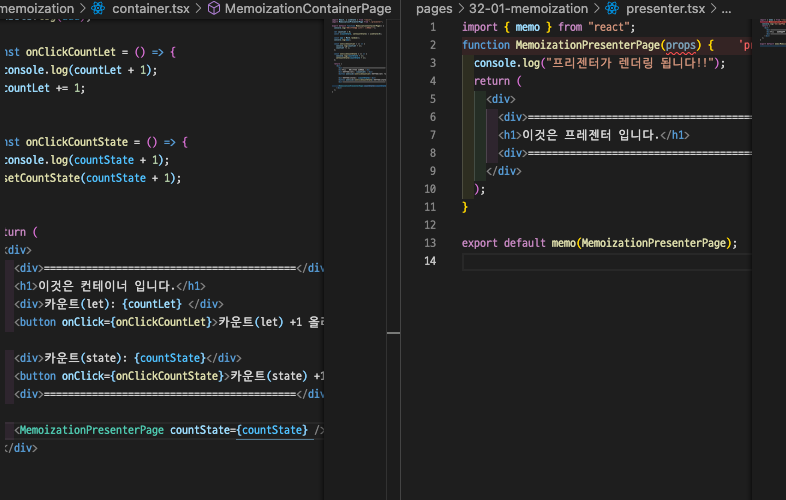
state는 페이지를 다시 만들어 진다.

let 을 올린 것도 state를 써 리렌더 시키면 다시 초기화된다.
컴포넌트를를 import한 페이지까지 리렌더가 된다.
해결방법:
- 컴포넌트 메모 => memo
- 변수 메모 => useMemo
- 함수 메모 => useCallback
등이 있다.
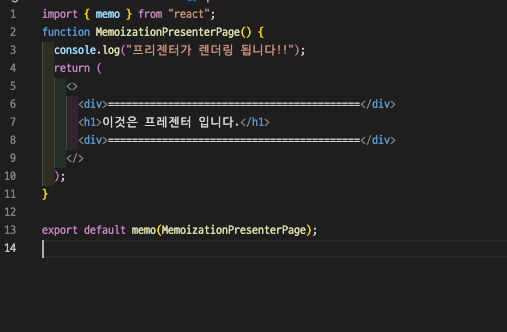
memo

memo 를 사용하면 Presenter의 리렌더는 발생하지 않는다.

memo를 사용해도 props를 넘겨주면 같이 렌더링 된다.
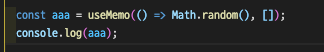
useMemo


useMemo를 써주면 컨테이너는 리렌더가 되지만 useMemo는 리렌더 되지 않는다.
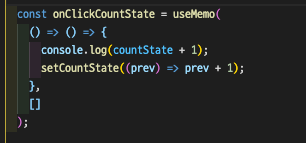
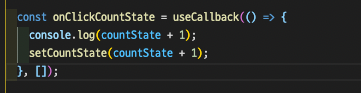
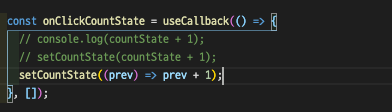
useCallback

하지만 useCallback으로 메모이제이션을 하는데 안에 state가 있으면 state가 있어서 리렌더가 되지 않는다.


prev를 써줘야지 정상적으로 리렌더가 되는 것을 볼수 있다.

JSX 에서 바로 사용하는 방법, 간단하게 할 때는 쓰지만 추천하지 않는다.
useMemo를 useCallback처럼 사용하는 방법