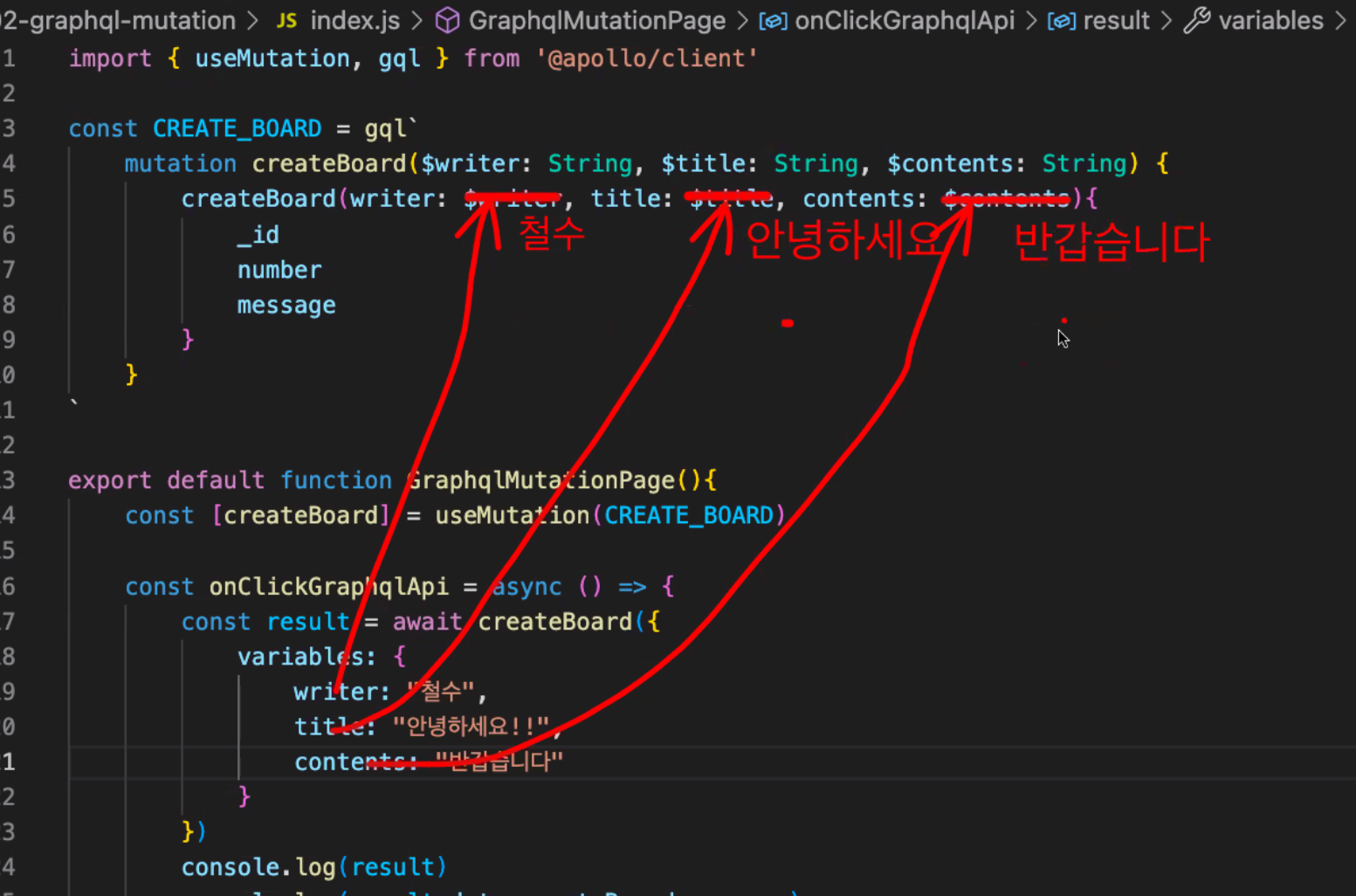
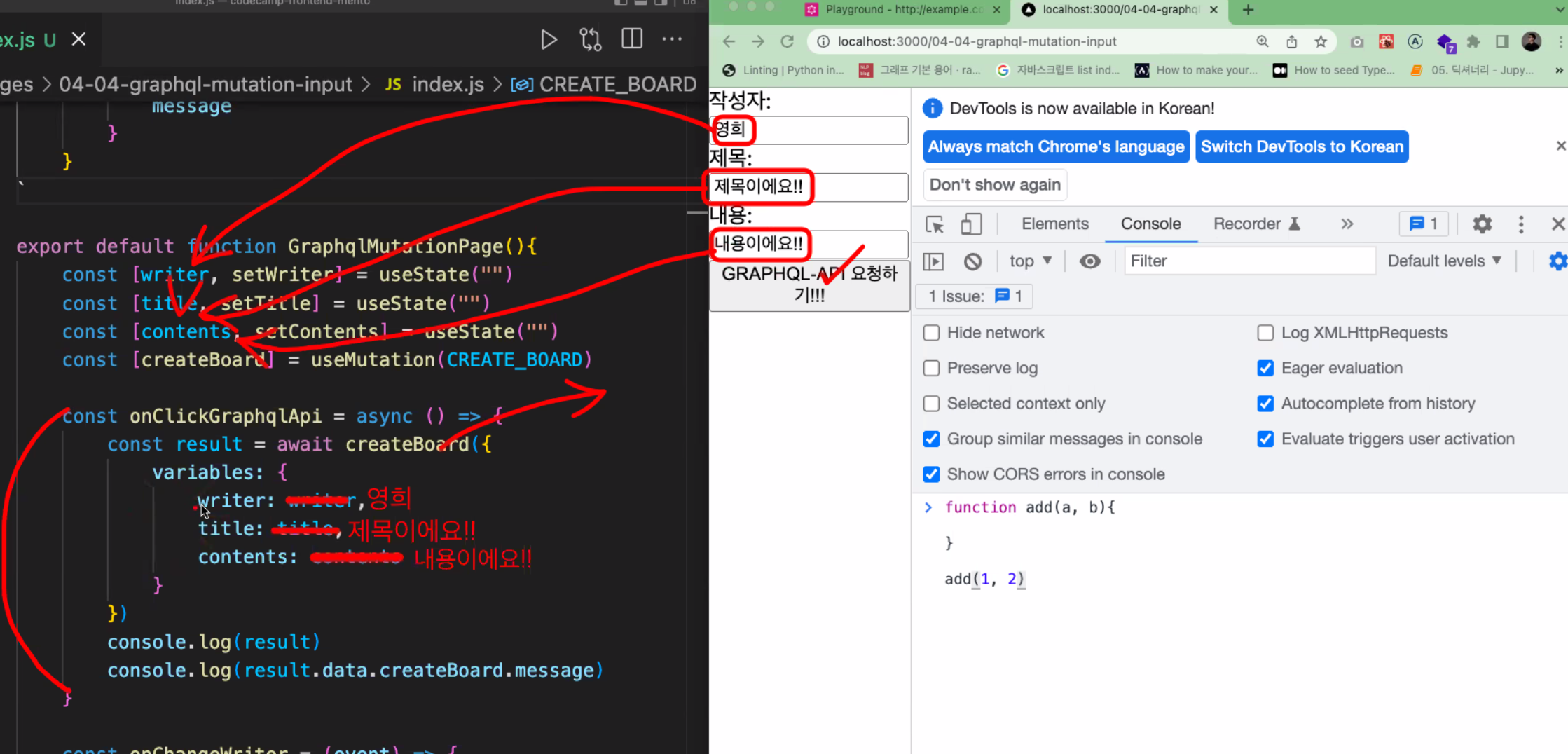
동기와 비동기 >> vs code에서 데이터 전송
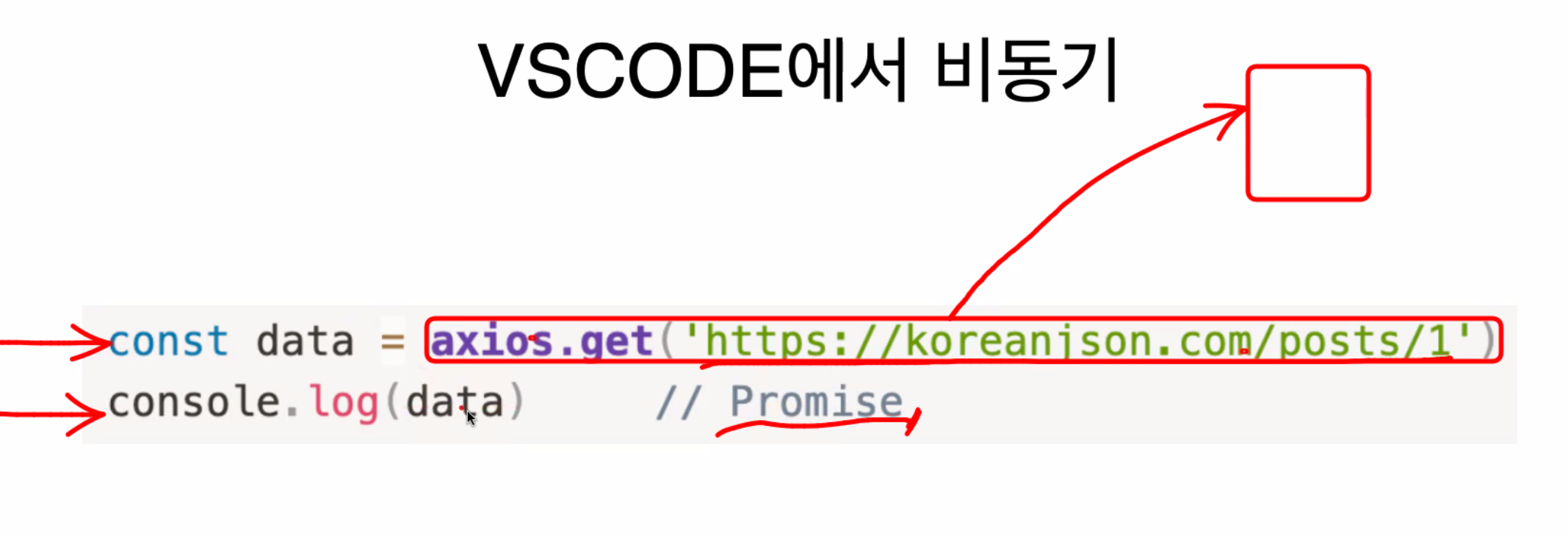
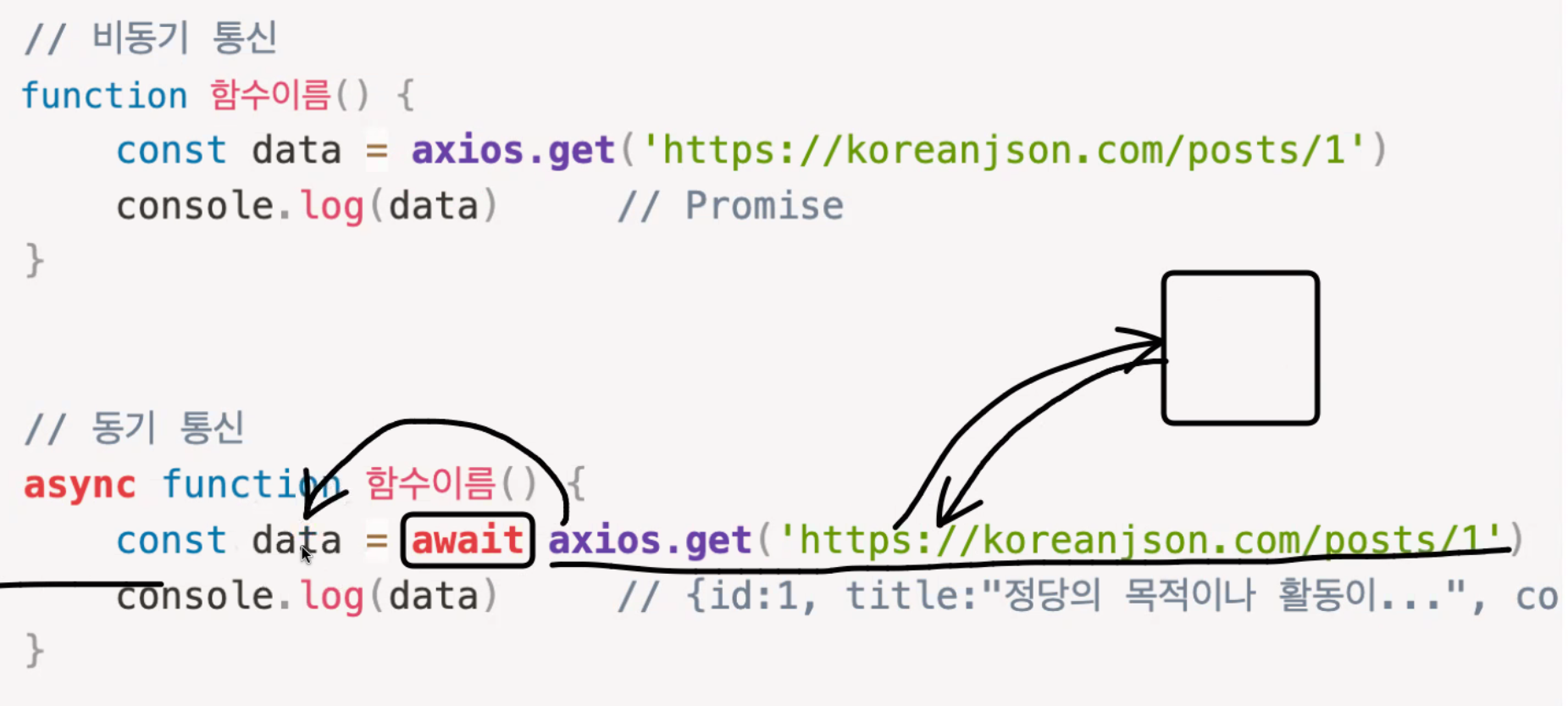
- 비동기
게시글 등록이 완료되지도 않았는데 게시글 불러오기가 실행되는 요청오류가 발생. 요청된 순서로 작동하지 않아도 될 떄. 서로 의존적이지 않은 상관없는 API일때
예)동시에 여러일을 할 때 사용. 게시물 목록 가져오기, 상품 목록 가져오기 동시에 요청, 게임다운 받으면서 카톡하는 나
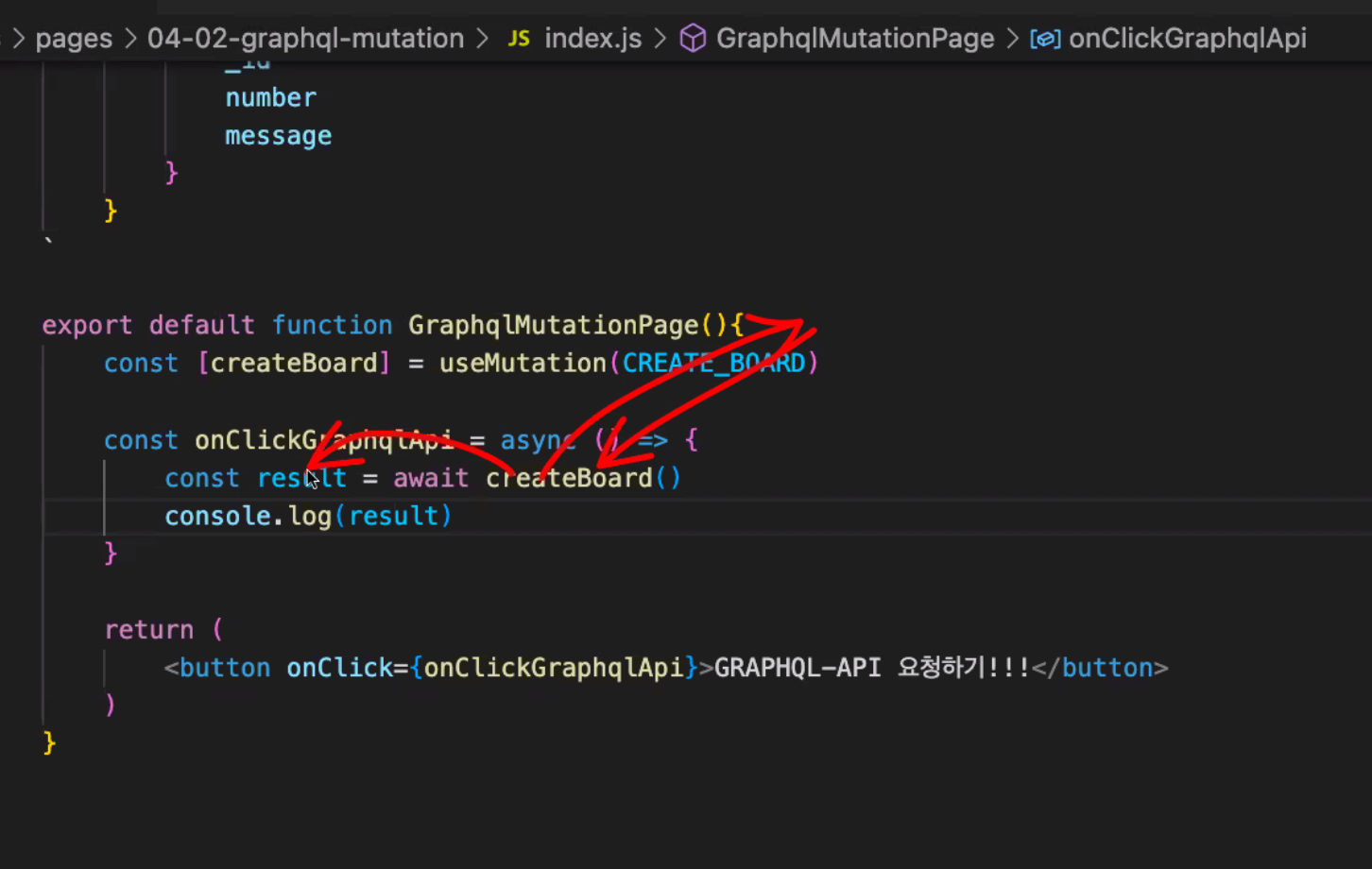
vs code에서 axios 도구를 사용하면 비동기로 작동하게 됨

promise = 윗줄이 실행될 때까지 아랫줄을
실행하지 않고 기다렸다가 나중에 꼭 보내줄게 약속의 의미.

await 주소 모두 실행될 때까지 '기다렸다가' 요청,응답 완료되면 아랫줄 실행. async와 항상 같이 다님
- 동기
게시글 요청 후 게시글 등록 완료 . 응답이 모두 끝난 후 요청 후 게시글 불러오기. 순차적으로 하나씩 실행하는 방식. 동기적 방식

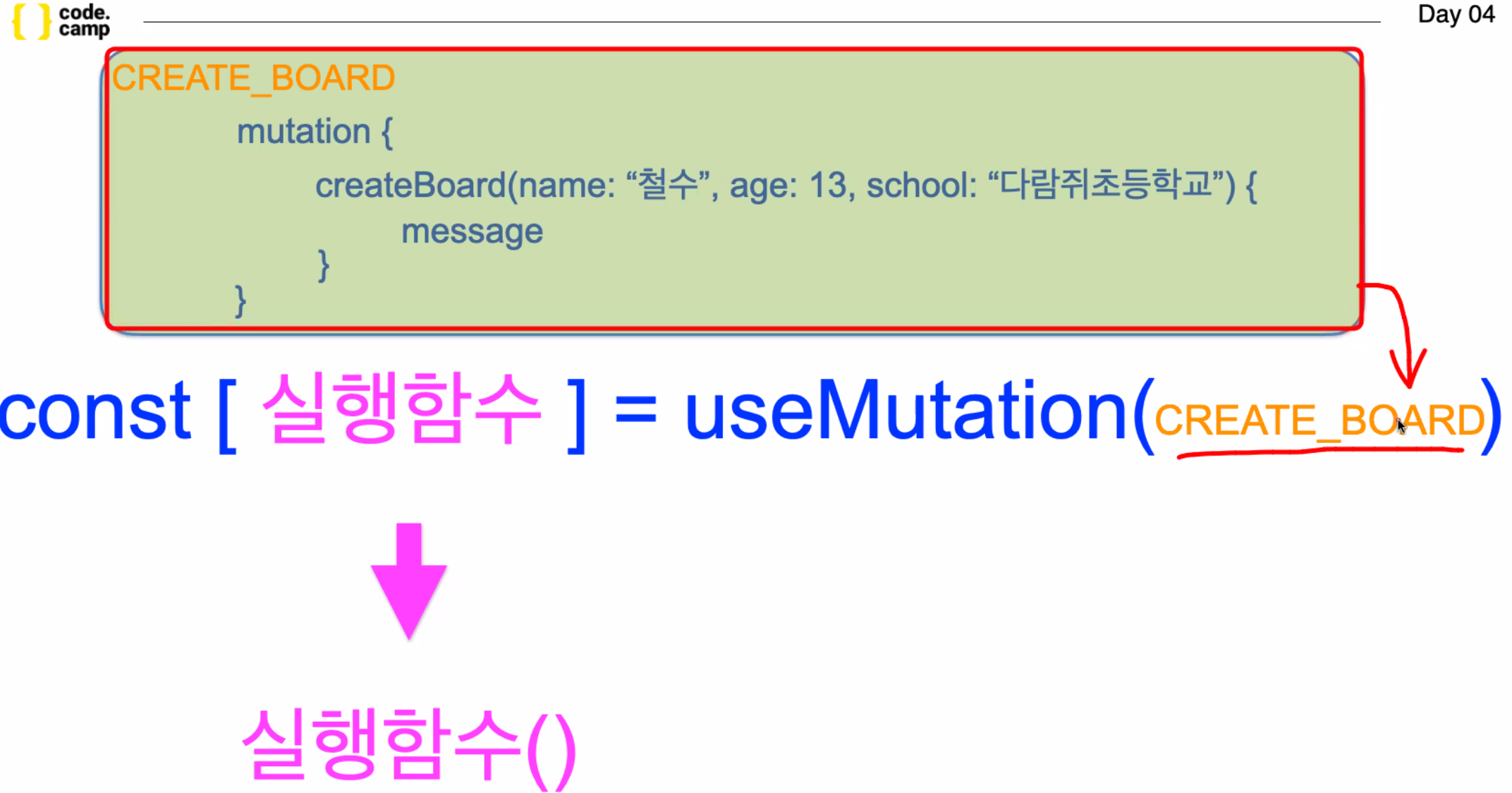
응답으로 메세지를 받겠다. await실행함수 >> create_board가 기다렸다가 실행됨

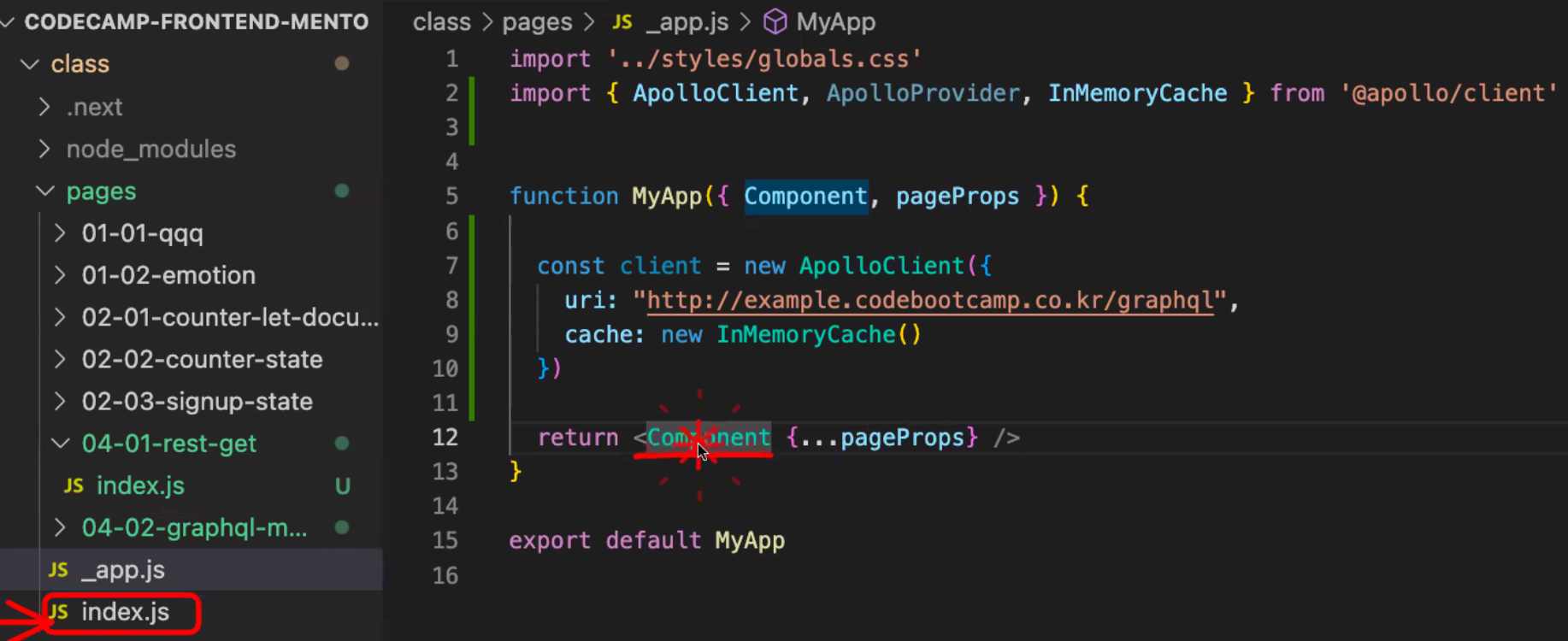
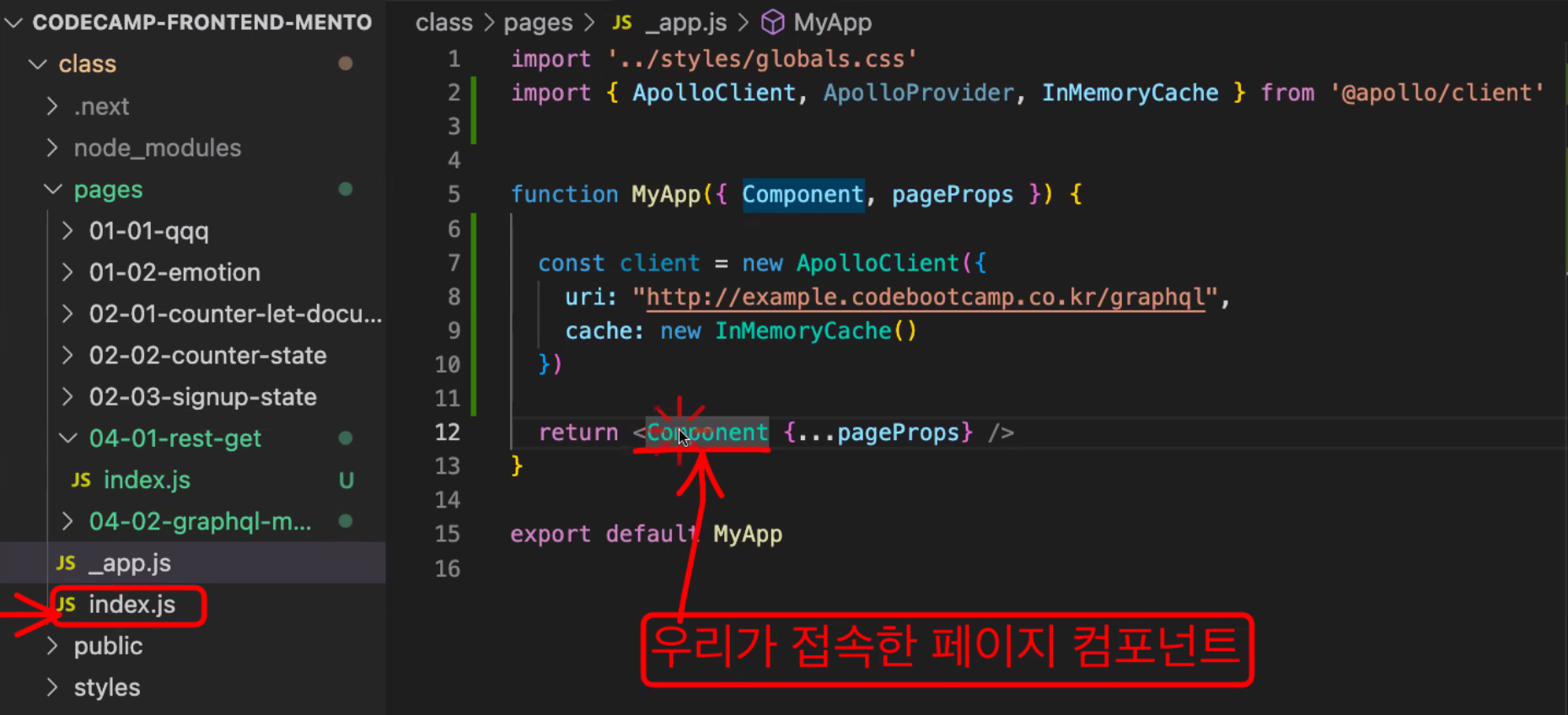
_app.js 의 이름은 바꿀 수 없다. 먼저 실행되기 전에 실행되는 파일
cache : 저장해둔다라는 의미. 나중에 필요할 떄 꺼내서 쓸 수 있도록 램에 저장.


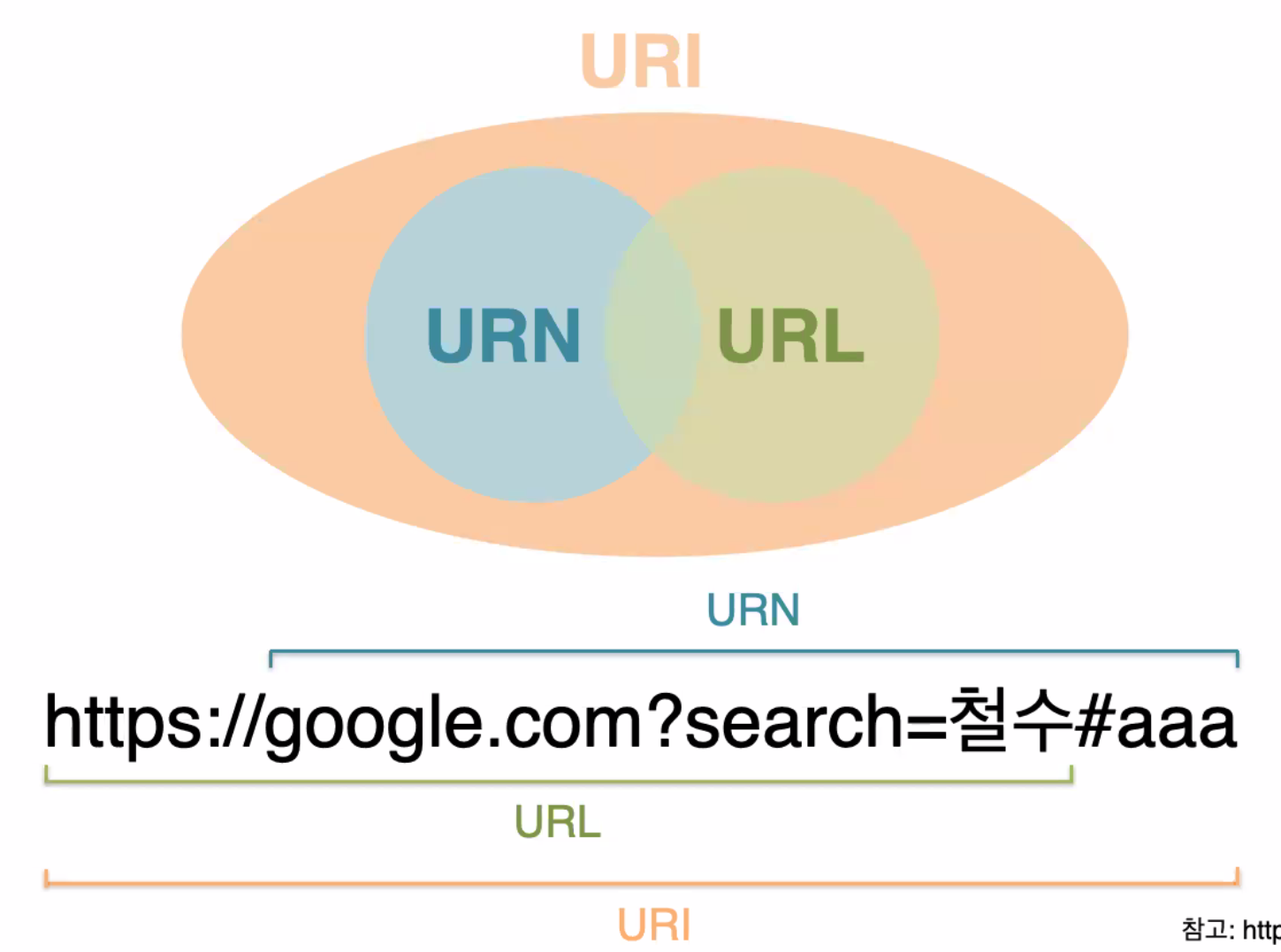
주소를 어디에 입력하느냐에 따라
에러해결 방법
개발자도구 들어가서
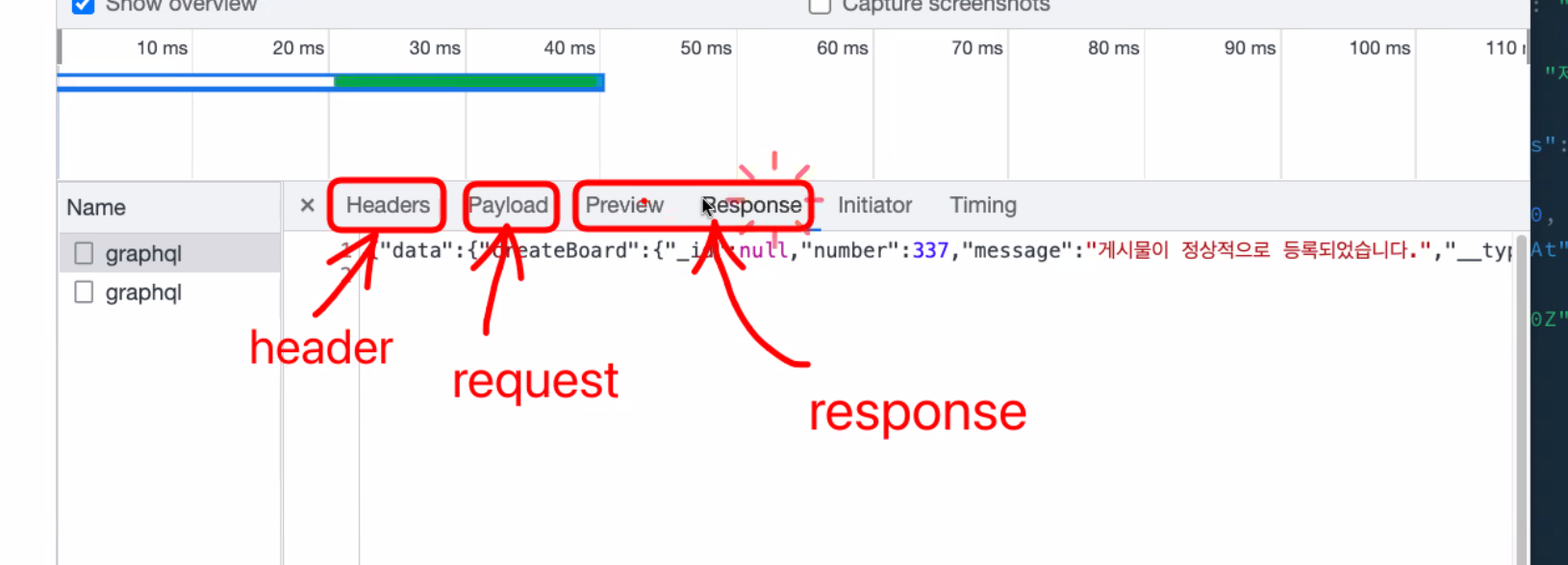
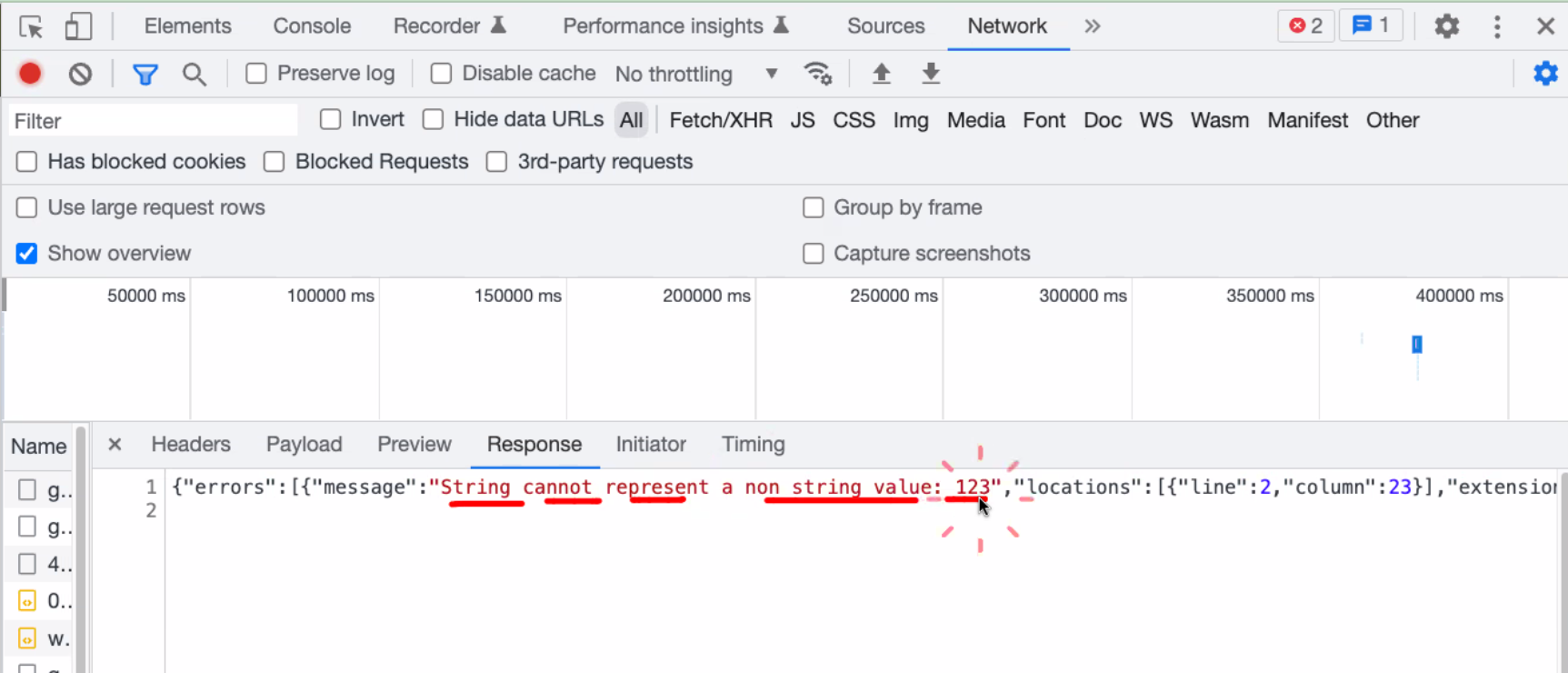
elements > Console 메뉴 > Network
- html,css는 웹 개발자도구 elements에서 먼저 수정 확인 후 최종을 vscode에 적용
- 자바스크립트 에러는 console로 들어가서 하나하나 찍어보고 확인
- api요청 관련 에러는 network로 들어가서 All 버튼 누르고 실행해보고 preflight무시해도 돼.


에러 메세지는 이곳에서 반드시 확인하기

스크롤위치 이동 'aaa'의 위치