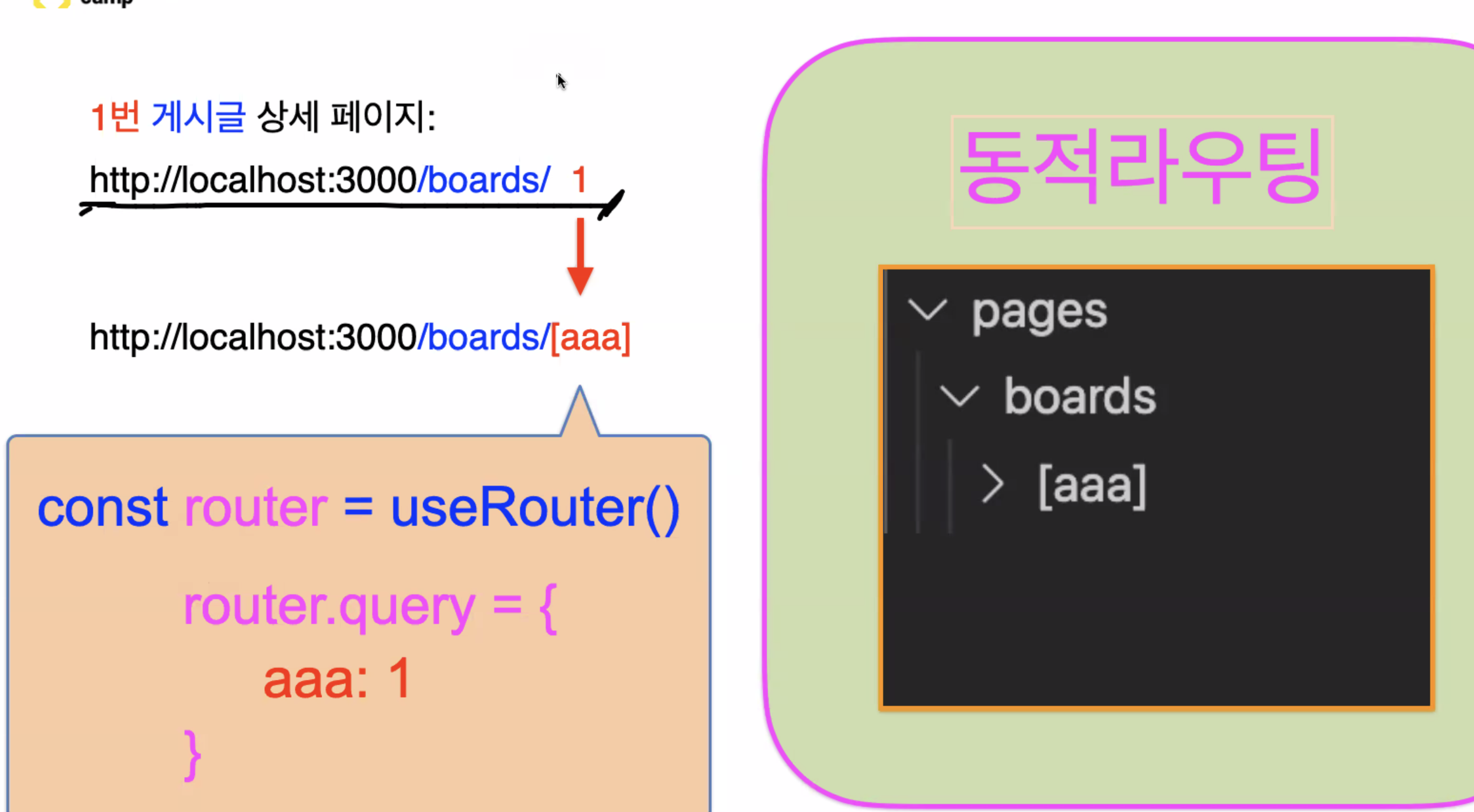
라우터란??
라우터 객체란 페이지 이동과 관련된 기능을 가지고 있는 객체이다. 이 객체를 사용해서 A에서 B페이지로 이동
라우팅 : 페이지 이동
라우터 router 필요
const router=useRouter()
> router.push("이동할 페이지")
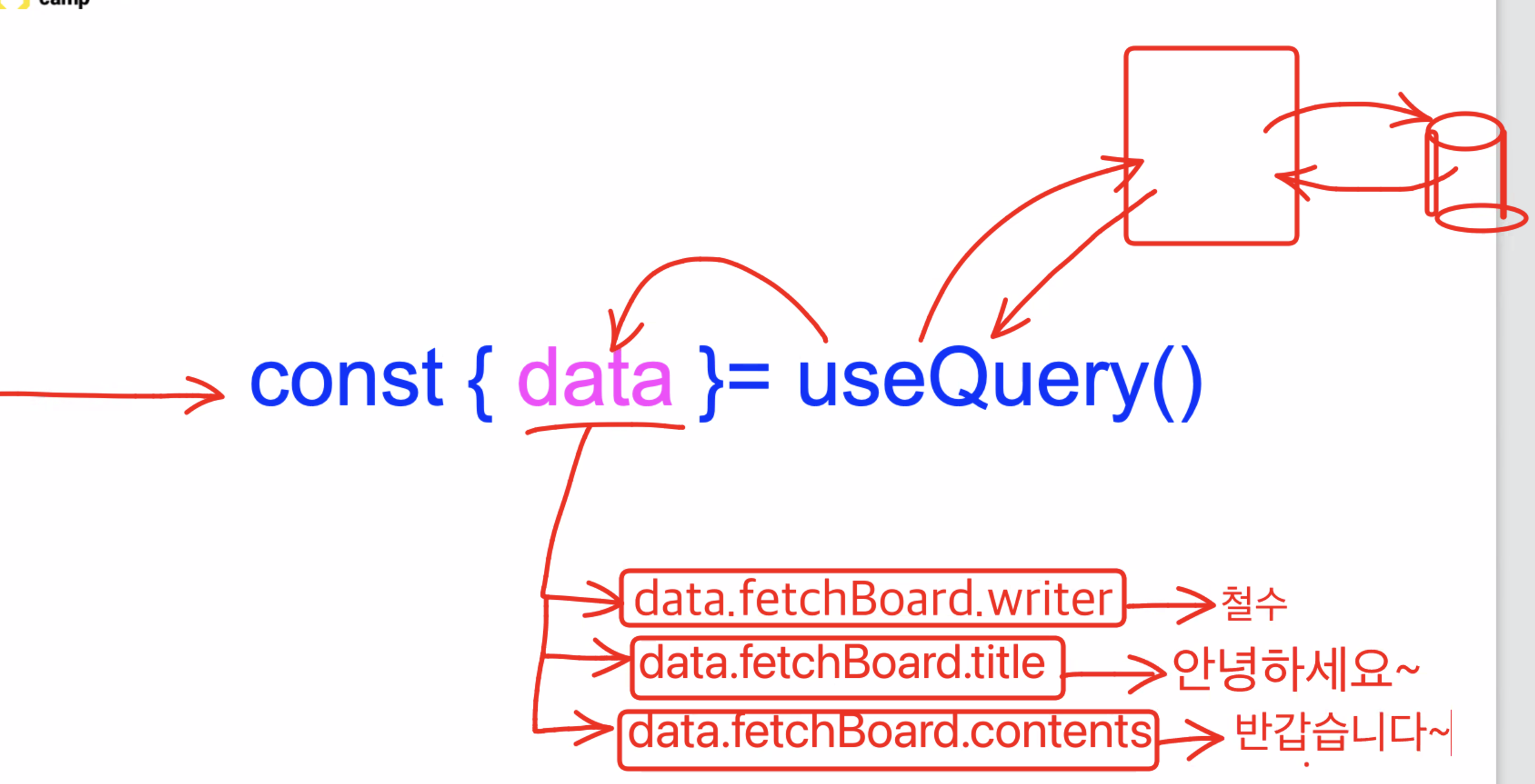
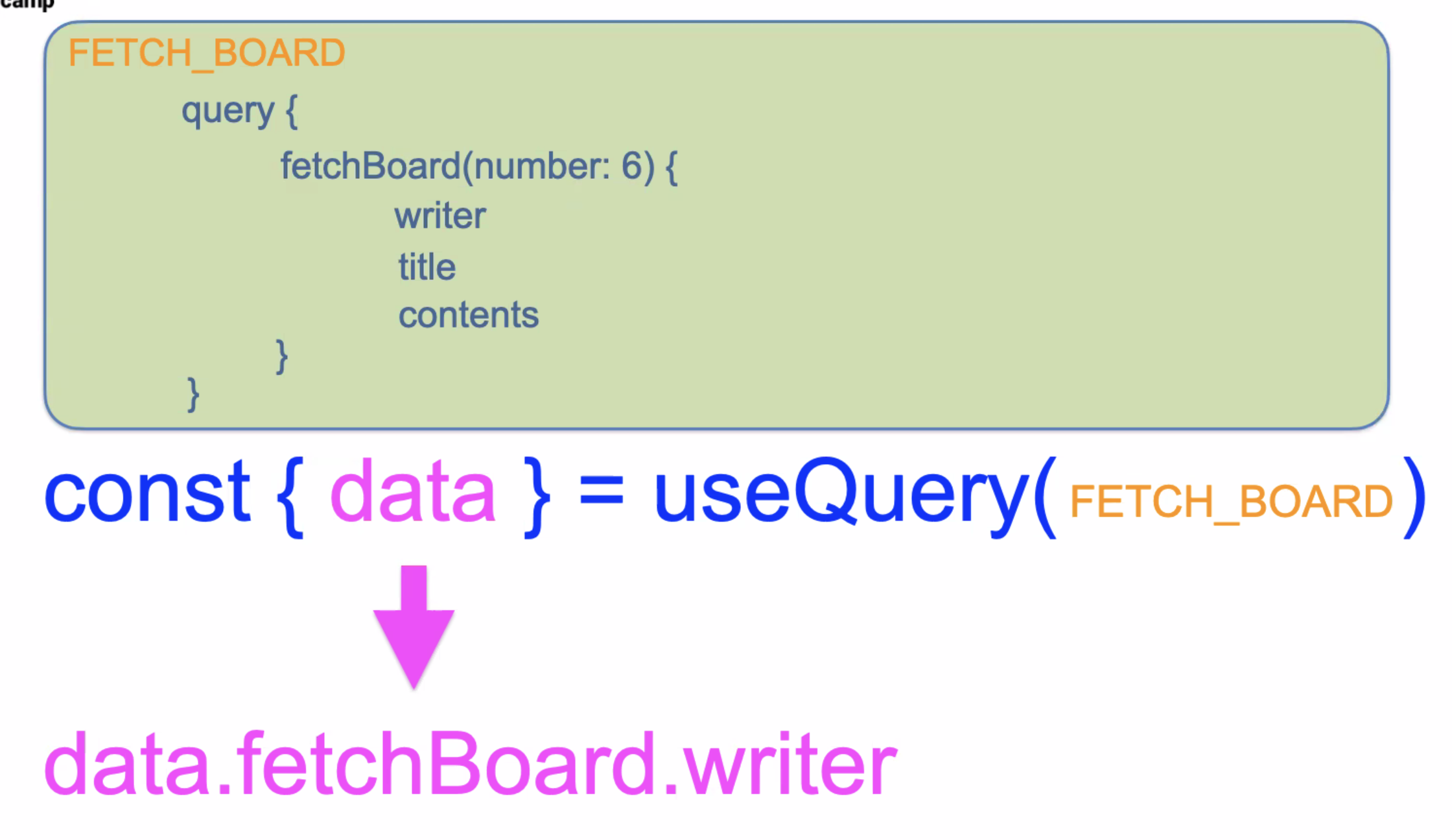
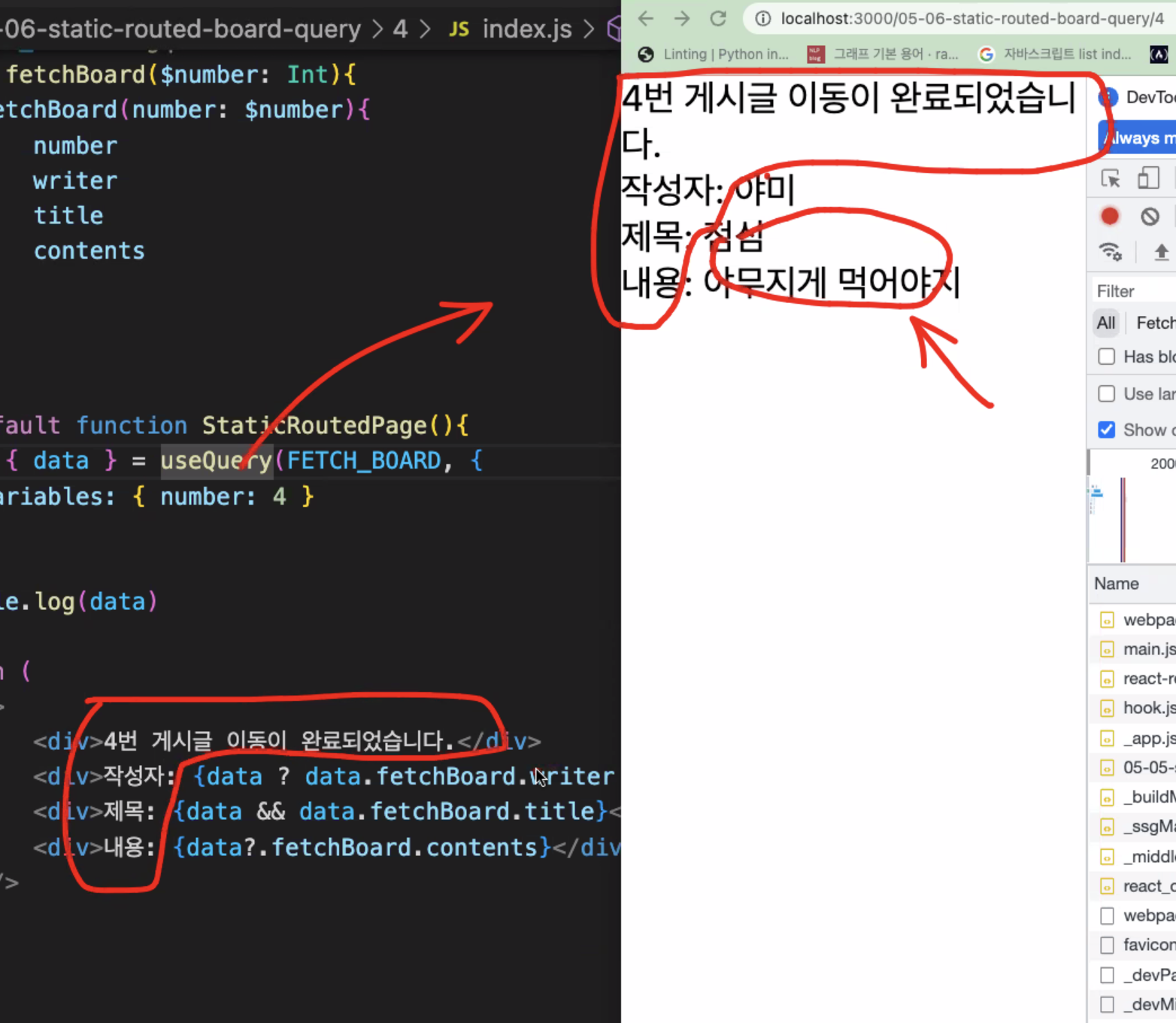
const{data}=useQuery()
>>중괄호 안에 내용을 바꿀 수 없다. useQuery는 중괄호를 써야한다. []가 아니라 data


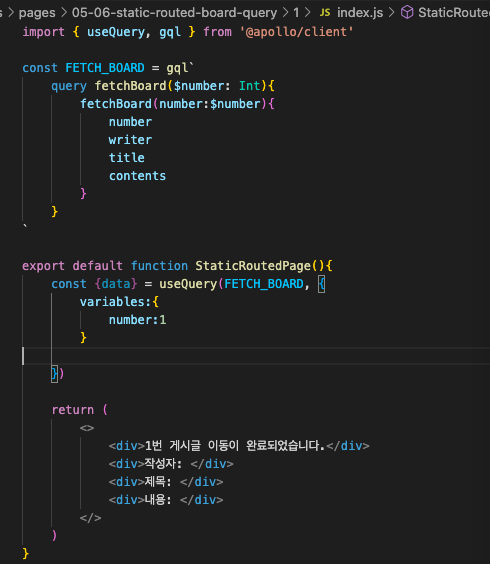
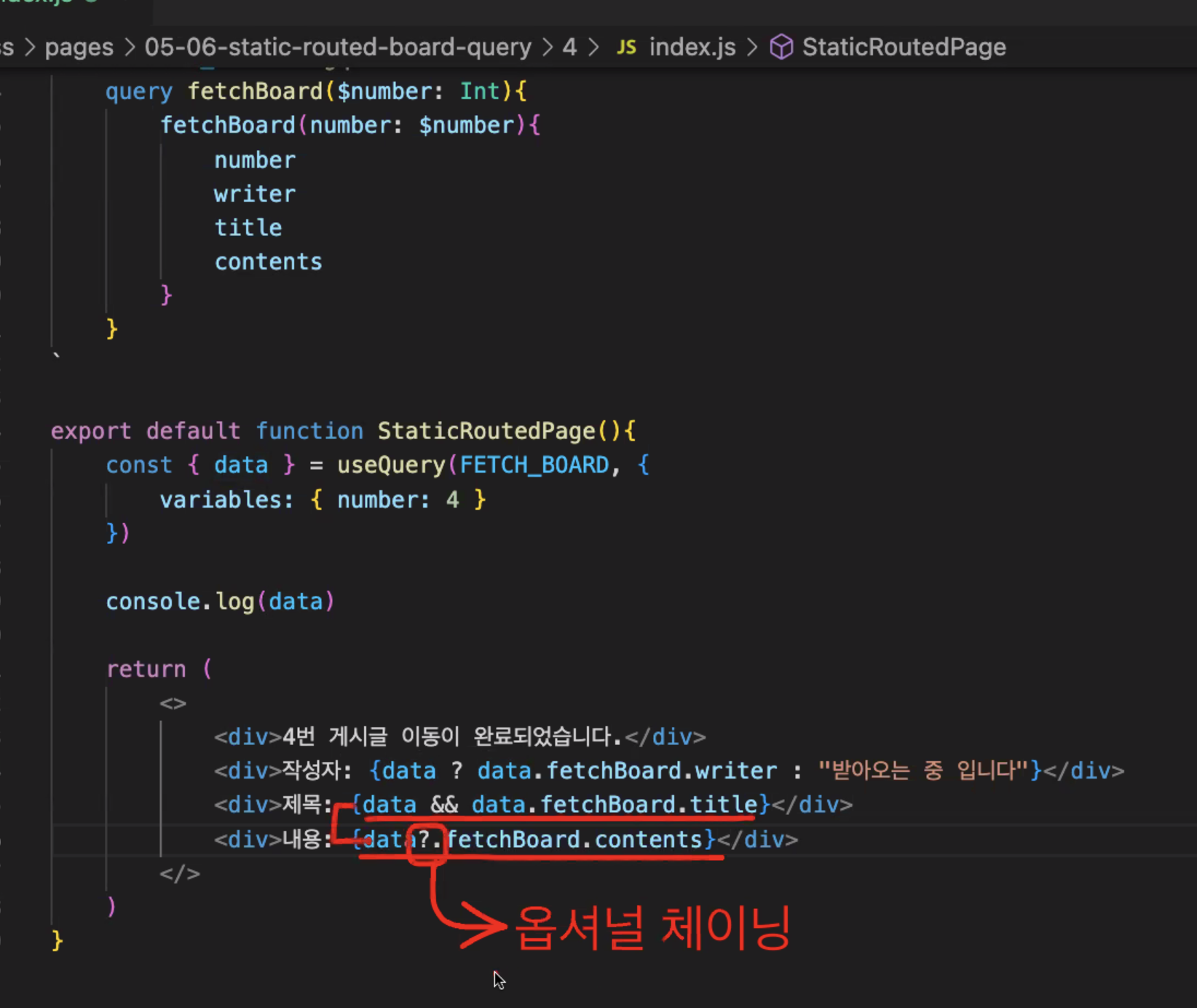
usequery는 다르게 작동해 . 페이지 열자마자 백엔드 요청이 날라간다. 페이지 열리자마자 데이터 요청이 들어간다.useMutation이랑 달라. 넘버를 변수로 보내고싶다면 실행할 때 보내야한다. FETCH_BOARD가 실행할 떄. 페이지 켜지자마자 자동 실행.

&&: 데이터가 있으면 뒤에꺼 보여줘. 없으면 앞에꺼 보여줘

먼저 보여주고 필요한 애들은 그 때 보여줌 비동기로 보여줌.

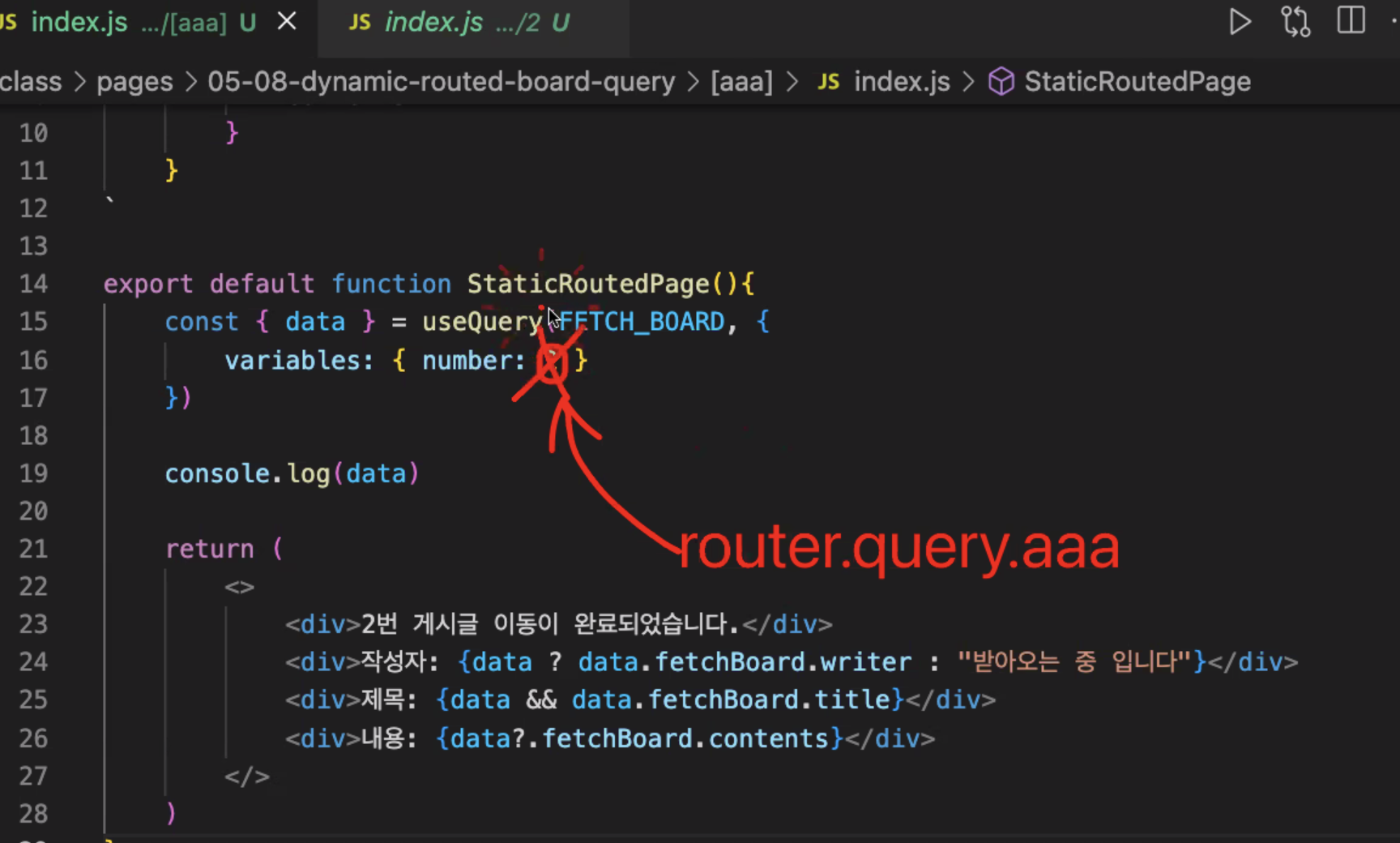
[]로 감싸진 폴더는 동적 라우팅(정적라우팅 아님) 주소창에 (/ㅇㄴㄹㄴ이ㅏㄹ, /222, /44)뭐라고 입력을 해도 접속이 된다.


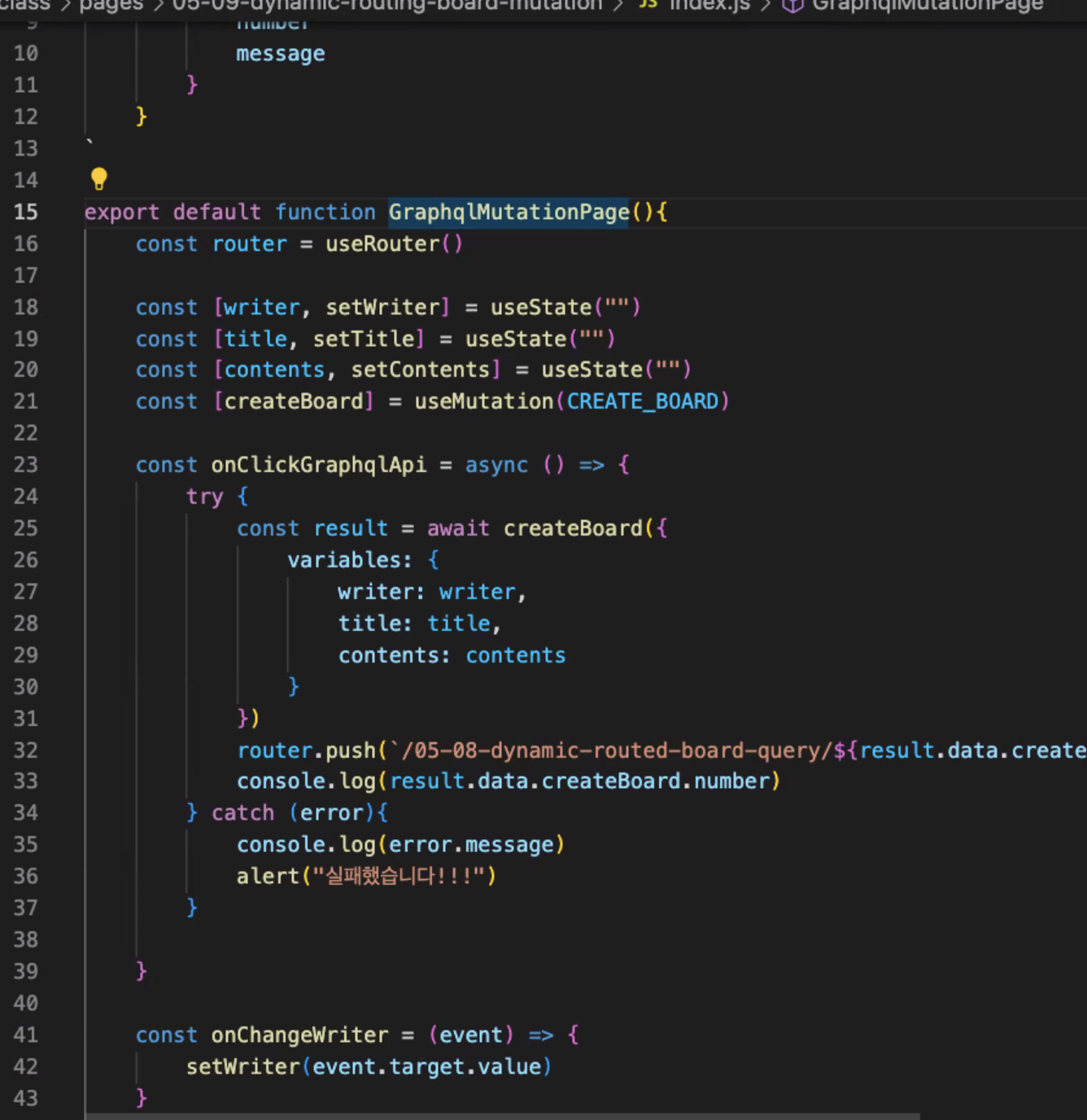
우리는 몇번 게시글로 이동할건지 번호를 받아와야한다. result안에서 넘버를 꺼내야한다.
try에 있는 순간
실패를 했다면 아랫쪽
(router.push(/05-08-dynamic-routed-board-query/${result.data.createBoard.number})
console.log(result.data.createBoard.number)
에 아직 실행되지 않은 애들이 있다해도 바로 catch로 간다.

* git 꿀팁
git stash : 수정사항 임시저장
git stash list
git stash pop
git stash pop stash@{0}: stash list 몇번째인지 번호를 넣어 불러오기
