<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>세션 선택 - switch문</title>
<link rel="stylesheet" href="../css/switch.css">
</head>
<body>
<script>
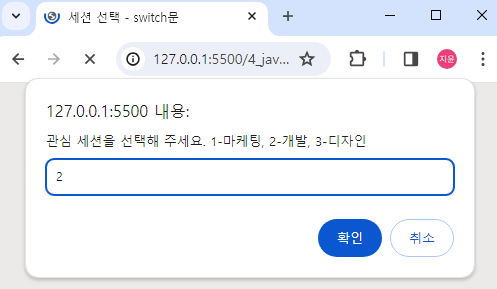
var session = prompt("관심 세션을 선택해 주세요. 1-마케팅, 2-개발, 3-디자인");
switch (session) {
case "1" : document.write("<p>마케팅 세션은 <strong>201호</strong>에서 진행됩니다.</p>")
break;
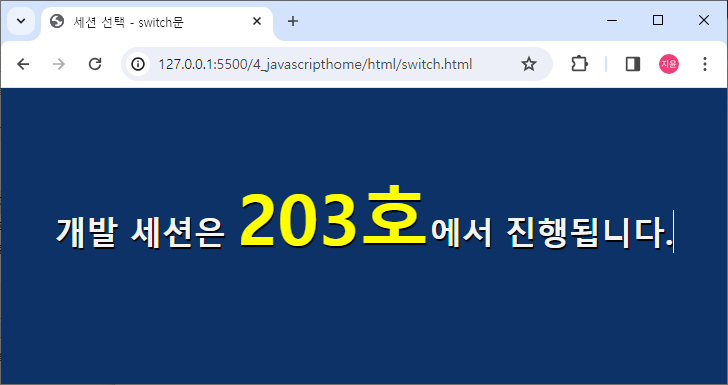
case "2" : document.write("<p>개발 세션은 <strong>203호</strong>에서 진행됩니다.</p>");
break;
case "3" : document.write("<p>디자인 세션은 <strong>205호</strong>에서 진행됩니다.</p>")
break;
default: alert("잘못 입력했습니다.");
// 1,2,3 아닌 값 입력 받으면 출력됨
}
</script>
</body>
</html>1,2,3 중에서 입력 받은 값을 session에 저장하고
switch문 이용해서 값 체크
break; 중요