JavaScript 연습문제
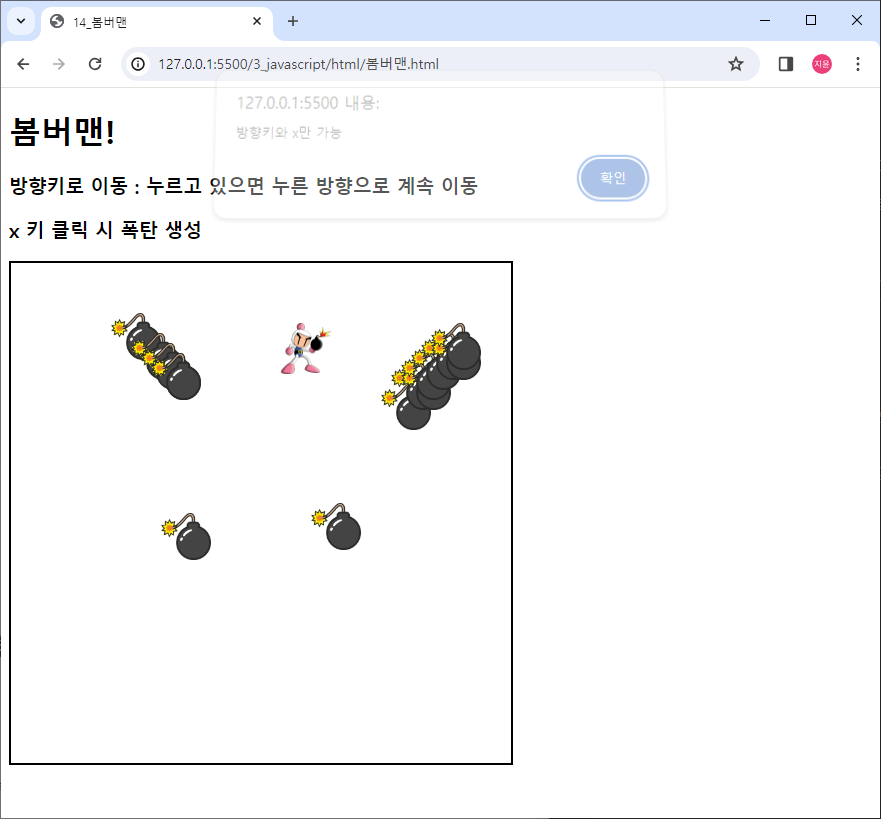
1.JS_봄버맨

htmlcssjs
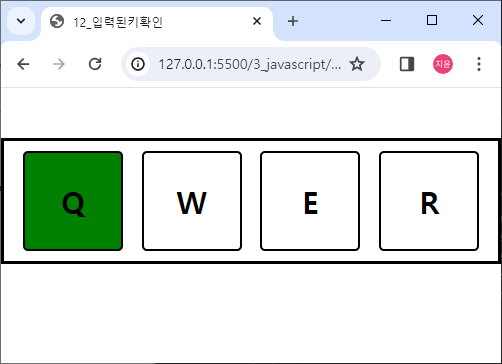
2.JS_12_입력된키확인

htmljscss
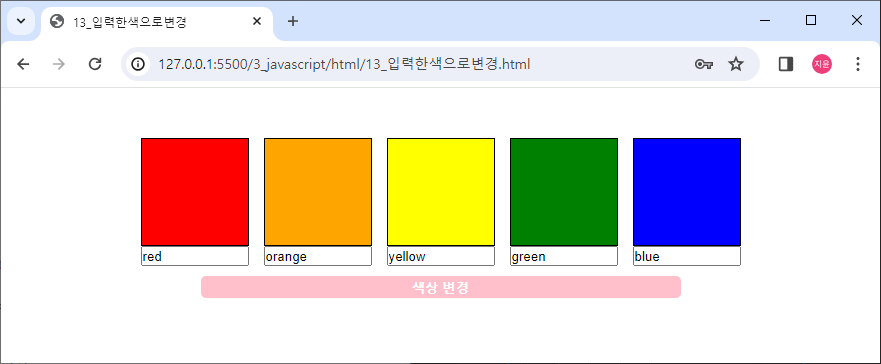
3.JS_13_입력한색으로변경

htmlcssjs
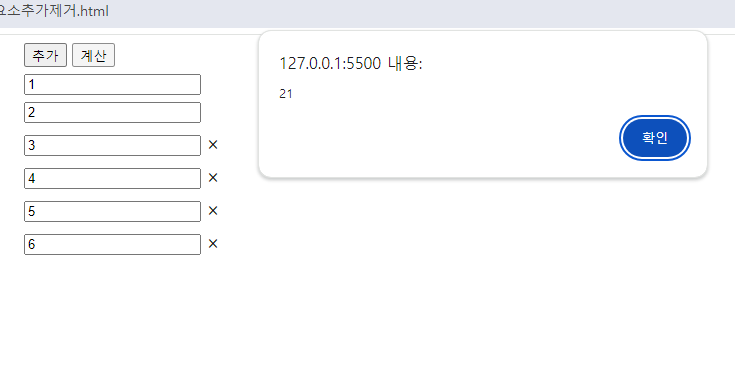
4.JS_17_요소추가제거

추가 버튼 클릭 시 화면에 input 요소가 추가됨계산 버튼을 클릭 했을 때 모든 input 요소에 작성된 값의 합을 alert()로 출력추가 버튼 클릭 시 input 요소 옆에 x 버튼 만들기x 버튼 클릭 시 해당 줄의 input, x 버튼 삭제하기hint. 요소 삭
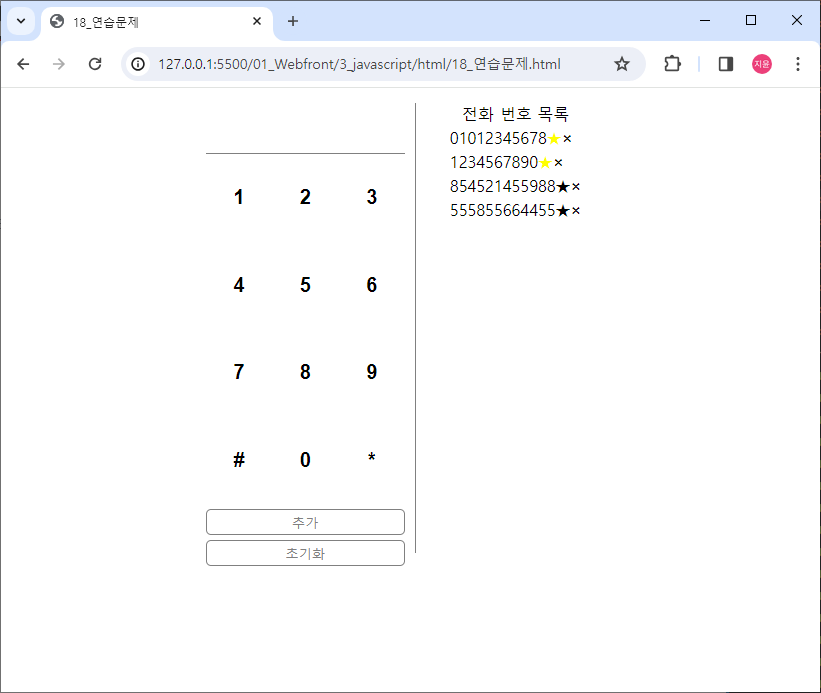
5.JS_18_연습문제

html codejs code처음 문제를 보고 분석하면서 배열을 가져오려다가 실패함.즐겨찾기 추가했을 때 별을 누르면 잘 안보임 아이콘 가져오려다 실패함.즐겨찾기 다시 눌렀을 때 검정색으로 돌아오지않음배열 대신 html에 함수 넣어서 함수 호출하여 해결아이콘 대신 특수
6.JS_연습문제

이름 입력하고 버튼 누르면 안녕하세요 000님 나오게 출력html codejs codehtml codejs code주석 안에 내용처름 ul 태그에 직접 li 태그를 넣으면 코드가 길어짐. 더 많은 수를 할 수 없음배열을 만들어서 배열을 넣어서 만듦 숫자가 커져도 상관
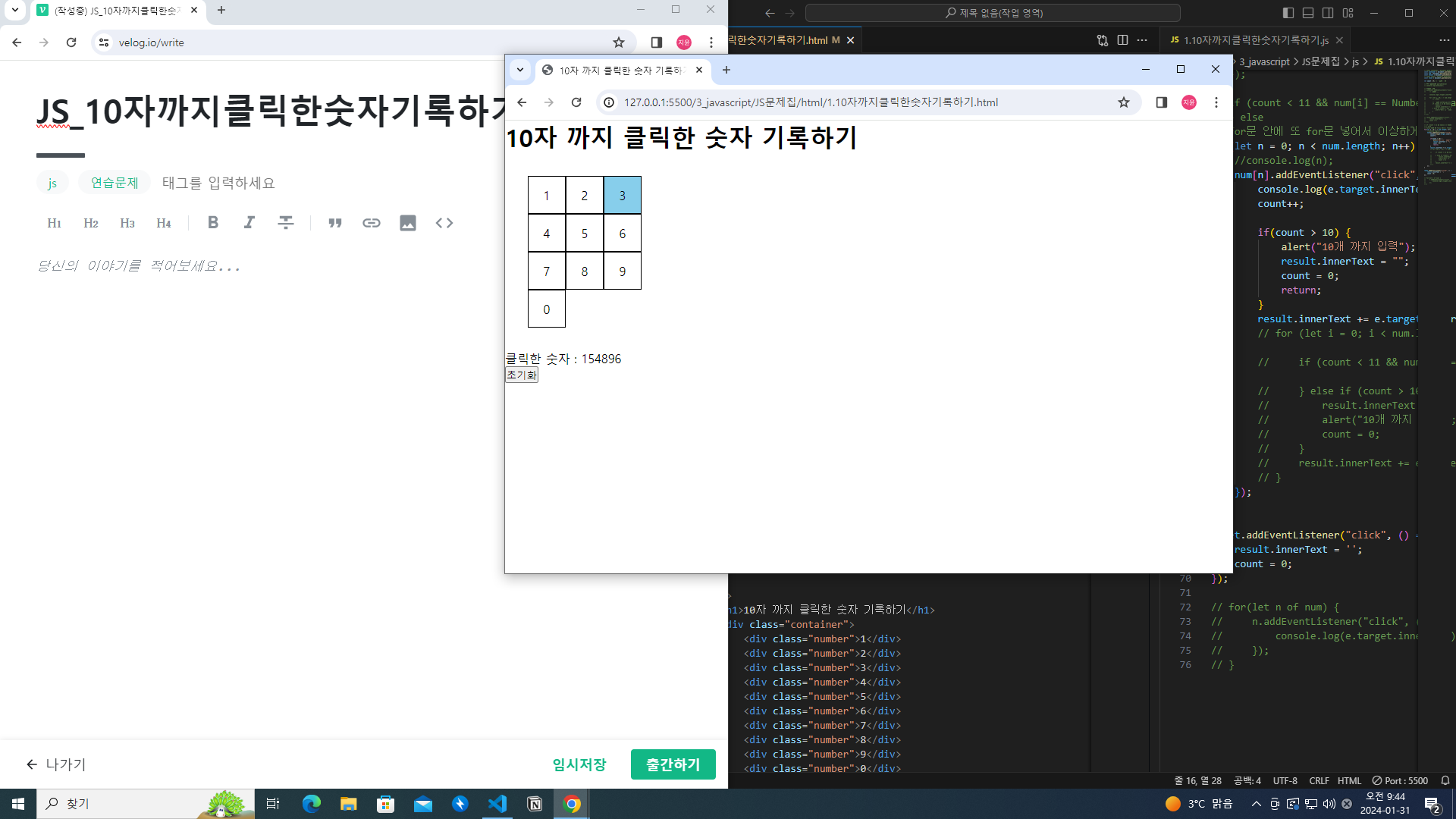
7.JS_연습문제1

초기화 누르면 클릭한 숫자 없어짐html codejs code가져올 값 number, result, reset 값event 발생 시킬 곳숫자 카운트 후 10 넘으면 alert 창 출력console로 num이 숫자 가리키는지 num\[0] innerText 값 확인하기n
8.JS_연습문제2

css codehtml codejs codeinput 생성 개수 입력할 곳 가져오기생성 버튼 가져오기생성된 input 박스 생성할 곳 가져오기잘 가져와졌는지 확인생성 버튼 불러와서 이벤트 넣어주기for문 사용하기 input.value (input에 들어온 값만큼 box
9.JS_연습문제3

로또판 생성 버튼 눌렀을 때1~45까지 숫자 중 클릭 했을 때 6개까지만 선택 가능하게(배경색이 orange색으로 변함)다시 누르면 배경색 돌아옴6개 이상 선택시 "숫자는 6개까지만 선택 가능합니다" 출력html codehead 태그 안에 css도 넣어줌js code로
10.JS_연습문제4

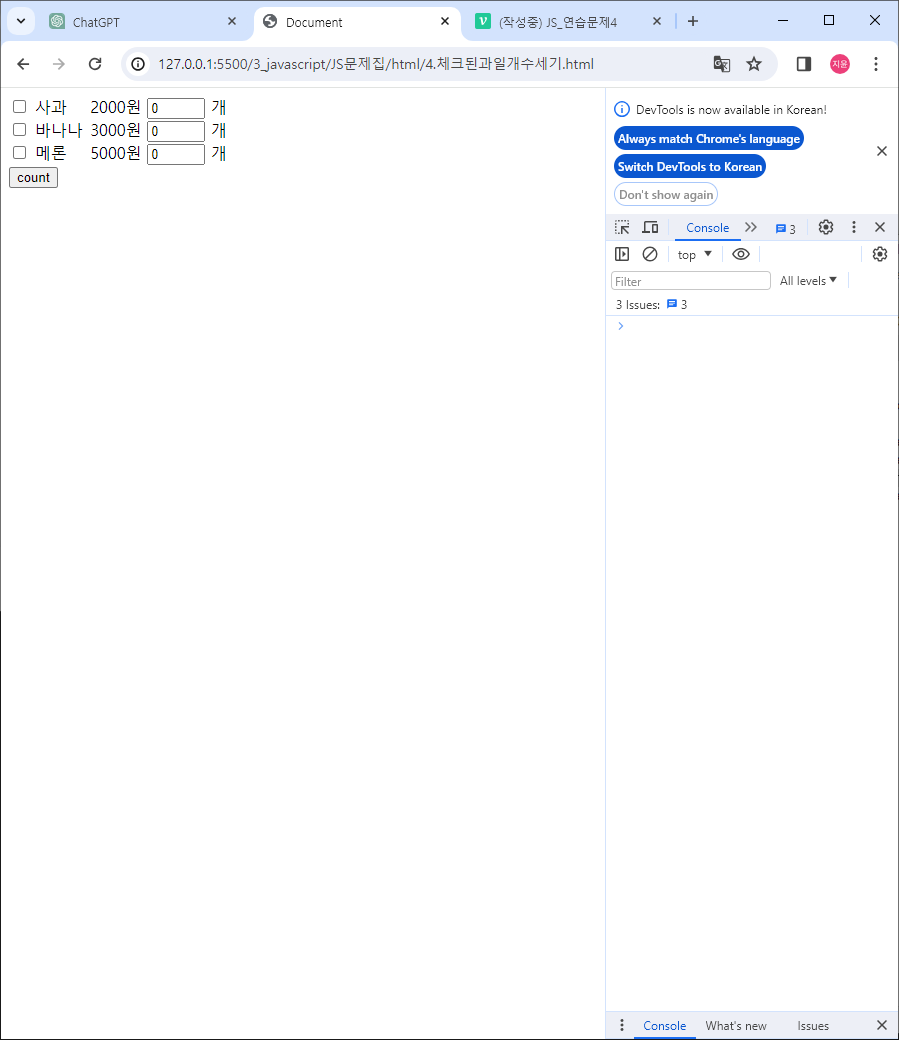
html codejs code분석하기사과, 바나나, 멜론, 버튼, 결과값 들어갈 곳 가져오기checkbox가 체크됐을 때 input 값 가져오기모두 다 input태그 type="number"속성배열로 가져오기버튼 눌렀을 때 체크된 과일의 가져온 number(개수) \*
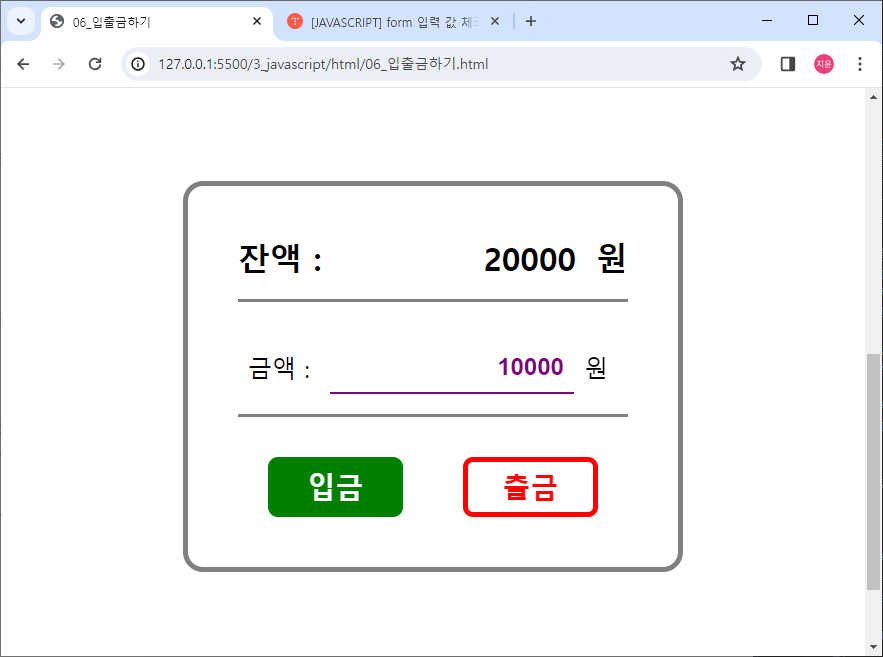
11.JS_06_입출금하기

htmljs
12.JS_H01

13.JS_H02

3의 배수 확인하기입력 안했을 때"입력이 취소됐습니다."입력 했을 때3의 배수일 때 "3의 배수입니다."3의 배수가 아닐 때 "3의 배수가 아닙니다."if-else문조건연산자 사용
14.JS_H03

1,2,3 중에서 입력 받은 값을 session에 저장하고switch문 이용해서 값 체크break; 중요
15.JS_H04

parseInt() == 결과값이 실수가 됐을 때 정수로 변환해 주는 함수
16.JS_H05

17.JS_H06

while문while(조건){실행할 명령}3!(팩토리얼)은 1\*2\*3처음 작성한 식음수나 0, 실수를 넣어도 값이 1이 나옴아무것도 입력하지 않고 확인을 눌러도 != 1 이라는 값이 나옴1번, 2번 모두 논리연산자를 사용하여 더 정확하게 구분함(자연수만 입력되게)취
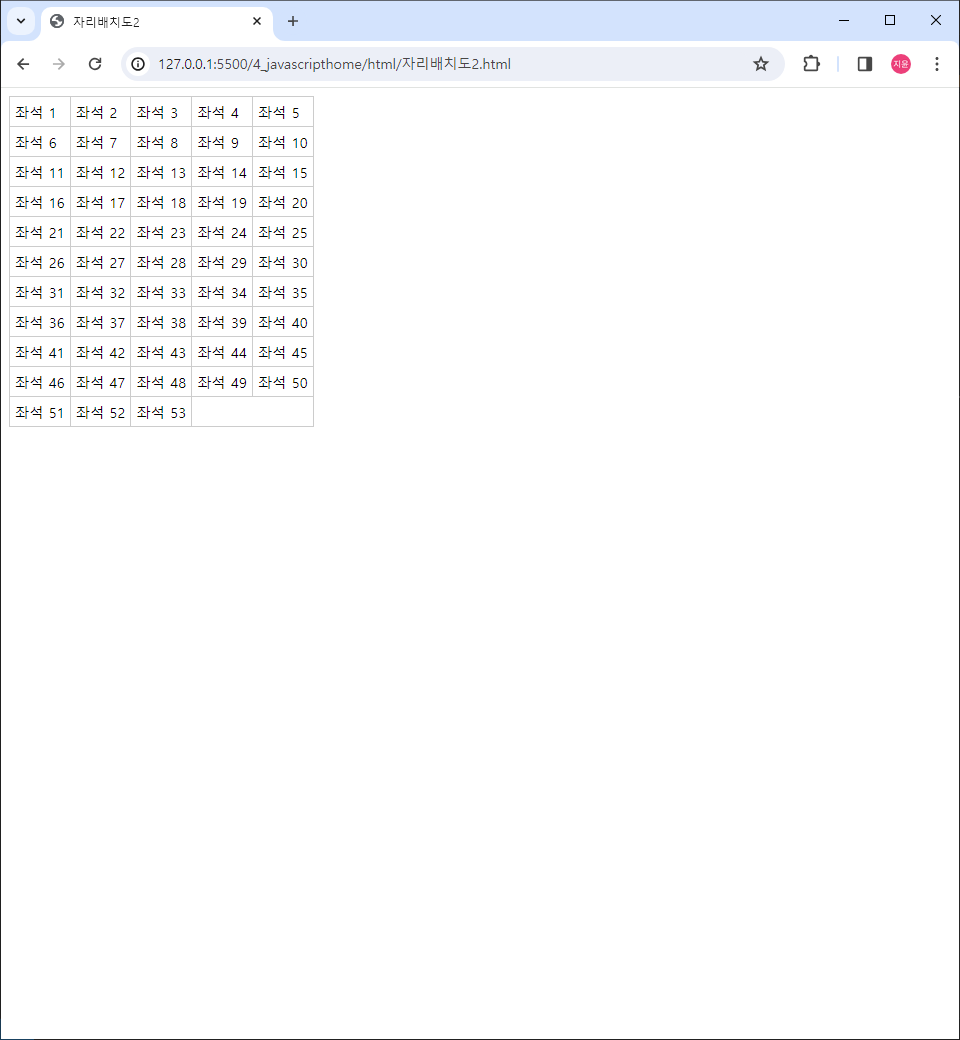
18.JS_H07

전체 table 태그로 감싸기memNum : 전체 입장객 수colNum : 한줄에 몇명 앉을지rowNum : 총 몇 줄 필요한지첫번째 for문 rowNum 마지막 줄까지 반복줄 수 = 행 수 tr 태그로 행 만들어주기안쪽 for문 colNum 한 줄에 앉는 숫자 반복좌
19.JS_H08

4의 배수인지 아닌지 확인하기아무것도 입력하지 않았을 때 아무것도 출력되지 않게
20.JS_H09

두 수의 값이 같으면 곱하기, 다르면 더하는 함수 sumMulti() 작성5,10을 실행할 때와 10,10을 실행할 때의 결과를 콘솔 창에 표시하세요함수 선언하기if-else문으로 값 비교하기x = 5, y = 10 일 때 결과값x = 10, y = 10 일 때 결과값
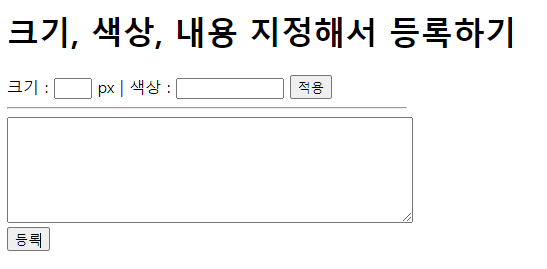
21.JS_연습문제5

요소 가져오기 id값으로 다 가져옴버튼 눌렀을 때 함수 작성value 붙여서 값 자체 넣어주기(안 붙이면 적용 안됨)
22.JS_연습문제5

요소 가져오기 id값으로 다 가져옴버튼 눌렀을 때 함수 작성value 붙여서 값 자체 넣어주기(안 붙이면 적용 안됨)