
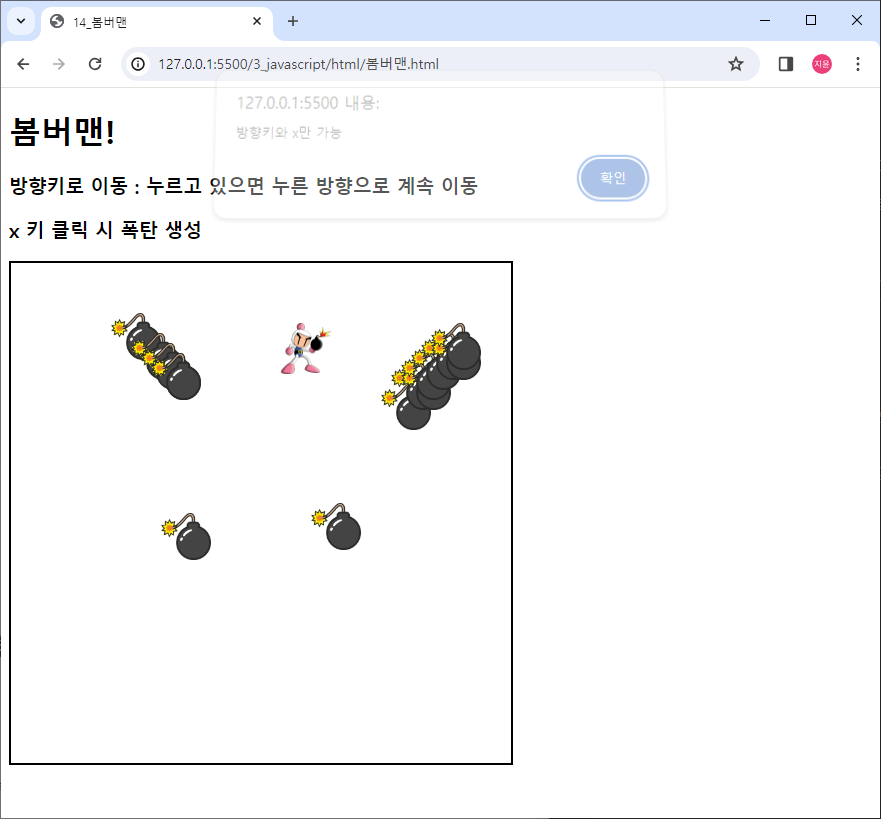
봄버맨!
방향키로 이동 : 누르고 있으면 누른 방향으로 계속 이동
x 키 클릭 시 폭탄 생성
<div id="box">
<img src="/images/bomberman.png" id="bomberman">
</div>js code
let xindex = 0; // x좌표 방향대로 얼마만큼 이동했는지 기억할 변수
let yindex = 0; // y좌표 방향대로 얼마만큼 이동했는지 기억할 변수
// 전달인자 2개
document.addEventListener("keydown", function(e) {
// e : 이벤트 객체
const bomberman = document.getElementById("bomberman");
switch(e.key) {
case 'ArrowUp' : yindex -= 10;
break;
case 'ArrowDown' : yindex += 10;
break;
case 'ArrowLeft' : xindex -= 10;
break;
case 'ArrowRight' : xindex += 10;
break;
case 'x' :
const box = document.getElementById("box");
box.innerHTML += `<img src="../../images/boom.png"
style="transform: translate3d(${xindex}px,${yindex}px, 0); position : absolute;">`;
break;
default : alert("방향키와 x만 가능"); break;
}
bomberman.style.transform = `translate3d(${xindex}px,${yindex}px, 0)`;
});문제점
x 키 눌러도 폭탄 안 나오거나 그 자리에 쌓임
해결방법
x 키에 case 추가
css에서 div 태그 position : relative;
case 'x' :
const box = document.getElementById("box");
box.innerHTML += `<img src="../../images/boom.png"
style="transform: translate3d(${xindex}px,${yindex}px, 0); position : absolute;">`;
break;