

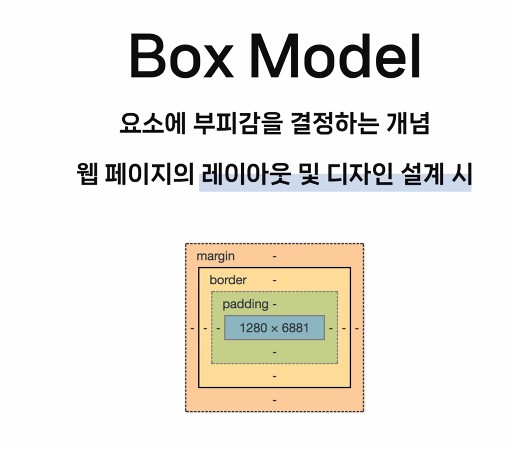
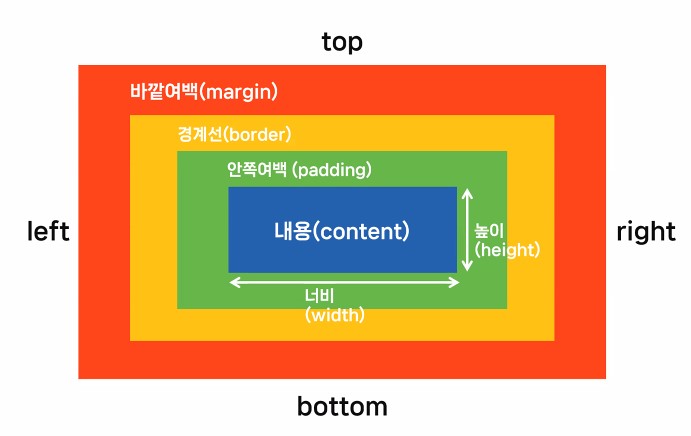
1. Box Model
- border를 기준으로 바깥은 마진, 안쪽은 패딩
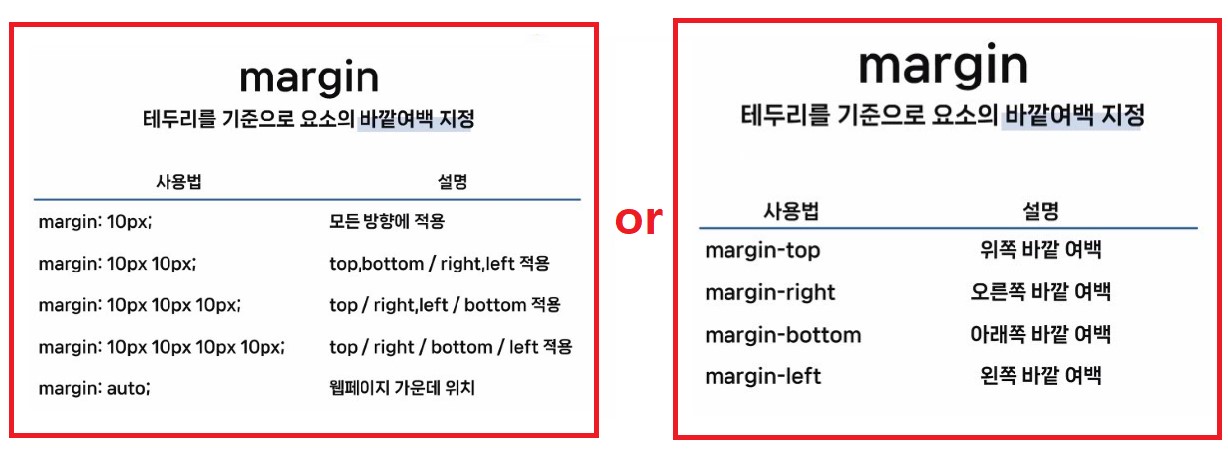
- 마진은 상쇄현상이 일어 날 수 있음.
- 패딩은 자체크기에 영향을 줌.


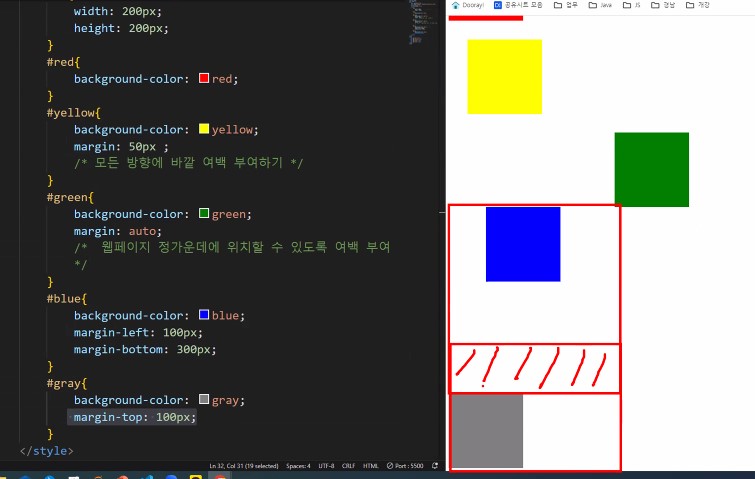
- 마진 상쇄현상이 발생함
두개의 block요소의 상하 마진이 겹쳤을때 가장 큰 마진으로 겹합되는 현상(파랑 아래 마진과 회색 위 마진의 공간이 서로 겹치게됨.)

-
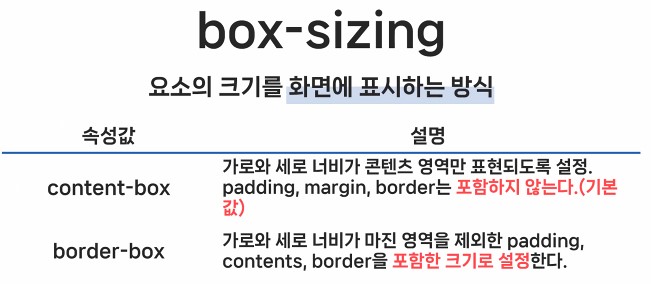
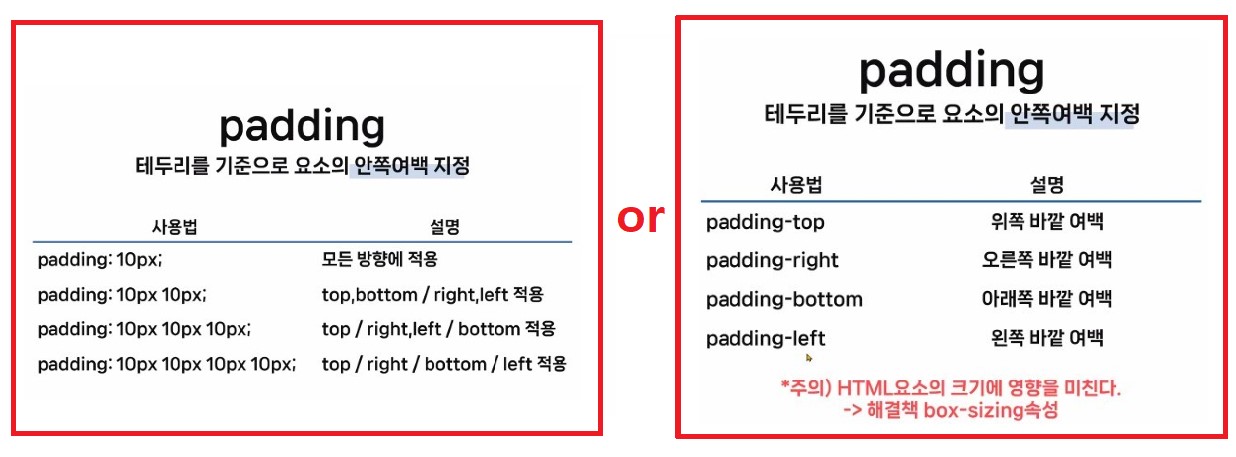
padding을 그냥 주게되면 요소의 크기가 변경된다 !
-
box-sizing 사용하여 방지 가능 !
- 1) content-box : 너비랑 높이가 콘텐츠 영역까지만(기본값)
- 2) border-box : 너비랑 높이가 padding, border 포함한 크기로 결정