
1. 선택자

가중치가 높을 수록 먼저 선택됨..!
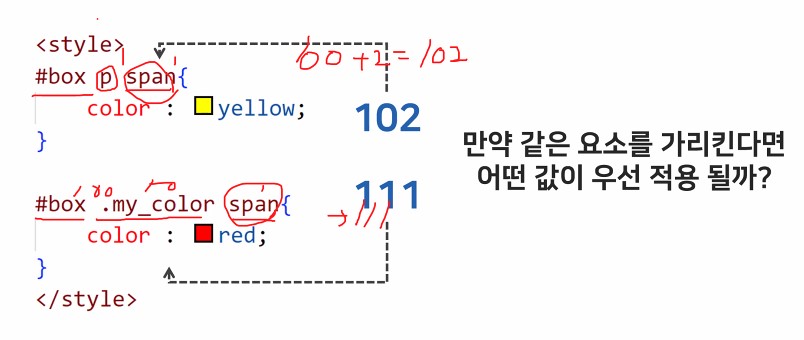
1.1. 가중치
- CSS가 적용되는 우선 순위를 가중치라고 부른다.

*{ } : 전체 선택자, 가중치 0
요소명 { } : 요소(태그) 선택자, 가중치 1
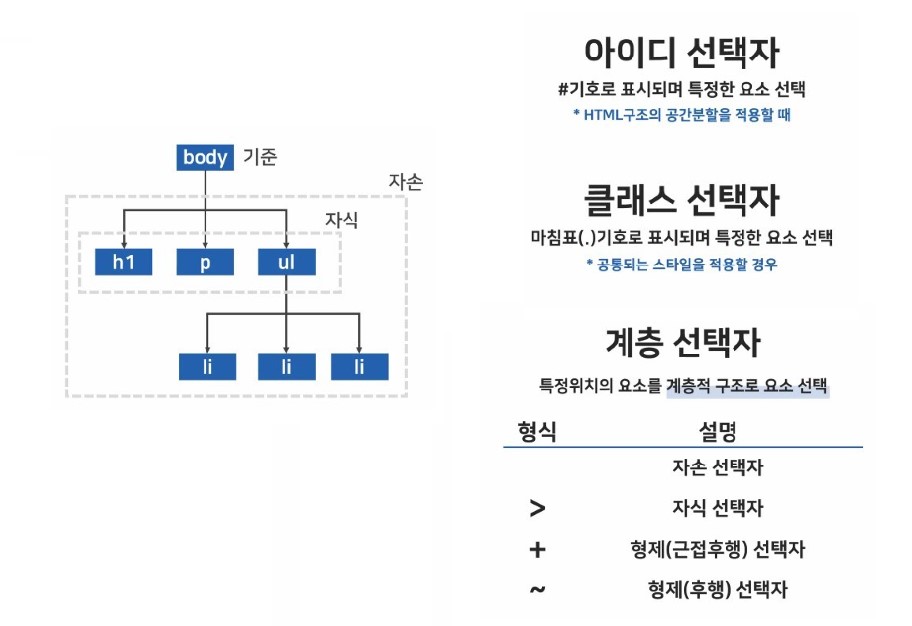
#아이디 { } : 아이디 선택자, 가중치 100
.클래스 { } : 클래스 선택자, 가중치 10
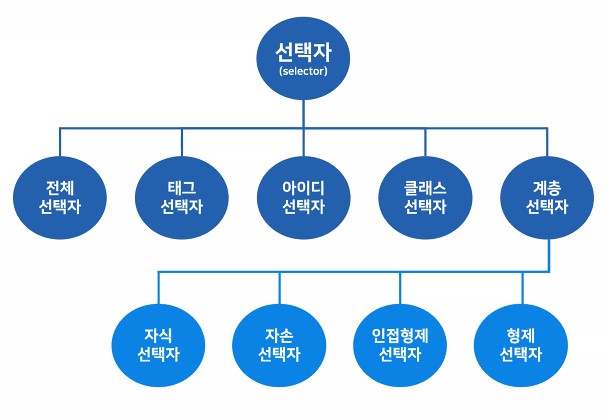
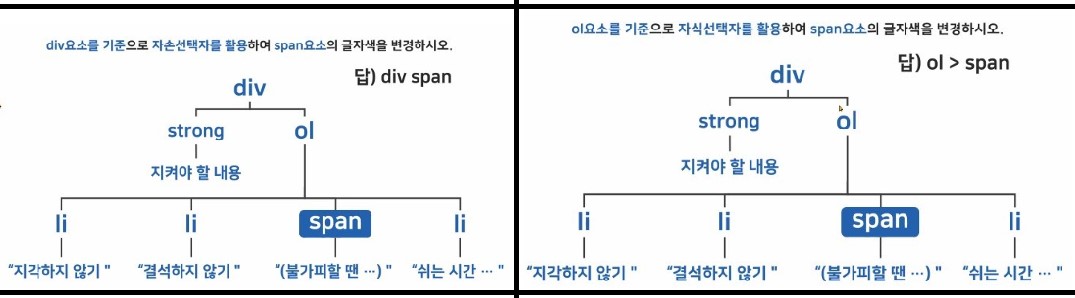
1.2. ?? 선택자


- 아래는 선택자 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1. 전체 선책자(*, 가중치 : 0) : html 문서의 모든 요소 */
*{
color: tomato;
}
/* 2. 요소(태그)선택자(요소 명, 1) : html문서의 해당 요소 */
h3{
color: blue;
}
/* 3. id 선택자(#아이디명, 100) : 특정 요소(중복불가) */
#htmlcss{
background-color: yellow;
}
/* 4. class 선택자(.클래스명, 10) : 특정요소(중복가능) */
.java{
background-color: black;
}
/* Q1 body를 기준으로 ul의 모든 지식요소의 글씨 크기를 30px 변경 */
bady ul{
font-size: 30px;
}
/* Q2 li 요소 중에서 class가 java인 요소만 이텔릭체로 변경 */
li.java{
font-style: italic;
}
/* Q3 첫번째 li를 기준으로 li 요소 중에서 class가 java인
요소의 글씨 두께를 두껍게 변경 */
li ~ li.java{
font-weight: 900;
}
/* Q4 태그를 기준으로 id가 python인 요소의 글씨 색을 보라색 */
p.java~#python{
color: blueviolet;
}
</style>
</head>
<body>
<h3>클라우드기반 인공지능서비스 엔지니어과정</h3>
<ul>
<li class="java" id="htmlcss">임경남</li>
<li class="java">안현진</li>
<li class="db">김민수</li>
<p class="java">이도연</p>
<li class="python">정봉균</li>
</ul>
</body>
</html>1.3. 반응 선택자
조건이 성립 되었을때 반응하는(이벤트) 선택자 이다.
1.3.1. :hober
- p 태그에 마우스를 올리면 노란색으로 반응 !

p:hover{
/* 1. 요소:hober = 마우스를 올렸을 때 */
color: yellowgreen;
}
<body>
<p>jeonsongmin</p>
</body>1.3.2. :active
- p 태그를 클릭했을때 빨강색으로 반응 !

p:active{
/* 2. 요소:active = 마우스를 요소를 클릭했을때 */
color: red;
}
<body>
<p>jeonsongmin</p>
</body>