
1. DOM
- Document Object Model
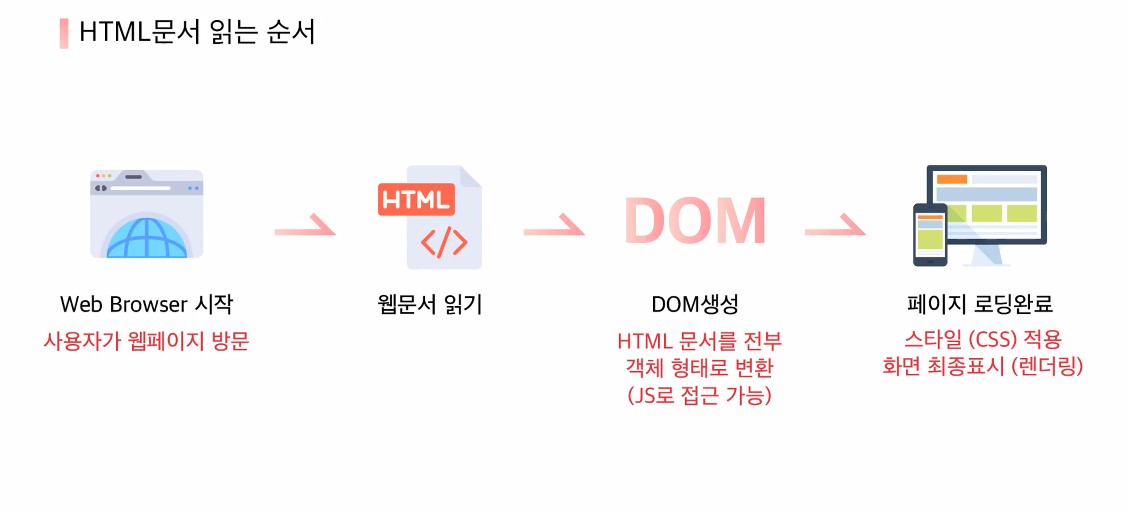
1.1. dom 작동원리

- 웹 브라우저
- 태그 웹문서 읽기
- DOM
- css 적용

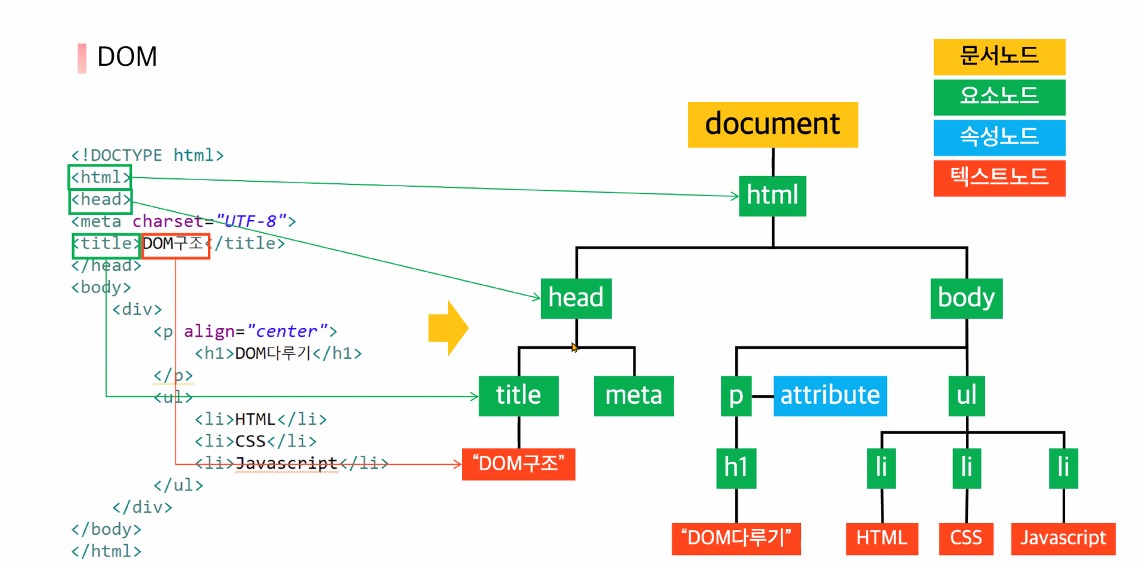
1.2. 태그 접근 방법
- 접근 하려면 최상위는 document 이다.

<body>
<!--
DOM 객체는 HTML문서 내의 요소들을 전부
단일 요소로 하나하나 쪼개주는 개념
<h1 id="h1Tag">안녕하세요</h1>
-> h1(태그), id(속성), h1Tag(속성에 대한 값),
안녕하세요(컨텐츠)
쪼개주는 이유 각각의 단일 요소에 접근해서
js문법을 사용하기 위함!
-->
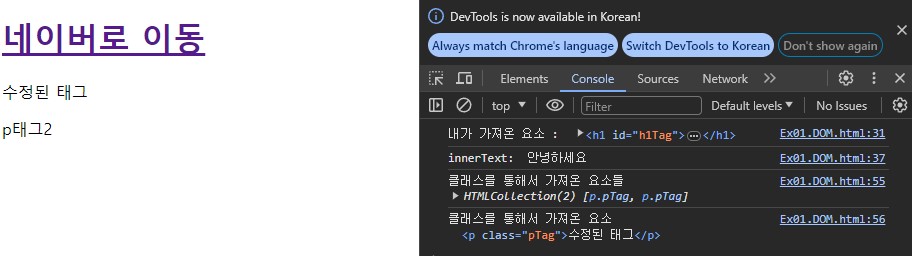
<h1 id="h1Tag">안녕하세요</h1>
<p class="pTag">p태그1</p>
<p class="pTag">p태그2</p>
<script>
// 1. id가 h1Tag인 요소를 가지고 와보자(스크립트로 !)
// 1) HTML문서에 접근 : document
// 2) 객체에 접근 : .
// 3) 가지고 오다 : get
// 4) 요소를 : Element
// 5) ~를 통해서 : by
let h1Tag = document.getElementById('h1Tag');
console.log("내가 가져온 요소 : ",h1Tag);
// 2. 내가 가지고온 요소에서 컨텐츠만 추출
// '요소'안에있는 글자만 보여줘
// 안에 있는 (inner) + 글자만 (text) -> innerText
let h1Content = h1Tag.innerText;
console.log("innerText: ",h1Content);
// 3. 내가 가지고 온 요소에서 컨텐츠를 수정
// 단순 텍스트만 수정 -> innerText
// 안녕하세요 -> 안녕히가세요.
h1Tag.innerText = "안녕히가세요";
// HTML요소를 포함해서 수정 -> innerHTML
// h1태그 a로 바뀐게 아니라
// h1태그 안에 a태그가 들어간 모양
h1Tag.innerHTML = "<a href='https://www.naver.com'>네이버로 이동</a>";
// 클래스로 요소를 가져와보자 !!
// 1. class가 pTag인 요소를 가져오세요 !
// 1) HTML 문서에 접근 -> document.
// 2) 요소를 가지고 오겠다. -> getElements
// 3) 클래스를 통해서 -> byClassName
let pTag = document.getElementsByClassName('pTag');
console.log("클래스를 통해서 가져온 요소들", pTag);
console.log("클래스를 통해서 가져온 요소", pTag[0]);
// 2. 값을 수정해보자!
// 1) p태그1 --> 수정된 태그
pTag[0].innerText = "수정된 태그";
</script>
</body>
2. DOM으로 이벤트 등록
- 이벤트란?
- 사용자가 웹 페이지 내부에서 하는 모든 행위
(ex)클릭하기, 키보드 누르기, 마우스 스크롤 등).
1. 필요한 태그를 객체 형태로 가져오기
// butten --> getElementByID
let btn = document.getElementById('btn');
console.log(btn);
// div --> querySelector
let div = document.querySelector('div');
console.log(div);
2. 태그에 이벤트 등록하는 방법
btn.onclick = function () {
console.log("onclock속성 작동!");
}
1-2) 함수 참조방식
btn.onclick = fun1;
function fun1() {
console.log('onclick 두번째 방법 작동 !');
}1-3) 화살표 함수 방식
btn.onclick = () => {
console.log("onclick 화살표 함수 작동!");
}2) addEventListener('이벤트명', 함수)
btn.addEventListener('click', () => {
div.innerHTML += "<h3>이벤트 동작</h3>";
})3) 태그 자체에 이벤트 추가
// 하나의 원클릭만 사용가능, 노출이 됨.
function clickEvent() {
div.innerHTML = "<h3>이벤트 동작</h3>";
}2.1. DOM 실습1
<body>
<h1>클릭 한번 해볼까요?</h1>
<button>h1태그 생성</button>
<button>a태그 생성</button>
<button>ul태그 생성</button>
<div id="text"></div>
<script>
// 1. div, butten 태그 가져오기
let div = document.querySelector('#text');
let btns = document.querySelectorAll('button');
console.log(div);
console.log(btns);
// 2. 버튼에 클릭 이벤트 등록
// 1) onclick라는 property(속성) 사용, html 태그에 직접 사용
// 단점 : 하나의 이벤트만 처리가 가능하고, 함수명이 노출됨.(개발자 모드)
const h1Click = () => {
div.innerHTML += "<h1>DOM 활용하기</h1>";
}
// 2) 이벤트 핸들러 ( 함수 호출시 소괄호 사용안함 ! )
// '핸들러용 버튼'을 클릭했을때 h1Click 함수를 호출
// 단점 : 하나의 이벤트만 처리가능.
btns[0].onclick = h1Click;
// 3) 이벤트 리스너
// '리스너용 버튼'을 클릭했을때 함수를 호출
// 장점 : 다중 이벤트 처리가능.
// 단점 : 코드가 길어짐.
const aClick = () => {
div.innerHTML += "<a href='#'>Google로 이동</a>"
}
btns[1].addEventListener('click', aClick);
// ** 함수를 직접 등록
btns[2].addEventListener('click',
() => {
div.innerHTML += `<ul>
<li>HMTL</li>
<li>CSS</li>
<li>JS</li>
</ul>`
} )
</script>
</body>
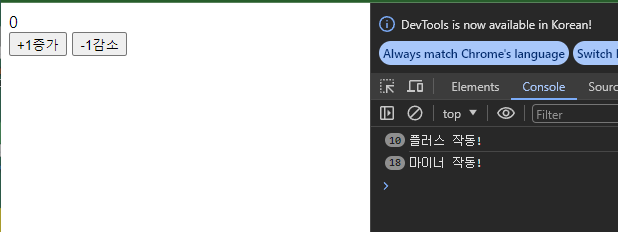
2.2. DOM 실습2
-
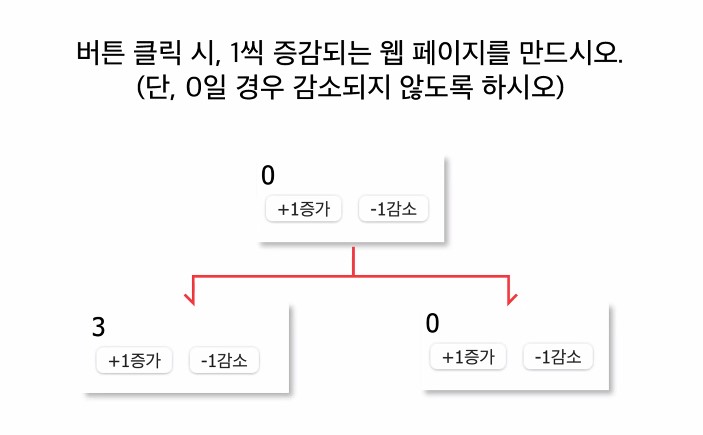
버튼 클릭시, 1씩 증감되는 웹 페이지를 만드시오.
단, 0일 경우 감소되지 않도록 하시오.
<body>
<!--
버튼 클릭시, 1씩 증감되는 웹 페이지를 만드시오.
단, 0일 경우 감소되지 않도록 하시오.
-->
<div>0</div>
<button id="plus">+1증가</button>
<button id="minu">-1감소</button>
<script>
let div = document.querySelector('div');
let up = document.getElementById('plus');
let da = document.getElementById('minu');
up.onclick = () => {
console.log("플러스 버튼 클릭!");
// div.innerHTML은 string 형태로 돌아온다 !
div.innerHTML = parseInt(div.innerText) + 1;
}
da.addEventListener('click', function() {
console.log("마이너 버튼 클릭!");
if(div.innerText > 0){
console.log("값 : 0");
// 증감 연산자
// => 연산자를 숫자만 가능한 연산자로 작성해버리면
// 자동으로 숫자형태로 변환! (자동 형변환)
div.innerText--;
}
})
</script>
</body>- 플러스 버튼 10회 작동 후 마이너스 버튼 18회 작동하였음.
- 값이 음수로 바뀌지 않음