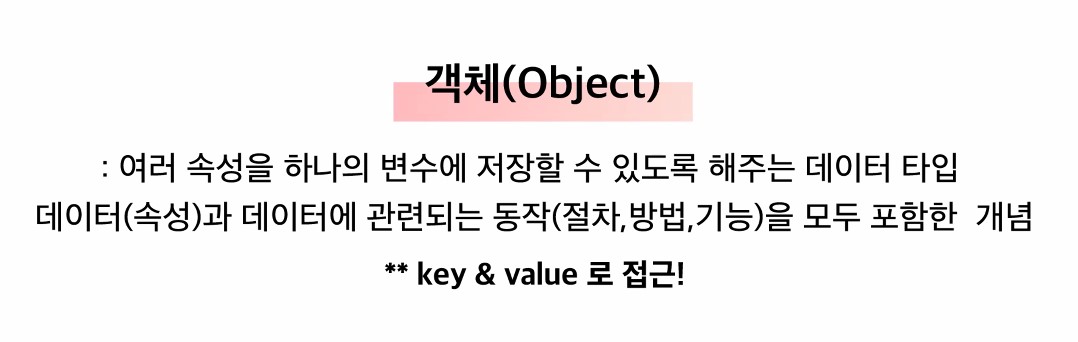
1. 객체
- 자바 스크립트의 기본 문법 중 하나


<body>
<script>
// 객체 : 속성과 값으로 구성되어 있는 데이터의 집합
// python dictionary 구조와 유사함
// key : value 한쌍으로 구성되어 있음
// javascript object >> json 이라고 부르기도 함
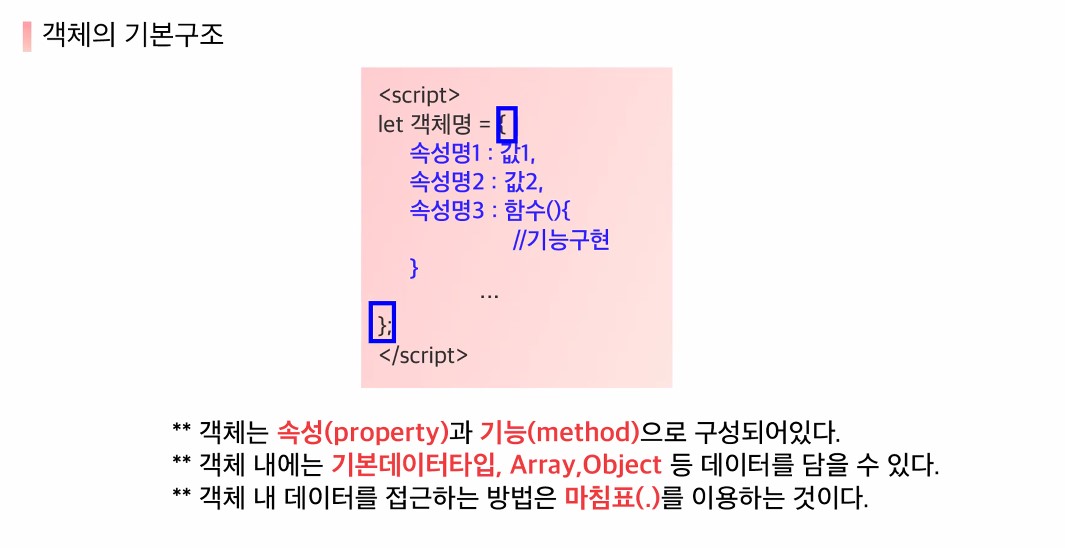
// 1. 객체 선언 : {}
let person = {
// 필드(데이터, 속성)
name : '장한상' ,
birthday : 1113 ,
// 메소드(함수)
coding : function() {
console.log("코딩을 한다.");
},
// 선언이 되어있는 함수를 가져와서 쓰는 경우에는
// ()는 작성하지 않는다.
temp : fun1
}
function fun1() {
console.log("확인용도");
}
// 2. 객체 출력
console.log("객체 : ",person);
// 3. 객체 내 데이터에 접근하는 방법
// 1) 객체이름.key이름(★★★★ 훨씬 많이 사용)
console.log("이름 : ", person.name);
// 2) 객체이름['key이름']
console.log("이름 : ",person['name']);
// 4. 객체 내 데이터 변경
person.name = '김강운'
console.log("새로운 이름 : ",person.name);
// 배열안에 객체를 넣을 수 있고, 객체 안에 배열 넣을 수 있다.
// 1-1. 배열[] 안에 객체{} 넣기
let orderList = [
{
menu : '아메리카노' ,
place : 'taleout' ,
bell : 1
} ,
{
menu : '카페라떼' ,
place : 'here' ,
bell : 2
}
];
// 1-2. 배열에 접근 -> 객체에 접근
// 배열이름[인덱스] . key이름
console.log('주문서', orderList[0].menu);
// 2-1. 객체 안에 배열 넣기
let person2 = {
name : '임경남' ,
hobby : ['코딩', '퍼즐', '맛집탐방']
}
// 2-2. 객체에 접근 -> 배열에 접근
console.log(person2.hobby[2]);
</script>
</body>1.1. 실습1
<body>
<script>
// 포켓몬 -> name, type, level
// 3마리
// 배열안에 포멧몬이 3마리 들어있는 형태
// 반복문으로 3마리 모두 출력
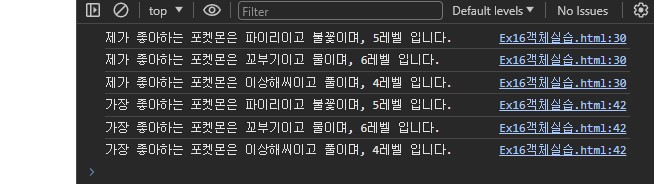
// 예시 : 제가 가장 좋아하는 포켓몬은 꼬부기이고 물 속성이며, 2레벨 입니다.
let arry = [
{
name : "파이리", type : "불꽃", level : 5
},
{
name : "꼬부기", type : "물", level : 6
},
{
name : "이상해씨", type : "풀", level : 4
},
]
for (let i = 0; i < arry.length; i++) {
console.log("제가 좋아하는 포켓몬은"
, arry[i].name+"이고"
, arry[i].type+"이며,"
, arry[i].level+"레벨 입니다.");
}
// 템플릿 리터럴
// 표현식/문자열 삽입, 여러줄의 문자열 등 다양한 기능 제공
// 문자 포매팅
// `` (백틱) --> 숫자 1왼쪽에 물결무늬 위 문자
for (let i = 0; i < arry.length; i++) {
console.log(`가장 좋아하는 포켓몬은 ${arry[i].name}이고 ${arry[i].type}이며, ${arry[i].level}레벨 입니다.`);
}
</script>
</body>
1.2. log의 컴마와 플러스 차이
let h1Tag = document.getElementById('h1Tag');
console.log("내가 가져온 요소 : ",h1Tag);
// , 컴마로 하면 타입이 그대로 보여짐
// + 플러스를 쓰면 자동으로 형변환 해버림-
(,) 컴마로 사용할 경우

-
(+) 플러스로 사용할 경우