


- 비쥬얼 코드에서 작성
비쥬얼 코드 세팅하기
1. 입출문법
<body>
<script>
// body 태그가 닫히는 지점 위에
// script 태그 작성
// -> 이제부터 JS 코드 쓰겠다!
// 출력문 3가지 방법
// 1. console 창에 출력
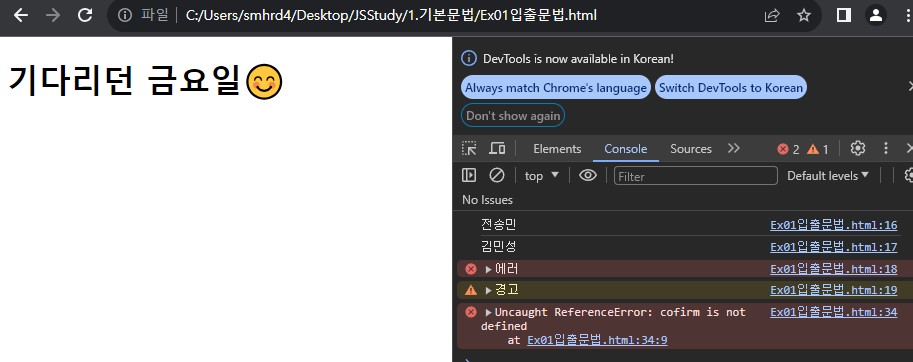
console.log("전송민");
console.log("김민성");
console.error("에러");
console.warn("경고");
// 2. 팝업창(알림창)에 출력
alert("클라우드반 자바스크입트 수업");
// 3. 웹페이지 화면에 출력
document.write("<h1>기다리던 금요일😊</h1")
// 입력문
// 1. 입력창을 통한 입력
prompt("이름을 입력") ;
// -> 리턴 타입 String
// 2. 확인 주소로 입력
cofirm("동의하시겠습니까?")
// -> 리턴 타밍 : boolean(논리형)
</script>
</body>

2. 변수
<body>
<script>
// 변수
// 1. 변수 선언 방식
// 1-1) var 키워드 사용
// 재 선언 가능, 재할당 가능
var num = 3;
var name = "전송민";
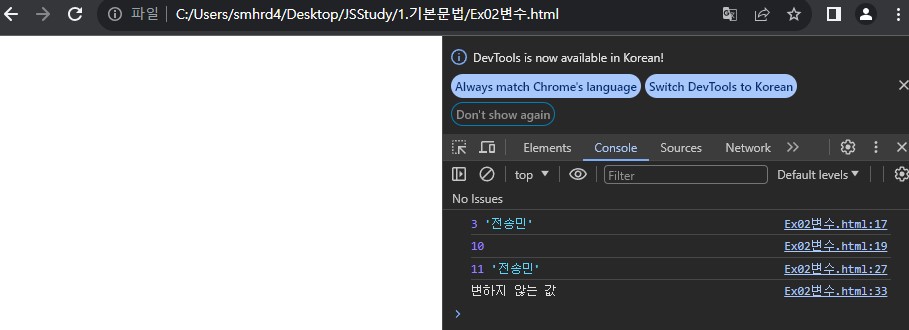
console.log(num,name);
var num = 10;(num); // 재선언
console.log(num);
num = 11;
// 1-2) let 키워드 사용
// let을 더 선호함
// 재선언 불가능
let num2 = 3;
let name2 = "전송민";
console.log(num, name2);
// 2. 상수 선언 방법
// 재선언 불가능, 재할당 불가능
const data = "변하지 않는 값"
console.log(data);
</script>
</body>
3. 자료형
<body>
<script>
// 자료형
// 1. number(숫자)
let num1 = 3;
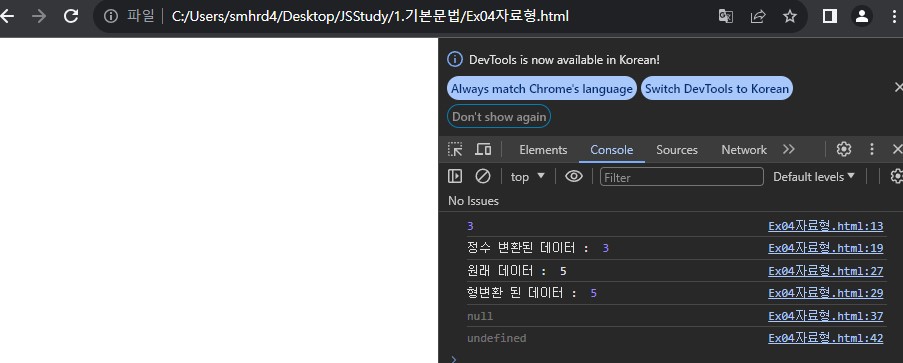
console.log(num1);
let num = 3.14;
// 실수를 정수로 형변환
// -> parseInt()
let newNum = parseInt(num)
console.log("정수 변환된 데이터 : ",newNum);
// 2. String(문자)
let name = "스마트";
let num2 = "5";
// 문자 데이터 num2를 숫자로 형변환
// -> Number(형변환할 데이터)
console.log("원래 데이터 : ",num2);
let num3 = Number(num2);
console.log("형변환 된 데이터 : ",num3);
// 3. boolean(논리)
let check = true;
// 4. null
// 아무런 값도 나타내지 않는 자료형
let data = null;
console.log(data);
// 5. undefined
// : 값이 할당된 적이 없거나, 존재하지 않는 속성일때의 자료형
let value;
console.log(value);
</script>
</body>4. 자료형
<body>
<script>
// 자료형
// 1. number(숫자)
let num1 = 3;
console.log(num1);
let num = 3.14;
// 실수를 정수로 형변환
// -> parseInt()
let newNum = parseInt(num)
console.log("정수 변환된 데이터 : ",newNum);
// 2. String(문자)
let name = "스마트";
let num2 = "5";
// 문자 데이터 num2를 숫자로 형변환
// -> Number(형변환할 데이터)
console.log("원래 데이터 : ",num2);
let num3 = Number(num2);
console.log("형변환 된 데이터 : ",num3);
// 3. boolean(논리)
let check = true;
// 4. null
// 아무런 값도 나타내지 않는 자료형
let data = null;
console.log(data);
// 5. undefined
// : 값이 할당된 적이 없거나, 존재하지 않는 속성일때의 자료형
let value;
console.log(value);
</script>
</body>
5. 연산자
<body>
<script>
// 연산
// 1. 증감 : ++ , --
// 2. 대입 : =, += , -= ...
// 3. 논리 : !, &&, ||
// 4. 산술 : +, -, /, *, %
// 5. 비교 : == , !=, ===, !==, <, >, <=, >=
// 6. 삼항 : (조건식) ? true : false
// java와 다른점 : === , !==
// 1) == 동등 연산자
// : 자동으로 자료형 변환, 안에 있는 데이터를 비교
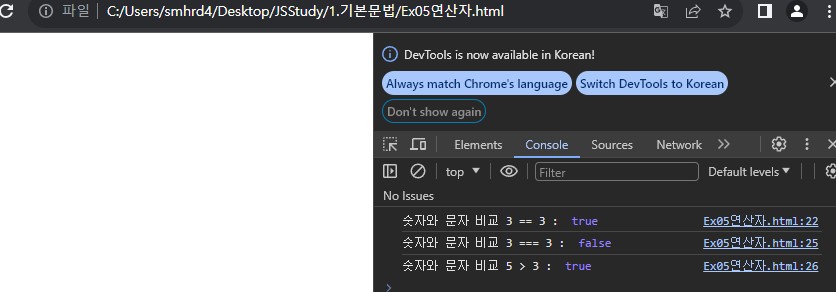
console.log("숫자와 문자 비교 3 == 3 : ",3 == '3');
// 2) === 일치 연산자
// : 값, 자료형을 비교함
console.log("숫자와 문자 비교 3 === 3 : ",3 === '3');
console.log("숫자와 문자 비교 5 > 3 : ",5 > "3");
// -> JS는 연산 가능한 형태로 자동으로 변환
</script>
</body>
5.2. 연산자 실습
<body>
<script>
// 변수 num 값 중에서 백의 자리 이하를 버리는 코드이다.
// 만일 값이 456이라면 400이 되고, 111,이면 100이 된다.
let num = prompt("숫자입력");
// 방법 1. 나누고 빼주고
let num1 = num - (num % 100);
console.log("백의자리 이하 버린 결과 : ",num1);
// 방법 2. 나누고 곱하고
let num2 = parseInt(num / 100) * 100
console.log("백의자리 이하 버린 결과 : ",num2);
</script>
</body>6. 조건문
<body>
<script>
// 조건문
// 1. if
let num = 3;
if(num % 2 == 0){
console.log("짝 수 입니다.");
} else {
console.log("홀 수 입니다.");
}
// 2. switch
switch(num){
case 1:
console.log("1입니다.");
break;
case 3:
console.log("3입니다.");
break;
default :
console.log("그 외의 값입니다.");
break;
}
</script>
</body>
6.2. 조건문 실습
<body>
<script>
// DOM(도큐먼트는 문서) 활용해서 웹 페이지 색상 변경
document.querySelector('body').style.backgroundColor = "yellow";
// 1. 입력 창을 사용해서 색깔 입력 받기
let col = prompt("색깔을 적어주세요 빨강, 초록, 파랑");
// 2. 입력 받은 값 비교(빨강, 초록, 파랑)
if (col == '초록') {
// 3. 값에 따라서 배경색 변경
document.querySelector('body').style.backgroundColor = "green";
} else if (col == '파랑') {
document.querySelector('body').style.backgroundColor = "blue";
} else if (col == '빨강') {
document.querySelector('body').style.backgroundColor = "red";
} else {
document.querySelector('body').style.backgroundColor = "yellow";
}
</script>
</body>
7. 반복문
<body>
<script>
// 반복문
// 1. while 문
while(true){
console.log("안녕");
break;
}
// 2. for 문
// for (초기화 구문; 검사조건; 반복후 작업) {
// 실행코드
// }
// 1 부터 10까지 콘솔창에 출력해주세요 !
for (let i = 1; i < 11; i++) {
console.log(i);
}
// -> 초기화 구문에 절대 int 적지 않는다.
// 대신 var, let 키워드 사용한다.
</script>
</body>
7.2. 반복문 실습
<body>
<script>
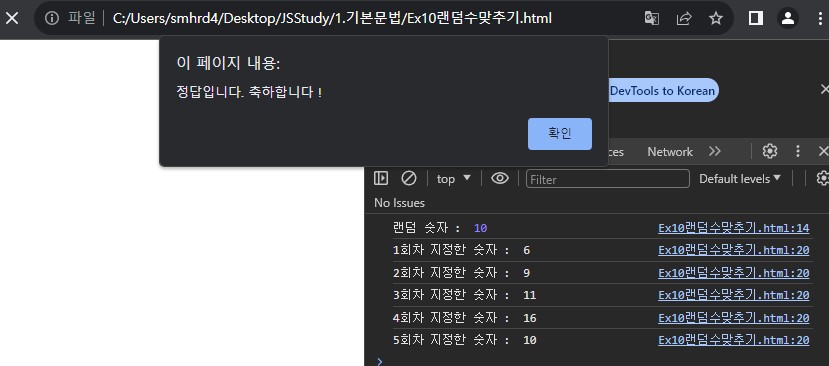
// 랜덤 숫자 맞추기
// 1. 랜덤 숫자 배치하기 (1~10)
let ranNum = parseInt(Math.random()*10)+1;
console.log("랜덤 숫자 : ",ranNum);
let count = 1;
while (true) {
// 2. 사용자에게 숫자를 입력 받기
let num = prompt(count+"회차 숫자를 입력해주세요!");
console.log(count+"회차 지정한 숫자 : ",num);
// 3. 입력받은 숫자가 랜덤한 숫자보다 크다면 더 작은 숫자 입니다.
if (ranNum < num) {
alert("입력한 숫자보다 작은 수 입니다.");
// 4. 입력받은 숫자가 랜덤한 숫자보다 작다면 더 큰 숫자 입니다.
} else if (ranNum > num) {
alert("입력한 숫자보다 큰 수 입니다.");
// 5. 정답이라면 축하합니다.
} else if (ranNum == num) {
alert("정답입니다. 축하합니다 !");
break;
} else {
alert("잘 못 입력하셨습니다.")
}
count++;
}
</script>
</body>