


-
네이버 api 사용
네이버 > 로그인> 네이버 개발자 센터 > 어플리케이션 > 내 어플리케이션 > 등록하고 > TestReact > 사용api:검색기능 > 환경추가 : WEB설정 > http://localhost:3000 등록 > 등록된 애플리케이션 id 보관 하기 -
vscode에 입력하여 설치
npx create-react-app 07.naver_search_api

- 생성 경로 지정 후 axios 연결 (아래 코드입력)
cd ./07.naver_search_ap
cd npm i axios 또는 npm install axios

- src폴더에 components 폴더 생성 후 Search.jsx 파일 생성
-
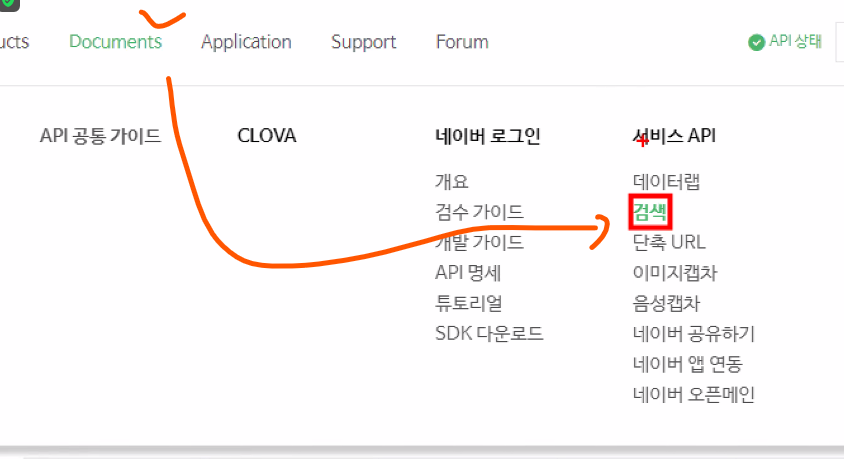
검색 누르기

-
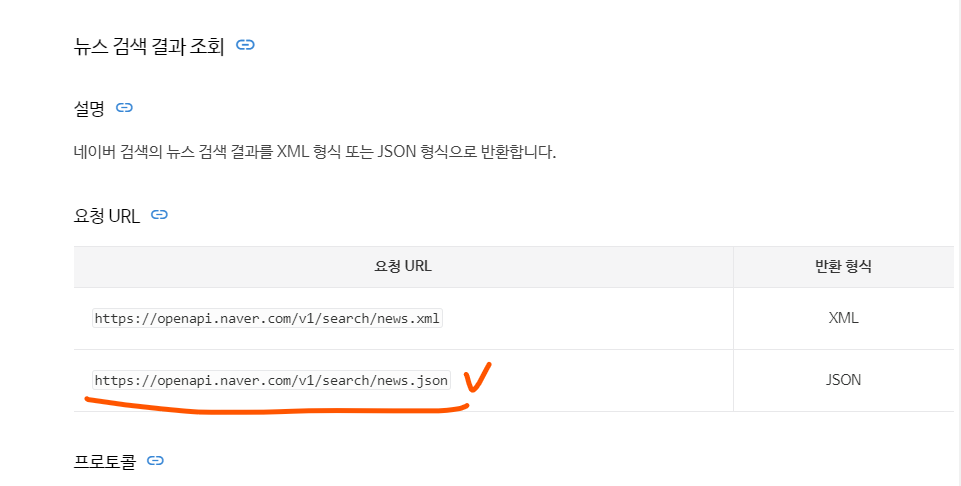
뉴스 탭 눌러서 뉴스관련 정보 가져오기

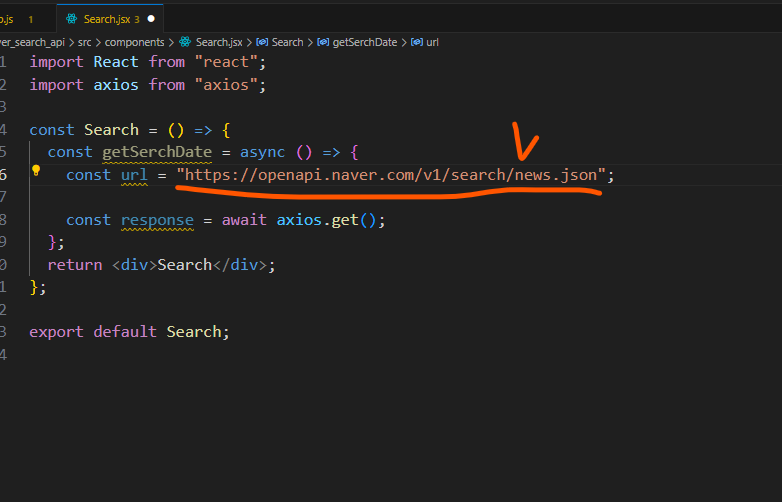
- Search 에 해당 위치 복붙

-
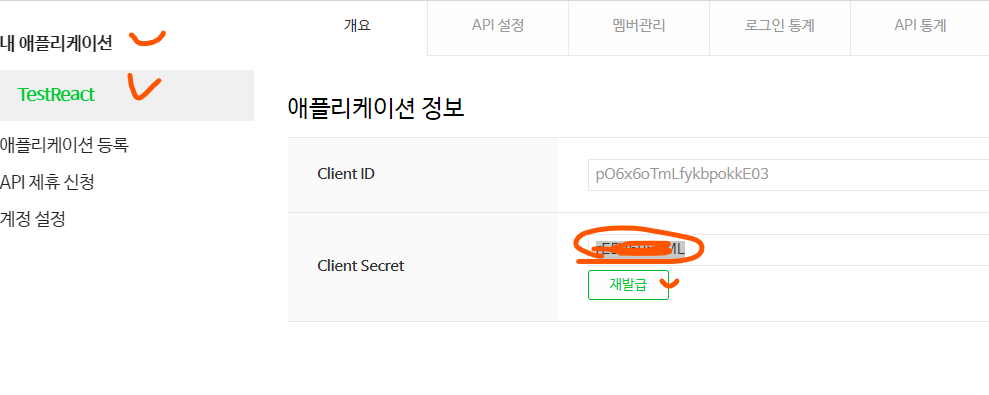
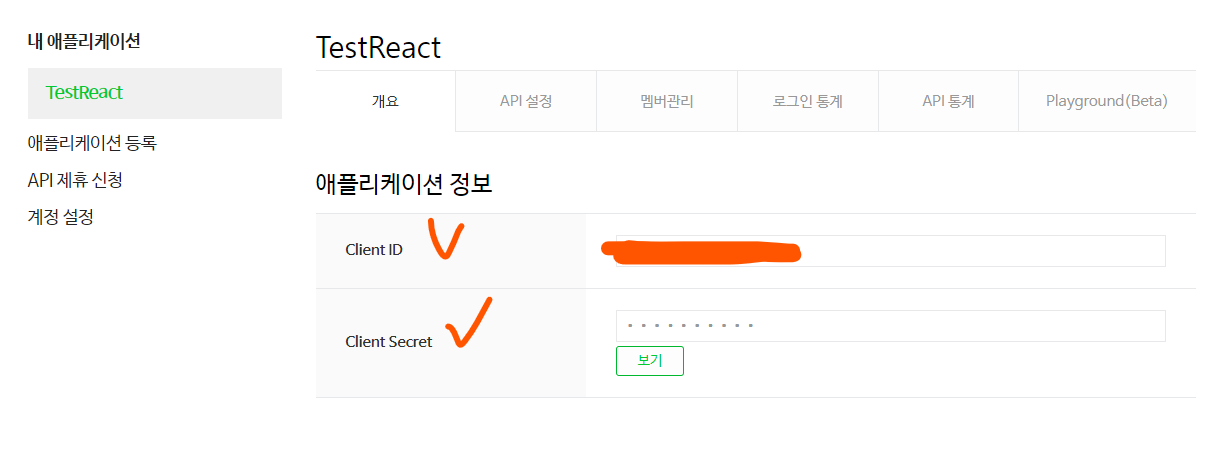
내 애플리케이션에서 정보 확인하기

-
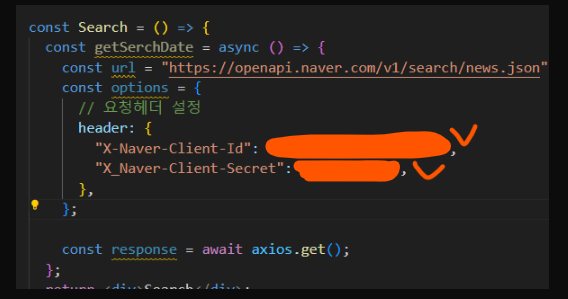
해당 위치에 붙여넣기

네이버 API 최종 코드
-
위 내용 참조하여 작업한 최종 코드
-
App.js
import logo from "./logo.svg";
import "./App.css";
import Search from "./components/Search";
function App() {
return (
<div>
<h1>NAVER SEARCH API 실습</h1>
<Search></Search>
</div>
);
}
export default App;
- Search.js

import React, { useEffect, useState } from "react";
import axios from "axios";
const Search = () => {
const [data, setData] = useState([]);
const getSerchDate = async () => {
const url = "v1/search/news.json";
const options = {
// 요청헤더 설정
headers: {
"X-Naver-Client-Id": 내 애플리케이션의 Client ID,
"X-Naver-Client-Secret": 내 애플리케이션의 Client Secret ,
},
// 파라미터 설정
params: {
query: "비트코인",
},
};
const response = await axios.get(url, options);
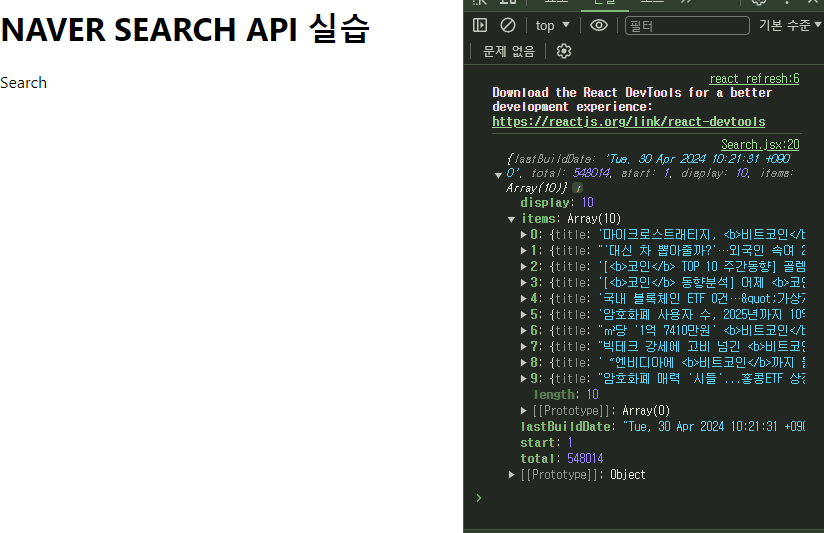
console.log(response.data);
setData(response.data.items);
};
useEffect(() => {
getSerchDate();
}, []);
return (
<div>
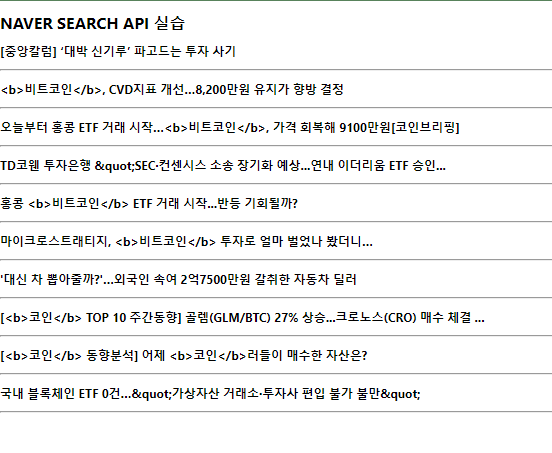
{data.map((item, index) => (
<div ke={index}>
<h2>{item.title}</h2>
<hr />
</div>
))}
</div>
);
};
export default Search;
데이터 보내기
- 쿼리타입으로 보낼 예정

에러발생

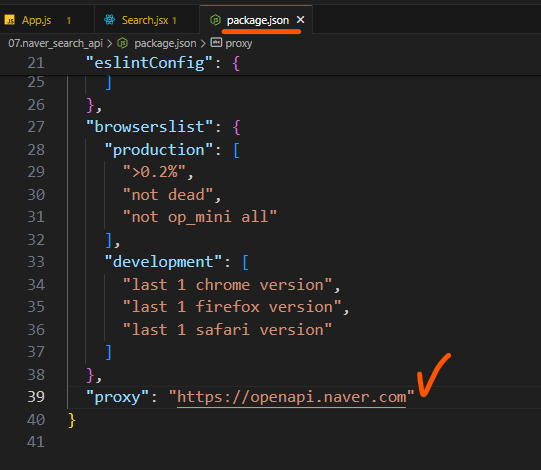
- 다음 네트워크끼리 정보를 교환할 수 있도록 설정
"proxy": "https://openapi.naver.com"

- 서버 재기동

- 배열에 넣고 작업하면 해당 기사가 나옴

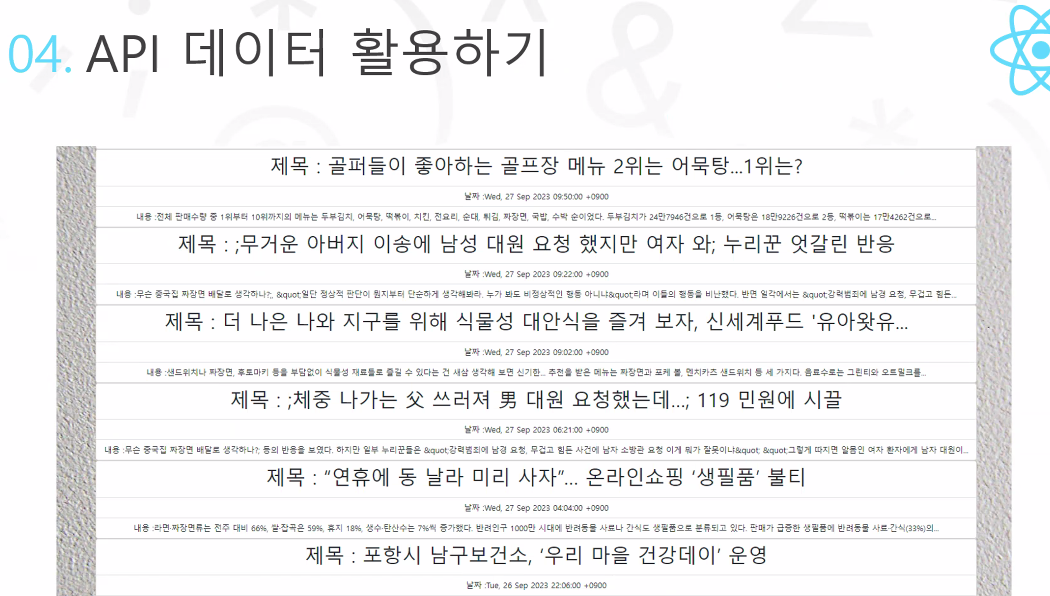
실습 해보기
- 팀별로 각 카테고리 골라서 해보기(각자)


- index.js
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import reportWebVitals from "./reportWebVitals";
import { BrowserRouter } from "react-router-dom";
// 네이버 api 활용
import App from "./DicApp";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
//<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
//</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
- DicApp.js
import React, { useRef, useState } from "react";
import { Routes, Route, useNavigate } from "react-router-dom";
import { KeyWordContext } from "./context/keyWordContext";
import DicSearch from "./components/DicSearch";
const DicApp = () => {
const keyword = useRef();
const [keyData, setKeyData] = useState("");
const nav = useNavigate();
// 입력창 뜨기
const SearchKeyword = () => {
setKeyData(keyword.current.value);
nav("/search");
console.log("dic 방문 :", keyData);
};
// 입력시 변화되게
const handleChange = () => {
setKeyData(keyword.current.value);
console.log("SearchKeyword 변화 :", keyData);
};
return (
<div>
<KeyWordContext.Provider value={{ keyData, setKeyData }}>
<h1>NAVER SEARCH API</h1>
<p>백과 사전</p>
<input ref={keyword} type="text" onChange={handleChange} />
<button onClick={SearchKeyword}>검색</button>
<Routes>
<Route path="/search" element={<DicSearch />}></Route>
</Routes>
</KeyWordContext.Provider>
</div>
);
};
export default DicApp;
- keyWordContent.js
import { createContext } from "react";
export const KeyWordContext = createContext("");
- DicSearch.jsx
import React, { useEffect, useState, useContext } from "react";
import axios from "axios";
import { KeyWordContext } from "../context/keyWordContext";
const Search = () => {
const [data, setData] = useState([]);
const { keyData, setKeyData } = useContext(KeyWordContext);
const getSerchDate = async () => {
const url = "v1/search/encyc.json";
const options = {
// 요청헤더 설정
headers: {
"X-Naver-Client-Id": Client ID ,
"X-Naver-Client-Secret": Client Secret ,
},
// 파라미터 설정
params: {
query: keyData,
},
};
const response = await axios.get(url, options);
console.log(response.data);
setData(response.data.items);
};
useEffect(() => {
getSerchDate();
}, []);
useEffect(() => {
getSerchDate();
}, [keyData]);
return (
<div>
{data.map((item, index) => (
<div ke={index}>
<h2>{item.title}</h2>
<hr />
</div>
))}
</div>
);
};
export default Search;
