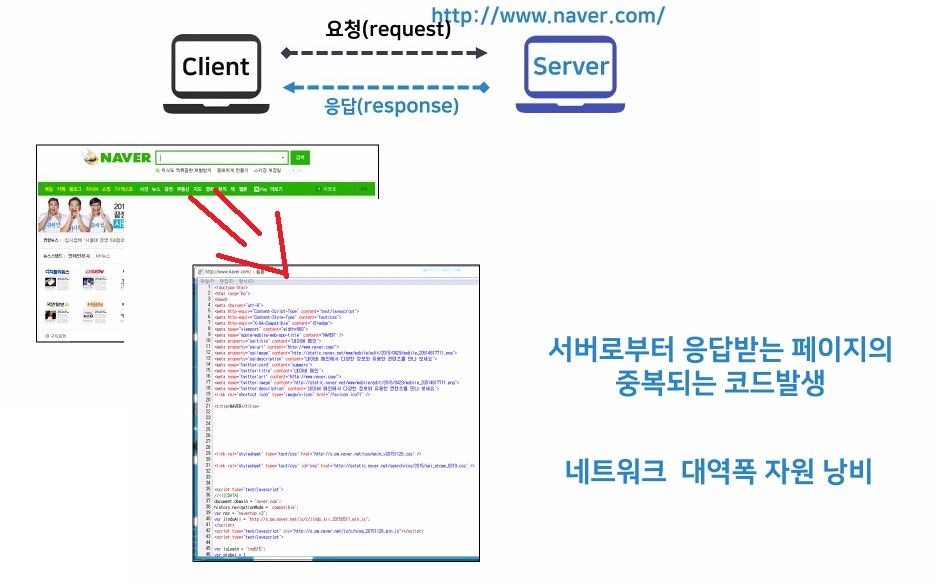
1. Ajax가 필요한 이유
- 동기 통신 방식 : 주소가 바뀌는 것이 동기 통신
- 비동기 통신 방식 : 주소가 바뀌지 않고 새로고침이 되지 않으면서 변화되는 것.

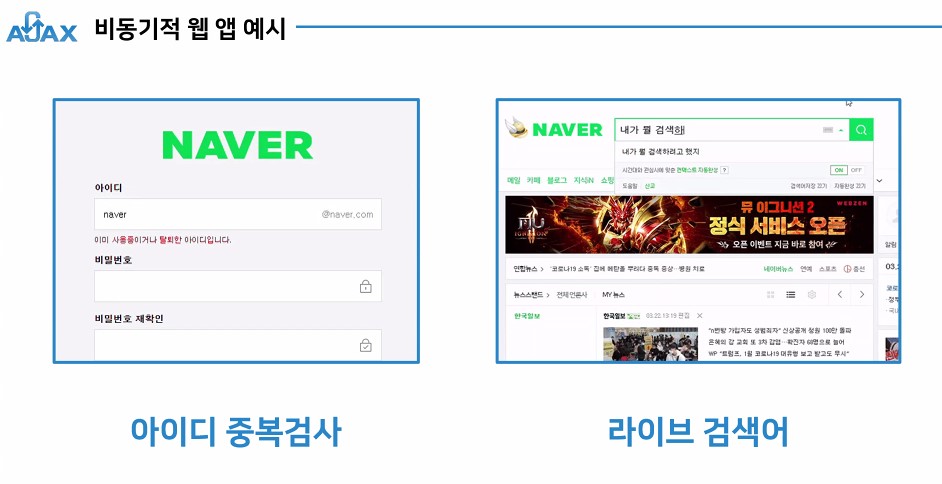
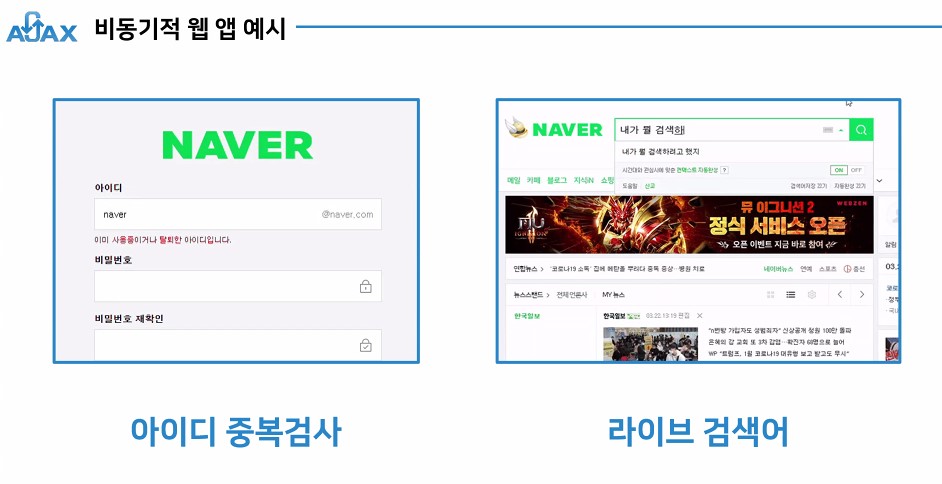
1.1. Ajax가 쓰이는 경우
- 또 다른 경우는 패치( *fetch() )가 있음(시간이 남는 경우 실습할 예정..)


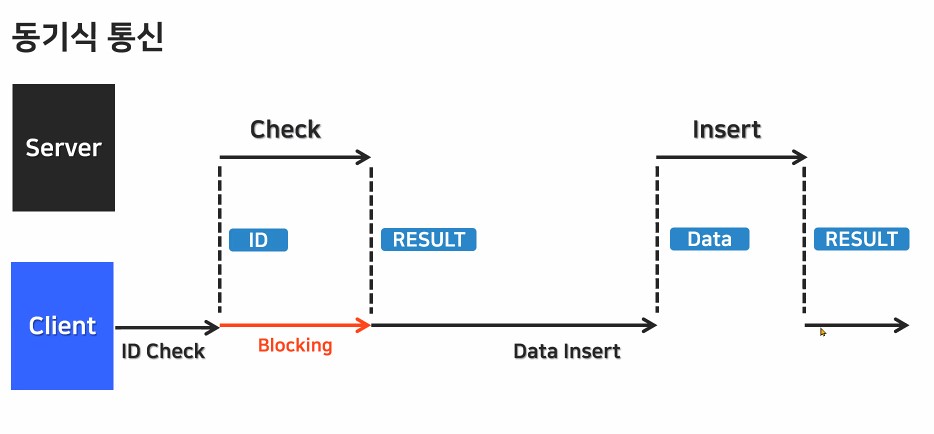
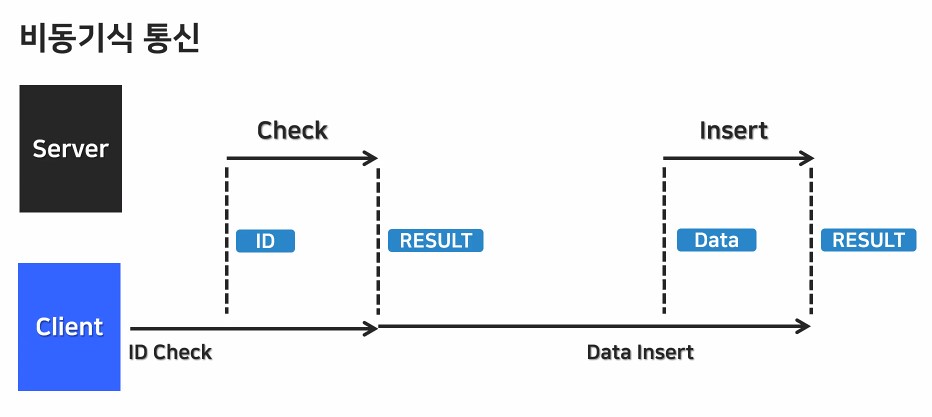
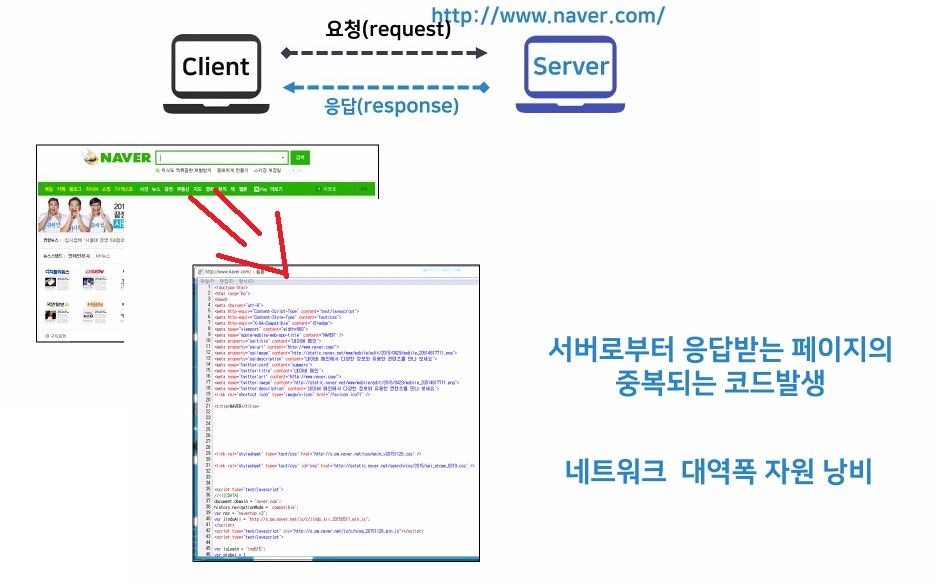
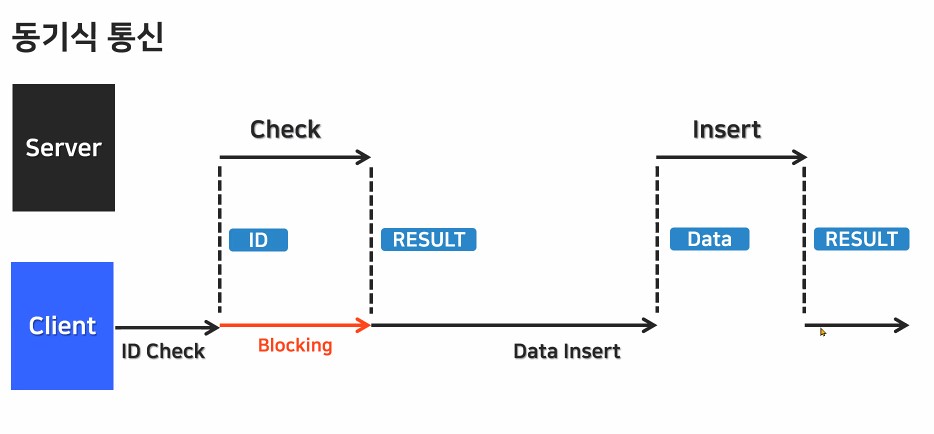
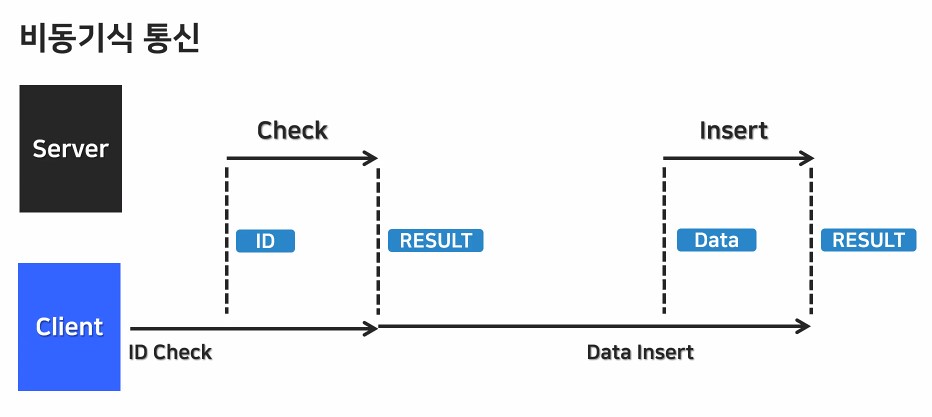
1.2. 동기식, 비동기식(Ajax) 흐름비교
- 동기식 통신 : 통신을 하는 동안에 클라이언트가 요청을 아무것도 할 수 없음.

- 비동기식 통신 : 통신을 하는 동안 클라이언트가 또 다른 요청을 할 수 있음.



- 시작을 기다리다가 시작 신호가 주어지면 시작한다.
1.3. Ajax 데이터 전송방식 3가지

-
1) csv : 컴마, 로 구분되어 있는 데이터 (용량은 적은데 가독성이 떨어짐.)
-
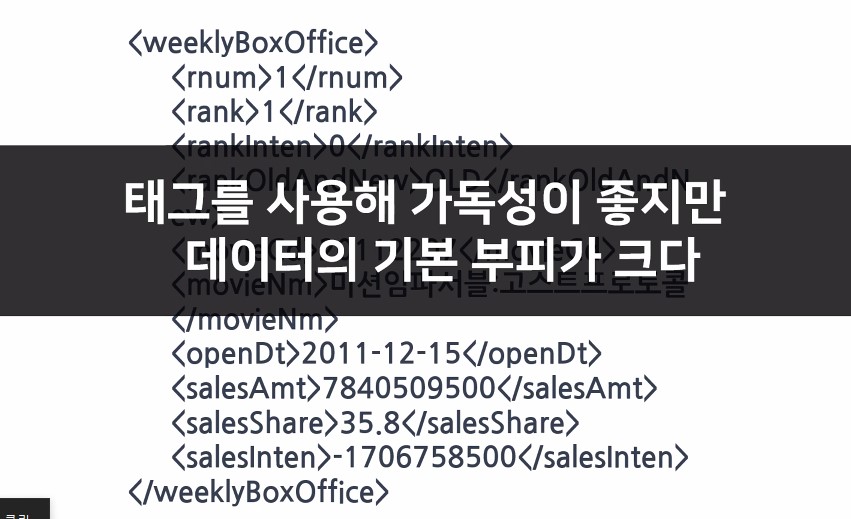
2) XML : 사용자 설정 태그의 데이터, 테그를 사용해 가독성이 좋지만 데이터의 기본 부피가 크다.

-
3) JSON : 속성-값 쌍으로 이루어진 데이터를 전달하기 위한 개방형 표준 포멧
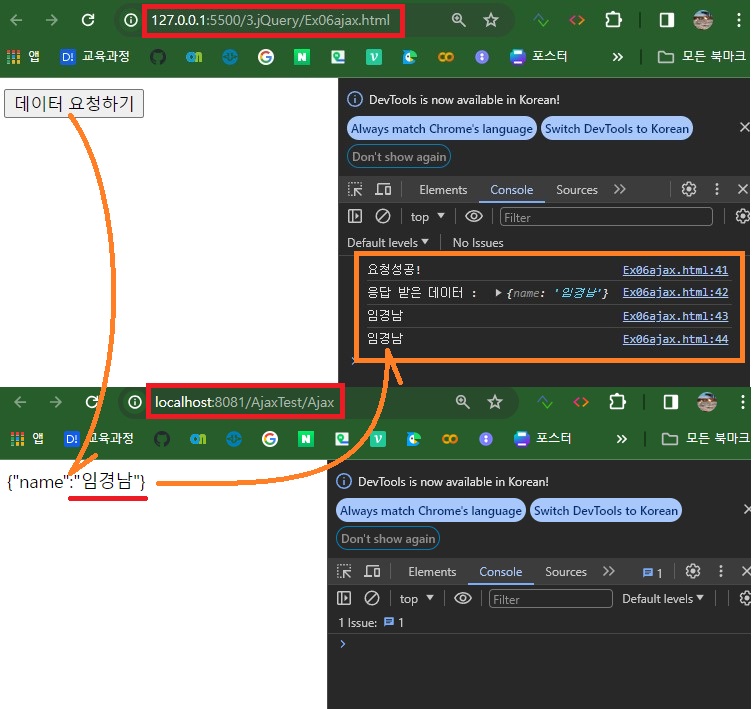
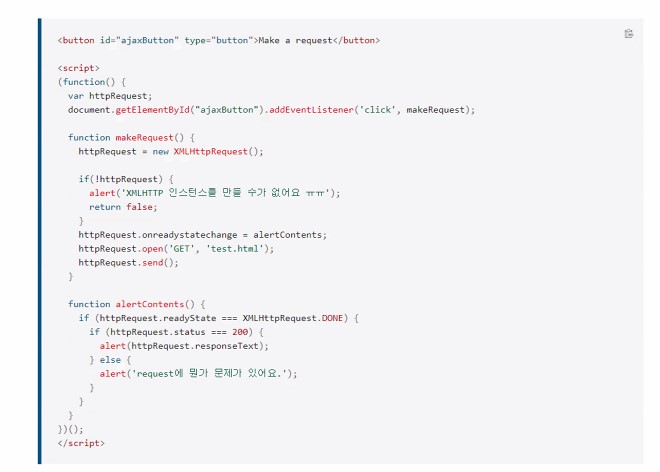
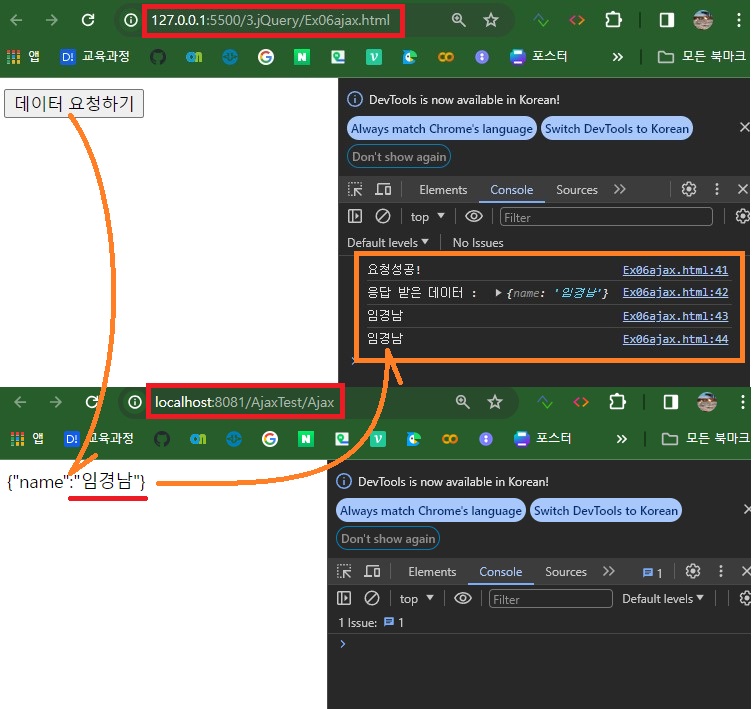
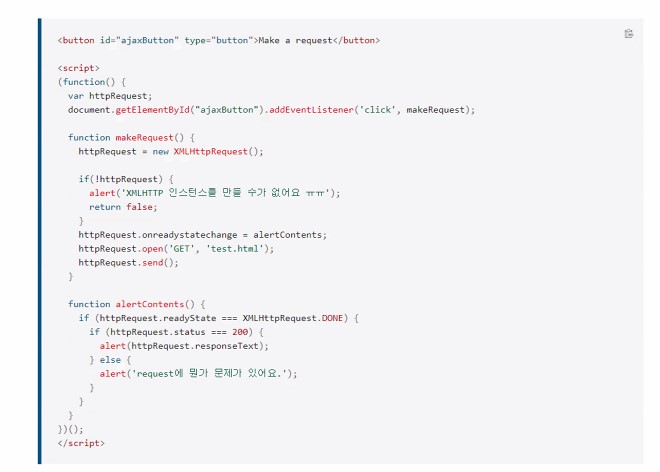
2. 실습해보기
- 비쥬얼 스튜디오 와 이클립스 IDE 혼합사용
- 혼합 사용시 url이 다름, 이 차이를 이용해봄
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-3.7.1.min.js"></script>
</head>
<body>
<button>데이터 요청하기</button>
<script>
$('button').on('click', function(){
var sendObj = { data : "hello" };
$.ajax({
url : "http://localhost:8081/AjaxTest/Ajax" ,
data : sendObj ,
dataType : 'json' ,
success : function(res){
console.log('요청성공!');
console.log('응답 받은 데이터 : ', res)
console.log(res['name'])
console.log(res.name)
} ,
error : function(e){
console.log('요청실패', e);
}
})
})
</script>
</body>
package Ajax;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.function.Predicate;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/Ajax")
public class Ex01Ajax extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("요청이 들어오고 있음!");
response.addHeader("Access-Control-Allow-Origin", "*");
String data = request.getParameter("data");
System.out.println("요청 받은 데이터 " + data);
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.print("{\"name\":\"임경남\"}");
}
}
- 주소가 서로 다름으로 ajax의 url 기입시 주의할 것 !
- 비쥬얼 스튜디오 = 127.0.0.1:5500
- 이클립스 = localhost:8081