선행작업
0. jQuery의 필요성

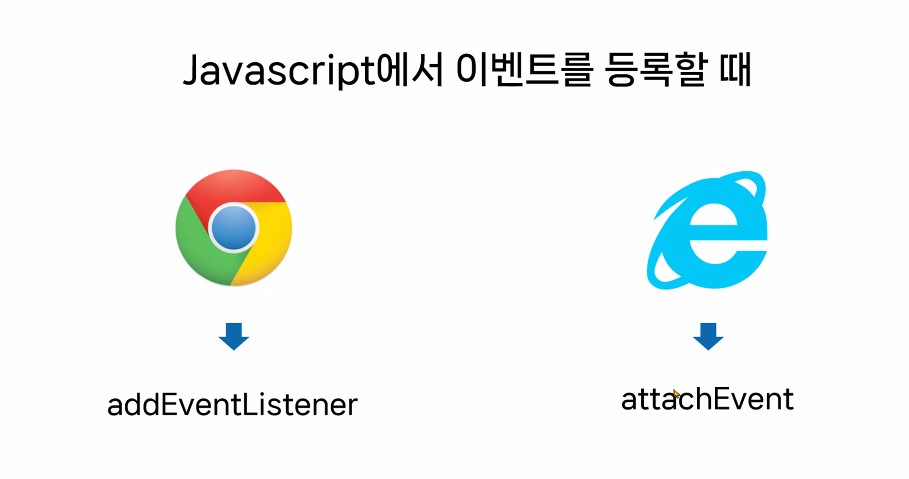
- 브라우저 마다 기능을 다른 코드로 해줘야하는 불편함이 있다.
- 크롬 : addEventLisrener 로 접근
- 익스플러러 : attachEvent 로 접근

- jQuery 라이브러리는 크로스브라우징 기능으로 웹 브라우저간 동등성을 제공 하여 브라우저에 대한 제약을 벗어날 수 있다 !

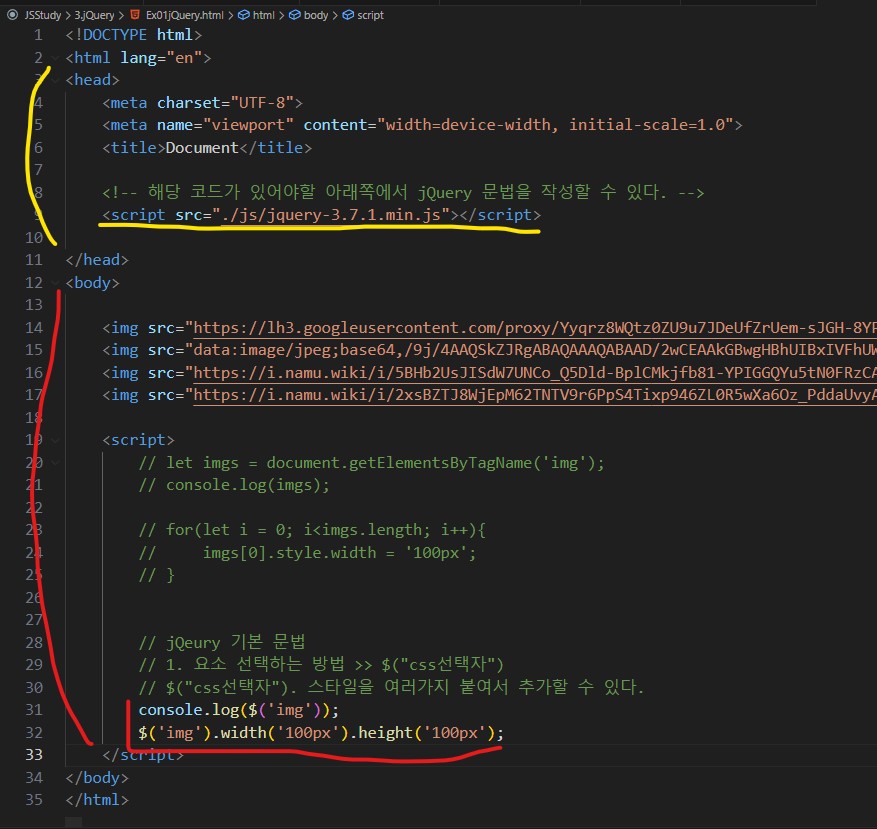
1. jQuery 기본 문법
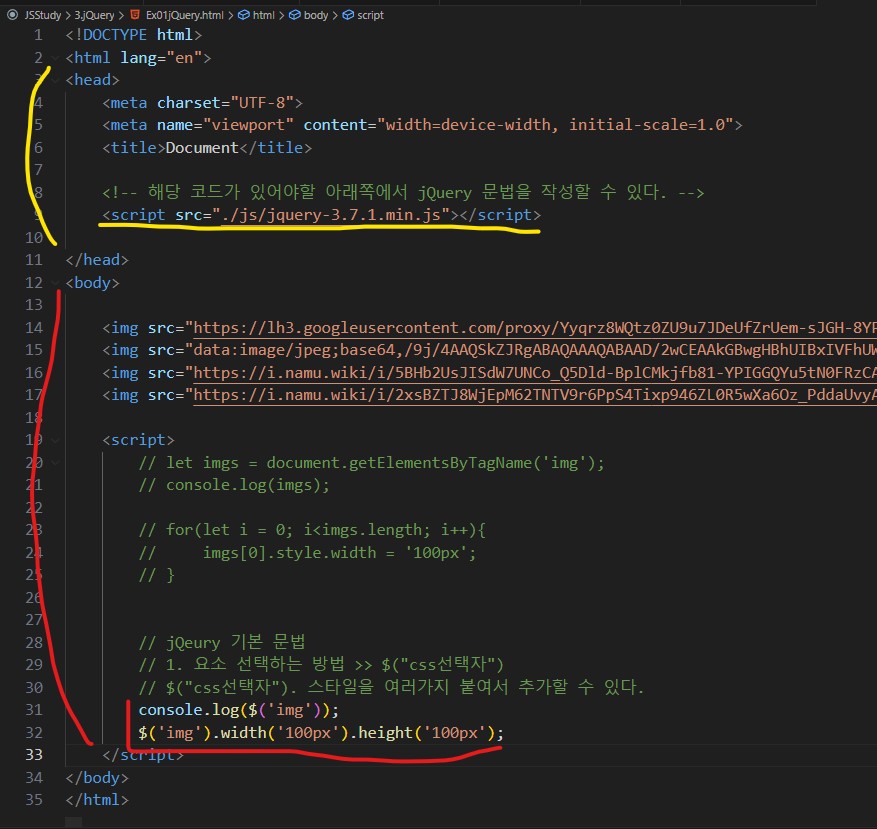
- 노랑색 영역과 빨강색 영역의 차이를 알아보자
- 노랑색 영역 : jQuery 라이브러리를 사용하기 위해 불러옴
- 빨강색 영역 : script 태그 내(컨턴츠 또는 내용) jQuery 문법을 작성

1.1. head 태그에 불러오기
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-3.7.1.min.js"></script>
</head>
1.2. body 태그에 적용하기
<body>
<img src="https://lh3.googleusercontent.com/proxy/Yyqrz8WQtz0ZU9u7JDeUfZrUem-sJGH-8YPU2IORyxYGP4rvV0yNZw_5uuYfvqCBOdMTPHhts-VQzpC61CSTiy73sd9759Zsfw1OQyzuvbTIDW1Wt_UfFiM" alt="">
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBwgHBhUIBxIVFhUWGRsXGRgXGR0gIBoeGxoWGB0eIB0ZHyggGx8nJxcbITIhJikrLi4uHyszOTMuNzQtLi0BCgoKDg0OGxAQGy0mICUuLy8vNS03LS0tLTAtLS0uLS0tLS0tLS0tLy8tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLf/AABEIAOEA4QMBEQACEQEDEQH/xAAbAAEAAgMBAQAAAAAAAAAAAAAABgcDBAUCAf/EAD0QAAIBAwIEAwUECQMFAQAAAAABAgMEEQUhBhIxQQdRcRMiMmGBFUKRsRQWI1JTcqHB4TRDYkSCkrLwF//EABoBAQACAwEAAAAAAAAAAAAAAAAEBQEDBgL/xAAwEQEAAgEDBAECBAQHAAAAAAAAAQIDBBEhBRIxQRNRcSIyobEUFTPRBiM0QlJhgf/aAAwDAQACEQMRAD8AvEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHyUowjzSeEu7A80q1KtHmoyUl5pp/kB7A4fG2uy4a4WravTipSppcsX0cpSjCOcb4zJMTOx5QjTfE7VbGUZcWWkFSlj9tbttQz05oSbePmnt5Mi4tZiyW7YnlIyabJSvdMcLOtbijd28bi2kpQkk4yXRp9yUjoXxrx5LSb37F0Cmq101mWfgop9HNrq+/KvrjbOnNnphr3XlsxYrZJ2qiD1bji1qfaEb2NWa3dF00qcl3isbr1KqnWcdsnbMcJ+Tpt607t1n8I8Q23E+hw1O1TjnMZwfWE47Si/Tz7ppl1ExMbwrHZMgAAAAAAAAAAAAAAAAAAAAABVfifqFbVuJaXDFKco0ow9tX5W05ZeIRyu2zbRB6hqZ0+GbV8pWkwfNk2lH46JV0mt+l8MV6lvUjulzNwl8pRlnKZS6XrGWJ2y8wtM/TKTH+X5WDwbx3barpNSWuOFCvb7V4t4ivKcc/df8Ag6XHeuSsWr4lR3pNJ2lDeKuIq3H1dWGnKULCE1KdRrEq8ovKUV2gnvnzRB1+upgpMRzZM0mktltEz4bNSnCdN0pLMWsYfkchTJatu6PLoeys17Z8Odw7xdU4J0y90aq+b2aVSzUu/tJKLp+kZSUvRy8jtdJqYzYYvLmdRhnHlmrxo9n9kWLrXkuerVfPVm+spS3x6LsjmddqJ1WbjxHhe6TBXDj3ny3rS8p3ScqXbZkLJitjnlJrat/DoeF1Z2HF17pUfgqRhcRXk3mMvyydf0zLOTTxM+uHN67FGPNMR91pE9EAAAAAAAAAAAAAAAAAAAAAAKa1xS//AFS85v4NHH4FN1r+jH3WfS/6rRqa57G/dGpFci2znfK+XTBXYuj3y6f5Kzz9HvL1umHVfDeOPqw0tFtuI9U+072C9mliC/iJPaUsds9F+J6/iL6bH8NJ59/9N84o1F4yTHH7pXGlQpUsKKSXkiBktvzbym138Q0lvuiG3orxLaU7vi6zjUS6Sb+fK01/cu9BlnHpMkq7VY4tqKbPfFFzWq30bGi8ZSb+udkSOjaSMm+Syu6/rpwV7Kzy9cN0f0S+dCHRrOFtukSOv4K1pW8IX+GtXfLa1bTKVcGxk/ElNdFav+s2Z6N/p5+6w6p/Wj7LWLdWgAAAAAAAAAAAAAAAAAAAAAFUeIlr9n+IFvqGPduaTot9ueD5o/VpsrOrYpyaedvXKd0/JFMvPtCtZtris69Wg0qfPGm28596UU8Y7Lnwa9JrPjwxhmOZjf8ARp1PS4zaidRM8QmVPFFKNHZJYXoctN7TabOorXaIh9nKU/jeTE2mWYhhr1o0Ic0zNazbwzM7IvY3LveNU+1OnNfV8ra9VlFzfF2aLb6zCrjJ36rf1EN610m11W5lql7BvmeIReViK91N4e7eM/U1ZNdk01YxYp+8kaLHqLzkyxv9Hzh+xjbarcUqHwU5RjH/ALkptfTODZ1DV2zYMfd5ndq0Oipgz5Jr44S/wrt/03Xb3W/upxtoPz9msya+rLvp+L49PWJ+6DrcnflmVlk1EAAAAAAAAAAAAAAAAAAAAAAIz4h8Ny4m4ana2+FWhipRfTE47pZ7Z6GLRFomJ9s1nad4U/pd5T1ehWsLzNOVZtOMlhwqpJSjh7qSlHmw/wCxz+qw2wXrliN+3z9lxp8vyVmk+/3bllqt2k6FysVIfFF9fVecX2ZBz6am/dX8spuPLMR228th6nXa2SNEYKt/fLRuK9atVVKmuapL4V+bflFZ6knFjrH4rcRDRlyW22r5duysKdnZqh1lvmT6ty3k8vfd/kiJm1E5Mnd6/s3Y9PWtNvZScdN0yPtd+SKW3d9Eku7Z5mPnyzt7Zmfix8ubTp3za0qwXNd3UnNpdKaezlLyjFLC82i202mjU5YmPyV4VmbNOCm3+6Vo0JaJ4d8J07e6qctOmsZe8qk3mTwlvKUm28L8jpFK0dO8QaNzqFK3vrS5t4V5clKrVilGcn8K2eYt9smO6DZNDIAAAAAAAAAAAAAAAAAAAAAAU54saTYVOLrenp2YV6+ZV3Ho6cMYbXaeUkpdSLrMlceGbz6SdLW18kVh6uLO3uZKVeKbj8LfVejOLrlvTeIny6acdZneWJ2Fvnp/UfNZ67YZaFClb5dFJZ6/MxfJa/EyRWI8Mxren3uZjyzPhwtSq/q1rNHiezTXJPFdL79OWFLPnjt6F/0fVz3fDafspep6fiMkJdwtZz4q1T9ctbWYttWdKW6pUk8KeP3545s+nyxc58m07Qqaw2eO27vUtO0ym/endwqY/wCNH9pJ+nu4+pjT7zMsWWAS3gAAAAAAAAAAAAAAAAAAAAAApzXarvPEy7qy/wBmnSor5cy9o/8A2X4FJ1u0xjrH1WvSojvsz88Ofkys9cHMxS22+y87o38vWDyyxTr0IVVSnOKk+ibSf4GyMd5jeK8PM5aRO0zyypNvCPGz3O227JO3r0481SEkvQz2tcZKzxu5mu04VtFrQqLZwl+RK0dprmrMNeqjuxSkPDesVLPh+jnl5FRpvfZRShHv5L+x1F67y570y8CxrcUcRVOMLmLjRjF0LRPvDPv1MP8AeaxnyRMx17YR7TusM9vIAAAAAAAAAAAAAAAAAAAAABV0qEbfxPvrS4/6mjSqx+aivZvHphFR1eszjiUrSWmt+EP1Hm0/WK8alOM61eUIUc556bi01OGOvXDXyPOj7LabsiPXKVn3rm75WFHhi8+F1KanjOMP/wC+pWW6ZM23ieEn+ZceOVbaz7OpWWi6nTp0atKdSU6zTcqmc8qz3W6xjyXodBW0Y8FYiFftGTJM7p1wZbVI6bCrd7zUUsvt/nocxn7IyzNVlfJaMcVlIKiXK3Lp3NERujRO0q64prcsKllbvr7ifm5PC6epL0uOIybz65Ts2TfFER7amp6ZS0625J+0lZ/7tKMnmO3xQS3w3vKOcb5882ej6jXNea24n0g6jRTipExzHtZfhFC6jwJRldSzGTlKks55aTb5IvHku3bp8i7hUymZkAAAAAAAAAAAAAAAAAAAAAAIB4s6bWpWFPinTpRjWs3zPLxz03tOHzz5d/XBry44yUms+3qlprO8OXwvxbpde6/S68cc6XvNZcJLzwvd6lBh30t5rbxK0tWc1ImvpKZO1ubh1qV1UUZbuMWsP0fLzRT7pMsO6JQ7UmJ8Gr6jo9G2lUveRvG2Y5b8sbZNOa34eZbMWK024hEtN4gt7XNOWWnuvl+JQxSZme5a5sfdEbPGo657VP3tvKPc30rWqNXFMzy4thau5vld1ekMtLzk87v5JdPUxlzdlJivmU6mH8UTPiG1q7lSp+33lDHLUj1xF/eS74zuu6NWlitp7fE+Y/saiJjn17dTwZ1N2l7ccN1JZgv29H+WfxJfXf6nXabJN8cTPlz2oxxS8xHhaxIaAAAAAAAAAAAAAAAAAAAAAHirUhRpOrVaUYptt9Elu2wKb13WqvHmpJrMbClJOnFrDuJL78s/cT6R7/0VR1LqHwx2U8z+iy0Oj+Se+3hq6nokbqp+k2UlTq9M4zGS8pR2z6rdFJg1u34cvNf1j7LXLpY/Pj4n93LtK1ZOVGuuSpB4lFN4+TT7p9SRmjt2mk/hnw145794tHMM0veeZbmrdujaDGTDDzUnCjTdSeySy/Q9UrNrREFrRWN5dnRqdSGnxlW6y9/H7vNul9Fj65ImrmPk2r4hswbzXeW6/IjRMxzDdtE8S4vB1GrpPifb20F7ko1FB/8ACUXPk9IuKS+TR2HTc0Zqd3v25rXY5pfb16XqWSEAAAAAAAAAAAAAAAAAAAAAg/ijUndW9roEZOMLyuqVVx6+zSc5pbd0sGLTtDMOx9k6fC3VtClFQilFJLGEtkiny4aZPzQm4816fllwtV4flQpuvY5aW7i+q9PMqtToZr+Kiy0+t7p2urTii4lQ1WnWsYOc+WTmo96cFzSb/lxnP5krp2C+bFalvHp41maMeSLx/wCsltc0bu3VxbvMWR8uO2O3bKTS9b1iaspremtqEPbQjbfxJwh0znL3/oSNLG0zb6Ru06qd6xH1WLZcO3lenzTxBdk+v4EWugvkneWJ11KceWz+q9XtUX4M2fyufqx/Mo/4opxZZXOgX9prElvRuKfvL9yb5Jr5ZTaLDpmK+DJNJ8Si67LTNTujzC5S+VIAAAAAAAAAAAAAAAAAAAACDeK8J2mm2/EFLd2deNVrb3ov3JLfq8S6GJjeGYblvxTpVxTUufd52e3RZfXyzv5FfbHO6REww6txDSoW8mmoxSblOWyx3EYpl63iOUC0/hHUOLdMuta09cntOWFsptxU6ampVc47VMJJ+SfmS8WKMddoac2T5Lby058H8VRnF2dg6c0lGTVWLpzx5x7eq/qRv4Obbxed4/WG+NX27dkbfswXlDW9MfJqljcRa6yhF1Iv5pwzj6kO/S7b/hnhLp1Gs/mhgs9VpQ1i1qV6VaEY3EG5TpyjFZzFZckkuqNmm0N8UzNvo16jV0y1isL4ljOx78Iu75gcsoN4mV6d7C10Cg81K9zSWF92MZKcn9Ejfp6z3bteSfSzCa0gAAAAAAAAAAAAAAAAAAAANHWtIsNc092Gq0+enLDcctdN004tNP5pgQy58I+H5yzaVLikveyo1XL3Zb8q584Wf85MTESzvLZsvC3h2jWVXUHXuWt0q9Vyj/4LCfo8oRGxMptCEacFCCSS2SXYyw9AAObxBotnr+j1NLv1mFRY+afVNfNPDAqy+1LjDgymtOvo1K1OKkqdxCDmpLpHn2bg4579Ul13NM4atkXlo0uPtWv6qp28atVuS9ynSecJKLTaW2XmSaxhbM8/DDPemXA/CmoS1b9ZuJ4qNblcaNFb+xi+rb7zfdm6tYq8WtusE9PIAAAAAAAAAAAAAAAAAAAAAAAAAAAABraj/oZ/ysCKcD/6uXoBNAAAAAAAAAAAAA//2Q==" alt="">
<img src="https://i.namu.wiki/i/5BHb2UsJISdW7UNCo_Q5Dld-BplCMkjfb81-YPIGGQYu5tN0FRzCAPpENK4eqmdPEELS4wGTCLbwnRy5waPNQQ.webp" alt="">
<img src="https://i.namu.wiki/i/2xsBZTJ8WjEpM62TNTV9r6PpS4Tixp946ZL0R5wXa6Oz_PddaUvyAX6qDkICeYKPhiY100UD3-EvJn4oLmGqNQ.webp" alt="">
<script>
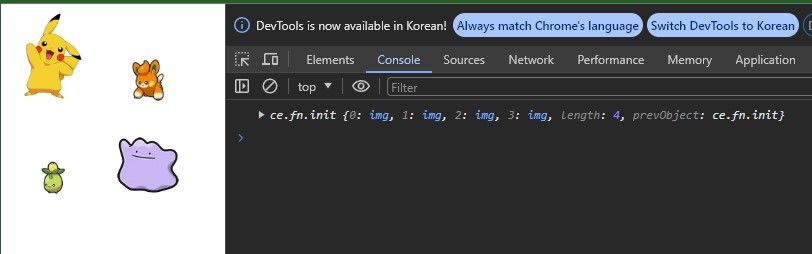
console.log($('img'));
$('img').width('100px').height('100px');
</script>
</body>
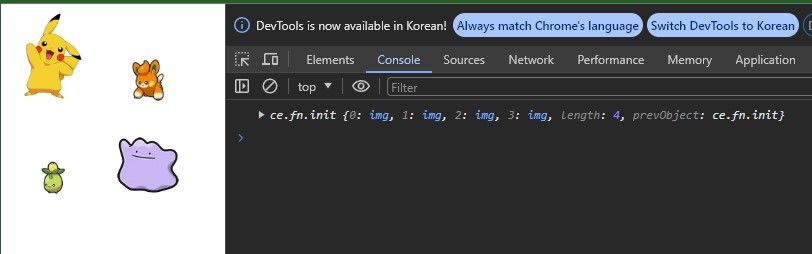
- 결과

2. 문법습득
2.1. 요소 및 태그 접근
 처음화면 처음화면 |
 내용 변경 클릭시 내용 변경 클릭시 |
 스타일 변경 클릭시 스타일 변경 클릭시 |
 사진 변경 클릭시 사진 변경 클릭시 |
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-3.7.1.min.js"></script>
</head>
<body>
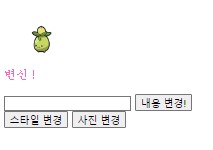
<img id="pic" width="200px" src="https://i.namu.wiki/i/2xsBZTJ8WjEpM62TNTV9r6PpS4Tixp946ZL0R5wXa6Oz_PddaUvyAX6qDkICeYKPhiY100UD3-EvJn4oLmGqNQ.webp">
<p id="pTag">나나는 메타몽 뭐든 변해요 ~ </p>
<input type="text" id="inputTxt">
<button id="btn">내용 변경!</button>
<br>
<button id="style-btn">스타일 변경</button>
<button id="pic-btn">사진 변경</button>
<script>
let pTag = $('#pTag');
console.log("p태그 : ",pTag);
console.log("텍스트만 : ", pTag.text());
console.log("텍스트만 : ", pTag.text("메에에에엥타몽"));
pTag.html('<h1>html로 바꾼 값</h1>')
$('#btn').click( () => {
let val = $('#inputTxt').val();
console.log('input값 : ',val);
pTag.text(val);
$('#inputTxt').val('');
})
$('#style-btn').click(() => {
pTag.css('color', 'hotpink').css('fontFamily', '궁서')
})
$('#pic-btn').click(()=>{
$('#pic').attr('src', 'https://i.namu.wiki/i/5BHb2UsJISdW7UNCo_Q5Dld-BplCMkjfb81-YPIGGQYu5tN0FRzCAPpENK4eqmdPEELS4wGTCLbwnRy5waPNQQ.webp').width('100px');
})
</script>
</body>
2.2. 요소 및 태그 접근
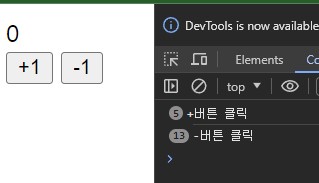
- 다음 카운트 세어주는 기능을 만들어보자
( 0보다 작을땐 값이 음수가 되지 않는다 )

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-3.7.1.min.js"></script>
</head>
<body>
<span id="num">0</span>
<br>
<button id="plus">+1</button>
<button id="minus">-1</button>
<script>
let num = $('#num').text(0);
let count = 0;
$('#plus').click(()=>{
console.log("+버튼 클릭");
num.text(++count) ;
})
$('#minus').click(()=>{
console.log("-버튼 클릭");
if (count > 0) {
num.text(--count) ;
}
})
</script>
</body>
2.3. $(document).on('click', 클릭 될 대상, 함수)

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-3.7.1.min.js"></script>
</head>
<body>
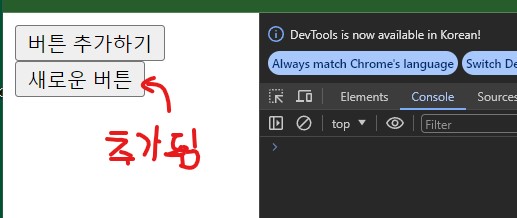
<button id="addBtn">버튼 추가하기</button>
<div id="divTag"></div>
<script>
let btn = $('#addBtn');
let div = $('#divTag');
btn.click(() => {
div.html("<button id='newBtn'>새로운 버튼</button>");
})
$(document).on('click', '#newBtn', () => {
console.log("새로운 버튼 클릭!");
})
</script>
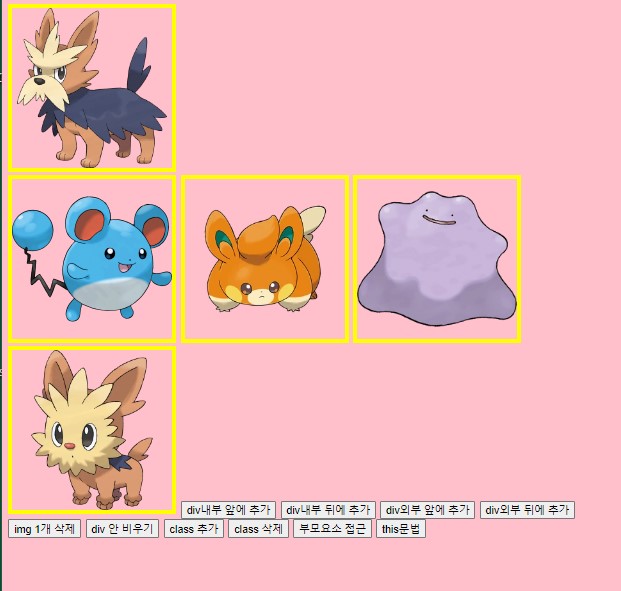
2.4. 버튼 기능 활용

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-3.7.1.min.js"></script>
<style>
img{
width: 200px;
height: 200px;
}
.newClass{
border : 5px solid yellow;
}
</style>
</head>
<body>
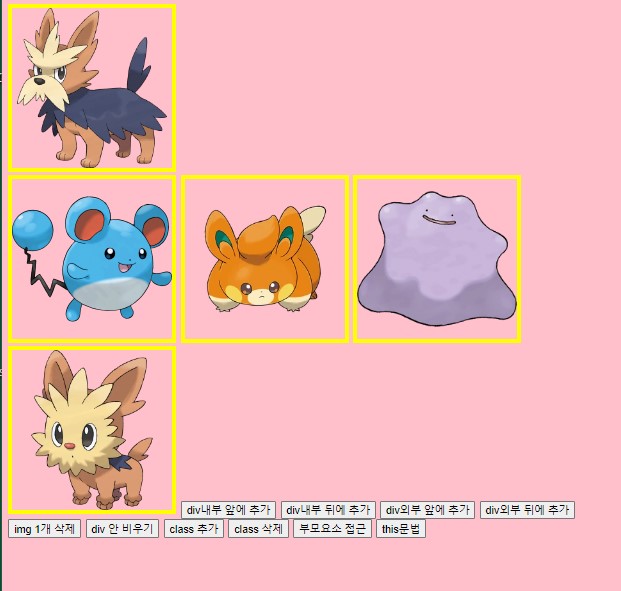
<div>
<img src="./img/bolo.jpg" alt="">
</div>
<button id="btn1">div내부 앞에 추가</button>
<button id="btn2">div내부 뒤에 추가</button>
<button id="btn3">div외부 앞에 추가</button>
<button id="btn4">div외부 뒤에 추가</button>
<br>
<button id="btn5">img 1개 삭제</button>
<button id="btn6">div 안 비우기</button>
<button id="btn7">class 추가</button>
<button id="btn8">class 삭제</button>
<button id="btn9">부모요소 접근</button>
<button id="btn10">this문법</button>
<script>
$('#btn1').click(()=>{
$('div').prepend('<img src="./img/mali.jpg" alt="">');
})
$('#btn2').click(()=>{
$('div').append('<img src="./img/meta.jpg" alt="">');
})
$('#btn3').click(()=>{
$('div').before('<img src="./img/miZz.jpg" alt="">');
})
$('#btn4').click(()=>{
$('div').after('<img src="./img/yote.jpg" alt="">');
})
$('#btn5').click(()=>{
$('#img1').remove();
})
$('#btn6').click(()=>{
$('div').empty();
})
$('#btn7').click(()=>{
$('img').addClass('newClass');
})
$('#btn8').click(()=>{
$('img').removeClass('newClass');
})
$('#btn9').click(()=>{
$('img').parent().css('backgroundColor', 'pink');
})
$('#btn10').click( function() {
$(this).text('버튼 바꾸기 성공!');
})
</script>
</body>
3. 실습 해보기
- 한상의 대모험 !
- 배경 이미지에서 벗어나지 않는 선에서 왼, 오른쪽 방향키에 맞춰 움직인다.
event
- 이벤트에 대한 모든 정보가 들어있는 객체
- 함수의 매개변수를 지정하게 되면 자동으로 event 객체 수집

<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="css/moveImgStyle.css" />
<script src="../js/jquery-3.7.1.min.js"></script>
</head>
<body>
<div id="bg">
<img id="hansang" src="img/hansang.png" />
</div>
<script>
let key = $('body');
let img = $('#hansang');
let point = 0;
key.on("keydown",(event)=>{
console.log(event)
console.log(event.keyCode);
if (event.keyCode == '37'){
if (point < 1050) {
point = (point + 50)
img.css('right', point+"px");
console.log("왼", point);
}
} else if (event.keyCode == '39'){
if (point > 0) {
point = (point - 50)
img.css('right', point+"px");
console.log("오", point);
}
} else if(event.keyCode == '38'){
console.log("위");
} else if (event.keyCode == '40'){
console.log("아");
} else if (event.keyCode == '32'){
$('img').stop(true).animate({"bottom":"300px"}, 500).animate({"bottom" : "150px"},500);
}
})
</script>
</body>





 처음화면
처음화면 내용 변경 클릭시
내용 변경 클릭시 스타일 변경 클릭시
스타일 변경 클릭시 사진 변경 클릭시
사진 변경 클릭시