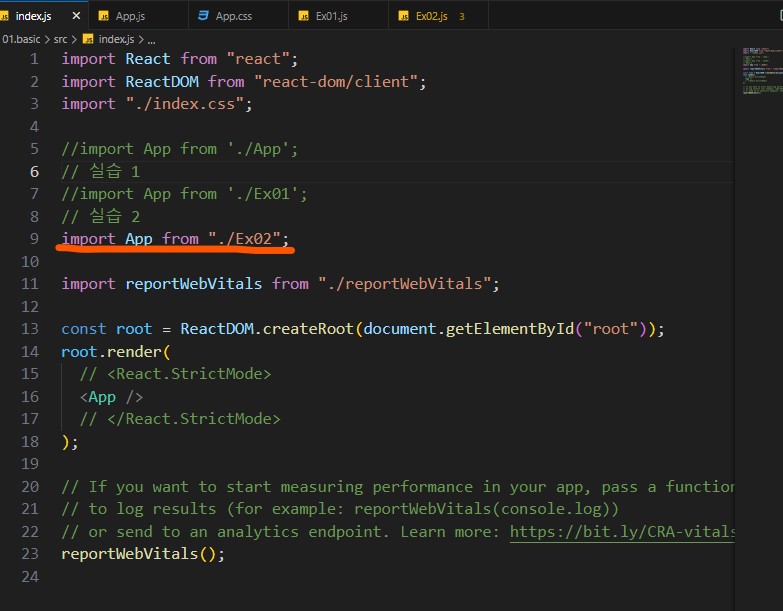
실습해보기

실습2

알아두면 좋은 명령어
- 컴포넌트 구조 자동생성 명령어 : rafce
리엑트 흐름


Component



-
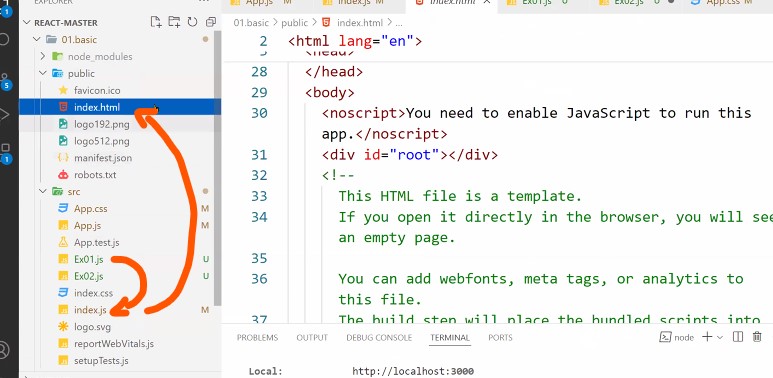
02.component 폴더 생성
-
cd로 터미널 위치 변경
-
npx create-react-app .
에러 발생시
- 노드 패키지를 수동으로 설치하여 해결
npm install npm -g
- 두 파일 생성하기

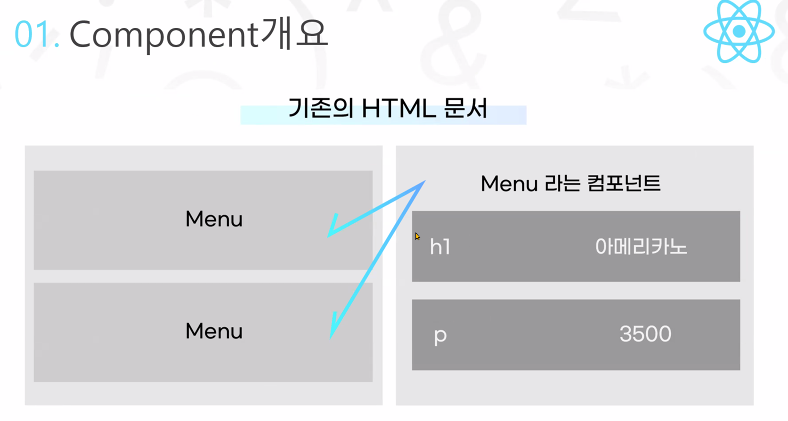
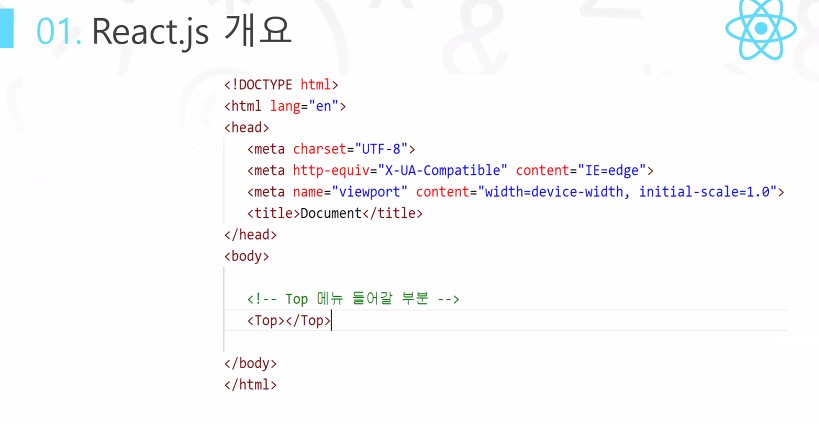
컴포넌트

- top 태그에 불러서 사용가능 이를 컴포넌트라고 함

컴포넌트 생성 규칙
- 반드시 시작 이름의 첫 문자는 대문자이어야 한다!!
- 함수형 컴포넌트 또는 클래스 컴포넌트
사용자 정의 함수
- rafce --> 함수형 컴포넌트 생성 단축키
- props :
- index.js에서 전달 받은 데이터(객체 형식)
- 상위 컴포넌트에서 하위 컴포넌트로 데이터를 넘길때 사용 되어 진다.
import React from "react";
const MyTeam = (props) => {
return (
<div>
<p>{props.title}</p>
<p>{props.name}</p>
<br></br>
</div>
);
};
// 내보내기
export default MyTeam;index.js 에서 설정
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import reportWebVitals from "./reportWebVitals";
// 컴포넌트 불러오기
// Menu 컴포넌트를 App이라는 이름으로 불러와서 사용하겠다 !
import Footer from "./component/Menu_header";
import App from "./component/Menu";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
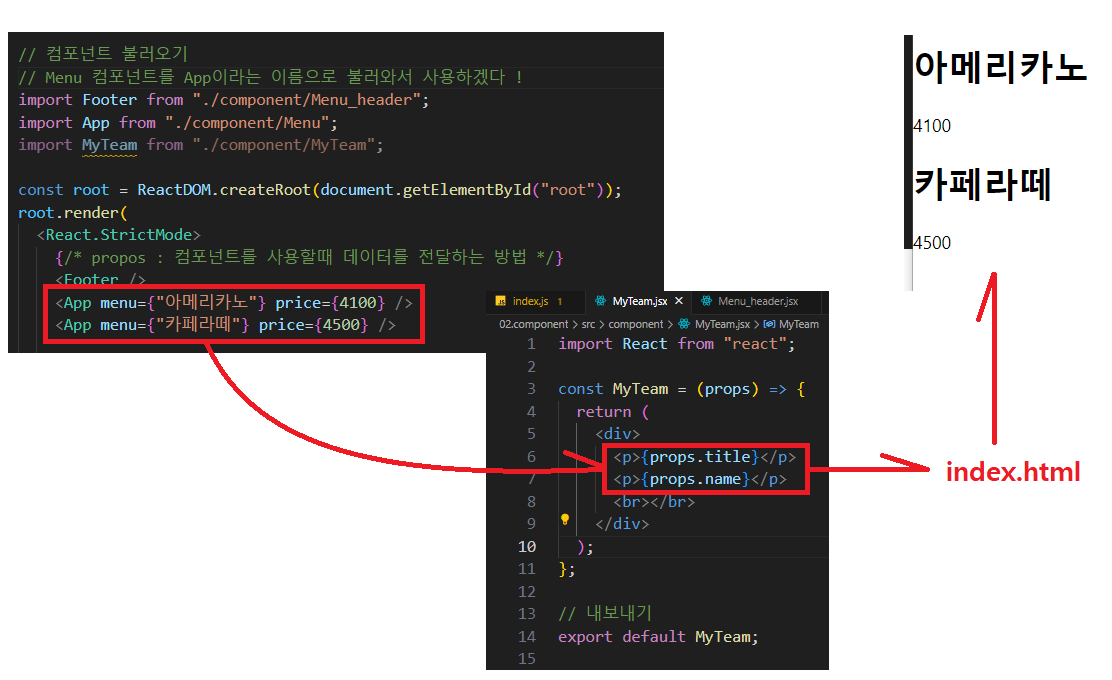
{/* propos : 컴포넌트를 사용할때 데이터를 전달하는 방법 */}
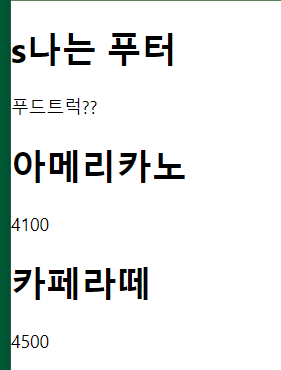
<Footer />
<App menu={"아메리카노"} price={4100} />
<App menu={"카페라떼"} price={4500} />
</React.StrictMode>
);
props를 이용한 대략적인 흐름

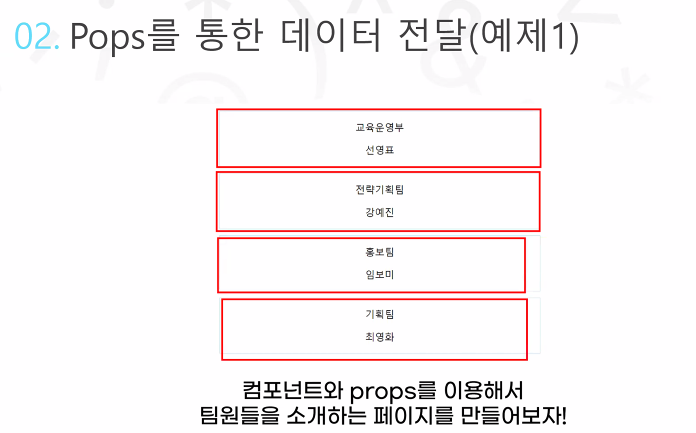
실습

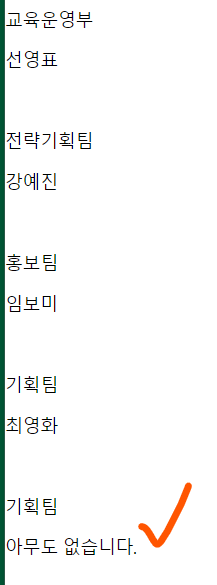
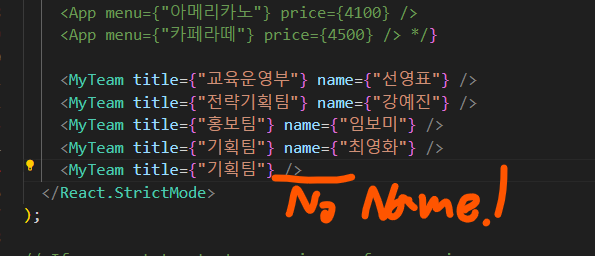
defaultProps
- 넘겨받은 데이터가 없을때 기본 값을 지정할 수 있다.
import React from "react";
const MyTeam = (props) => {
return (
<div>
<p>{props.title}</p>
<p>{props.name}</p>
<br></br>
</div>
);
};
// default props : 넘겨받은 데이터가 없을때 기본 값을 지정할 수 있다.
MyTeam.defaultProps = {
name: "아무도 없습니다.",
};
// 내보내기
export default MyTeam;

name의 값이 없어도 기본값이 아무도 없습니다로 적용된다.