
React
개요


React 사용해야하는 이유
-
자바스크립트 만으론 ui구성이 어렵다!>
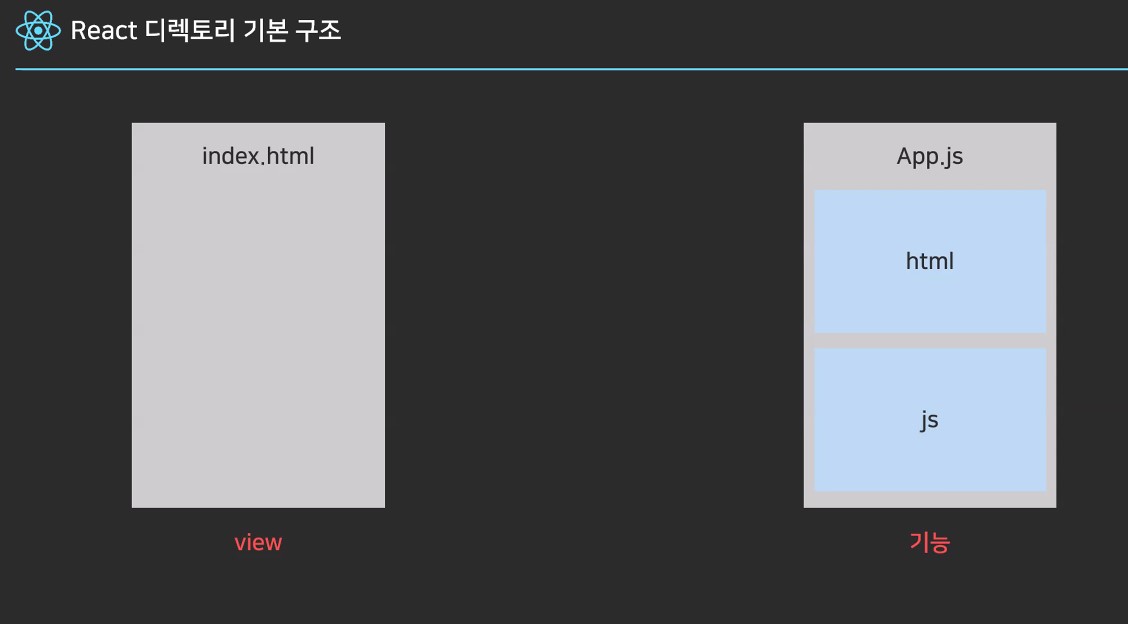
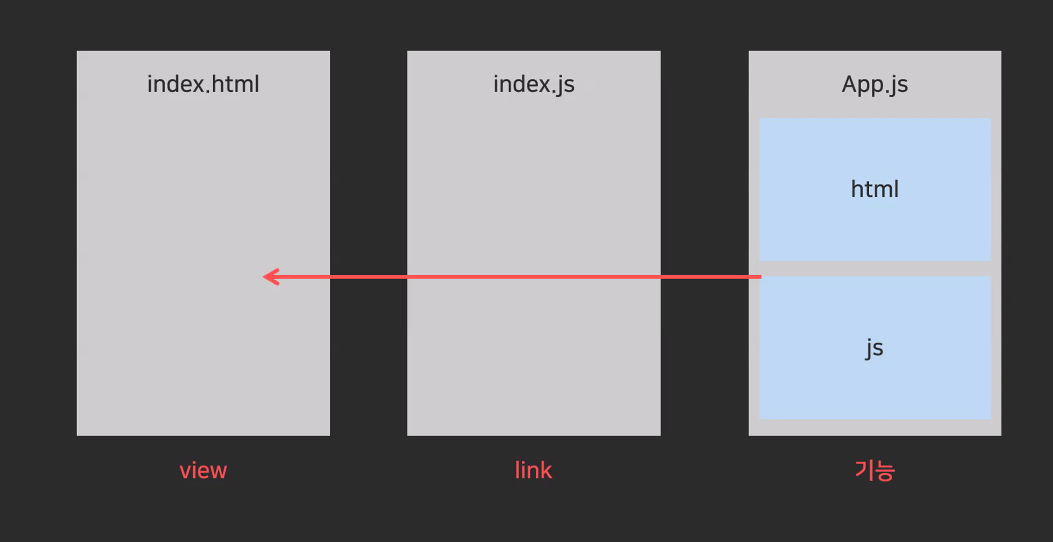
- HTML 과 JS 분리
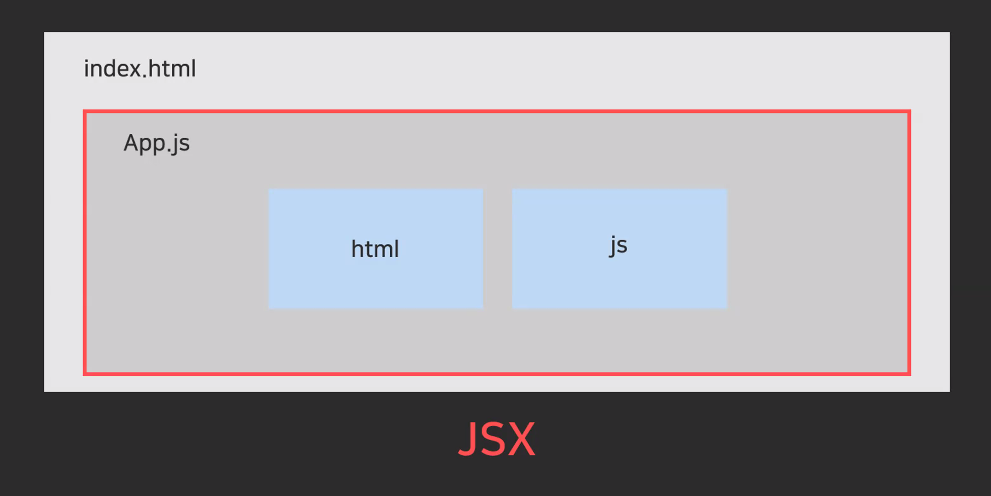
- JSX로 HTML와 JS의 필요한 부분을 합쳐준다 !

-
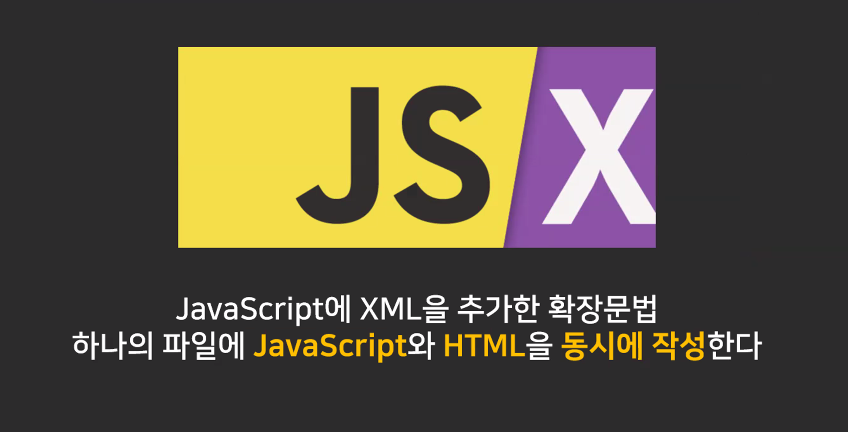
직관적이지만 너무 긴 js

-
기존 새 페이지를 들어갈 때 마다 새로고침의 문제점

React란?

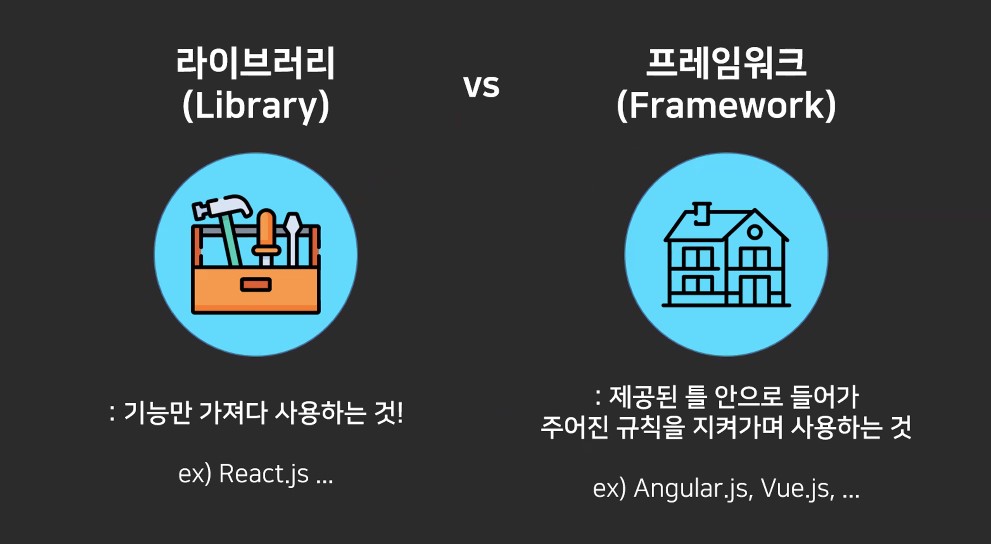
라이브러리, 프레임워크

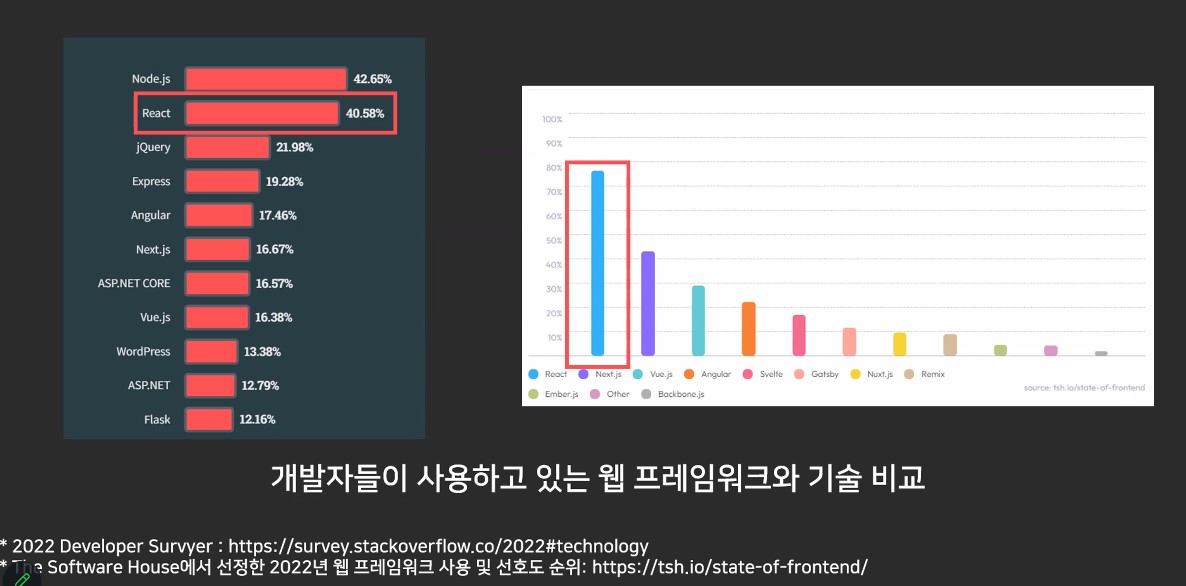
리엑트 역사와 선호도



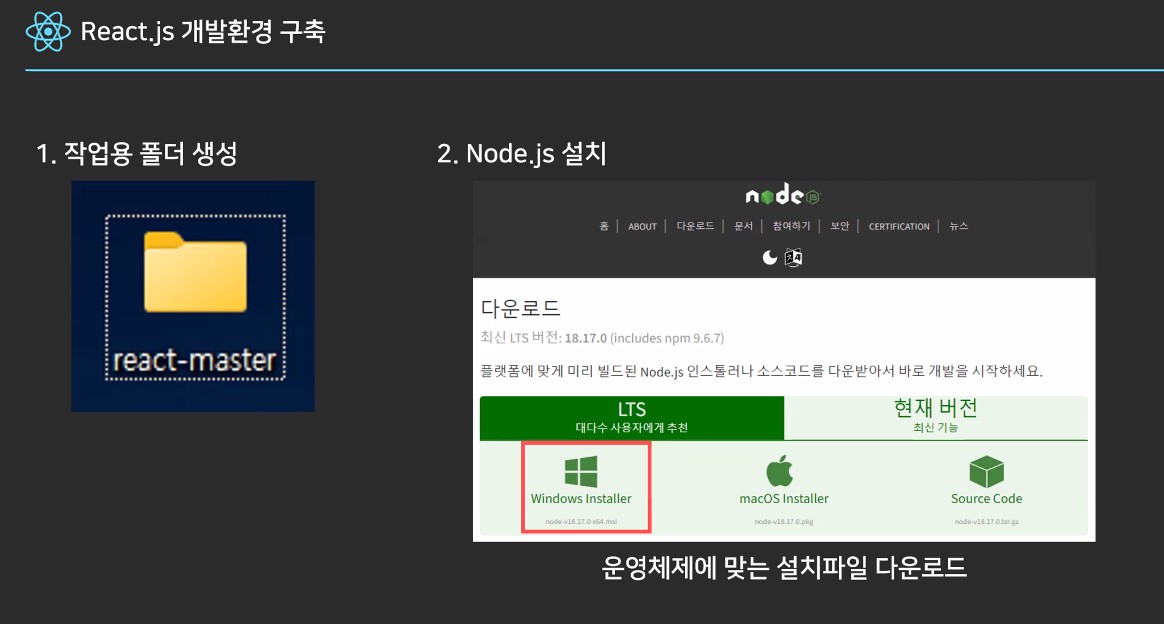
React 개발환경 구축

-
바탕화면에 react-master 폴더명으로 생성
-
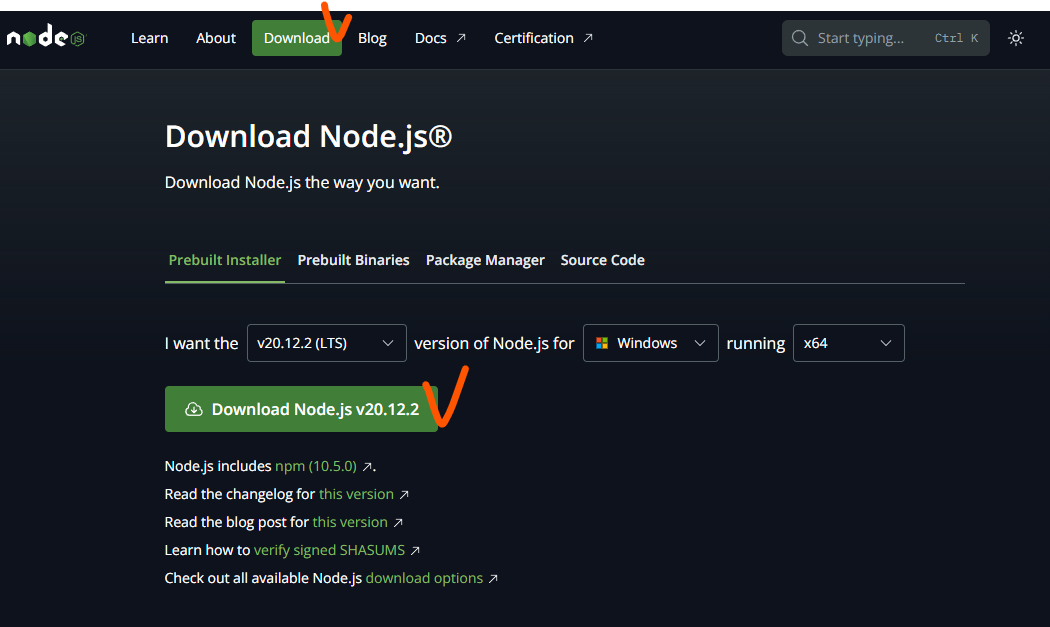
node.js 다운


-
동의사항 외 모두 체크 없이 next 버튼 클릭후 설치 누르면됨!
-
파워셀 열기 > cd .\Desktop\ > cd .\react-master\ code .
- vscode 실행됨- 실행된 vscode의 경로 지정한 곳인지 확인해보기(react-master)
-
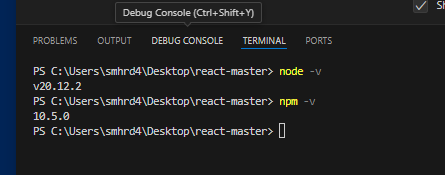
컨트롤 + ~ 누르면 vscode에 터미널 켜짐(아래와 같이 입력해보기)
- 에러뜨면 다시해야함..

-
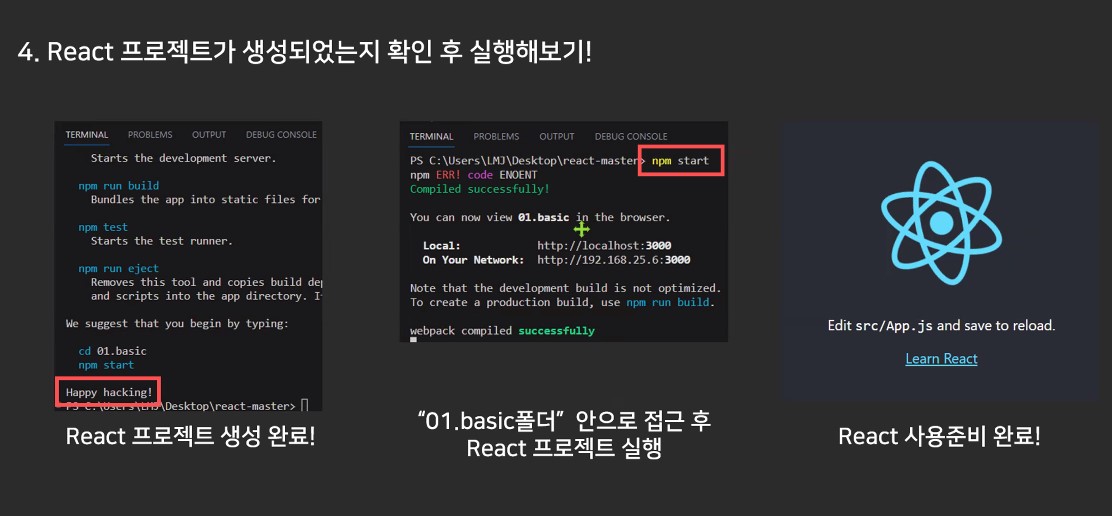
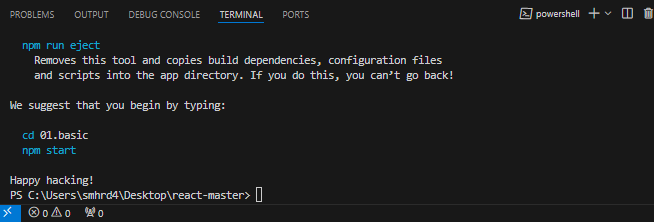
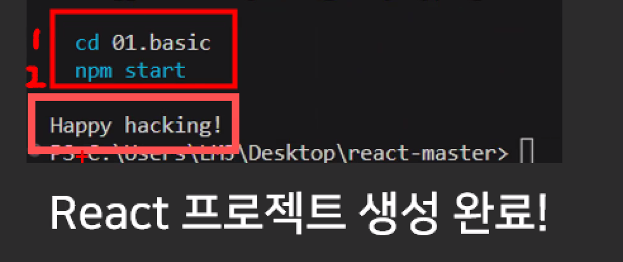
npx create-react-app 01.basic

- 이렇게 뜨면 성공
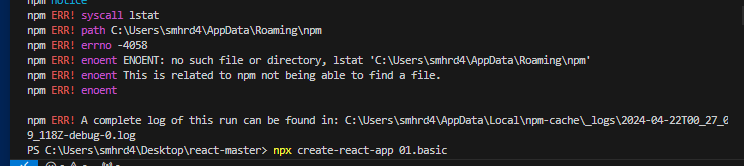
에러발생

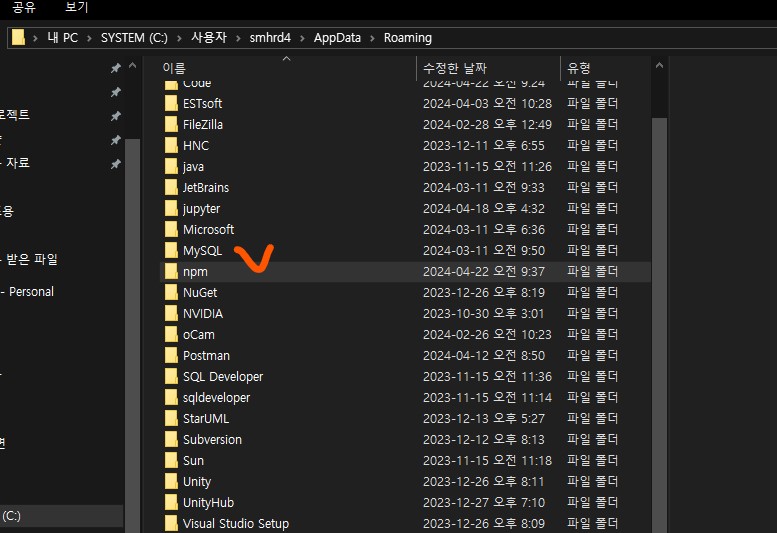
- 해당 폴더에 npm 폴더를 생성해줘야함.
- appData는 숨겨있음으로 보기에서 숨겨진 파일 보이기 하고 들어가야함

- cd로 경로 지정해주고 npm 실행해주기

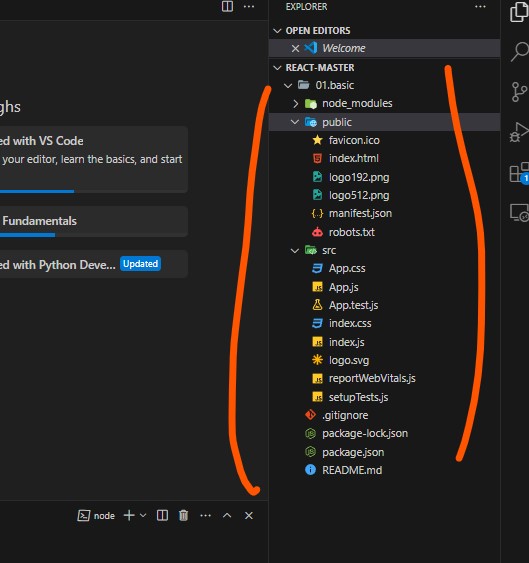
vscode
설정을 완료하였다면 해당 파일이 있는 것을 확인해볼 수 있다.

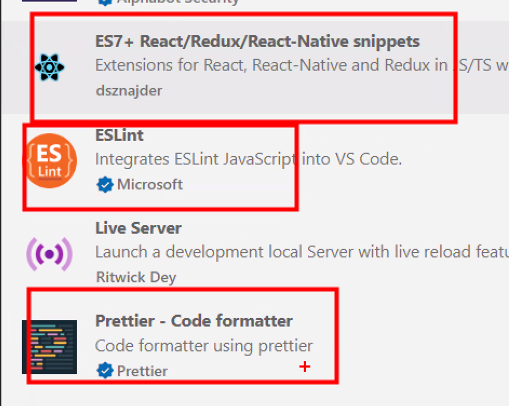
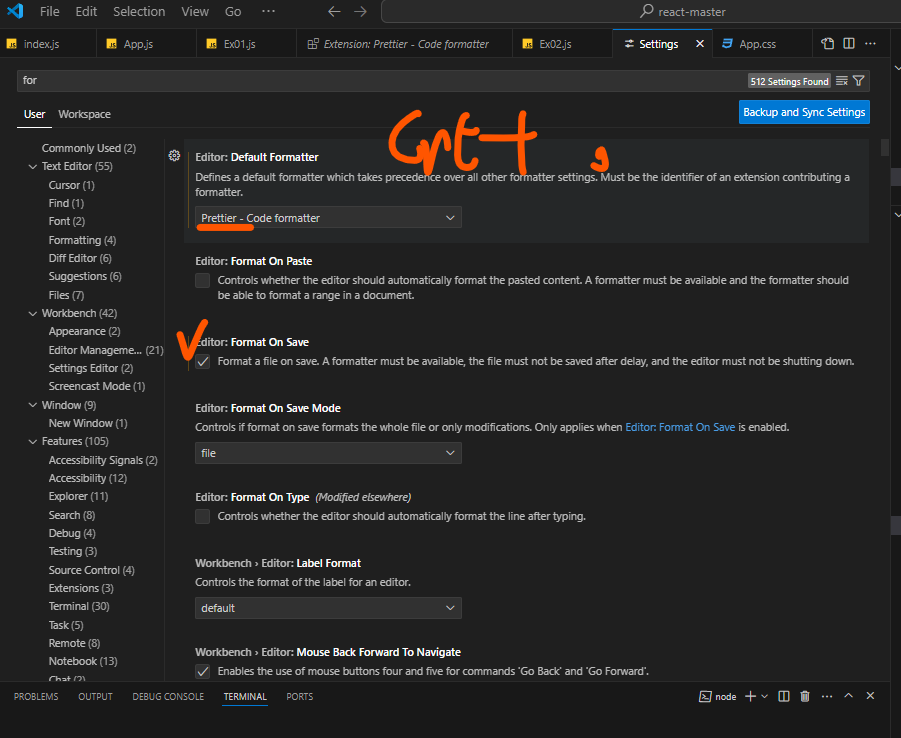
vscode 환경설정
-
다음 3가지 다운로드

-
컨트롤 + , 으로 환경설정 체크하고 변경하기

리엑트 기본 디렉토리 구조





JSX 문법
JSX 문법 특징
-
하나 이상의 HTMl문법을 사용하려면 반드시 부모 요소로 감싸야 한다!
-
표현식 {} 을 통해서 HTML과 JS를 같이 사용할 수 있다.
-
{} 안에 JS의 변수나 데이터를 넣어주면 페이지에 출력된다.
-
조건부 렌더링를 통해 데이터 출력
-> if문을 사용할때 return문 바깥쪽에서 정의하거나,
if문 안에 return문을 넣는 방식-> 삼항 연산자는 return문 안에 정의할 수 있다.
조건에 따라 결과 값은 HTML 문법과 같이 출력 할 수 있음
한 줄인 경우 : 소괄호 생략
한 줄 이상의 경우 : 소괄호 추가 + 부모요소 감싸주기-> &&, || 연산자를 활용해서 true or false에 대한 결과 값 출력
-
-
기존 HTML 문법과 다른점
- class -> className으로 정의
- HTML 문법은 소문자 | 컴포넌트는 대문자로 인식
-
스타일 적용은 객체형태로 정의
- 인라인 방식 ex) <p style = {{color:'red'}}
- 변수 정의
ex)
const styled={color:'red'}
<.p style={styled}> - css파일 import
