Flutter로 SNS를 통한 Login을 구현해 보았다.
꽤나 오래 걸려서 고생했는데 했던 것들을 정리해보자.
출처
- https://dalgoodori.tistory.com/45
- https://dalgoodori.tistory.com/46
- https://dalgoodori.tistory.com/47
- https://dalgoodori.tistory.com/48
KAKAO
설정
카카오는 먼저 카카오 개발자 홈페이지에서 로그인을 해야한다.

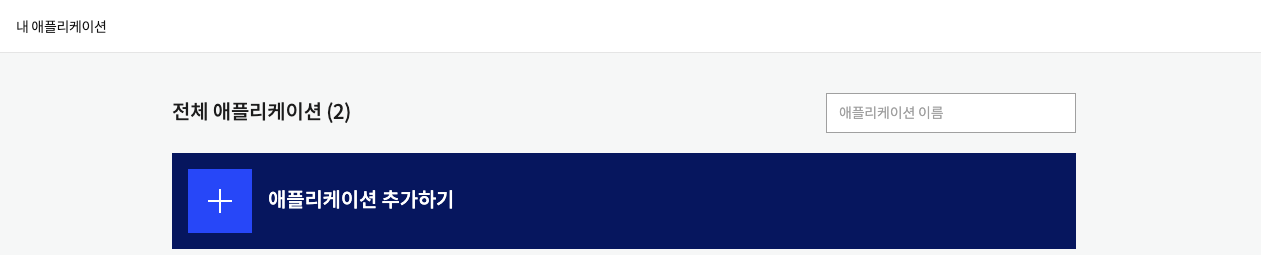
로그인 후 내 애플리케이션 선택

선택 후 애플리케이션 추가하기 누르기

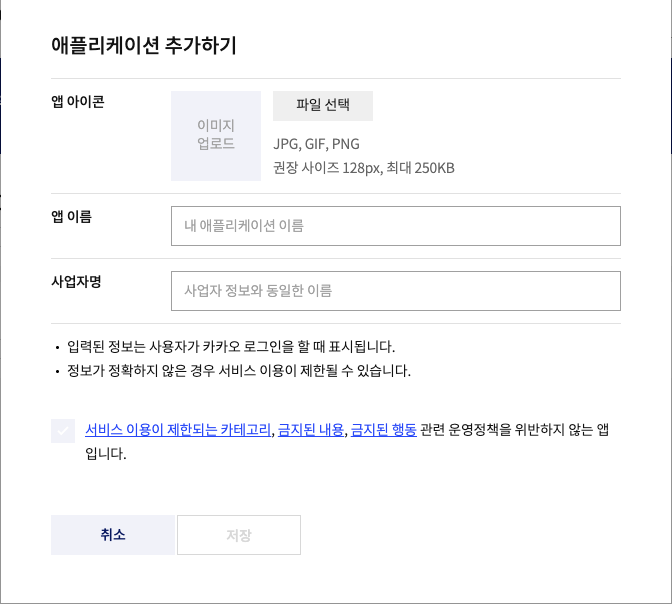
앱 이름, 사업자명을 적은 후 저장
사업자는 개발자로 적어도 상관없다.

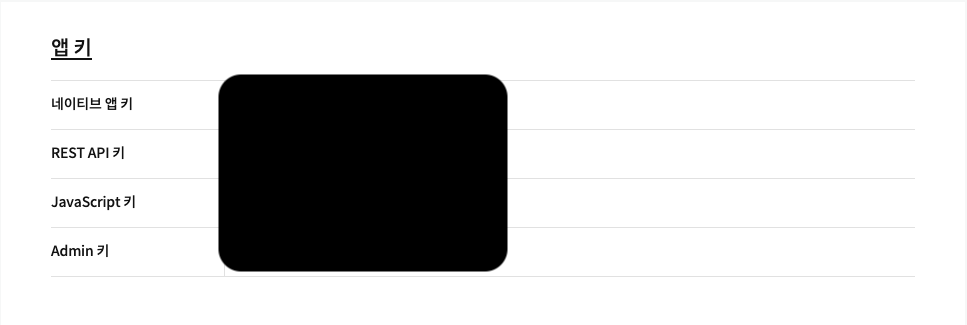
애플리케이션을 추가한 후 선택해서 들어오면 네이티브 앱 키, REST API 키, JAVASCRIPT 키, ADMIN 키를 확인 할 수 있다. (네이티브 앱 키는 자주 쓴다.)

네이티브 앱 키를 확인 후 카카오 로그인 탭에서 활성화 상태를 ON으로 바꿔준다.

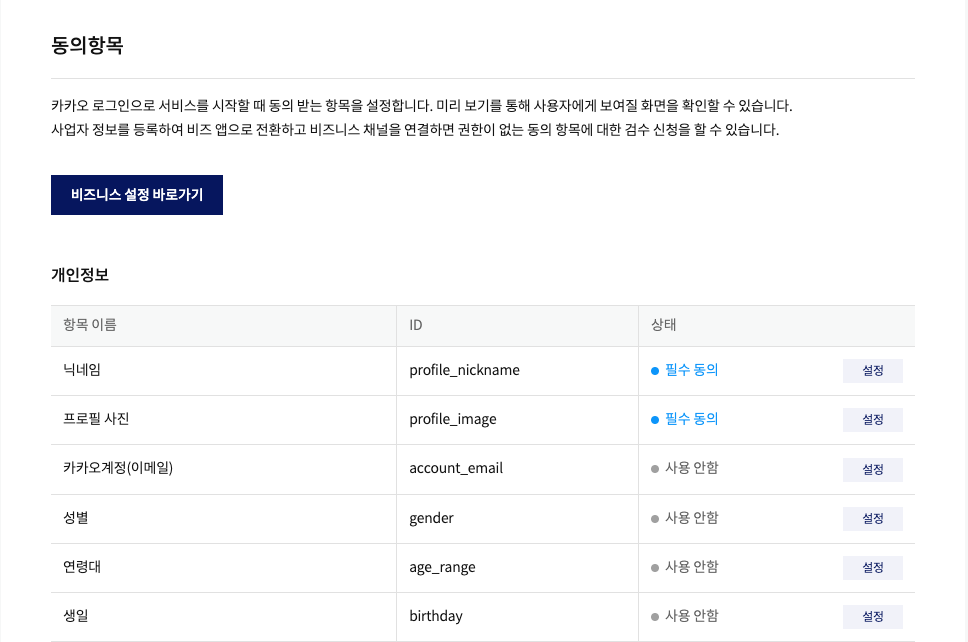
카카오로그인>동의항목에서 자신이 필요한 개인정보를 필수, 선택으로 설정할 수 있습니다 .
Android 설정

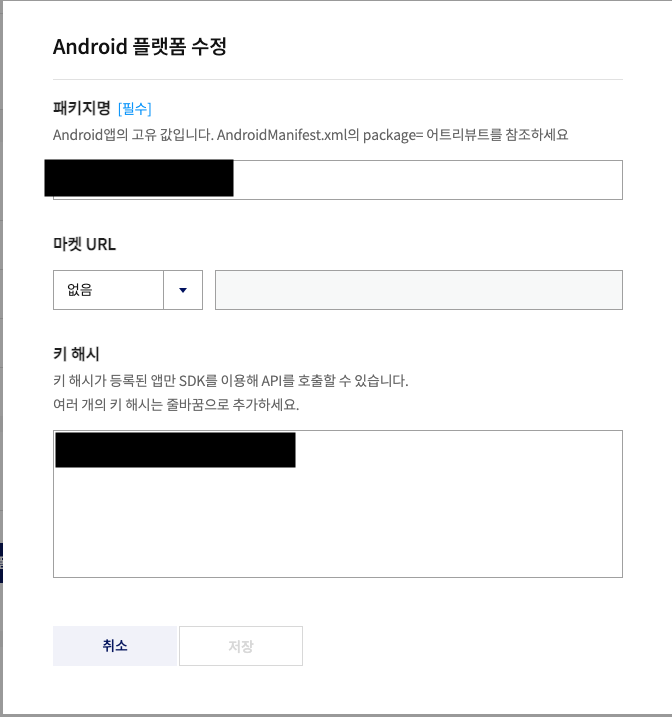
플랫폼>Android에서 Android 플랫폼 등록을 누르고 패키지명과 해시 값을 넣어준다.
키 해시 값은 터미널이나 사용하고 있는 IDE 터미널에서 아래 명령어를 입력하면 얻을 수 있다.
keytool -exportcert -alias androiddebugkey -keystore
~/.android/debug.keystore -storepass android -keypass
android | openssl sha1 -binary | openssl base64android/app/src/main/AndroidManifest.xml 에 아래 코드를 넣어주고 네이티브 앱 키를 넣어주면 Android는 준비가 끝난다.
<application
android:label="social_login_app"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
.
.
.
<activity
android:name="com.kakao.sdk.flutter.AuthCodeCustomTabsActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Redirect URI, "kakao${YOUR_NATIVE_APP_KEY}://oauth" 형식 -->
<data android:scheme="kakao{NATIVE_APP_KEY}" android:host="oauth"/>
</intent-filter>
</activity>
.
.
.
</application>주의할 점은 네이티브 앱 키 앞에 kakao를 붙이지 않으면 작동하지 않는다.
iOS 설정

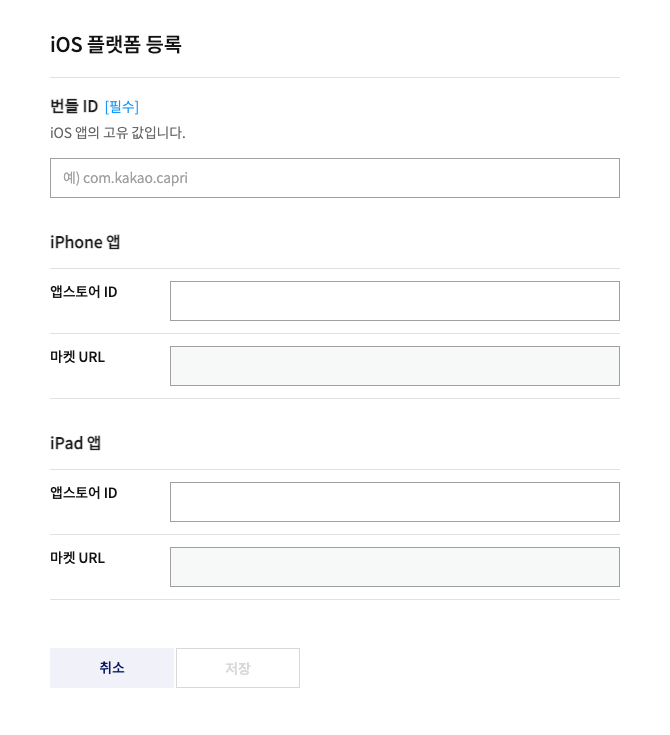
플랫폼>iOS 플랫폼 등록을 누르시고 번들 ID 입력 후 저장한다.
ios/Runner/Info.plist에 아래의 코드를 입력하면 iOS 준비는 끝이다.
<dict>
.
.
.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<!-- kakao login -->
<string>kakao{네이티브 앱 키}</string>
</array>
</dict>
</array>
.
.
.
</dict>코딩
pubspec.yaml
dependencies:
kakao_flutter_sdk: ^1.2.0먼저 yaml에 kakao_flutte_sdk를 추가해준다.
main.dart
void main() {
KaKaoSdk.init(nativeAppKey: '네이티브 앱 키');
runApp(const MyApp());
}KaKaoSdk.init(nativeAppKey: '네이티브 앱 키')를 main에 추가해줍니다.
Login
void kakaoLogin() async{
try{
print('_isKakaoTalkInstalled ::: $_isKakaoTalkInstalled');
final authCode = _isKakaoTalkInstalled
? await AuthCodeClient.instance.requestWithTalk() //카카오 앱 로그인
: await AuthCodeClient.instance.request(); //카카오 브라우저 로그인
var token = await AuthApi.instance.issueAccessToken(authCode: authCode);
print('token ::: $token');
TokenManagerProvider.instance.manager.setToken(token);
User user = await UserApi.instance.me();
print('user ::: $user');
String id = user.kakaoAccount!.email!;
String name = user.kakaoAccount!.name!;
}catch (e){
print('kakao login error $e');
}
}정보를 받아오고 사용자의 정보를 저장하고 관리할 수 있다.
토큰 발급 이 후에 서버와 통신해서 DB관리를 해주면 된다.
Logout
if(auth_kind == "KAKAO"){
var code = await UserApi.instance.logout();
print(code.toString());
}로그아웃 부분은 대략 이렇다.
전체적인 코드는 아니지만 이 것을 활용하면 카카오 로그인을 잘 구현할 수 있을 것이다.
처음 구현해보는 로그인은 마냥 나쁘지만은 않았다! 재밌었던 듯!

