Flutter로 SNS를 통한 Login을 구현해 보았다.
꽤나 오래 걸려서 고생했는데 했던 것들을 정리해보자2.
참고
NAVER
설정
네이버도 카카오와 마찬가지로 네이버 개발자 페이지에 가입하고 등록을 해야한다.

로그인 후 상단 헤더에 Application 선택

Application 선택 후 Application 목록 옆에 있는 Application 등록 누르기

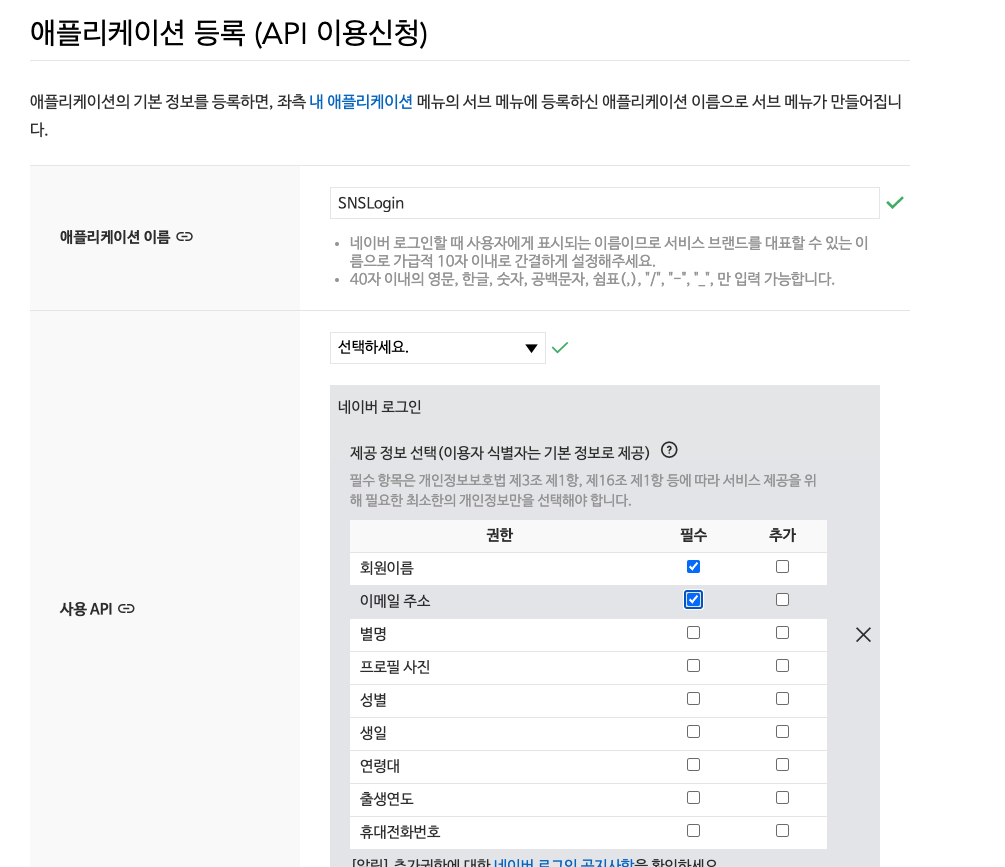
애플리케이션 이름을 적어주고 사용할 API 항목 중 네이버 로그인을 선택하면 위의 창이 나온다.
필요한 개인정보를 클릭하면 된다.
저는 일단 회원이름과 이메일주소만 체크했습니다.

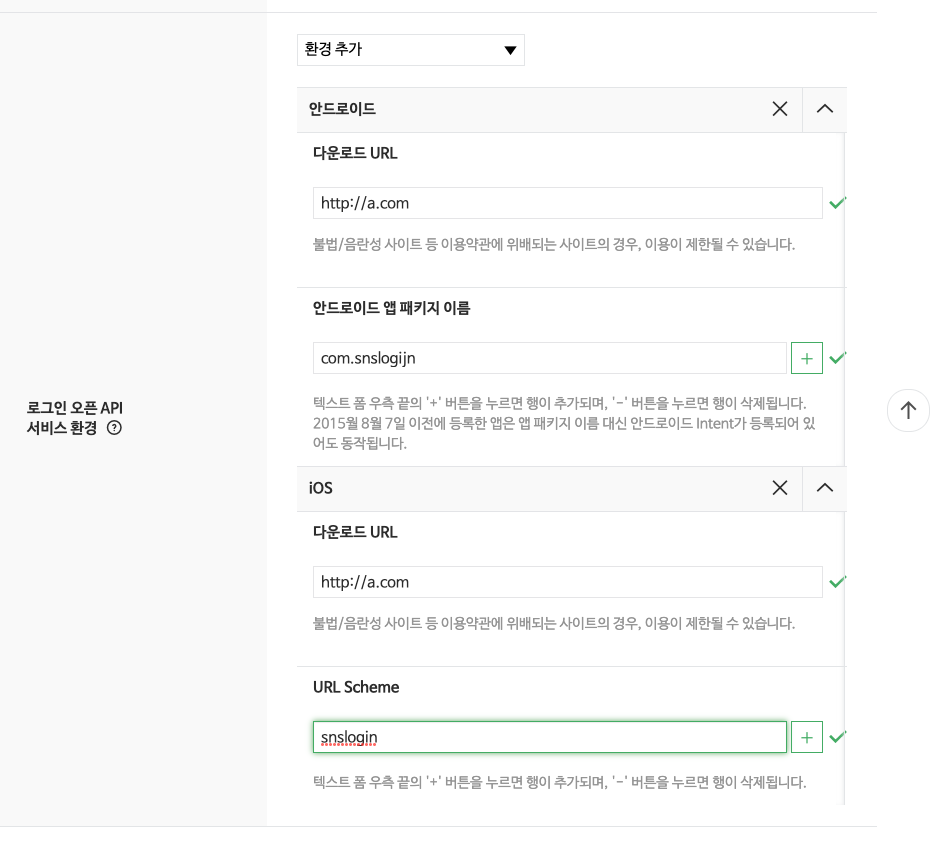
개인정보를 체크하고 나면 어느 환경에서 쓸 것인지 체크할 수 있다. 우리는 App에서 사용하게 될테니 Android와 iOS를 클릭하면 위와 같이 나온다.
안드로이드 다운로드 URL은 마켓에 올린게 아니기 때문에 아무렇게나 적어주고 안드로이드 앱 패키지 이름은 AndroidManifest에 적힌 패키지 이름을 적어준다.
iOS 다운로드 URL은 안드로이드와 같이 아무렇게나 적어주고 URL Scheme은 자신이 사용할 임의의 값을 넣어주면 된다.

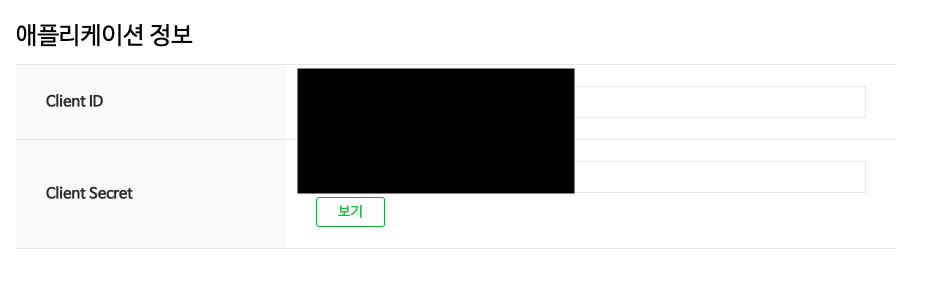
등록하기를 누르면 Client ID 와 Client Secret 값을 확인할 수 있다.
Android 설정

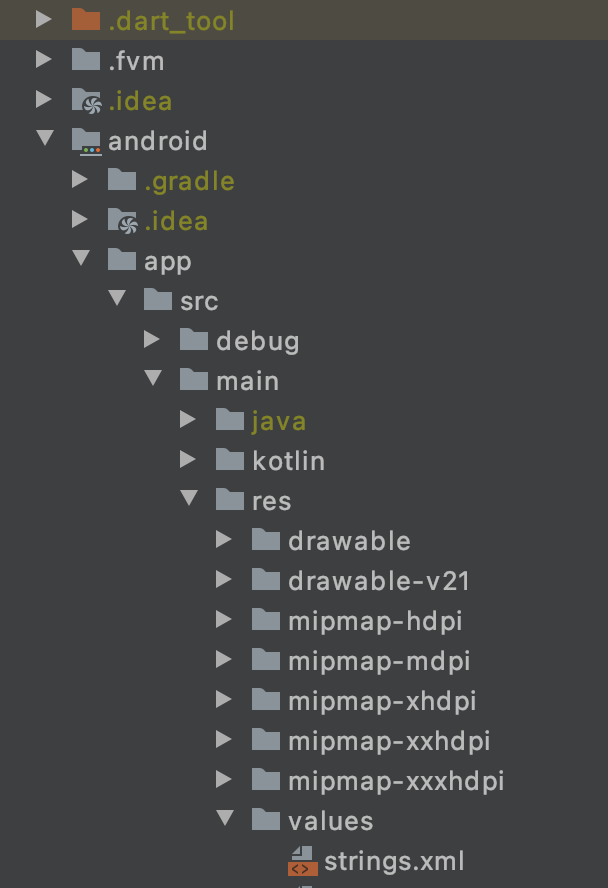
android/app/src/main/res/values/strings.xml을 클릭한다. 없으면 새로운 XML 파일을 만들면 된다.
클릭 후 해당 파일에 아래와 같이 코드를 입력하면 된다. 자신이 발급받은 Client_Id와 Client_Secret를 각각 입력하고, Client_Name에 임의의 값을 넣어준다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="client_id">{Your Client ID}</string>
<string name="client_secret">{Your Client Secret}</string>
<string name="client_name">{Your Client Name}</string>
</resources>
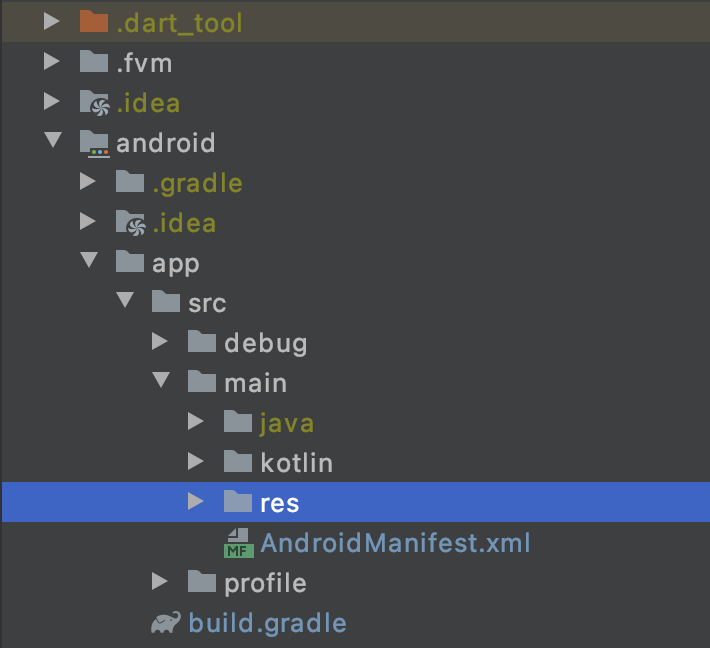
android/app/src/main/AndroidManifest.xml을 클릭 후 아래 코드를 Application 태그 안에 입력하면 된다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.study.social_login_app">
<application
android:label="social_login_app"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
.
.
.
<!-- 추가 -->
<meta-data
android:name="com.naver.sdk.clientId"
android:value="@string/client_id" />
<meta-data
android:name="com.naver.sdk.clientSecret"
android:value="@string/client_secret" />
<meta-data
android:name="com.naver.sdk.clientName"
android:value="@string/client_name" />
.
.
.
</application>
</manifest>그리고 자신의 프로젝트에 존재하는 MainActivity.kt에 있는 FlutterActivity를 FlutterFragmentActivity로 바꿔주면 안드로이드는 준비가 끝이다.
import io.flutter.embedding.android.FlutterFragmentActivity
class MainActivity: FlutterFragmentActivity()iOS 설정
cd ios
pod install 먼저 cd ios를 통해서 ios 파일로 들어간뒤 pod을 설치해줍니다.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<!-- other codes -->
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>[UrlScheme]</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>naversearchapp</string>
<string>naversearchthirdlogin</string>
</array>
<key>naverServiceAppUrlScheme</key>
<string>[UrlScheme]</string>
<key>naverConsumerKey</key>
<string>[ConsumerKey]</string>
<key>naverConsumerSecret</key>
<string>[ConsumerSecret]</string>
<key>naverServiceAppName</key>
<string>[ServiceAppName]</string>
<!-- http allows configurations -->
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSExceptionDomains</key>
<dict>
<key>naver.com</key>
<dict>
<key>NSExceptionRequiresForwardSecrecy</key>
<false/>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
<key>naver.net</key>
<dict>
<key>NSExceptionRequiresForwardSecrecy</key>
<false/>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
</dict>
</dict>
</dict>
</plist>그리고 <your project root>ios/Runner/Info.plist에 아래 내용을 추가해준다.
그 다음 appdelegate.swift 파일의 원래 존재하던 코드 밑에 아래 코드를 추가해주면 iOS 준비 끝.
import NaverThirdPartyLogin
override func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {
var applicationResult = false
if (!applicationResult) {
applicationResult = NaverThirdPartyLoginConnection.getSharedInstance().application(app, open: url, options: options)
}
// if you use other application url process, please add code here.
if (!applicationResult) {
applicationResult = super.application(app, open: url, options: options)
}
return applicationResult
}코딩
pubspec.yaml
dependencies:
flutter_naver_login: ^1.6.0먼저 yaml에 flutter_naver_login를 추가해준다.
Login
void naverLogin() async{
try{
final NaverLoginResult user = await FlutterNaverLogin.logIn();
NaverAccessToken res = await FlutterNaverLogin.currentAccessToken;
setState(() {
accessToken = res.accessToken;
tokenType = res.tokenType;
refreshToken = res.refreshToken;
});
String id = user.account.email;
String name = user.account.name;
String tel = user.account.mobile
.replaceAll('+82', '0')
.replaceAll('-', '')
.replaceAll(' ', '')
.replaceAll('+', '');
String sex = user.account.gender;
String socialNo = '${user.account.birthyear}${user.account.birthday}'.replaceAll('-', '');
String idx = user.account.id.toString();
print('$id,$name,$tel,$sex,$socialNo, $idx');
}catch(error){
print('naver login error $error');
}
}개인정보를 받아오고 현재 AccessToken, RefreshToken, TokenType의 정보를 받아온다.
이 정보를 서버와 통신해서 DB에 정보를 저장하거나 따로 관리하면 된다.
Logout
if(auth_kind == "NAVER"){
var code = await FlutterNaverLogin.logOut();
}로그아웃 부분은 대략 이렇다.
전체적인 코드는 아니지만 이 것을 활용하면 네이버 로그인을 잘 구현할 수 있을 것이다.
재밌었다!

