
DOM은 Document Object Model of the page의 약자다.
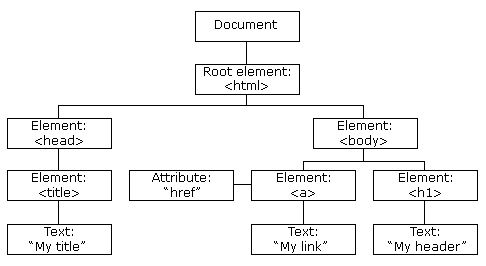
html document는 위 이미지처럼 tree형식의 부모자식 관계의 태그들로 이루어져 있다.
이런 규칙들에 의해서 만들어지고 브러우저에 의해 피싱된 html을 dom이라고 할 수 있다.
JavaScript를 사용하여 dom의 node들에 간섭하고 수정할 수 있다.
document.getElementById("demo").innerHTML = "Hello World!";위 코드를 찬찬히 살펴보면
document(html document=나의 웹페이지)에서 getElementById(method)를 통해 id를 가져오고innerHTML(property)를 통해 간섭이 가능해진다. 이런 작업들을 통해 dom의 html 코드들을 모든 객체화시킬 수 도 있다.
ec.
var x = document.getElementsByTagName("p"); = 태그이름을 통해 element찾기
var x = document.getElementsByClassName("intro"); = class를 통해 element찾기
var x = document.querySelectorAll("p.intro"); = CSS 선택자를 통해 element찾기 (인터넷 익스플로어에서는 작동안됨)
