Web 2020Camp
1.Web Study_1

HTML은 Hyper Text Markup Language의 약자다.HTML은 웹페이지의 구조역할을 한다.HTML은 요소의 연속으로 이루어져 있다. 각 HTML 요소는 컨텐츠를 어떻게 표시하면 되는지 브라우저에게 전달한다.'!DOCTYPE html' 태그는 현재 이 문
2.Div와 Span의 차이

elements를 묶어준다는 개념에서 div와 Span은 같은 역할을 해주지만 div는 Display방식이 black 방식이라 자동으로 줄넘김 효과를 갖는다. 반대로 Span은 inline방식으로 element를 묶어준다.
3.Inline과 block의 차이

브라우저상에서 컨텐츠들의 레이아웃을 짜다보니 컨텐츠 혹은 element끼리의 간격을 조정하는 것이 매우 중요하다는 것을 알게 됐다.그 과정에서 각 element의 출력방식을 정하는 display 속성에 대해 알게 됐다.display 속성에는 block 방식과 inlin
4.CSS_선택자

CSS로 어떤 개체에 효과를 줄 것인지 결정하기 위해서 대상을 정하는데 이를 선택자라고 한다. 선택자 종류에는 유형 선택자 전체 선택자 ID 선택자 class 선택자
5.How to add CSS

CSS를 HTML에 추가하는 방법에는Internal,External,Inline 방식 등이 있다.1.External 방식html문서가 아닌 다른 파일에서 CSS코드를 불러오는 방식이다.CSS문서는 어떠한 텍스트 에디터로도 작성이 가능하며 Html코드가 들어가 있으면 안
6.JavaScript_1

HTML이 웹의 구조, 뼈대이고 CSS가 살과 옷이고 JavaScript는 그 몸이 특정 행동을 할 수 있도록 해주는 역할을 하는 것 같다.Javascript를 사용할 때 자주 사용되는 방법에 getElementById() 가 있다.해당 코드는 html코드에서 원하는
7.JavaScript_create Array

JS 에서 Array를 생성할 때위 2개의 방법을 사용할 수 있다. 그러나 속도, 가독성을 위해서 1번을 사용하도록 한다.
8.JavaScript_Object

객체는 주체와 특성을 함께 아우르는 개념이다.Array와 같이 여러가지 Value들을 포함할 수 있으며각 Value들은 Property를 갖고, Property는 수정될 수 있다.만약 아래 코드처럼 x에 person 변수를 넣는다면, x에 copy가 되는 것이 아니라
9.JavaScript_DOM

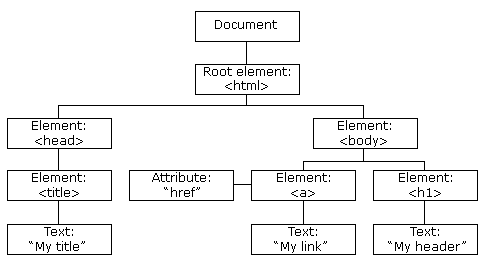
DOM은 Document Object Model of the page의 약자다.html document는 위 이미지처럼 tree형식의 부모자식 관계의 태그들로 이루어져 있다.이런 규칙들에 의해서 만들어지고 브러우저에 의해 피싱된 html을 dom이라고 할 수 있다.Ja