
01_CSS개요,CSS선택자1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01_CSS개요, 선택자 1</title>
<style>
/* CSS 주석 */
/* style 태그 : css 코드만 작성할 수 있는 영역을 제공하는 태그 */
div {
border : 3px solid red; /* 3px 두께의 빨간 실선 */
}
strong {
background-color: yellow;
}
span{
background-color: pink;
}
/* 아이디 선택자 (#) */
#li-1 { background-color: red; }
#li-2 { background-color: orange; }
#li-3 { background-color: yellow; }
#li-4 { background-color: green; }
#li-5 { background-color: blue; }
/* 콤마(,) 를 이용한 여러 선택자 동시 작성 */
#li-1, #li-2, #li-3, #li-4, #li-5 {
color: white;
}
/* 클래스 선택자 (.) */
.test-1 { color: red; }
.test-2 { color: white; background-color: black;}
.aaa {
font-weight: bold;
}
/* 모든 요소 선택자 (*) */
@font-face {
font-family: 'omyu_pretty';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2304-01@1.0/omyu_pretty.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
* {
/* 글꼴 모양 */
font-family: 'omyu_pretty';
/* 글꼴 크기 */
font-size: 20px;
}
</style>
</head>
<body>
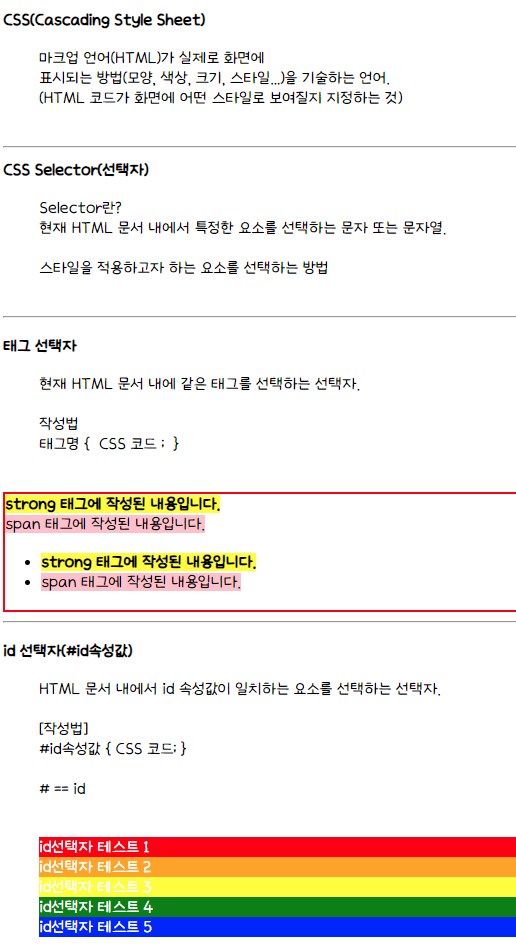
<h1>CSS(Cascading Style Sheet)</h1>
<pre>
마크업 언어(HTML)가 실제로 화면에
표시되는 방법(모양, 색상, 크기, 스타일...)을 기술하는 언어.
(HTML 코드가 화면에 어떤 스타일로 보여질지 지정하는 것)
</pre>
<hr>
<h1>CSS Selector(선택자)</h1>
<pre>
Selector란?
현재 HTML 문서 내에서 특정한 요소를 선택하는 문자 또는 문자열.
스타일을 적용하고자 하는 요소를 선택하는 방법
</pre>
<hr>
<h3>태그 선택자</h3>
<pre>
현재 HTML 문서 내에 같은 태그를 선택하는 선택자.
작성법
태그명 { CSS 코드 ; }
</pre>
<div>
<strong>strong 태그에 작성된 내용입니다.</strong>
<br>
<span>span 태그에 작성된 내용입니다.</span>
<ul>
<li>
<strong>strong 태그에 작성된 내용입니다.</strong>
</li>
<li>
<span>span 태그에 작성된 내용입니다.</span>
</li>
</ul>
</div>
<hr>
<h3>id 선택자(#id속성값)</h3>
<pre>
HTML 문서 내에서 id 속성값이 일치하는 요소를 선택하는 선택자.
[작성법]
#id속성값 { CSS 코드; }
# == id
</pre>
<!--
Java : 카멜 표기법(helloWorld)
DB : 대문자, 띄어쓰기 _ 로 표시(MEMBER_NO)
HTML : 하이픈 표기법 (li-1, class-1) / 언더바 표기법(li_1, class_1)
-->
<ol>
<li id="li-1">id선택자 테스트 1</li>
<li id="li-2">id선택자 테스트 2</li>
<li id="li-3">id선택자 테스트 3</li>
<li id="li-4">id선택자 테스트 4</li>
<li id="li-5">id선택자 테스트 5</li>
</ol>
<hr>
<h3>class 선택자(.class 속성값)</h3>
<pre>
HTML 문서내에서 같은 class 속성 값을 가지는 태그를 모두 선택하는 선택자.
[작성법]
.class속성값 { CSS 코드 ; }
. == class
</pre>
<ul>
<li class="test-1 aaa">클래스 선택자 테스트1</li>
<li class="test-2">클래스 선택자 테스트2</li>
<li class="test-1">클래스 선택자 테스트1</li>
<li class="test-2 aaa">클래스 선택자 테스트2</li>
<li class="test-1">클래스 선택자 테스트1</li>
</ul>
<hr>
<h3>모든 요소 선택자(*)</h3>
<pre>
모든 요소를 선택하는 선택자
</pre>
</body>
</html>

02_CSS선택자2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02_CSS선택자2</title>
<!-- link 태그 : 외부에 있는 파일과 연결하는 태그 -->
<link rel="stylesheet" href="css/selector2.css" type="text/css">
</head>
<body>
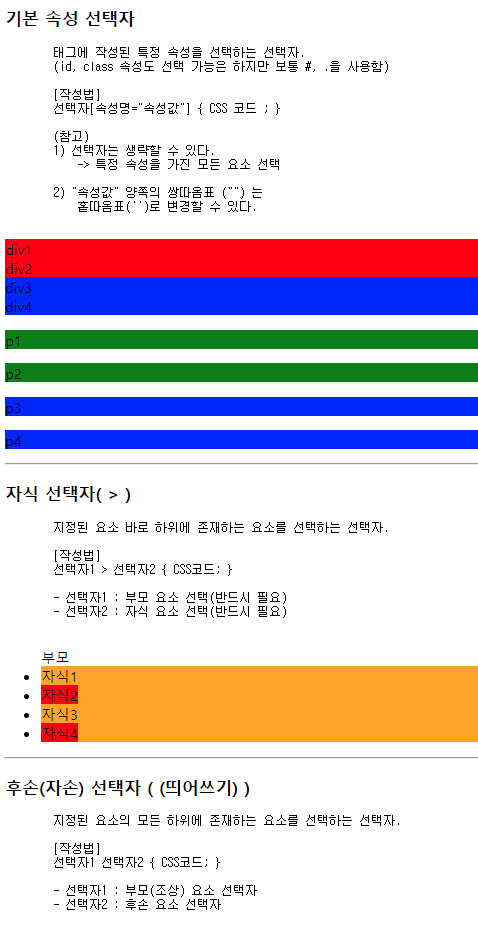
<h3>기본 속성 선택자</h3>
<pre>
태그에 작성된 특정 속성을 선택하는 선택자.
(id, class 속성도 선택 가능은 하지만 보통 #, .을 사용함)
[작성법]
선택자[속성명="속성값"] { CSS 코드 ; }
(참고)
1) 선택자는 생략할 수 있다.
-> 특정 속성을 가진 모든 요소 선택
2) "속성값" 양쪽의 쌍따옴표 ("") 는
홑따옴표('')로 변경할 수 있다.
</pre>
<div name="name-1">div1</div>
<div name="name-1">div2</div>
<div name="name-2">div3</div>
<div name="name-2">div4</div>
<p name="name-1">p1</p>
<p name="name-1">p2</p>
<p name="name-2">p3</p>
<p name="name-2">p4</p>
<hr>
<h3>자식 선택자( > )</h3>
<pre>
지정된 요소 바로 하위에 존재하는 요소를 선택하는 선택자.
[작성법]
선택자1 > 선택자2 { CSS코드; }
- 선택자1 : 부모 요소 선택(반드시 필요)
- 선택자2 : 자식 요소 선택(반드시 필요)
</pre>
<ul id="parent-ul"> 부모
<li>자식1</li>
<li>
<span>자식2</span>
</li>
<li>자식3</li>
<li>
<span>자식4</span>
</li>
</ul>
<hr>
<h3>후손(자손) 선택자 ( (띄어쓰기) )</h3>
<pre>
지정된 요소의 모든 하위에 존재하는 요소를 선택하는 선택자.
[작성법]
선택자1 선택자2 { CSS코드; }
- 선택자1 : 부모(조상) 요소 선택자
- 선택자2 : 후손 요소 선택자
</pre>
<div id="test-div">
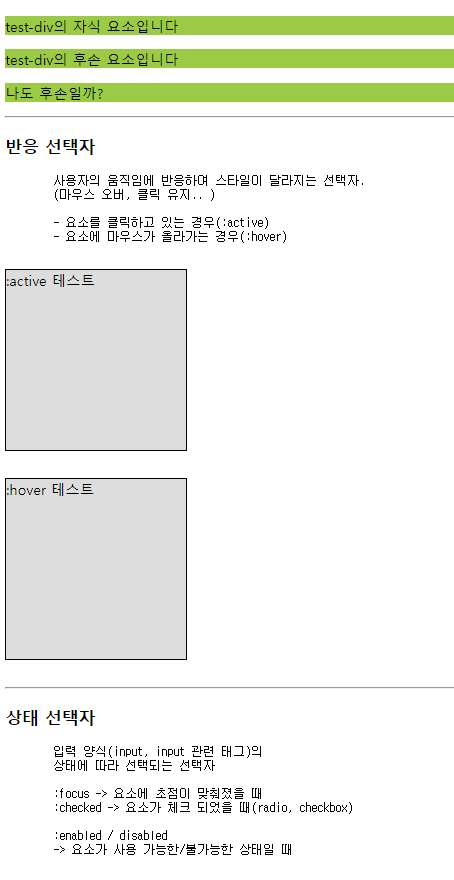
<p>test-div의 자식 요소입니다</p>
<p>test-div의 후손 요소입니다</p>
<div>
<p>나도 후손일까?</p>
</div>
</div>
<hr>
<h3>반응 선택자</h3>
<pre>
사용자의 움직임에 반응하여 스타일이 달라지는 선택자.
(마우스 오버, 클릭 유지.. )
- 요소를 클릭하고 있는 경우(:active)
- 요소에 마우스가 올라가는 경우(:hover)
</pre>
<div class="div-cls" id="active-test">:active 테스트</div>
<div class="div-cls" id="hover-test">:hover 테스트</div>
<hr>
<h3>상태 선택자</h3>
<pre>
입력 양식(input, input 관련 태그)의
상태에 따라 선택되는 선택자
:focus -> 요소에 초점이 맞춰졌을 때
:checked -> 요소가 체크 되었을 때(radio, checkbox)
:enabled / disabled
-> 요소가 사용 가능한/불가능한 상태일 때
</pre>
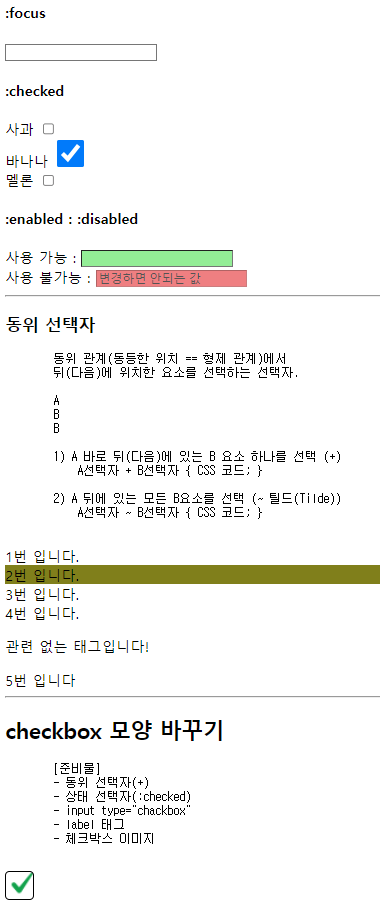
<h4>:focus</h4>
<input type="text" id="focus-test">
<h4>:checked</h4>
<label>사과
<input type="checkbox" name="fruits">
</label> <br>
<label>바나나
<input type="checkbox" name="fruits">
</label> <br>
<label>멜론
<input type="checkbox" name="fruits">
</label> <br>
<h4>:enabled : :disabled</h4>
<div id="test-div2">
사용 가능 : <input type="text" enabled> <br>
사용 불가능 : <input type="text" value="변경하면 안되는 값" disabled>
</div>
<hr>
<h3>동위 선택자</h3>
<pre>
동위 관계(동등한 위치 == 형제 관계)에서
뒤(다음)에 위치한 요소를 선택하는 선택자.
A
B
B
1) A 바로 뒤(다음)에 있는 B 요소 하나를 선택 (+)
A선택자 + B선택자 { CSS 코드; }
2) A 뒤에 있는 모든 B요소를 선택 (~ 틸드(Tilde))
A선택자 ~ B선택자 { CSS 코드; }
</pre>
<div id="div1">1번 입니다.</div>
<div>2번 입니다.</div>
<div id="div3">3번 입니다.</div>
<div id="div4">4번 입니다.</div>
<p>관련 없는 태그입니다!</p>
<div id="div5">5번 입니다</div>
<hr>
<h2>checkbox 모양 바꾸기</h2>
<pre>
[준비물]
- 동위 선택자(+)
- 상태 선택자(:checked)
- input type="chackbox"
- label 태그
- 체크박스 이미지
</pre>
<input type="checkbox" id="check1">
<label for="check1"></label>
</body>
</html>selector2.css
/*
CSS 파일
파일 전체가 <style> 태그 내부라고 생각하면 됨
*/
/* 기본 속성 선택자 */
div[name="name-1"]{
background-color: red;
}
[name="name-2"]{
background-color: blue;
}
p[name="name-1"]{
background-color: green;
}
/* 자식 선택자 */
#parent-ul > li {
background-color: orange;
}
#parent-ul span {
background-color: red;
}
#test-div p {
background-color: yellowgreen;
}
/* 반응 선택자 */
.div-cls{
width: 200px;
height: 200px;
border: 1px solid black;
background-color: #ddd;
/* 아래쪽 요소와의 간격 */
margin-bottom: 30px;
/* 요소에 마우스 커서가 올라오면
손가락 모양으로 변경 */
cursor: pointer;
}
/* 클릭하고 있을 때만 반응하는 :active */
#active-test:active {
background-color: yellow;
}
#hover-test:hover {
background-color: pink;
width: 230px;
height: 230px;
}
#hover-test { /* 요소가 변화를 일으키면 0.5초 동안 변해라 */
transition-duration: 0.5s;
}
/* 요소에 초점이 맞춰졌을 때 (:focus) */
#focus-test:focus {
background-color: blueviolet;
}
/* 요소가 체크되었을 때 (:checked) */
input[name="fruits"]:checked {
width: 30px;
height: 30px;
background-color: red;
/* radio, checkbox 는
크기를 제외한 스타일 적용되지 않는다.
*/
}
/* 사용 가능/불가능 (:enabled/:disabled) */
#test-div2 > input:enabled {
background-color: lightgreen;
}
#test-div2 > input:disabled {
background-color: lightcoral;
}
/* 동위 선택자 */
#div1 + div {
background-color: olive;
}
/* #div3 ~ div {
background-color: brown;
} */
/**** checkbox 모양 바꾸기 ****/
#check1 + label{
width: 30px;
height: 30px;
border: 1px solid black;
display: block;
cursor: pointer;
border-radius: 15%;
}
/* 체크된 #check1 뒤에 있는 label 태그 */
#check1:checked + label {
background-image: url(../../images/check.png);
background-repeat: no-repeat;
background-size: cover;
}
#check1 {
display: none;
}



03_CSS선택자3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03_CSS선택자3</title>
<link rel="stylesheet" href="css/selector3.css" type="text/css">
</head>
<body>
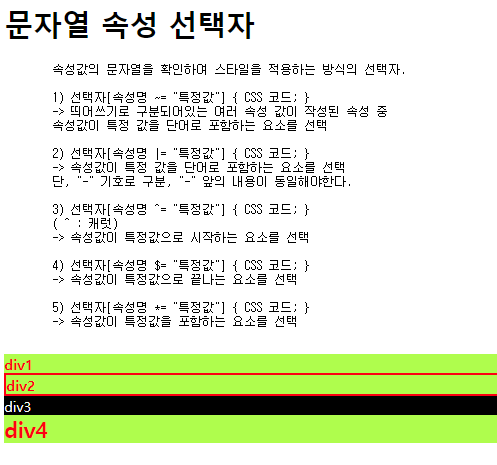
<h1>문자열 속성 선택자</h1>
<pre>
속성값의 문자열을 확인하여 스타일을 적용하는 방식의 선택자.
1) 선택자[속성명 ~= "특정값"] { CSS 코드; }
-> 띄어쓰기로 구분되어있는 여러 속성 값이 작성된 속성 중
속성값이 특정 값을 단어로 포함하는 요소를 선택
2) 선택자[속성명 |= "특정값"] { CSS 코드; }
-> 속성값이 특정 값을 단어로 포함하는 요소를 선택
단, "-" 기호로 구분, "-" 앞의 내용이 동일해야한다.
3) 선택자[속성명 ^= "특정값"] { CSS 코드; }
( ^ : 캐럿)
-> 속성값이 특정값으로 시작하는 요소를 선택
4) 선택자[속성명 $= "특정값"] { CSS 코드; }
-> 속성값이 특정값으로 끝나는 요소를 선택
5) 선택자[속성명 *= "특정값"] { CSS 코드; }
-> 속성값이 특정값을 포함하는 요소를 선택
</pre>
<div name="aaa bbb str-1" class="str-class"> div1 </div>
<div name="str-2 aaa" class="str-class"> div2 </div>
<div name="str" class="class-str"> div3 </div>
<div name="aaa str-3" class="str-class2"> div4 </div>
</body>
</html>selector3.css
/* ~= : 여러 속성 값중 하나라도 일치하면 선택 */
div[name ~= "aaa"] {
background-color: greenyellow;
}
/* |= : "-"기호 앞쪽 단어가 일치하는 요소 선택 */
div[class |= "str"] {
color: red;
font-weight: bold;
}
/* ^= : 특정 값으로 시작하는 요소 선택 */
div[class ^= "class"] {
background-color: black;
color: white;
}
/* $= : 특정 값으로 끝나는 요소 선택 */
div[class $= "class2"] {
font-size: 24px;
}
/* *= : 특정 값을 포함하는 요소 선택 */
div[name *= "2"] {
border: 3px solid red;
}

04_CSS선택자4.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04_CSS선택자4</title>
<link rel="stylesheet" href="css/selector4.css" type="text/css">
</head>
<body>
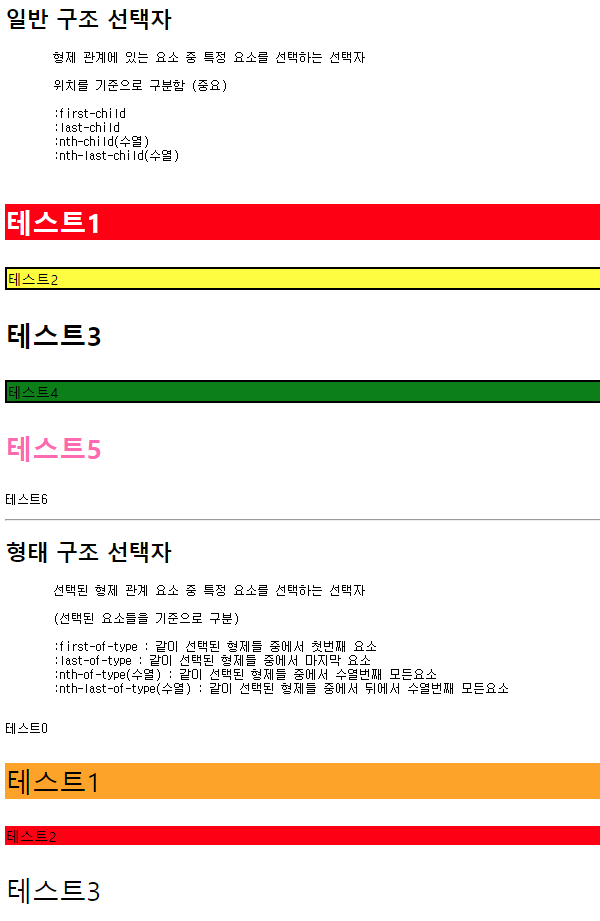
<h2>일반 구조 선택자</h2>
<pre>
형제 관계에 있는 요소 중 특정 요소를 선택하는 선택자
위치를 기준으로 구분함 (중요)
:first-child
:last-child
:nth-child(수열)
:nth-last-child(수열)
</pre>
<div id="test1">
<p>테스트1</p>
<p>테스트2</p>
<p>테스트3</p>
<p>테스트4</p>
<p>테스트5</p>
<pre>테스트6</pre>
</div>
<hr>
<h2>형태 구조 선택자</h2>
<pre>
선택된 형제 관계 요소 중 특정 요소를 선택하는 선택자
(선택된 요소들을 기준으로 구분)
:first-of-type : 같이 선택된 형제들 중에서 첫번째 요소
:last-of-type : 같이 선택된 형제들 중에서 마지막 요소
:nth-of-type(수열) : 같이 선택된 형제들 중에서 수열번째 모든요소
:nth-last-of-type(수열) : 같이 선택된 형제들 중에서 뒤에서 수열번째 모든요소
</pre>
<div id="test2">
<pre>테스트0</pre>
<p>테스트1</p>
<p>테스트2</p>
<p>테스트3</p>
<p>테스트4</p>
<p>테스트5</p>
<pre>테스트6</pre>
</div>
<hr>
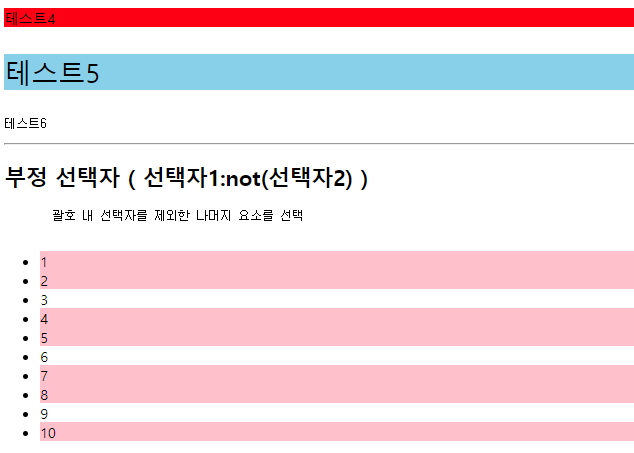
<h2>부정 선택자 ( 선택자1:not(선택자2) )</h2>
<pre>
괄호 내 선택자를 제외한 나머지 요소를 선택
</pre>
<ul id="test3">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>selector4.css
/* 일반 구조 선택자 */
/* :first-child : 형제 관계의 요소 중 첫번째 요소 */
#test1 > p:first-child {
background-color: red;
color: white;
}
/* :last-child : 형제 관계의 요소 중 마지막 요소 */
#test1 > p:last-child { /* last-child 먼저보고 p태그인지 검사하므로 안바뀜 */
background-color: orange;
}
/* :nth-child(수열) :
형제 관계 요소 중 지정된 수열 번째 요소를 모두 선택
* 순서 따질 때 1부터 시작함
*/
#test1 > p:nth-child(2) {
/* #test1의 자식 요소 중 2번째 요소를 선택하고, p태그인지 검사 */
background-color: yellow;
}
#test1 > p:nth-child(4) {
/* #test1의 자식 요소 중 4번째 요소를 선택하고, p태그인지 검사 */
background-color: green;
}
/* 홀수 번째 형제 요소 선택 */
#test1 > p:nth-child(2n-1) {
font-weight: bold;
font-size: 30px;
}
/* 짝수 번째 형제 요소 선택 */
#test1 > p:nth-child(2n) {
border: 3px solid black;
}
/* :nth-last-child(수열) :
형제 관계 요소 중
뒤에서 부터 지정된 수열 번째 요소를 모두 선택
*/
#test1 > p:nth-last-child(2) {
color: hotpink;
}
/**********************************************************/
/* 형태 구조 선택자 */
/* :first-of-type */
#test2 > p:first-of-type {
background-color: orange;
}
/* :last-of-type */
#test2 > p:last-of-type {
background-color: skyblue;
}
/* :nth-of-type(수열) */
/* test2 자식 p태그 중에서 홀수번째 요소의 글자크기 30px 변경 */
#test2 > p:nth-of-type(2n-1) {
font-size: 30px;
}
#test2 > p:nth-last-of-type(2n) {
background-color: red;
}
/* 부정 선택자 */
/* #test3 자식 li 요소 중 3의 배수를 제외한 요소만 선택 */
#test3 > li:not(:nth-of-type(3n)) {
background-color: pink;
}