
http://192.168.50.237:5500/02_CSS/flexboxEx.html
flexboxEx.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flexboxEx</title>
<link rel="stylesheet" href="css/flexboxEx.css">
</head>
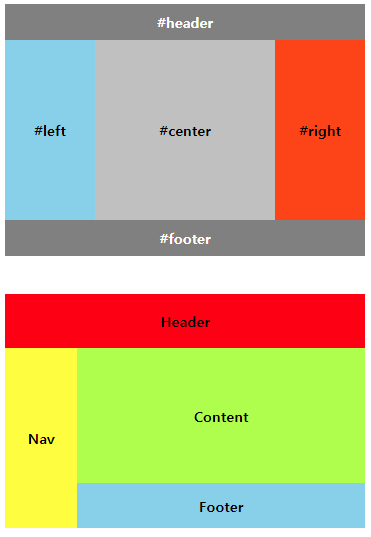
<body>
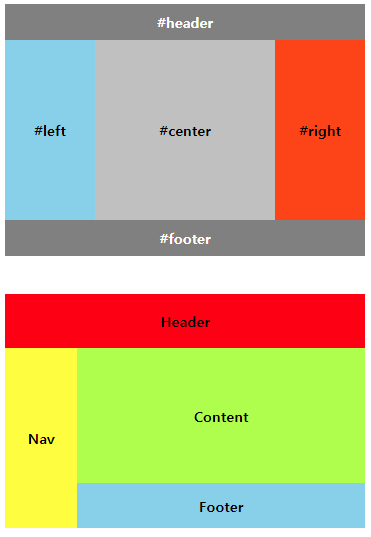
<div class="header" style="line-height: 40px;">#header</div>
<div class="flex-container" style="line-height: 200px;">
<div class="left basis-25">#left</div>
<div class="center basis-50">#center</div>
<div class="right basis-25">#right</div>
</div>
<div class="footer" style="line-height: 40px;">#footer</div>
</div>
<br> <br>
<div class="Header" style="line-height: 60px;">Header</div>
<div class="flex-container2">
<div class="Nav" style="line-height: 200px;">Nav</div>
<div class="Content" style="line-height: 150px;">Content</div>
<div class="Footer" style="line-height: 50px;">Footer</div>
</div>
</body>
</html>
flexboxEx.css
div{
box-sizing: border-box;
font-weight: bold;
text-align: center;
}
.header{
width: 400px;
height: 40px;
color: white;
}
.footer{
width: 400px;
height: 40px;
color: white;
}
.header{background-color: gray;}
.left{background-color: skyblue;}
.center{background-color: silver;}
.right{background-color: orangered;}
.footer{background-color: gray;}
.flex-container {
width: 400px;
height: 200px;
background-color: gray;
display: flex;
}
.basis-25 { flex-basis : 25%; }
.basis-50 { flex-basis : 50%; }
.Header{background-color: red;}
.Nav{background-color: yellow;}
.Content{background-color: greenyellow;}
.Footer{background-color: skyblue;}
.flex-container2 {
width: 400px;
height: 200px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: flex-start;
}
.Header{
width: 400px;
height: 60px;
}
.Nav{
width: 80px;
height: 200px;
}
.Content{
width: 320px;
height: 150px;
}
.Footer{
height: 50px;
}