
youtube-clone.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>youtube-clone</title>
<link rel="stylesheet" href="css/youtube-clone.css">
<script src="https://kit.fontawesome.com/92fbd4b351.js" crossorigin="anonymous"></script>
</head>
<body>
<nav>
<section>
<button id="head-btn" class="fa-solid fa-bars"></button>
<a href="https://www.youtube.com/">
<img src="../images/youtube-logo.png" id="home-logo">
</a>
</section>
<section>
<section class="search-section">
<form action="#" name="search-form">
<fieldset>
<input type="search" placeholder="검색">
<button class="fa-solid fa-magnifying-glass"></button>
</fieldset>
</form>
<div class="button-wrapper">
<button class="fa-solid fa-microphone"></button>
</div>
</section>
</section>
<section class="button-right">
<button class="fa-solid fa-video"></button>
<button class="fa-regular fa-bell"></button>
<a href="#">
<img src="../images/user.jpg" id="user-logo">
</a>
</section>
</nav>
<main>
<section>
<div class="video-container">
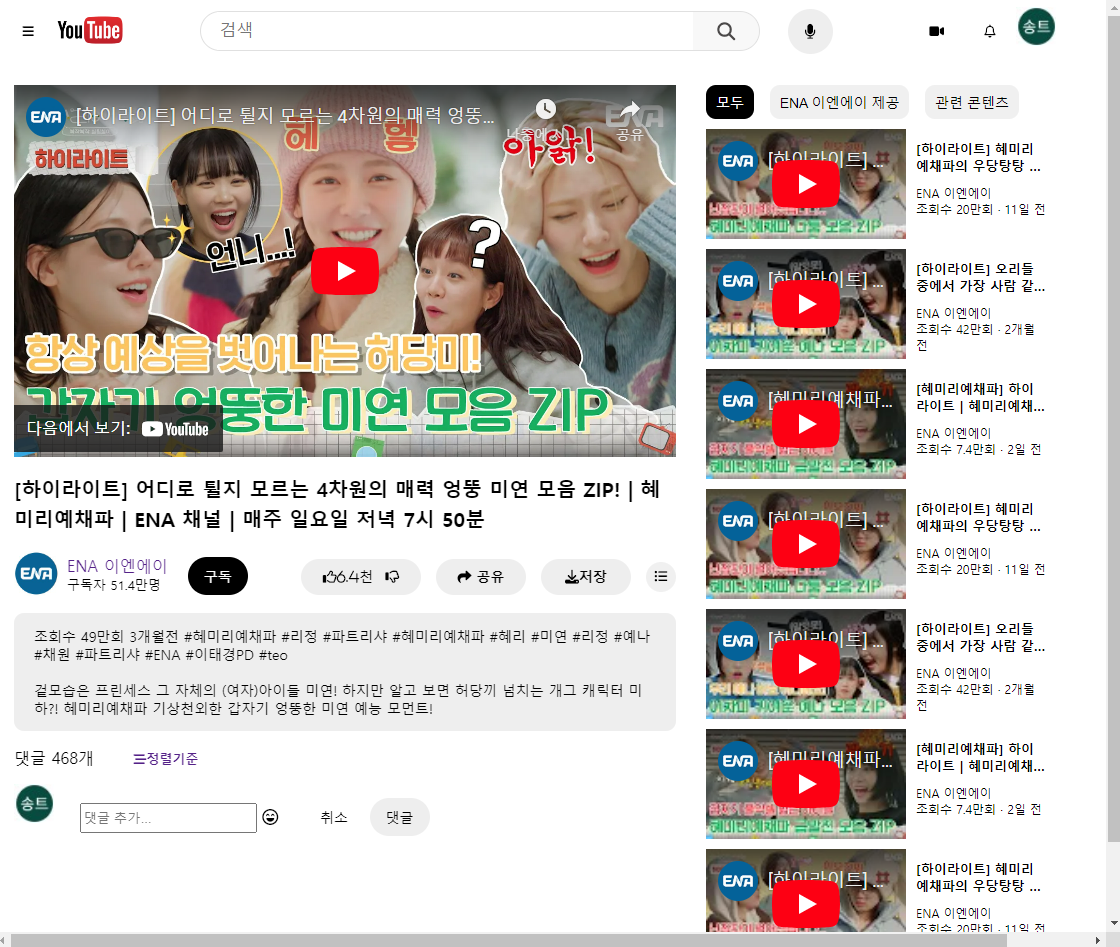
<iframe width="100%" height="100%" src="https://www.youtube.com/embed/EukXHZQq36M?si=z8npq2LkzF_Oypdt" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
<div class="content-box">
<div>
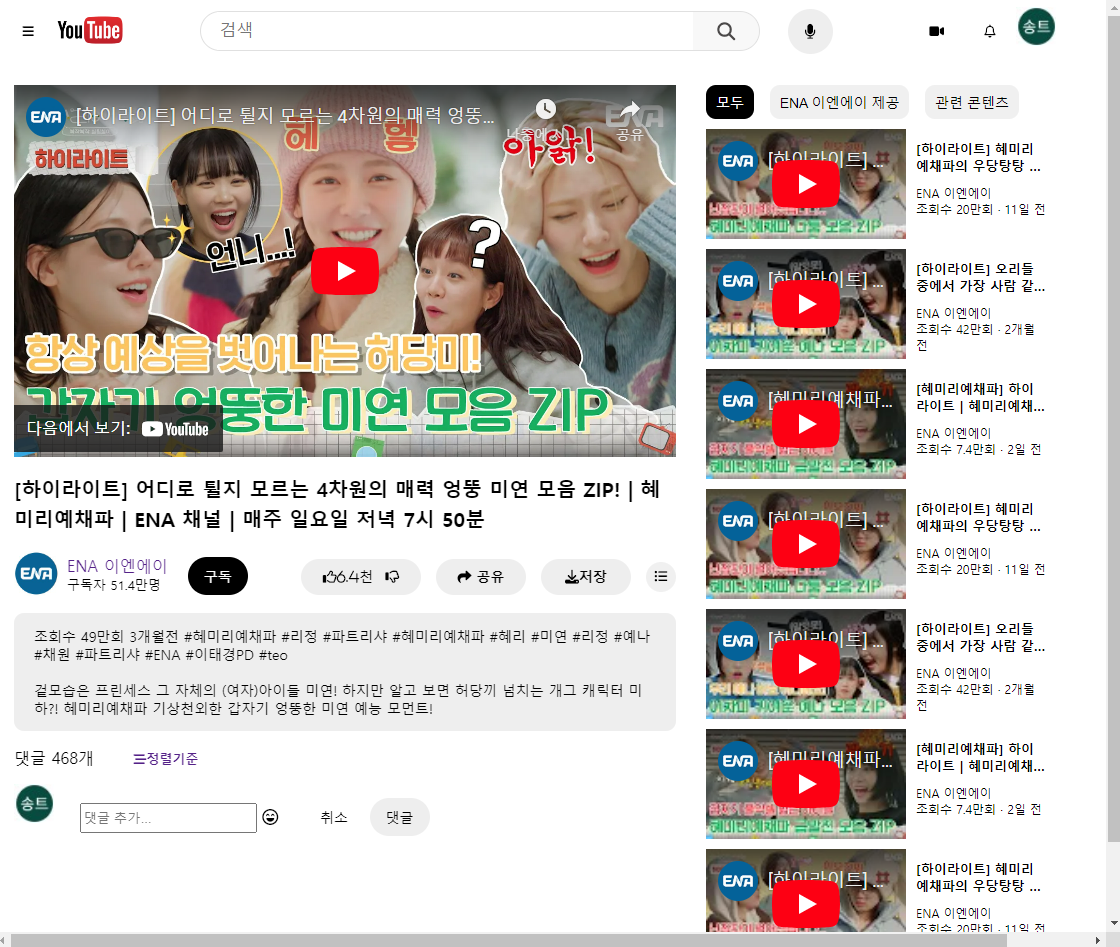
<h1>[하이라이트] 어디로 튈지 모르는 4차원의 매력 엉뚱 미연 모음 ZIP! | 혜미리예채파 | ENA 채널 | 매주 일요일 저녁 7시 50분</h1>
<div class="content-button-box">
<section class="author-info-section">
<div class="img-wrapper">
<a href="https://www.youtube.com/@channel_ena">
<img src="../images/sample.jpg">
</a>
</div>
<div class="author-info">
<a href="https://www.youtube.com/@channel_ena">
<p id="author-name">ENA 이엔에이</p>
</a>
<p id="subscriber">구독자 51.4만명</p>
</div>
<button id="subscribe-btn">구독</button>
</section>
<section class="etc-button-section">
<div class="like-unlike-btn">
<button class="fa-regular fa-thumbs-up">6.4천</button>
<button class="fa-regular fa-thumbs-down"></button>
</div>
<div class="share-btn">
<button class="fa-solid fa-share"> 공유</button>
</div>
<div class="save-btn">
<button class="fa-solid fa-download">저장</button>
</div>
<button id="etc-btn" class="fa-solid fa-list-ul"></button>
</section>
</div>
</div>
</div>
<section class="information">
<div class>
<p id="video-info">조회수 49만회 3개월전 #혜미리예채파 #리정 #파트리샤
#혜미리예채파 #혜리 #미연 #리정 #예나 #채원 #파트리샤 #ENA #이태경PD #teo
<br><br>
겉모습은 프린세스 그 자체의 (여자)아이들 미연! 하지만 알고 보면 허당끼 넘치는 개그 캐릭터 미하?! 혜미리예채파 기상천외한 갑자기 엉뚱한 미연 예능 모먼트!</p>
</div>
</section>
<section class>
<div class="reply">
<p>댓글 468개 <a href="#"><i class="fa-solid fa-bars-staggered">정렬기준</i></a></p>
</div>
<div class="rep">
<img src="../images/user.jpg" id="user-logo">
<input id="rep-add" type="text" placeholder="댓글 추가...">
<i class="fa-regular fa-face-laugh-beam"></i>
<button id="cancelcm">취소</button>
<button id="entercm">댓글</button>
</input>
</div>
</section>
</section>
<section>
<div class="side-btn-box">
<button id="all-btn">모두</button>
<button>ENA 이엔에이 제공</button>
<button>관련 콘텐츠</button>
</div>
<div>
<section class="side-video-box">
<iframe width="200px" height="110px" src="https://www.youtube.com/embed/xrtDmszOn8Q?si=G8_mRzCN_uCy6Pie" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<div class="side-video-box-content">
<h2>[하이라이트] 혜미리예채파의 우당탕탕 티키타카 모음 ZIP! | 혜미리예채파 | ENA 채널</h2>
<p>ENA 이엔에이</p>
<p>조회수 20만회 · 11일 전</p>
</div>
</section>
<section class="side-video-box">
<iframe width="200px" height="110px" src="https://www.youtube.com/embed/Hs8li6SLeTw?si=s5JU3i389WduWzxw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<div class="side-video-box-content">
<h2>[하이라이트] 오리들 중에서 가장 사람 같은 편! 어차피 귀여운 예나 모음 ZIP! | 혜미리예채파 | ENA 채널</h2>
<p>ENA 이엔에이</p>
<p>조회수 42만회 · 2개월 전</p>
</div>
</section>
<section class="side-video-box">
<iframe width="200px" height="110px" src="https://www.youtube.com/embed/CkMXcTUvTsg?si=lcf5e0yAADXTQ_fc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<div class="side-video-box-content">
<h2>[혜미리예채파] 하이라이트 | 혜미리예채파의 풀악셀 급발진 모음 ZIP! | ENA 채널</h2>
<p>ENA 이엔에이</p>
<p>조회수 7.4만회 · 2일 전</p>
</div>
</section>
<section class="side-video-box">
<iframe width="200px" height="110px" src="https://www.youtube.com/embed/xrtDmszOn8Q?si=G8_mRzCN_uCy6Pie" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<div class="side-video-box-content">
<h2>[하이라이트] 혜미리예채파의 우당탕탕 티키타카 모음 ZIP! | 혜미리예채파 | ENA 채널</h2>
<p>ENA 이엔에이</p>
<p>조회수 20만회 · 11일 전</p>
</div>
</section>
<section class="side-video-box">
<iframe width="200px" height="110px" src="https://www.youtube.com/embed/Hs8li6SLeTw?si=s5JU3i389WduWzxw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<div class="side-video-box-content">
<h2>[하이라이트] 오리들 중에서 가장 사람 같은 편! 어차피 귀여운 예나 모음 ZIP! | 혜미리예채파 | ENA 채널</h2>
<p>ENA 이엔에이</p>
<p>조회수 42만회 · 2개월 전</p>
</div>
</section>
<section class="side-video-box">
<iframe width="200px" height="110px" src="https://www.youtube.com/embed/CkMXcTUvTsg?si=lcf5e0yAADXTQ_fc" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<div class="side-video-box-content">
<h2>[혜미리예채파] 하이라이트 | 혜미리예채파의 풀악셀 급발진 모음 ZIP! | ENA 채널</h2>
<p>ENA 이엔에이</p>
<p>조회수 7.4만회 · 2일 전</p>
</div>
</section>
<section class="side-video-box">
<iframe width="200px" height="110px" src="https://www.youtube.com/embed/xrtDmszOn8Q?si=G8_mRzCN_uCy6Pie" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<div class="side-video-box-content">
<h2>[하이라이트] 혜미리예채파의 우당탕탕 티키타카 모음 ZIP! | 혜미리예채파 | ENA 채널</h2>
<p>ENA 이엔에이</p>
<p>조회수 20만회 · 11일 전</p>
</div>
</section>
</div>
</section>
</main>
</body>
</html>
youtube-clone.css
* {
box-sizing: border-box;
}
#home-logo {
width: 100px;
}
#user-logo {
width: 40px;
}
button {
cursor: pointer;
}
.button-right {
position: sticky;
right: 0;
}
.button-right > button {
height: 50px;
background-color: transparent;
border: none;
}
body{
margin: 0;
padding: 0;
}
nav {
width: 100vw; /* 뷰포트 넓이 */
display: flex;
align-items: center;
}
nav > section:nth-child(1),
nav > section:nth-child(3) {
display: flex;
flex-basis: 20%;
}
nav > section:nth-child(2) {
padding-left: 60px;
flex-basis: 60%;
}
nav > section:nth-child(3) {
justify-content: flex-end;
padding-right: 50px;
}
nav > section:nth-child(3) button {
padding: 0 20px;
}
form[name="search-form"] {
display: flex;
flex-basis: 70%;
}
form[name="search-form"] fieldset {
display: flex;
width: 100%;
height: 40px;
padding: 0;
margin: 0;
border-radius: 20px;
border: 1.9px solid rgb(221, 221, 221, 0.9);
}
form[name="search-form"] fieldset input {
outline: none;
border: none;
font-size: 17px;
margin: 0 16px;
}
form[name="search-form"] fieldset button {
width: 12%;
height: 100%;
border: rgb(221, 221, 221, 0.1);
font-size: 18px;
color: rgb(75, 73, 73);
background-color: rgb(221, 221, 221, 0.2);
border-radius: 0 45px 45px 0;
padding: 0;
margin-left: 240px;
}
form[name="search-form"] fieldset button:hover {
background-color: #ddd;
}
#head-btn {
background-color: transparent;
border: none;
}
.search-section {
width: 800px;
flex-basis: 60%;
display: flex;
}
.search-section > button {
position: sticky;
right: 0;
}
.button-wrapper {
flex-basis: 20%;
display: flex;
justify-content: center;
align-items: center;
}
.button-wrapper > button {
background-color: rgb(221, 221, 221, 0.5);
font-size: 15px;
width: 45px;
height: 45px;
border-radius: 50%;
border: none;
margin-left: -60px;
margin-top: -2px;
}
.button-wrapper > button:hover {
background-color: #ddd;
}
main {
padding: 20px 20px;
display: flex;
height: 100vh;
}
main > section:first-child {
flex-basis: 75%;
display: flex;
flex-direction: column;
position: relative;
padding-bottom: 56.25%;
}
main > section:last-child {
flex-basis: 25%;
padding: 0 30px;
}
.video-container {
flex-basis: 70%;
position: relative;
padding-bottom: 56.25%; /* 16:9 비율 동영상을 위한 값 */
overflow: hidden;
}
.video-container iframe {
position: absolute;
width: 100%;
height: 100%;
}
.content-box {
display: flex;
flex-basis: 30%;
}
.content-box h1 {
font-size: 20px;
line-height: 30px;
}
.content-button-box {
display: flex;
align-content: center;
flex-basis: 50%;
height: 35%;
}
.author-info-section {
flex-basis: 40%;
display: flex;
}
.author-info {
margin-top: -12px;
}
.author-info > a {
text-decoration: none;
flex-direction: column;
align-items: center;
}
#author-name{
margin-bottom: 0;
}
.img-wrapper {
width: 20%;
height: 55%;
border-radius: 50%;
}
.img-wrapper img {
height: 100%;
}
#subscriber {
font-size: 13px;
margin: 0;
padding: 0;
}
#subscribe-btn {
background-color: black;
color: white;
border: none;
width: 60px;
height: 38px;
border-radius: 50px;
font-size: 14px;
margin-left: 20px;
margin-top: 6px;
}
.etc-button-section{
margin-top: -30px;
flex-basis: 60%;
display: flex;
justify-content: end;
align-items: center;
}
.etc-button-section > div {
margin-right: 15px;
}
.like-unlike-btn {
display: flex;
height: 36px;
width: 120px;
background-color: rgb(221, 221, 221, 0.5);
border-radius: 50px;
justify-content: center;
}
.like-unlike-btn > button {
background-color: transparent;
border: none;
font-size: 14px;
}
.share-btn {
display: flex;
height: 36px;
width: 90px;
}
.save-btn {
display: flex;
height: 36px;
width: 90px;
}
.share-btn > button,
.save-btn > button {
width: 100%;
font-size: 14px;
border-radius: 50px;
border: none;
background-color: rgb(221, 221, 221, 0.5);
}
.share-btn > button:hover,
.save-btn > button:hover {
background-color: #ddd;
}
#etc-btn {
width: 30px;
height: 30px;
border: none;
border-radius: 50px;
}
.information {
display: flex;
position: relative;
margin-top: -80px;
border-radius: 10px;
background-color: rgb(221, 221, 221, 0.5);
}
.reply > p > a > i {
text-decoration: none;
font-size: 13px;
}
#rep-add {
height: 30px;
margin-left: 20px;
}
#cancelcm {
background-color: transparent;
color: black;
border: none;
width: 60px;
height: 38px;
border-radius: 50px;
font-size: 14px;
margin-left: 20px;
margin-top: 6px;
}
#cancelcm:hover {
background-color: rgb(221, 221, 221, 0.5);
color: black;
border: none;
width: 60px;
height: 38px;
border-radius: 50px;
font-size: 14px;
margin-left: 20px;
margin-top: 6px;
}
#entercm {
background-color: rgb(221, 221, 221, 0.5);
color: black;
border: none;
width: 60px;
height: 38px;
border-radius: 50px;
font-size: 14px;
margin-top: 6px;
}
.side-btn-box {
width: 350px;
}
#video-info {
margin-left: 20px;
margin-right: 20px;
font-size: 14px;
}
.side-btn-box > button {
height: 34px;
border: none;
border-radius: 10px;
padding: 0 10px;
font-size: 14px;
margin-right: 10px;
}
#all-btn {
background-color: black;
color: white
}
.side-btn-box > button:hover {
background-color: #ddd;
}
.side-video-box {
display: flex;
margin: 10px 0;
}
.side-video-box-content {
padding: 0 10px;
}
.side-video-box-content > h2 {
font-size: 13px;
text-overflow: ellipsis;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2; /* 라인수 */
-webkit-box-orient: vertical;
}
.side-video-box-content > a > h2 {
font-size: 13px;
text-overflow: ellipsis;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2; /* 라인수 */
-webkit-box-orient: vertical;
}
.side-video-box-content > p {
font-size: 12px;
margin: 0;
}
/* 반응형 모바일 기준 */
/* 해상도 767px 이하면 무조건 여기 작성된대로 css 적용해라 */
@media all and (max-width:767px) {
nav > section:nth-child(1) button {
font-size: 24px;
}
nav > section:nth-child(1) {
flex-basis: 40%;
}
.side-btn-box button {
margin-right: 5px;
font-size: 12px;
}
.content-box h1 {
font-size: 18px;
}
.video-container {
padding-bottom: 45%; /* 다른 비율에 맞게 조절 가능 */
}
}
/* 태블릿 */
@media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/}
/* pc 해상도 1024px */
@media all and (min-width:1024px) {}