
포트폴리오 만들어보기
11_글자관련스타일.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>11_글자관련스타일</title>
<link rel="stylesheet" href="css/text-style.css">
</head>
<body>
<h1>글자 관련 스타일</h1>
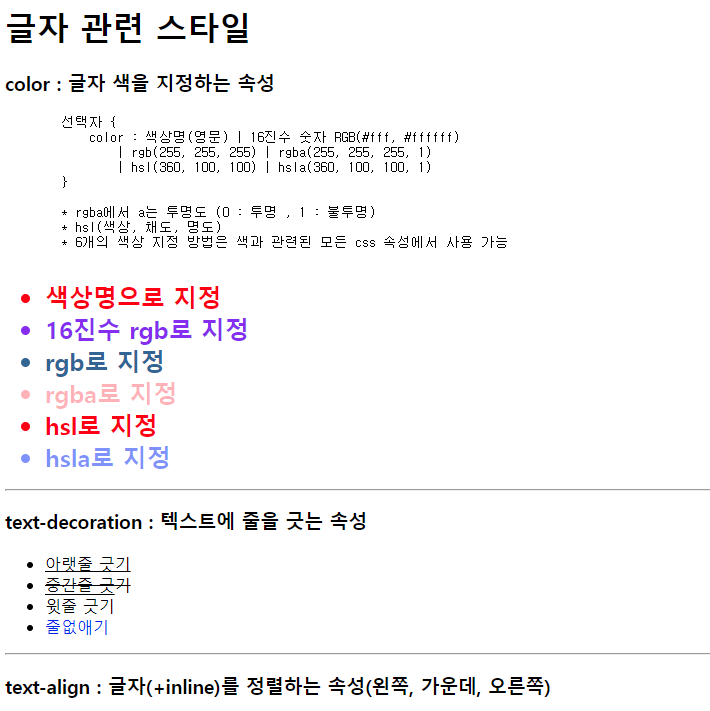
<h3>color : 글자 색을 지정하는 속성</h3>
<pre>
선택자 {
color : 색상명(영문) | 16진수 숫자 RGB(#fff, #ffffff)
| rgb(255, 255, 255) | rgba(255, 255, 255, 1)
| hsl(360, 100, 100) | hsla(360, 100, 100, 1)
}
* rgba에서 a는 투명도 (0 : 투명 , 1 : 불투명)
* hsl(색상, 채도, 명도)
* 6개의 색상 지정 방법은 색과 관련된 모든 css 속성에서 사용 가능
</pre>
<ul id="color-ul">
<li>색상명으로 지정</li>
<li>16진수 rgb로 지정</li>
<li>rgb로 지정</li>
<li>rgba로 지정</li>
<li>hsl로 지정</li>
<li>hsla로 지정</li>
</ul>
<hr>
<h3>text-decoration : 텍스트에 줄을 긋는 속성</h3>
<ul id="deco-ul">
<li>아랫줄 긋기</li>
<li>중간줄 긋기</li>
<li>윗줄 긋기</li>
<li> <a href="#">줄없애기</a> </li>
</ul>
<hr>
<h3>text-align : 글자(+inline)를 정렬하는 속성(왼쪽, 가운데, 오른쪽)</h3>
<div id="align-test">
<p>안녕하세요? 오늘 점심 뭐먹지?</p>
<p>안녕하세요? 오늘 점심 뭐먹지?</p>
<p>안녕하세요? 오늘 점심 뭐먹지?</p>
<p>Hello WOrld! Hello WOrld! Hello WOrld! Hello WOrld!
Hello WOrld! Hello WOrld! Hello WOrld! Hello WOrld!
Hello WOrld! Hello WOrld! Hello WOrld! Hello WOrld!
</p>
<div id="div1">
<div>inline-block</div>
</div>
</div>
<hr>
<h3>line-height : 줄 간격(장평)을 지정하는 속성</h3>
<pre>
줄 사이 간격을 지정한 만큼 벌리는게 아니라
한 줄의 높이를 지정하는 속성
</pre>
<div id="line-test">
<p>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라만세<br>
무궁화 삼천리 화려 강산<br>
대한사람 대한으로 길이 보전하세
</p>
<p>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라만세<br>
무궁화 삼천리 화려 강산<br>
대한사람 대한으로 길이 보전하세
</p>
</div>
<hr>
<h3>글자를 요소 정중앙에 배치하기</h3>
<div id="center-test">
<span>정중앙</span>
</div>
<hr>
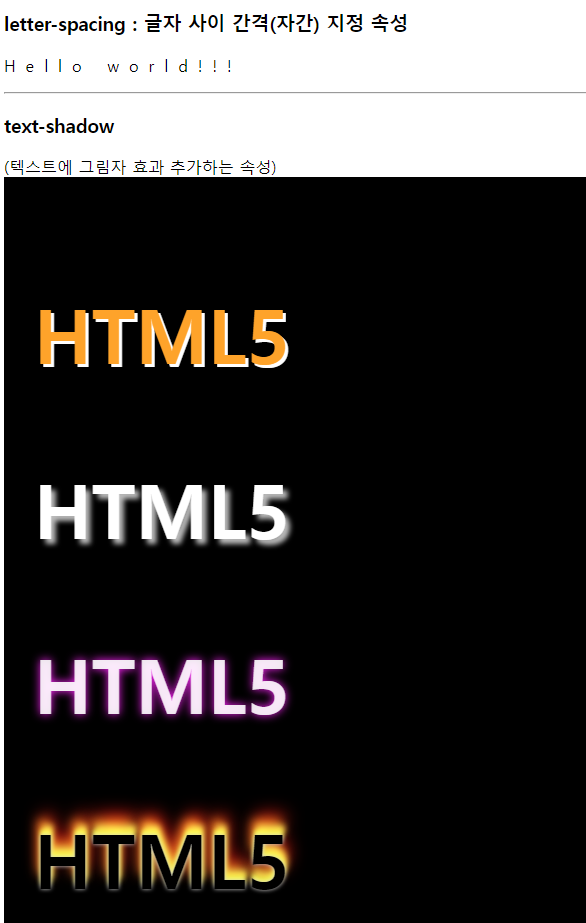
<h3>letter-spacing : 글자 사이 간격(자간) 지정 속성</h3>
<p id="letter-test">
Hello world!!!
</p>
<hr>
<h3>text-shadow</h3>(텍스트에 그림자 효과 추가하는 속성)
<div id="shadow-test">
<p>HTML5</p>
<p>HTML5</p>
<p>HTML5</p>
<p>HTML5</p>
</div>
</letter-spacing></h3>
</body>
</html>text_style.css
/* color 속성 */
#color-ul > li {
font-size: 24px;
font-weight: bold;
}
#color-ul > li:nth-child(1) {
color: red;
}
#color-ul > li:nth-child(2) {
color: #8918F5;
}
#color-ul > li:nth-child(3) {
color: rgb(50, 100, 150); /* 0 ~ 255 */
}
#color-ul > li:nth-child(4) {
color: rgba(255, 0, 0, 0.3);
}
#color-ul > li:nth-child(5) {
color: hsl(360, 100%, 50%);
}
#color-ul > li:nth-child(6) {
color: hsla(240, 100%, 50%, 0.5);
}
/* text-decoration */
#deco-ul > li:nth-child(1) {
text-decoration: underline;
}
#deco-ul > li:nth-child(2) {
text-decoration: line-through;
}
#deco-ul > li:nth-child(3) {
text-decoration: overline;
}
#deco-ul > li:nth-child(4) > a {
text-decoration: none;
}
/* text-align */
#align-test {
width: 350px;
border: 2px solid black;
}
#align-test > p:nth-child(1) {
text-align: left; /* 기본값 */
}
#align-test > p:nth-child(2) {
text-align: right;
}
#align-test > p:nth-child(3) {
text-align: center;
}
#align-test > p:nth-child(4) {
text-align: justify;
}
#div1 > div {
width: 50px;
height: 50px;
background-color: red;
display: inline-block;
}
/* inline-block도 적용되는지 확인 */
#div1 {
text-align: center;
}
#line-test > p:last-child {
line-height: 30px;
}
#center-test {
width: 200px;
height: 200px;
border: 1px solid black;
text-align: center;
}
#center-test > span {
background-color: pink;
line-height: 200px;
}
#letter-test {
letter-spacing: 10px;
}
/* test-shadow */
#shadow-test {
background-color: black;
padding: 30px;
}
#shadow-test > p {
font-size: 75px;
font-weight: bold;
}
#shadow-test > p:nth-child(1) {
color: orange;
text-shadow: 3px 3px white;
}
#shadow-test > p:nth-child(2) {
color: white;
text-shadow: 5px 5px 5px #bbb;
}
#shadow-test > p:nth-child(3) {
color: rgba(255, 255, 255, 0.9);
text-shadow: 0px 0px 10px magenta;
}
#shadow-test > p:nth-child(4) {
text-shadow: 0px 0px 4px #ccc,
0px -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -20px 18px #f20;
}