1. AJAX란?
- 비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)을 말함
- 자바스크립트를 이용해서 비동기식으로 XML을 이용하여 서버와 통신하는 방식
- 서버와 통신하기위해 XMLHttpRequest 객체를 사용
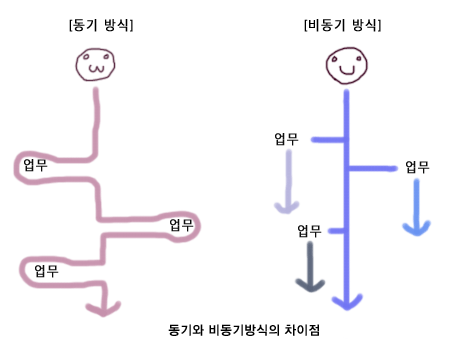
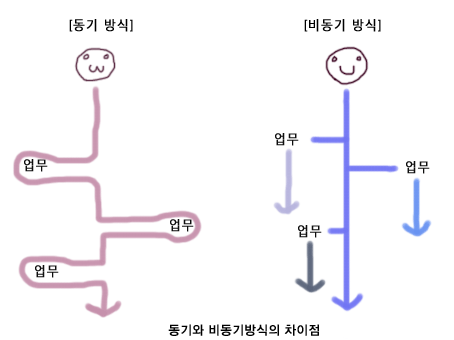
- 비동기식 : 여러가지 일이 동시적으로 발생한다는 뜻으로 서버와 통신하는 동안 다른 작업을 할 수 있음

- JSON, XML, HTML, 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고받을 수 있음
- 페이지 전체를 다시 로딩하지 않고서도 수행되는 비동기성
→ 사용자의 event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줌🖊️가능한 작업
- 페이지 새로고침 없이 서버에 요청
- 서버로부터 데이터를 받고 작업을 수행
2. AJAX의 장점과 한계
장점
- 웹페이지 전체를 다시 로딩하지않고도 웹페이지의 일부분만을 갱신할 수 있음
- 웹페이지가 로드 된 후에 서버로 데이터 요청을 보낼 수 있고 서버로부터 데이터를 받을 수 있음
- 백그라운드 영역에서 서버로 데이터를 보낼 수 있음
- 웹페이지 속도 향상
- 서버에서 데이터만 전송하면되므로 전체적인 코드의 양이 줄어듦
한계
- AJAX는 클라이언트가 서버에 데이터를 요청하는 풀링 방식을 사용하므로 서버 푸시 방식의 실시간 서비스는 만들 수 없음
- 바이너리 데이터를 보내거나 받을 수 없음
- AJAX 스크립트가 포함된 서버가 아닌 다른 서버로 AJAX 요청을 보낼 수는 없음
- 클라이언트의 PC로 AJAX 요청을 보낼 수는 없음
- 히스토리 관리가 안됨
- 페이지가 이동하지 않는 통신이므로 보안에 신경을 써야함
- 연속으로 데이터를 요청하면 서버 부하가 증가할 수 있음
- script로 작성되므로 디버깅이 어려움
📌 클라이언트 풀링(client pooling)방식이란?
- 사용자가 직접 원하는 정보를 서버에게 요청하여 얻는 방식
📌 서버 푸시(server pushing) 방식이란?
- 사용자가 요청하지 않아도 서버가 알아서 자동으로 특정 정보를 제공하는 것
3. AJAX의 동작원리
AJAX 구성요소
- 웹페이지의 표현을 위한 HTML, CSS
- 데이터에 접근하거나 화면 구성을 동적으로 조작하기 위해 사용되는 DOM모델
- 데이터의 교환을 위한 JSON이나 XML
- 웹 서버와의 비동기식 통신을 위한 XMLHttpRequest객체
- 위에서 언급한 모든 기술을 결합하여 사용자의 작업 흐름을 제어하는데 사용되는 자바스크립트
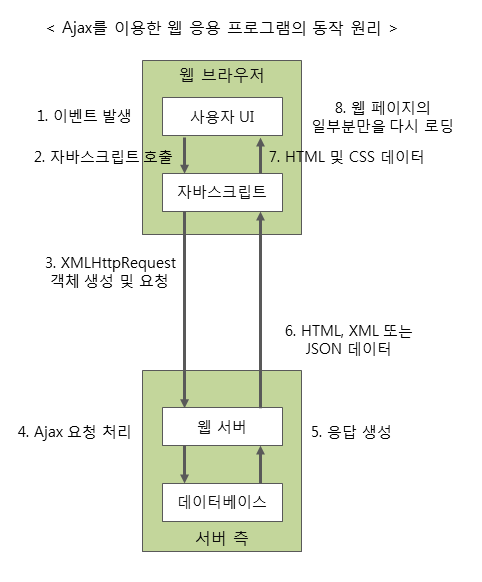
AJAX 동작 원리
- AJAX를 이용한 웹 응용 프로그램은 자바스크립트 코드를 통해 웹서버와 통신을 함

-
사용자에 의한 요청이벤트 발생
-
요청이벤트가 발생하면 event handler에 의해 자바스크립트가 호출됨
-
자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보냄
(웹 브라우저는 요청을 보내고 나서 서버의 응답을 기다릴 필요없이 다른 작업 처리 가능)
-
서버는 전달받은 XMLHttpRequest 객체를 가지고 AJAX 요청을 처리
5,6. 서버는 처리한 결과를 HTML, XML 또는 JSON형태의 테이터로 웹브라우저에 전달
- 전달되는 응답은 새로운페이지를 전부 보내는 것이 아니라 필요한 데이터만 전달
- 서버로부터 전달받은 데이터를 가지고 웹페이지의 일부분만을 갱신하는 자바스크립트 호출
- 결과적으로 웹페이지의 일부분만이 다시 로딩되어 표시
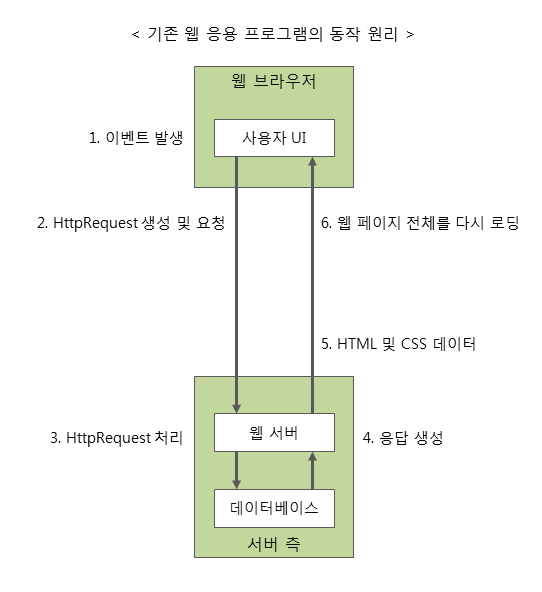
기존 웹 응용 프로그램 동작 원리

4. 서버와의 통신
1) XMLHttpRequest 객체 생성
- XMLHttpRequest 객체
- 웹브라우저가 서버와 데이터를 교환할때 사용
- ActiveXObject → XMLHttpRequest
var 변수이름 = new XMLHttpRequest();
2) 요청 : 브라우저는 서버에 정보를 요청
- 브라우저는 AJAX 요청을 담당하는 XMLHttpRequest 객체를 구현
- 서버의 동작 : 서버는 응답으로 데이터를 전달(XML, JSON)
(1) open() 메서드
-
서버로 보낼 AJAX 요청의 형식을 설정
open(전달방식,url주소,동기여부);- 전달방식: GET, POST
- URL주소 : 요청을 처리할 서버의 파일 주소
- 동기 여부 : 요청을 동기식으로 전달할지 비동기식으로 전달할지를 전달
-
(2) send() 메서드
- 작성된 AJAX 요청을 서버로 전달
send() // GET 방식 send(문자열) //POST 방식- 전달 방식에 따라 인수 유무가 결정됨
GET, POST 방식 - AJAX에서는 주로 POST방식 사용
- GET : 주소에 데이터를 추가하여 전달하는 방식
// GET 방식으로 요청을 보내면서 데이터를 동시에 전달함. httpRequest.open("GET", "/examples/media/request_ajax.php?city=Seoul&zipcode=06141", true); httpRequest.send();- 서버로 전송하고자하는 데이터는 URI에 포함되어 전송됨
- XMLHttpRequest 객체의 객체 상태와 서버 상의 문서 존재 유무 확인
if (httpRequest.readyState == XMLHttpRequest.DONE && httpRequest.status == 200 ) { ... } // httpRequest.readyState == XMLHttpRequest.DONE : 서버에 요청한 데이터의 처리가 완료되어 응답할 준비가 완료됨 // httpRequest.status == 200 : 요청한 문서가 서버 상에 존재함
- POST : 데이터를 별도로 첨부하여 전달
// POST 방식의 요청은 데이터를 Http 헤더에 포함시켜 전송함. httpRequest.open("POST", "/examples/media/request_ajax.php", true); httpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); httpRequest.send("city=Seoul&zipcode=06141");- 서버로 전송하고자하는 데이터는 HTTP 헤더에 포함되어 전송됨
- setRequestHeader() 메소드를 이용해 헤더를 작성
- send() 메소드로 데이터 전송
비동기식(asynchronous) 요청
- open() 메소드의 3번째 인수로 true를 전달하면됨 (false : 동기식)
- 서버로 비동기식 요청을 보내면 자바스크립트는 서버로부터의 응답을 기다리면서 동시에 다른일 가능
3) 응답 : 브라우저는 콘텐츠를 처리하여 페이지에 추가
XMLHttpRequest 객체의 property
(1) ready state property
XMLHttpRequest 객체의 현재 상태
- 현재상태에 따라 변화하는 주기
- UNSENT(숫자0) : XMLHttpRequest 객체가 생성됨
- OPENED(숫자1) : open() 메소드가 성공적으로 실행됨
- HEADERS_RECEIVED(숫자2) : 모든 요청에 대한 응답이 도착함
- LOADING(숫자3) : 요청한 데이터를 처리중
- DONE(숫자4) : 요청한 데이터의 처리가 완료되어 응답할 준비가 완료됨
(2) status property
서버의 문서상태
- 200 : 서버에 문서가 존재함
- 404 : 서버에 문서가 존재하지 않음
(3) onreadystatechange property
-
XMLHttpRequest 객체의 readyState property 값이 변할 때마다 자동으로 호출되는 함수를 설정
-
서버에서 응답이 도착할때까지 readyState property값의 변화에 따라 총 5번 호출됨
-
서버에 요청한 데이터가 존재하고 서버로부터 응답이 도착하는 순간을 특정할 수 있음
-
- XMLHttpRequest 객체의 readyState property 값이 변할 때마다 자동으로 호출되는 함수를 설정
- 서버에서 응답이 도착할때까지 readyState property값의 변화에 따라 총 5번 호출됨
- 서버에 요청한 데이터가 존재하고 서버로부터 응답이 도착하는 순간을 특정할 수 있음
switch (httpRequest.readyState) {
case XMLHttpRequest.UNSET:
currentState += "현재 XMLHttpRequest 객체의 상태는 UNSET 입니다.<br>";
break;
case XMLHttpRequest.OPENED:
currentState += "현재 XMLHttpRequest 객체의 상태는 OPENED 입니다.<br>";
break;
case XMLHttpRequest.HEADERS_RECIEVED:
currentState += "현재 XMLHttpRequest 객체의 상태는 HEADERS_RECEIVED 입니다.<br>";
break;
case XMLHttpRequest.LOADING:
currentState += "현재 XMLHttpRequest 객체의 상태는 LOADING 입니다.<br>";
break;
case XMLHttpRequest.DONE:
currentState += "현재 XMLHttpRequest 객체의 상태는 DONE 입니다.<br>";
break;
}
document.getElementById("status").innerHTML = currentState;
if (httpRequest.readyState == XMLHttpRequest.DONE && httpRequest.status == 200 ) {
document.getElementById("text").innerHTML = httpRequest.responseText;
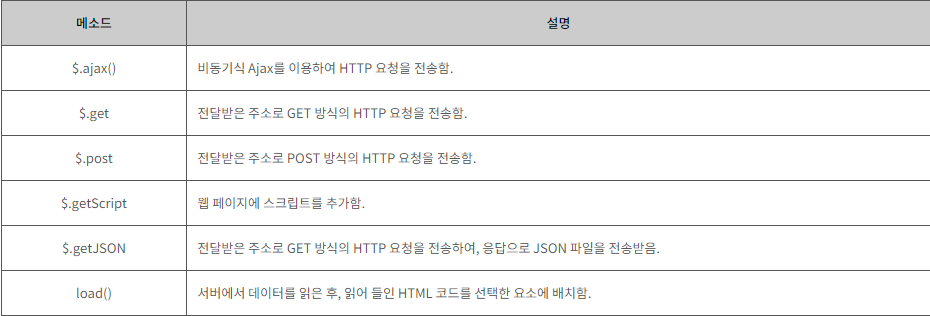
}5. Ajax와 jQuery

(1) $.ajax() 메소드
$.ajax(URL [,옵션]),$.ajax([옵션])- URL 주소 : 클라이언트가 HTTP 요청을 보낼 서버의 주소
- 옵션 : HTTP 요청을 구성하는 키와 값의 쌍으로 구성되는 헤더의 집합
- url : 요청 url
- data: 요청과 함께 서버에 보내는 string, json
- success(data, textStatus, jqXHR) : 요청이 성공일 때 실행되는 callback 함수
- dataType : 서버에서 내려온 data 형식
예제- 1 - 대표적인 옵션
$.ajax({
url: "/examples/media/request_ajax.php", // 클라이언트가 요청을 보낼 서버의 URL 주소
data: { name: "홍길동" }, // HTTP 요청과 함께 서버로 보낼 데이터
type: "GET", // HTTP 요청 방식(GET, POST)
dataType: "json" // 서버에서 보내줄 데이터의 타입
})
// HTTP 요청이 성공하면 요청한 데이터가 done() 메소드로 전달됨.
.done(function(json) {
$("<h1>").text(json.title).appendTo("body");
$("<div class=\"content\">").html(json.html).appendTo("body");
})
// HTTP 요청이 실패하면 오류와 상태에 관한 정보가 fail() 메소드로 전달됨.
.fail(function(xhr, status, errorThrown) {
$("#text").html("오류가 발생했습니다.<br>")
.append("오류명: " + errorThrown + "<br>")
.append("상태: " + status);
})
// HTTP 요청이 성공하거나 실패하는 것에 상관없이 언제나 always() 메소드가 실행됨.
.always(function(xhr, status) {
$("#text").html("요청이 완료되었습니다!");
});- 예제2 - 메소드의 동작
$(function() {
$("#requestBtn").on("click", function() {
$.ajax("/examples/media/request_ajax.php")
.done(function() {
alert("요청 성공");
})
.fail(function() {
alert("요청 실패");
})
.always(function() {
alert("요청 완료");
});
});
});(2) $.get() 메소드
- 서버에서 GET 방식의 HTTP 요청 가능
$.get(URL주소[,콜백함수]);- URL : 클라이언트가 HTTP 요청을 보낼 서버의 주소
- 콜백함수 : HTTP 요청이 성공했을 때 실행할 함수
$(function() {
$("#requestBtn").on("click", function() {
// GET 방식으로 서버에 HTTP 요청을 보냄.
$.get("/examples/media/jquery_ajax_data.txt",
function(data, status) {
$("#text").html(data + status); // 전송받은 데이터와 전송 성공 여부를 보여줌.
});
});
});(3) $.post() 메소드
- 서버에 POST 방식의 HTTP 방식 요청을 보낼 수 있음
$.post(URL주소[,데이터][,콜백함수]);- URL : 클라이언트가 HTTP 요청을 보낼 서버의 주소
- 데이터 : HTTP 요청과 함께 서버로 보낼 데이터를 전달
- 콜백 함수 : HTTP 요청이 성공했을 때 실행할 함수
$(function() {
$("#requestBtn").on("click", function() {
// POST 방식으로 서버에 HTTP 요청을 보냄.
$.post("/examples/media/request_ajax.php",
{ name: "이순신", grade: "A+" }, // 서버가 필요한 정보를 같이 보냄.
function(data, status) {
$("#text").html(data + "<br>" + status); // 전송받은 데이터와 전송 성공 여부를 보여줌.
}
);
});
});(4) load() 메소드
- 선택한 요소에서 호출하는 유일한 제이쿼리 AJAX 메소드
- 서버에서 데이터를 읽어들인 후에 해당 HTML 코드를 선택한 요소에 배치
- 선택자를 URL 주소와 함께 전송하면 읽어들인 HTML 코드 중에서 선택자와 일치하는 요소만을 배치
$(function() { $("#requestBtn").on("click", function() { // URL 주소에 존재하는 HTML 코드에서 <li>요소를 읽은 후에 id가 "list"인 요소에 배치함. $("#list").load("/examples/tryit/htmlexample/jq_elementTraversing_etc_01.html li"); }); });- load 메소드의 인수로 url 주소와 함께 선택자를 전달할 때 위의 예제와 같이 하나의 문자열로 전송해야함
- url 주소와 선택자는 띄어쓰기로 구분 가능
- load 메소드의 인수로 url 주소와 함께 선택자를 전달할 때 위의 예제와 같이 하나의 문자열로 전송해야함