1. REST
- Representational State Transfer의 약자
- 자원(Resource) : URI
- 행위(Verb) : HTTP method
- 표현(Representations)
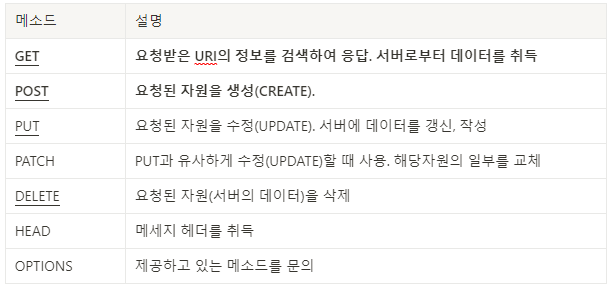
2. HTTP method
클라이언트와 서버 사이에 이루어지는 요청(Request)과 응답(Response) 데이터를 전송하는 방식
- 서버에 요청을 보내는 방법
- 멱등성(idempotent)
- 여러번 수행해도 결과가 같음
- 호출로 인한 데이터 변형X
- 멱등성(idempotent)
종류

CRUD

- 조회 : GET
- 등록: POST
- 수정 : PUT
- 삭제 : DELETE
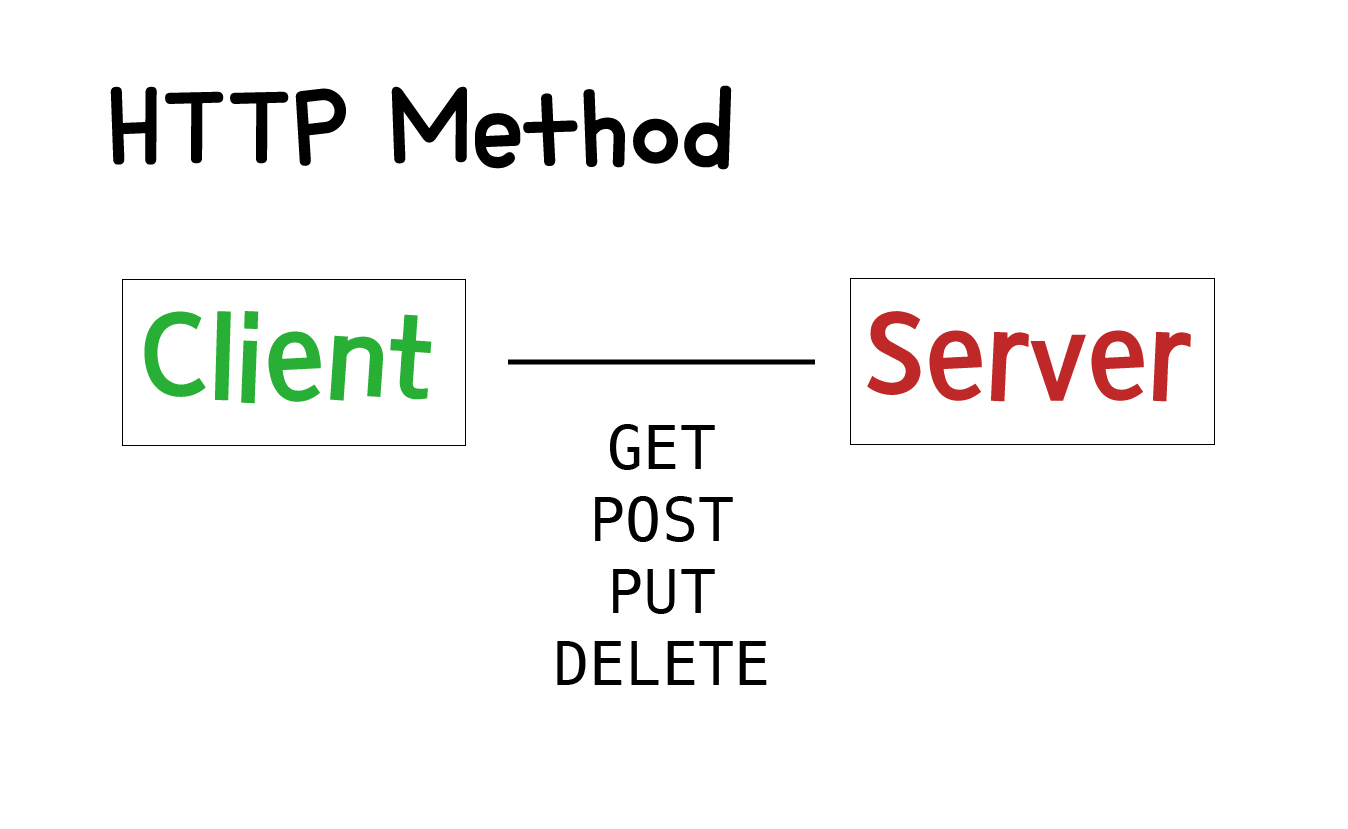
3. GET & POST

(1) GET
클라이언트에서 서버로 어떠한 리소스의 정보를 요청하기위해 사용되는 메서드
- 데이터를 읽거나(Read), 검색(Retrieve)할 때 사용되는 메서드
- 클라이언트에서 서버로 데이터를 전달할때 주소 뒤에 “이름”과 “값”이 결합된 스트링 형태로 전달
http://example.com?param1=value1¶m2=value2
- URL 뒤에 ?를 사용하여 parameter를 작성
- &를 붙여 여러개의 parameter를 구분
⇒ 쿼리스트링(QueryString)
특징
- 주소창에 쿼리 스트링이 그대로 보여지기 때문에 보안성이 떨어짐
- 전송 데이터의 한계가 있어 길이에 제한이 있음
- POST방식보다 전송속도가 빠름
- 데이터를 header에 포함하여 전송
- URL에 parameter를 전송하기때문에 body영역을 사용하지 않음
기타참고사항
- 불필요한 요청을 제한하기 위해 요청이 캐시될 수 있음
- 파라미터 내용 노출이 있으므로 민감한 데이터를 다룰때는 사용X
- GET 요청은 브라우저 기록에 남으며 북마크에 추가할 수 있음
- GET 요청 성공시 200(ok) HTTP 응답코드를 XML, JSON뿐만아니라 여러 데이터(HTML, TXT 등) 여러 형식의 테이터와 함께 반환
- 멱등성(idempotent)을 가짐
(2) POST
리소스를 생성/업데이트하기위해 서버에 데이터를 보내는데 사용되는 메서드
- 새로운 리소스를 생성. 하위리소스(부모리소스의 하위 리소스)들을 생성하는데 사용
http://example.com
- 전송해야할 데이터를 HTTP메세지의 Body에 담아서 전송
<HEADER 영역>
Content-Type:application/json; charset=UTF-8
.....
<BODY 영역>
{
"param1":"value1",
"param2":"value2"
}- Body영역 데이터 타입을 Header Content-Type에 명시해줘야함
특징
- 일정 크기 이상의 데이터를 보내야할 때 사용
- 서버로 보내기 전 encoding, 전송 후 서버에서는 다시 decoding 작업을 함
- 주소창에 전송하는 데이터의 정보가 노출되지 않아 GET방식에 비해 보안성이 높음.
- 크롬의 개발자 도구, Fiddler와 같은 툴로 내용 확인 가능하므로 민감한 데이터의 경우 반드시 암호화하여 전송해야함
- 쿼리스트링 데이터 뿐만 아니라 라디오버튼, 텍스트박스 같은 객체들의 값도 전송 가능
- body영역에 데이터를 실어보냄
- 데이터 전송양에 길이제한이 없으며 대용량 데이터를 보내는데 적합
기타참고사항
- POST 요청은 캐시되지않음
- POST요청은 브라우저 기록에 남아있지 않으며 북마크에 추가할 수 없음
- 요청 중 자원생성은 201(Created) HTTP 응답코드를 반환
- 멱등성x (idempotent하지 않음)
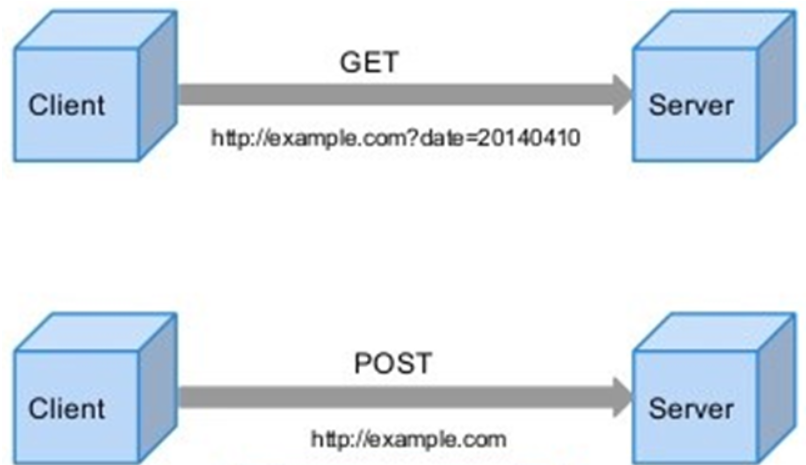
(3) GET과 POST의 차이점


- GET : 가져오는 것
- 웹브라우저가 웹 서버에 데이터를 요청할 때 사용
- 웹브라우저가 웹서버로 전달되는 데이터가 encoding되어 URL에 붙음
- 전달되는 데이터가 255개 문자를 초과하면 문제가 발생할 수 있음
- 캐싱이 가능 → 빠름
- 한번 접근했던 정보에 대해 다시 접근할때 빠르게 가져올 수 있기 때문
- POST : 수행하는 것
- 웹브라우저가 웹서버에 데이터를 전달하기위해 사용
- 전달되는 데이터가 보이지않음
- 웹서버에 많은 데이터를 전달할때 사용하는 것이 바람직
멱등
GET: 리소스를 조회한다는 점에서 여러 번 요청하더라도 응답이 똑같음
POST: 리소스를 새로 생성하거나 업데이트할 때 사용되기 때문에 멱등이 아니라고 볼 수 있음
form 데이터 전송 방식
- WEB에서
<form ... method="GET"> … </form>
<form ... method="POST"> … </form>
형태로 사용가능
redirect/forward는 개발자 관점 ↔ GET/POST 방식
