코딩, 배워보니 어떠냐구요?

현재 내 실력에 대한 고찰
객관적으로 판단해보자면 내가 지금 잘 해낼 수 있는건 POST로 data를 DB에 저장하기 정도.
하지만 그걸 GET으로 불러와 .append 하면 안나온다. 스스로 고쳐보려고 했는데 잘 안되길래 그냥 첨부터 다시보자!로 마음먹음.
그래서 오늘(토요일)은 이 부분에 대해 탐구해보고자 강의를 돌려보면서 내가 어떤 부분을 놓쳤는지 확인하고, 바로 잡아 보고자 한다. *onclick하면 ajax 실행되게하는거 잊지 좀 말자!
또 다른 오늘(일요일)은 기능구현 중심으로 봐보자. 특히 4주차는 반복해서 들어 볼 것!
1주차에서 내가 꼭! 가져가야할 것
GET 연결 확인 방법
app.py
@app.route('/diary', methods=['GET'])
def show_diary():
sample_receive = request.args.get('sample_give')
print(sample_receive) <- 클라이언트한테 받을 데이터없어서
위에 두줄은 삭제하고 find로!
return jsonify({'msg': 'GET 연결 완료!'})이거왜...list(db.articles.fine 아니지? get 연결확인 후 바꿈
index.html
$(document).ready(function () {
listing()
}) <- 이걸 해줘야 클라이언트에서 GET으로 받아온 data를 부를 수 있다.
function listing () {
$.ajax({
type: "GET",
url: "/diary?sample_give=샘플데이터", <-이 ?뒤도 지우게됨
data: {},
success: function(response){
alert(response['msg'])
}
})
}
?sample_give의 샘플데이터 가 request.args.get('sample_give') 여기로 쏘옥 들어감.
response -> 'msg' 로 출력, response['msg'] -> 'GET 연결 완료!'로 출력.
return jsonify({'all_diary': diaries}) 일 때,
html파일에선, alert 대신 let diaries = response['all_diary'] 하면 diaries 값이 출력된다
POST 연결 확인 방법
- app.py 에서 포스팅을 저장할 때 저장했다면 클라이언트로 넘어가는데 클라이언트에서 API를 불러줘야 하는데 이때 내가 놓친부분은 바로 저장하기 button에 onclick 속성을 넣어 이 함수(posting)를 불러주는 것!
app.py
@app.route('/diary', methods=['POST'])
def save_diary():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 요청 완료!'})index.html
function posting() {
//let title = $('#post-title').val()
//let content = $('#post-content').val()
$.ajax({
type: "POST",
url: "/diary",
data: { sample_give:'샘플데이터' },
success: function(response){
alert(response['msg'])
window.location.reload() <- 새로고침!
}
})
}GET/POST 요청 잘 되는거 확인 후
- 클라이언트와 서버 확인하기 (위에서함)
- 서버부터 만들기 - 어떤 어떤 데이터를 받아와야 하는지 확인하고 app.py save_diary 바꿔주기
- 클라이언트 만들기
- 완성 확인하기
이미지 처리하기
-
1-11강
이미지 첨부시 파일 이름 placeholder 자리에 들어가게 하는거 1-11 강 4분대부터. -
1-12강
서버쪽에서 파일 받을 때 12강 0분대 / 1분대에는 form-data 코드 추가되는 거!
app.py 파일을 저장이니까 POST쪽에 추가
file = request.files["file_give"]
save_to = 'static/mypicture.jpg'
file.save(save_to)이미지 저장시 기억하자.
- form_date 사용,
let file = $('#file')[0].files[0]
let form_data = new FormData()
form_data.append("file_give", file)
form_data.append("title_give", title)
form_data.append("content_give", content)- default로 써줘야하는 네줄.
$.ajax({
type: "POST",
url: "/diary",
data: form_data, <-
cache: false, <-
contentType: false, <-
processData: false, <-파일 이름 저장
그전에 f-string에 대해서 배워보자.
name = '홍길동'
age = '30'
만약 내가 제 이름은 ㅇㅇㅇ이고 ㅁㅁ살입니다. 라고 하고 싶을 때,
hello = '제 이름은 '+name+'이구요'
print(hello)를 하는데, +로 연결하는게 귀찮음, 그래서hello = f'제 이름은 {name}입니다. 나이는 {age}입니다'
print(hello) 하면
제 이름은 홍길동입니다. 나이는 30입니다. 라고 잘 나옴
datetime 함수
파이썬에 원래 있는 함수
from datetime import datetimetoday = datetime.now()
print(today) 하면 지금 시간 나옴!
mytime = today.strftime('%Y-%m-%d-%H-%M-%S')
print(mytime) 하면2022-05-07-22-08-02
이렇게 이쁘게 나오게됨
- (-) 대신에 년/월/일/시/분/초 넣어주면
2022년 05월 07일 22시 08분 02초 이렇게 잘 나온다,
파일 이름에 응용!
filename = f'file-{mytime}'
- 1-13강
f-string/datetime 직접 응용해서 파일이름 정하는거 보고싶으면 6분대부터!
static에 저장할 때,
file = request.files['file_give']
extension = file.filename.split('.')[-1]
today = datetime.now()
myname = today.strtime('%Y년 %m월 %d일)filename = f'file-{myname}
save_to = f'static/{filename}.{extension}
file.save(save_to)
이렇게 해주면 file-2022년-5월-8일.{확장자 명}이 들어가 이 파일명으로 DB에 저장이 된다.
doc에는 'file': f'static/{filename}.{extension} 을 추가해준다.
그럼 DB에 file 이라는 테이블 네임으로 파일명이 잘 들어가 있는 걸 볼 수 있다.
2주차에서 내가 꼭 가져가야할 것
- 2-2강 11분 30초대 부터 jinja 사용
- 2-3강 9분대 부터
r = rquests.get(opneapi)
reponse = r.json()
rows=reponser['dd']['row']
return render_template('detail.hrml',rows=roews) - 2-3강 18분대부터
만약 브라우저 주소창에 localhost:5000/detail?word_give=hi치고, 이걸 어떻게 받냐하면 파이참 app.py , detail부분에
word_receive = request.args.get('word_give')를 넣어 받아준다.
print(word_receive)
return render_template('detail.hrml',rows=roews, word=word_receive)해주면, 클라이언트언트에
<h3>받은 단어는 {{ word }}</h3>를 입력하고 주소창에 localhost:5000/detail?word_give=hi치면
브라우저에
받은 단어는 hi
주소창에 localhost:5000/detail?word_give=hello 치면
브라우저에
받은 단어는 hello
가 찍히게 된다.
-
2-3강 21분대부터 주소의 일부를 변수처럼 사용할 수 있는 방법 /detail/< keyword > + return render_template(word=keyword)
그 후엔 /detail/hi 하면받은 단어는 hi
/detail/hello 하면받은 단어는 hello
-
2-4강 4:30대 부터 API에서 f ' http:// dddddddd/{keyword} '
-
2-4강 6:20대 부터 http 요청 header값 설정하는 방법
http 요청 header값 설정하는 방법
-
2-7강 0분대 부터 배경앤 배너 넣기 / 4분대부터 배너 css 설정 해석
-
2-8강 1부 30초대부터 jinja로 script 태그 제일 첫줄에 let word = '{{ word }}' 이렇게 해놓으면 ${word}를 갖다 쓸 수 있게된다.(단, ${} 쓰게되면 그 부분은 ''도 ``(백틱)으로 바꿔줘야한다!
-
2-10 status가 new/old에 따라서 하나의 버튼만 보이게 하기.
staus_receive = request.args.get('status_give')추가해주고 버튼 태그 쪽 if status=='new'로 if문 써서 돌려주고
브라우저에가서 localhost:5000/detail/hello?status_give=old 하면 삭제버튼이 나타나고, =new 일땐 저장버튼만 보이게된다
- 2-11강 상세페이지 저장 & 삭제 기능 (6:30초까지 반복해서 볼 것)
- 2-11강 9:40분대 DB에서 data delete되는거!
- 2-13강 단어 목록 가져오기
- 2-15 1분대
if r.status_code != 200:
return redirect("/")or
return edirect(url_for("main"))

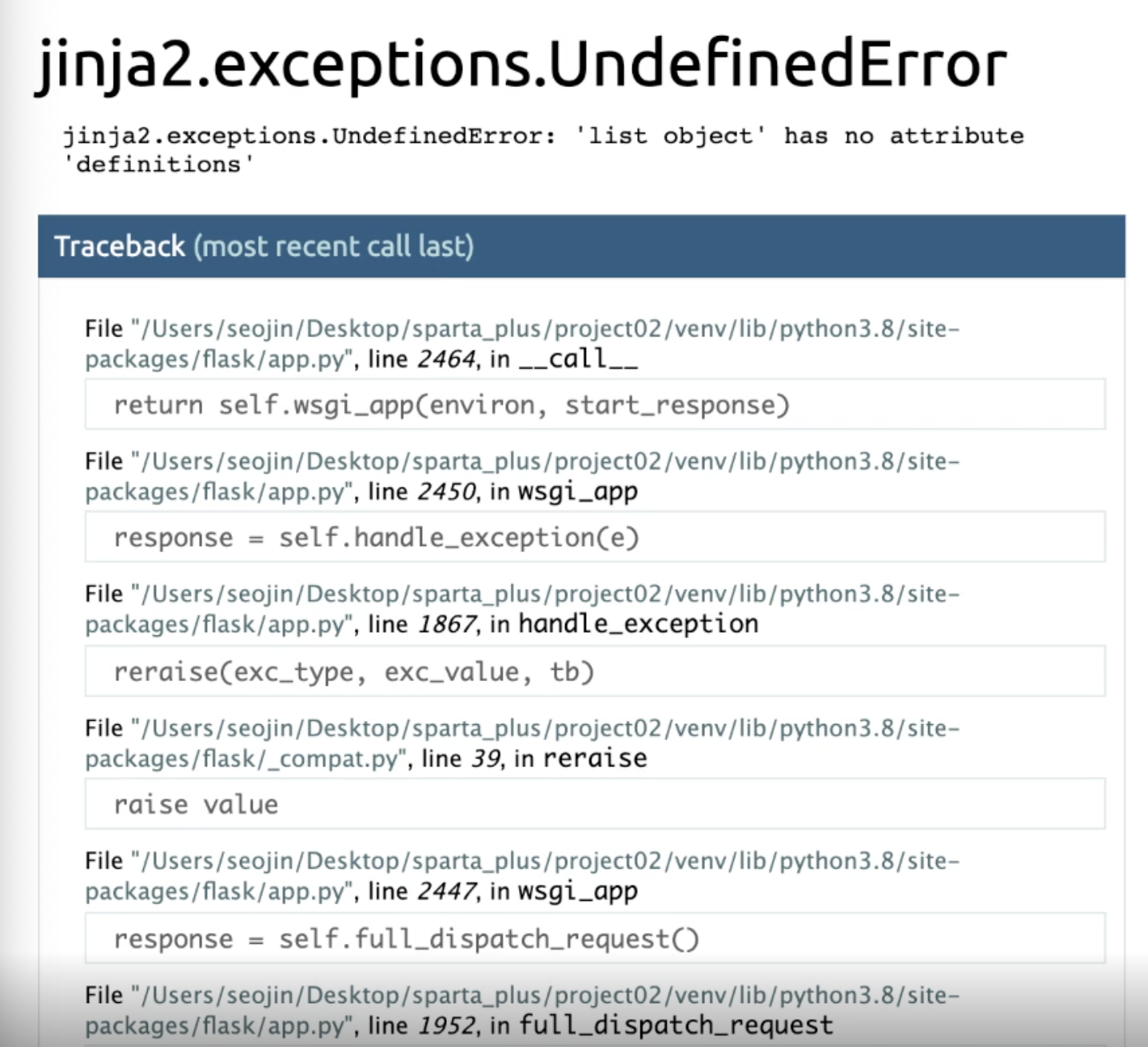
검색창에 aaaaa같은 단어가 아닌 찾을 수 없는 값을 입력하면, 입력값을 제대로 내려주지 못해서 저런 에러가 난다. status코드가 200이 아니어서 저런 현상이 나타나는데,
따라서 위에처럼 적어주면 redirect 함수를 이용해 200이 아닌 거는 그냥 메인페이지로 보내줘라! 라고 설정할 수 있다.
- 2-15 파비콘 5:30대
4주차에서 내가 꼭! 가져가야 할 것
- 4-2강 9분대 section 태그!
- 4-3강 회원가입 기능 3:20초대에 유저정보를 넣어야 하기 때문에 DB 셋팅! *팀원들이랑 얘기해보기
- 4-4강 ❓로그인을 할 때 POST를 쓰네..? 왜지? 왤까? 데이터 조회로 들어가니까 GET 아닌가?
- 4-4강 *암호화 할 때 시크릿 키 어떤걸로 할지 팀원들이랑 얘기해보기
- 4-5강 전체적인 기능 살펴보기:
- 로그아웃=쿠키를 버리자!삭제라는 의미
- 3:15 무슨생각을 하고 계신가요? 누르면 모달뜨는데 나는 이걸 댓글로 이용할 수 있을듯?
- 4-6강 3분대부터 프로필 사진 placeholder로 쓰기위해 위치시키는거!
- static 밑에 하부 폴더 profile_pics라고 하나 더 만들어 주고, 그 안에 기본 프로필 플레이스홀더를 넣어준다.

아니 첫 번째 짤ㅋㅋㅋㅋㅋㅋㅋㅋ너무 웃기고..귀엽고....무슨 심정이신지 공감되고...ㅋㅋㅋㅋ 넘나 적절한 짤이네유 아직은 조금 부족할지라도 요렇게나 열심히 노력하는 성언님 너무 멋져요 타고난 놈은 노력하는 놈을 절대 이길 수 없답니다!!! 끝까지 화이팅이에요 성언님 항상 응원합니당 <3