개인 공부. 기초부터 탄탄하게.
CSS
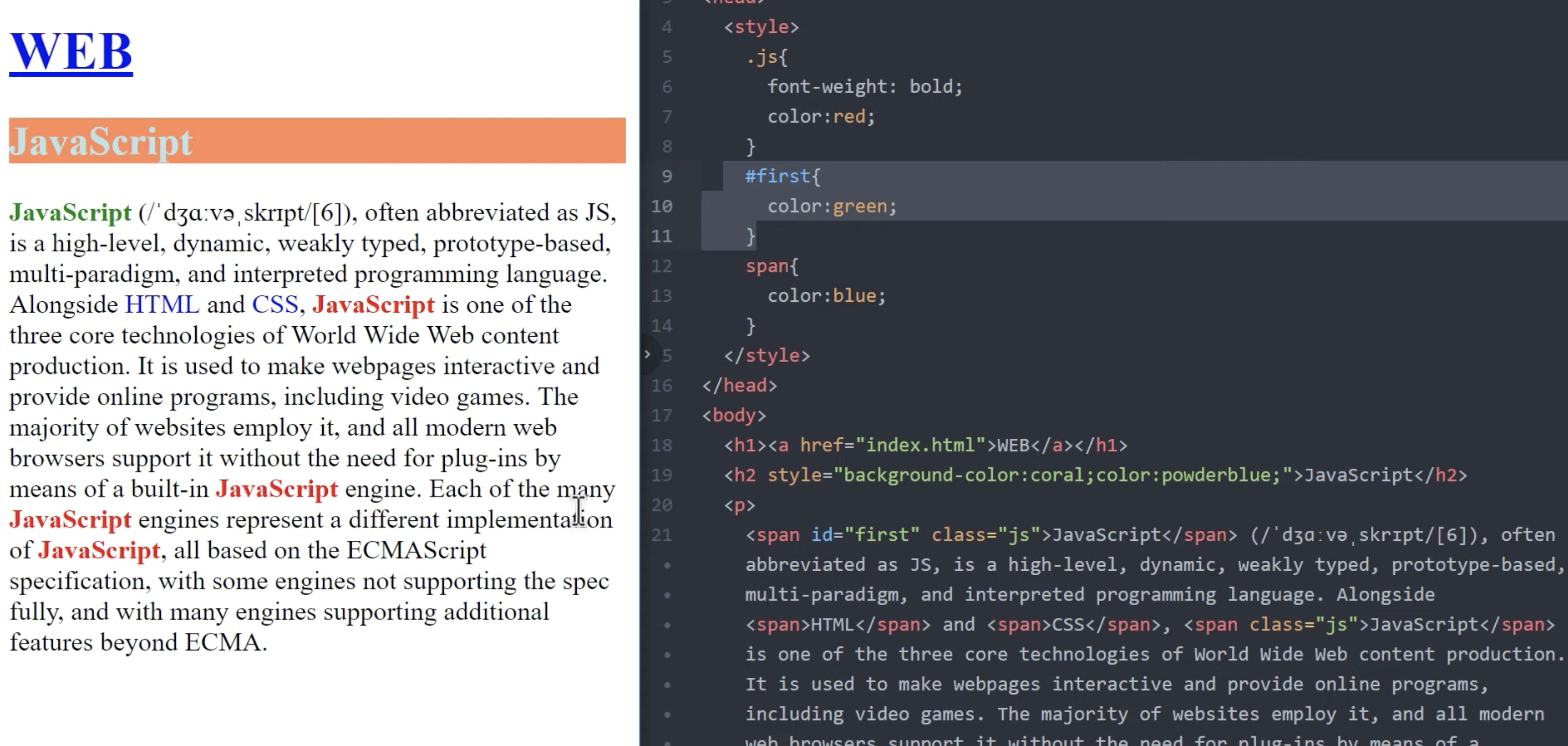
- style 태그안에서 class를 꾸미고 싶다면 .<class 이름>
- id 를 꾸미고 싶다면 #<id 이름>
- 만약 한 span 태그 안에 .class/#id 를 두개 다 적용한 게 있다면, id CSS로 찍어준다. 쉽게보면 class는 그룹을 만들어주고, id는 하나를 식별하기 위해 값을 주게 되는데, 이때 id가 우선순위가 더 높다. 하지만 한 페이지(?) 에 한번만 쓸 수 있다.
- 웹 페이지에 있는 모든 span 태그에 모두 적용하고 싶다면 span{ color: blue; } 이렇게 바로 적어주면 된다.

우선순위 #id > .class > tag
비교연산자(Comparison operator) & Boolean
- 예제1
<body>
<h2> === </h2>
</body>
<script>
document.write(1===1);
</script>치면 웹브라우저에는
===
true
가 뜬다.
===라는 연산자는 왼쪽과 오른쪽을 비교해서 그 값이 같다면 그 값이 true 가 된다.
- 예제2
<body>
<h2> === </h2>
</body>
<script>
document.write(1===1);
</script>치면 웹브라우저에는
===
false
- Boolean은 true & false 이라는 두개의 데이터로만 이루어져있는 데이터 타입이다.
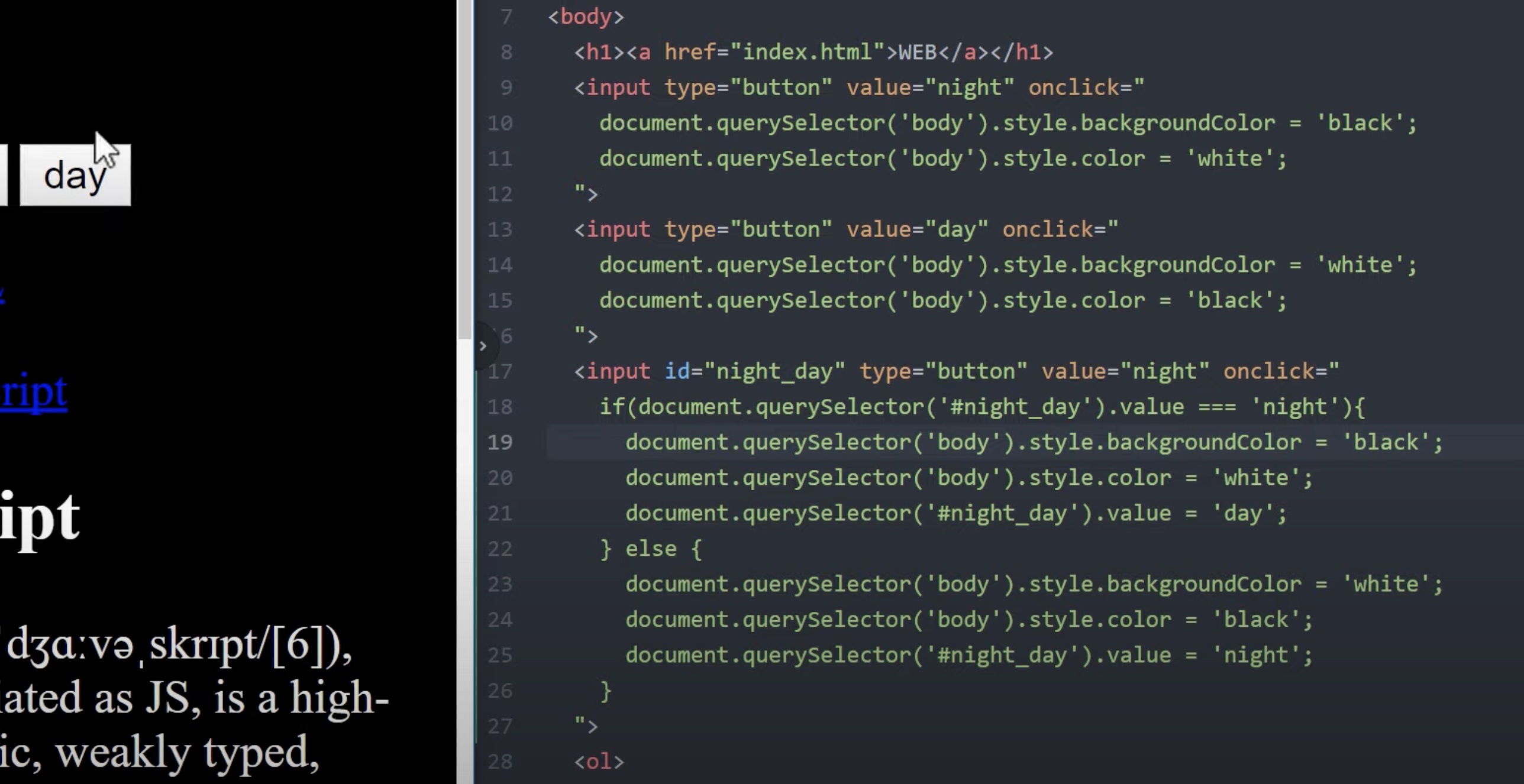
조건문(Conditional statements)

리팩토링(Refactoring)
코드를 효율적으로 만들어서 가독성을 높이고 유지/보수하고 중복코드를 낮추고 코드를 개선하는 것.

성언님 저번주 프로젝트 하시느라, 발표도 하시느라 정말 고생 많으셨어요 나날이 발전하고 성장하시는 성언님!! 포기하지 않고 계속 노력하시는 모습이 너무 멋져요 이번 한 주도 화이팅이에요 제가 항상 응원하는 거 알죠?