
모멘텀 클론 만들기 (기능)
- Background Image Lotation
- Login (User Data)
- Clock
- Geolocation and Weather
- Quote
- TO DO List
(Intro) What is Vanilla JS

Vanilla Js는 외부 라이브러리나 프레임워크를 사용하지 않는 순수 자바스크립트(Javascript)를 의미합니다. Vanilla JS는 라이브러리나 프레임워크 자체를 사용하지 않기 때문에 당연히 다른 라이브러리나 프레임워크를 사용했을 때보다 빠르고 호환성이 좋습니다.
Review (Syntax)
let vs const(constant)
기본적으로 const으로 작성하고 업데이트하고 싶은 상수를 변수로 let으로 지정하는 게 좋다.
var은 어디서든 업데이트를 가능하다는 점에서 const 랑 차이가 있다.
null (빈 상자) // 변수 상자에 의도적으로 '비어있다'는 값을 넣은 것이다. 값은 있다는 뜻이다.
undefined () // 값이 없는 것이다.
배열은 변수 여러 개를 한 번에 저장하려고 하기 위해 유용한 기능이야.
객체는 리스트 같은 개념이다. 배열에서 키를 더해서 값들의 의미를 명확하게 알려주는 장점이 있다.
함수는 반복을 하기 위한 코드의 집합이다. argument로 데이터를 주고 받는다. 객체 안에 메소드를 넣어서 객체 지향으로 사용하면 유용하다.
Return 키워드는 function과 function 밖에서 소통하기 위해서 사용한다. 즉, return키워드는 결과를 반환해줘서 결과값을 사용하게 해준다.
return이 실행되면 같은 코드 블럭에서 리턴 뒤에 있는 코드는 읽지 않는다.
DOM는 HTML을 객체로 되어있는 것이며, DOM을 이용하여 JS에서 HTML을 읽어오거나 수정할 수 있다.
Browser
- HTML element를 찾아라
- Event를 Listen 해라
- 반응할 Event를 만들어라 (함수, 조건문, 반복문)
Steps
Login
우리가 보여야 하는 기능
- Ask user
- Show Data (Get, Save, Load)
Greetings
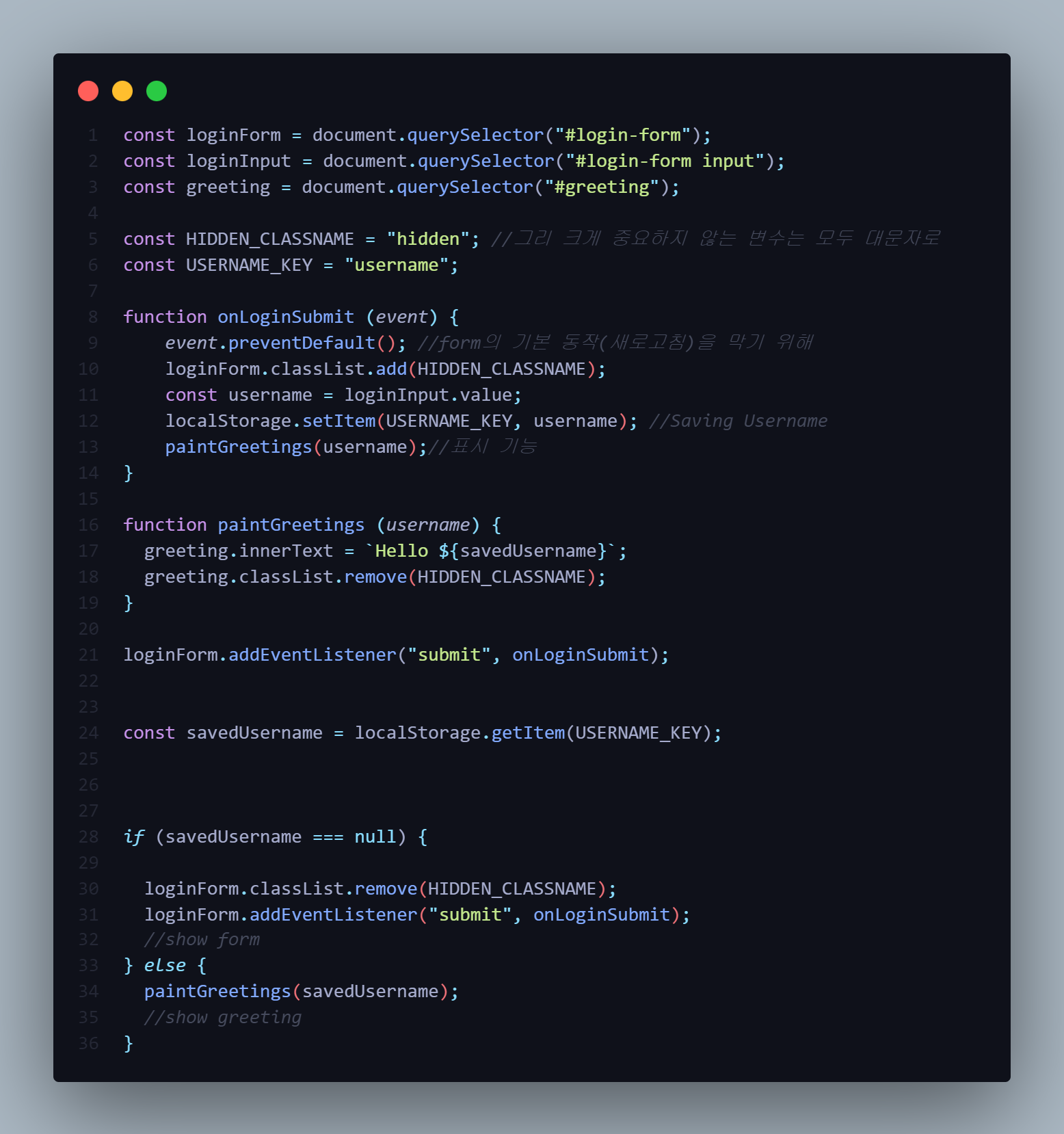
Getting Username
Saving Username
유저가 이름을 제출하면 그 값을 기억하도록 하면 된다. 그러기 위해서는 로컬 저장소를 이용하면 된다.
localStorage.setItem("key", "value") localStorage.removeItem("key")
Loading Username

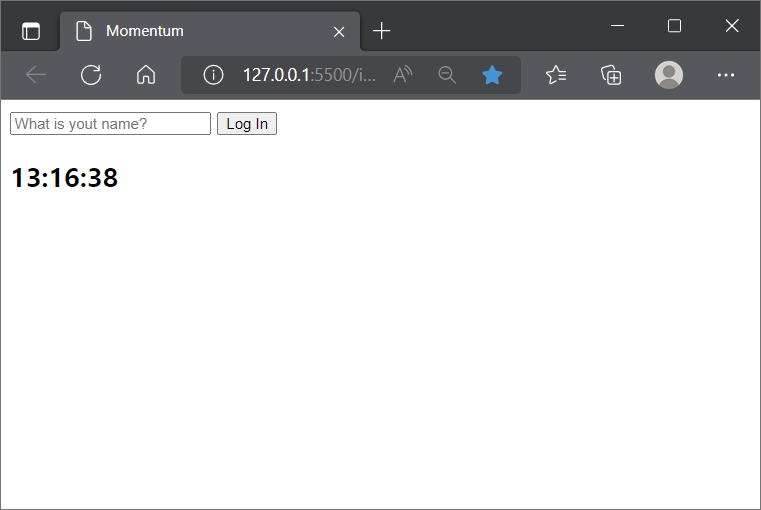
Clock
우리가 보여야 하는 기능
- interval, timeout
- Date Object


html에 시계 요소를 넣은 뒤에 JS를 통해 접근하고 나서 getClock 함수를 만들고 매초마다 그 함수를 호출할 수 있도록 만들면 된다.
getClock 함수는 Date 객체를 만들고 그 객체에서 시분초에 따른 데이터를 호출하면 된다. 그러고 html에 있는 시계가 있는 태그에다가 그 텍스트를 입력하면 된다. 이걸 매초마다 해야 하므로 setInterval 함수를 이용한다.
이러면 문제 없이 완성이 되지만 한 자릿수가 그대로 나와 우리가 알던 시각 표시상태가 아니다. 그래서 우리는 한 자릿수의 숫자 앞에 "0"이라는 String을 넣어야 한다. 그래서 우리는 padStart() 함수를 사용한다. (padStart(원하는 자릿수, 추가요소) )

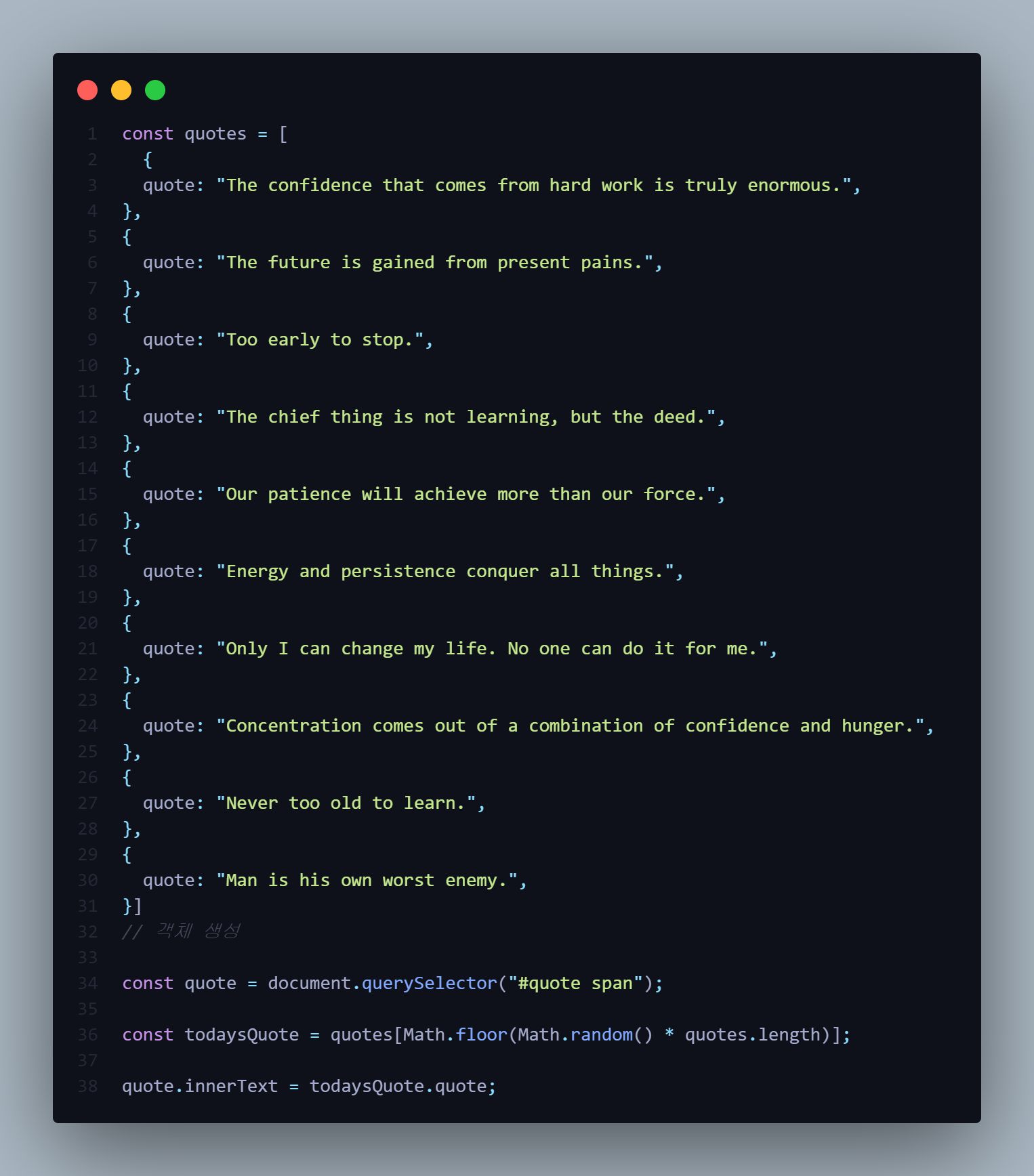
Quotes
우리가 보여야 하는 기능
- Quotes Array 생성
- 무작위한 요소 접근하고 출력


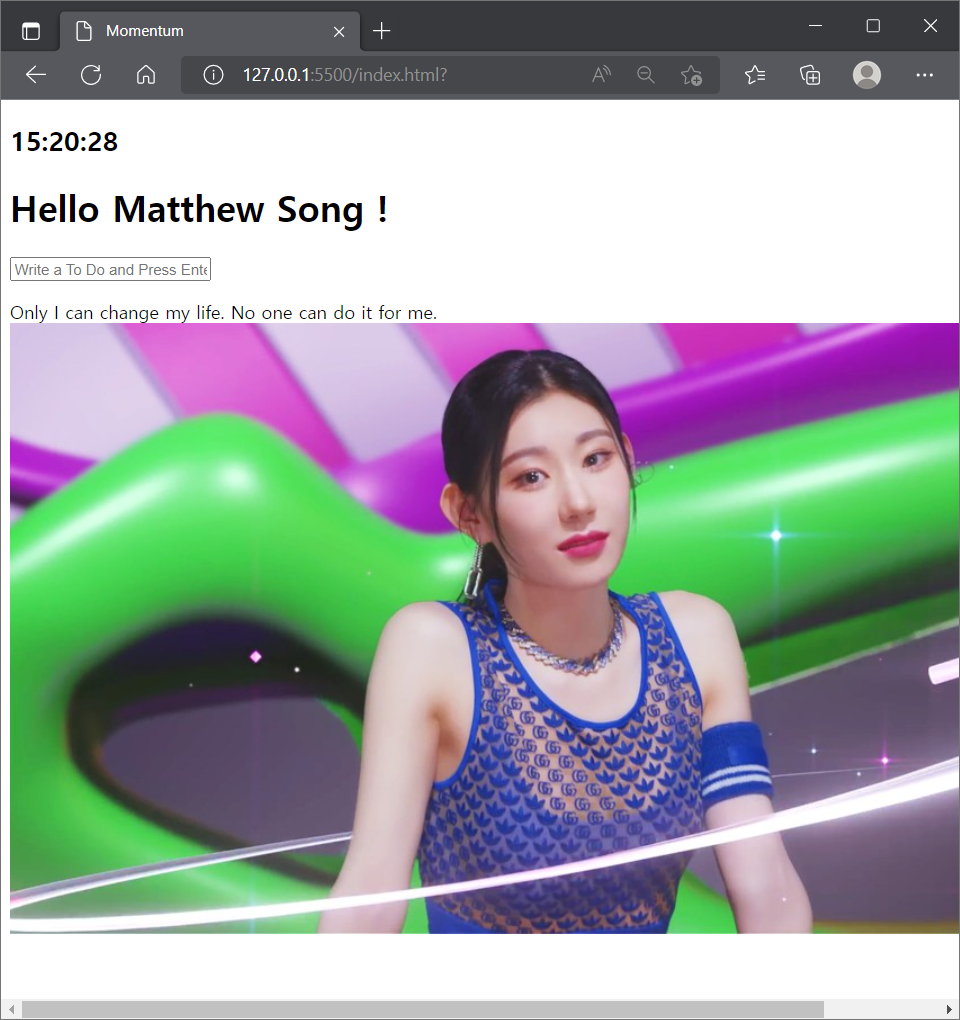
Backgrounds
우리가 보여야 하는 기능
- Images Array 생성
- 배열 요소을 무작위로 추출
- 배경 삽입:
createElement(),document.body.appendChild

요즘 빠진 채령님을 배경화면 이미지로 넣어야지!

Todos list
우리가 보여야 하는 기능
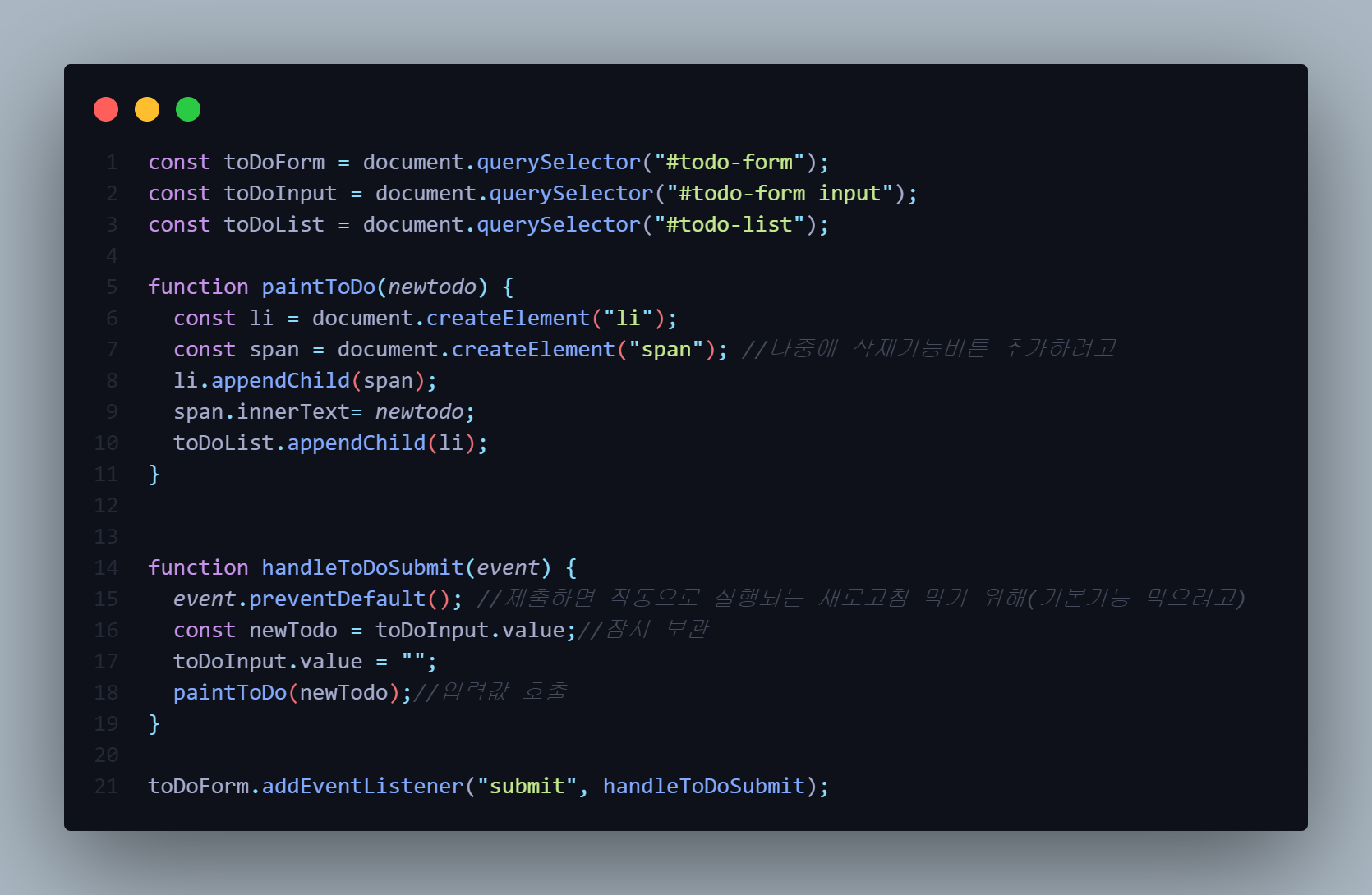
- 제출 기능이 있는 form 사용 (이벤트)
- Todo List 생성 (ul)
frame 생성

form 형태를 만들고 입력값을 받기 위해 input 추가한다. 그리고 미리 리스트를 만들어 놓는다.

Todos list는 입력값을 받으면 입력값을 보관하는 리스트가 필요하다. 그리고 리스트에 리스트 아이템들을 추가해줘야 한다.
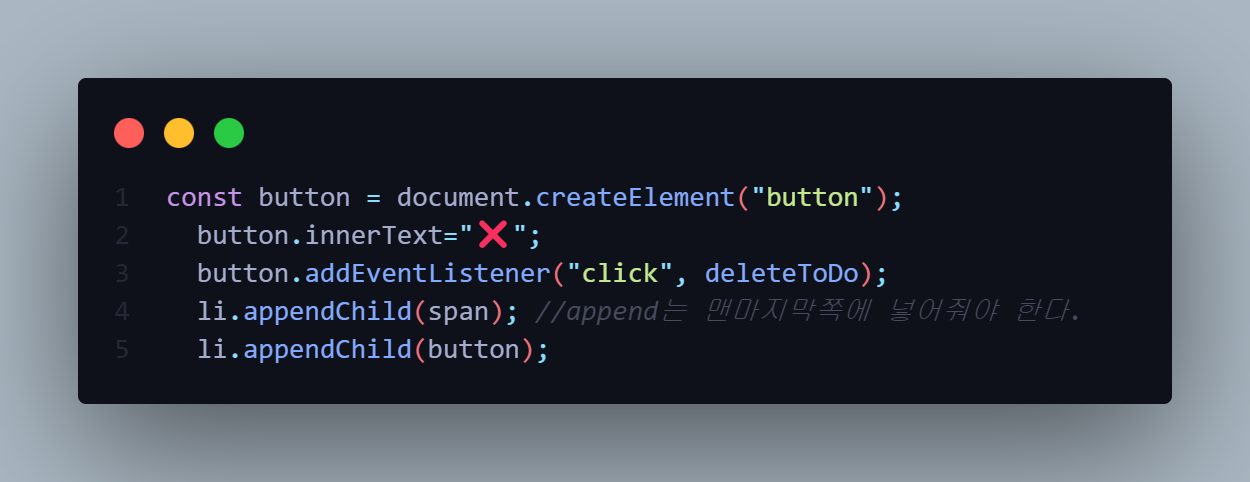
todo 삭제

버튼을 JS을 통해서 추가하고 삭제 버튼 이벤트를 추가해준다.

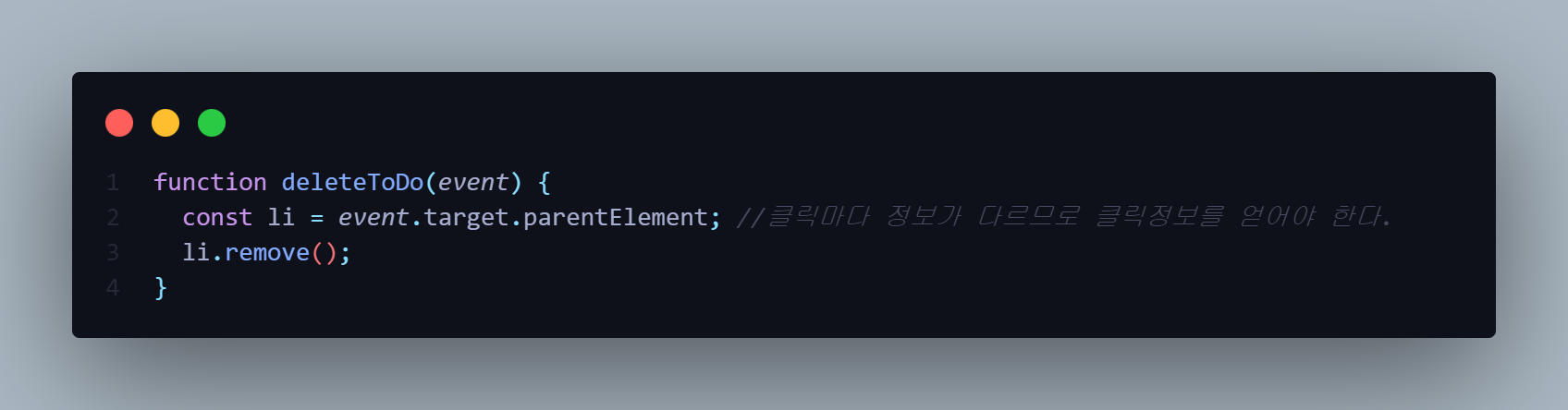
삭제 이벤트를 살펴보면, 2번째 라인에는 처음 보는 코드가 있다. 이 코드는 우리가 클릭한 버튼에 대한 정보를 얻기 위해 만든 것이다. li를 특정짓고 특정 지은 것을 없애면 된다.
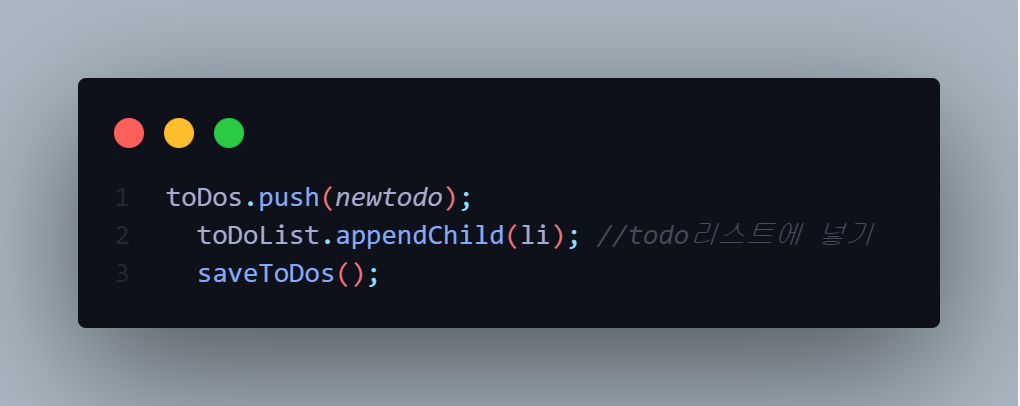
todo 저장

toDos라는 요소가 없는 빈 배열을 미리 만든 다음에 값을 입력할 때마다 배열에 추가하면 된다.

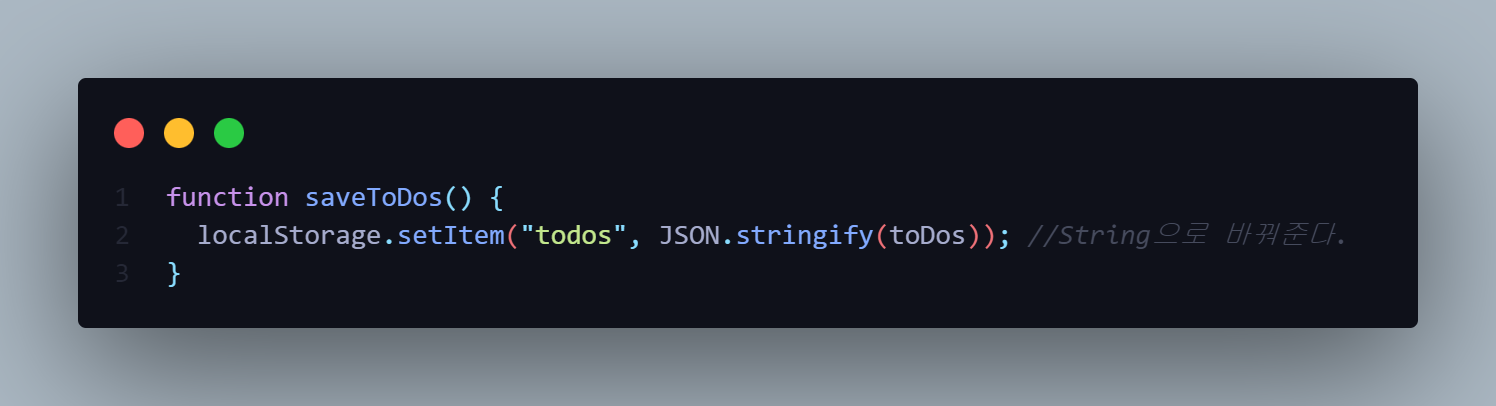
그리고 saveToDos() 함수는 입력할 때마다 호출되게 한 다음에 하면 된다. 여기서 우리는 입력값들을 배열 상태로 저장하고 싶지만, localStorage는 String만 받는다. 따라서 배열 비슷하게 저장하기 위해서는 JSON.stringfy()를 이용하여야 한다.
