
- CSS : 밑줄 슬라이딩 애니메이션 만들기
- HTML 태그 상기
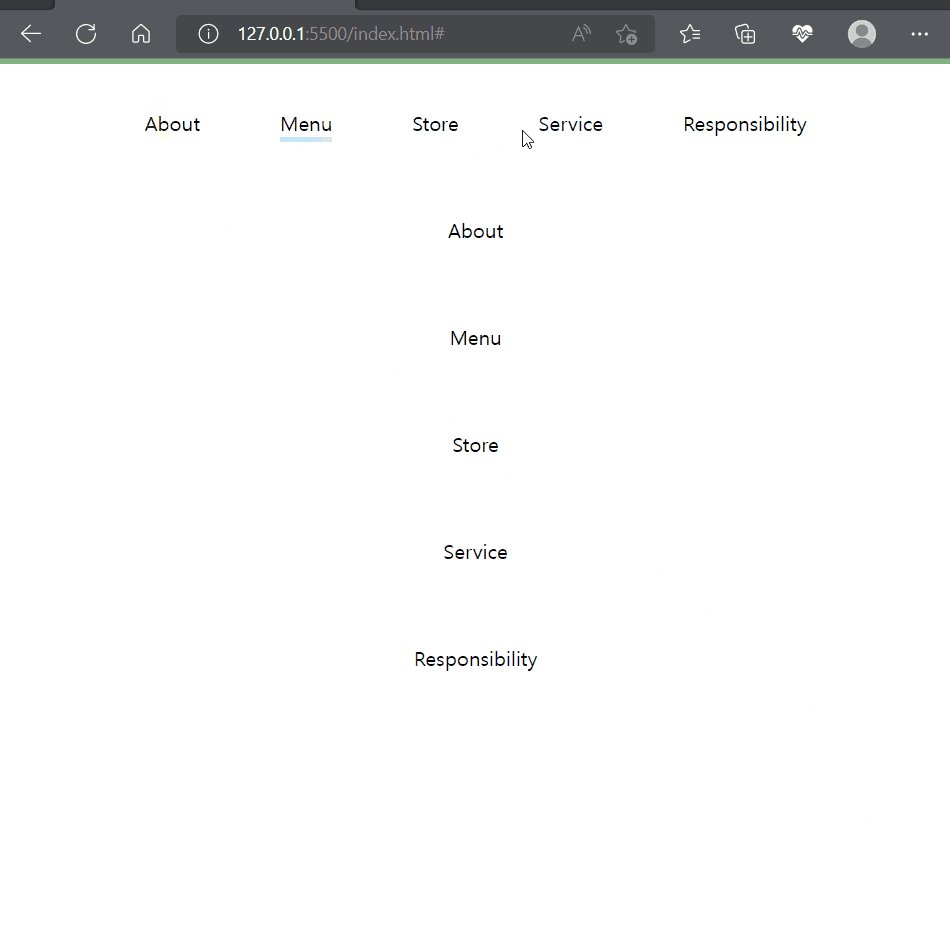
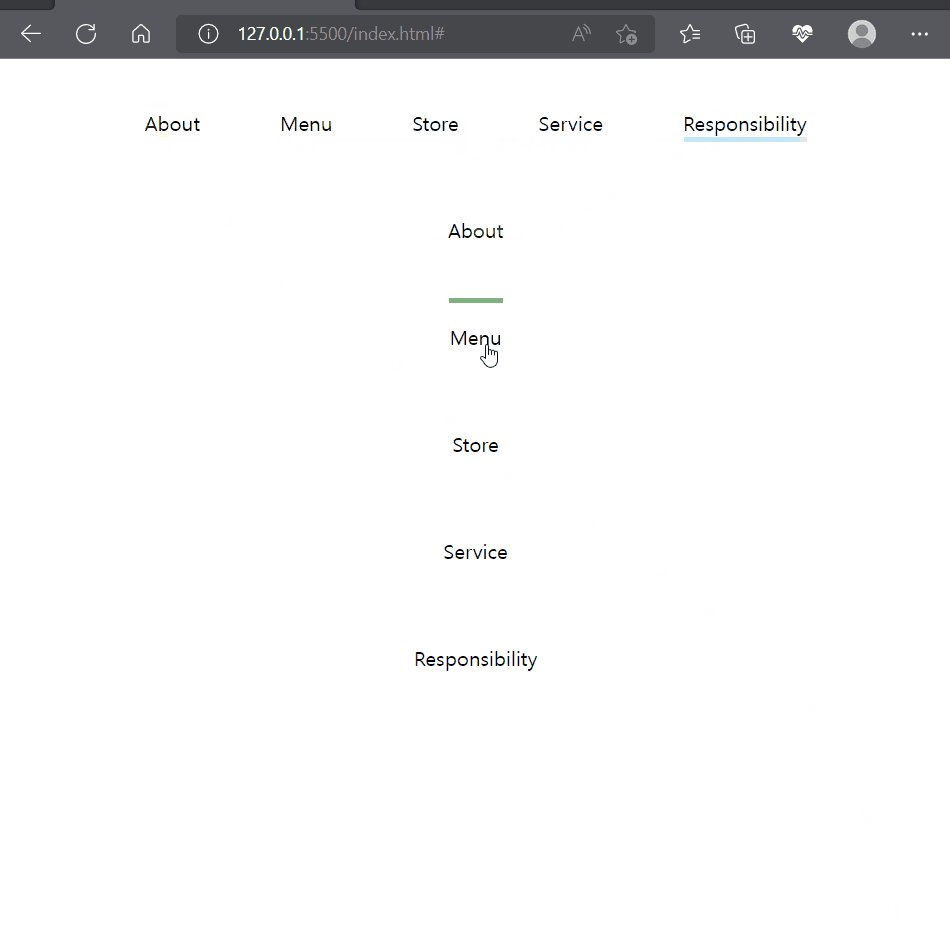
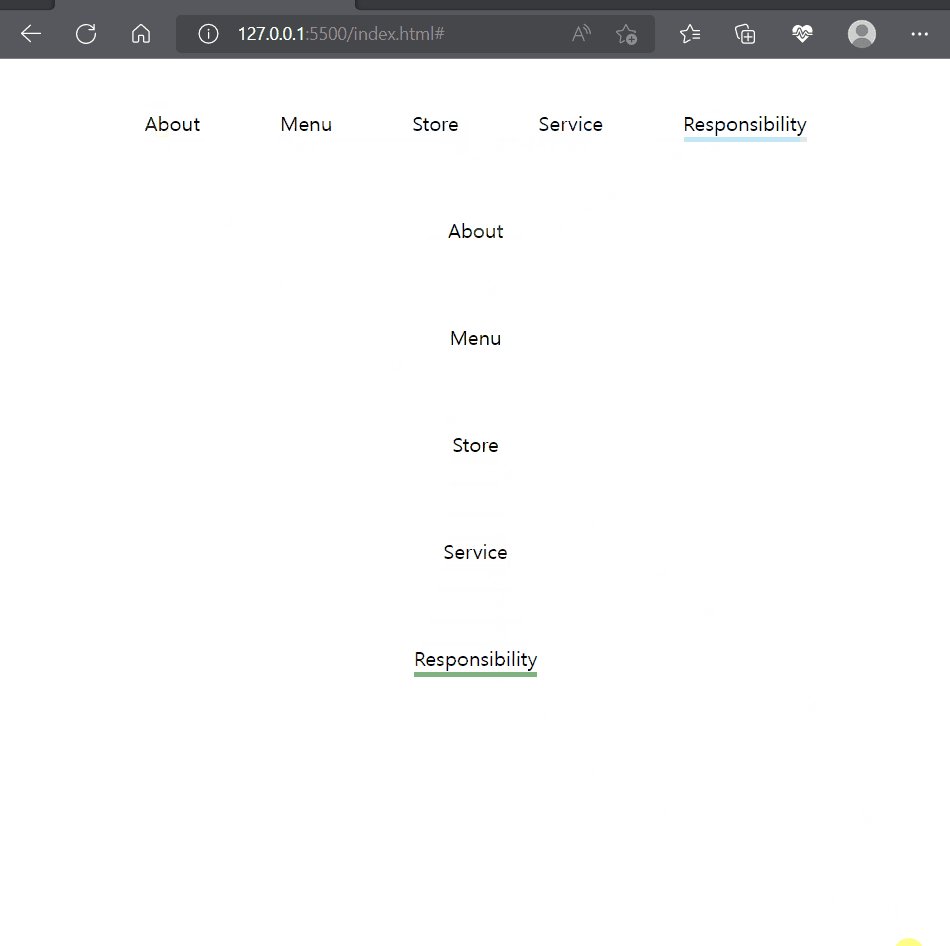
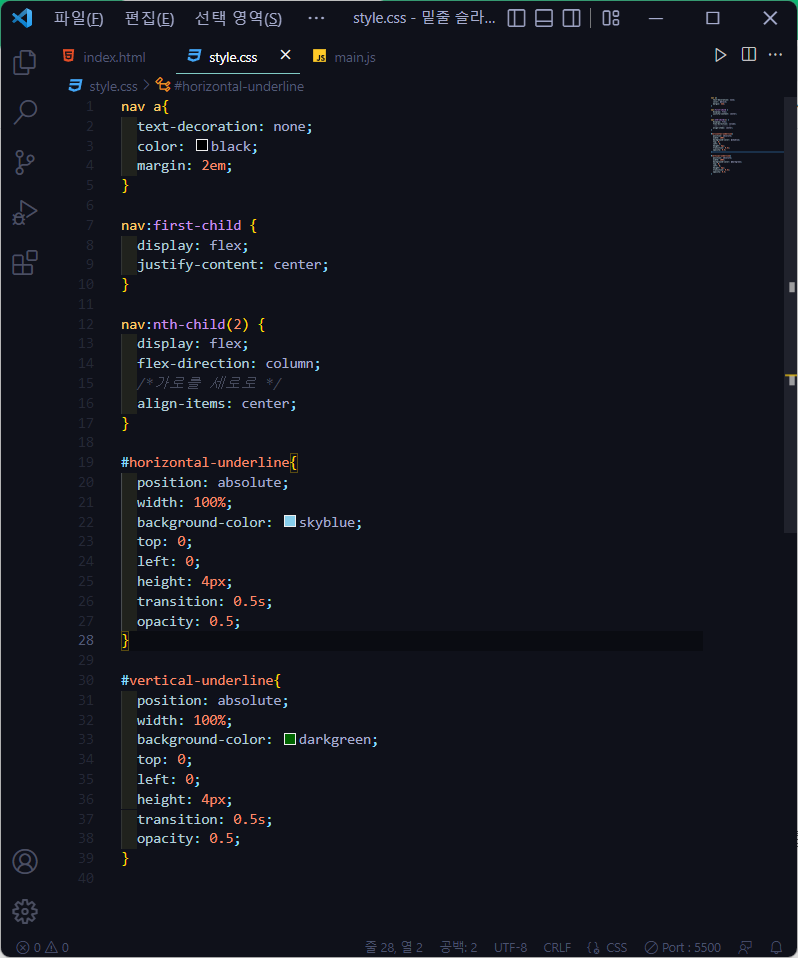
CSS: 밑줄 슬라이딩 메뉴

기능
메뉴를 클릭하면 해당 메뉴에 밑줄 가도록 하는 것을 만들어봤습니다.
방법
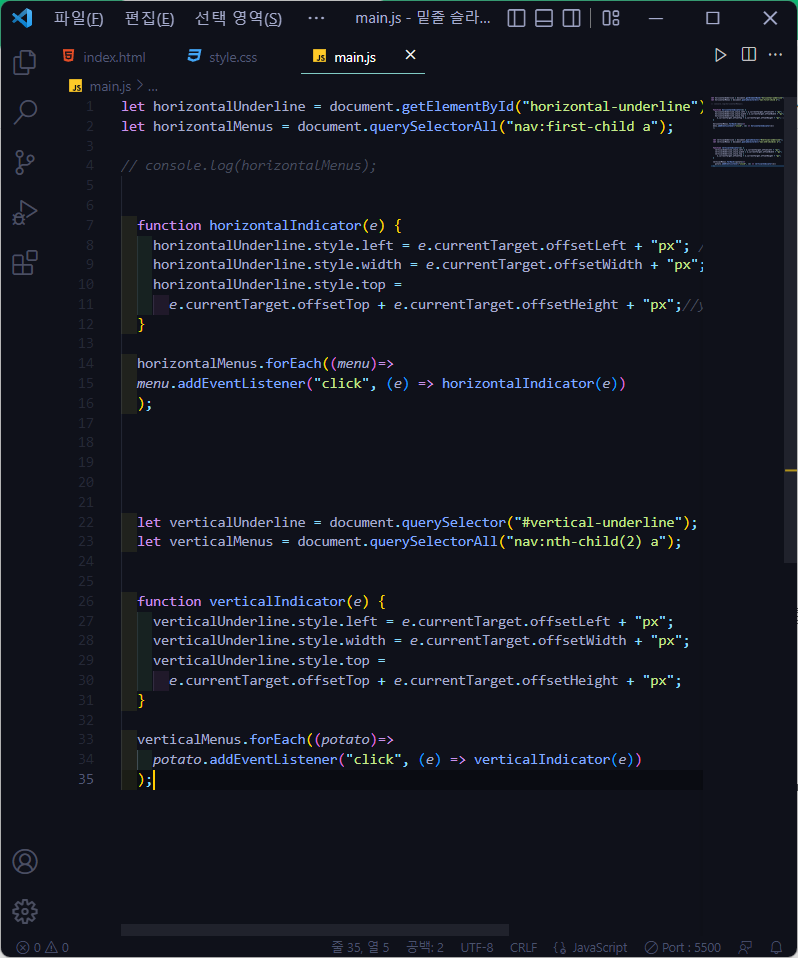
JS에서 내가 해야 하는 일은 JS를 통하여 HTML을 접근해서 연결하고 나서,
클릭을 하는 곳에 밑줄이 가기 위해 이벤트와 함수를 만들어야 합니다.
밑줄의 위치를 특정 지을 줄 알아야 하고 메뉴의 폭 길이만큼 밑줄이 생겨야 합니다.

여기서 내가 몰랐던 점은 2번째 자식 요소부터는 nth-child(n)을 사용하여야 하고, flex를 한 지 오래되어서 까먹어서 이번에 상기시켰다.

여기서 배운 내용은 좌표를 특정지기 위해 사용한 offsetLeft, offsetTop, offsetWidth, offsetHeight이다. 쉽게 생각하기 위해 나는 좌표평면을 생각하면 된다. 즉, 2차원으로 x좌표와 y좌표로 생각하면 수월하다.
그리고 각 태그마다 함수를 달아주기 위해 forEach를 사용하여야 한다.
코드가 간결하게 보이기 위해서 화살표 함수를 사용하면 된다.
HTML 태그 6가지 (Recap)
- div
- p
- img
- input (type: text, number, password...)
- button
- a
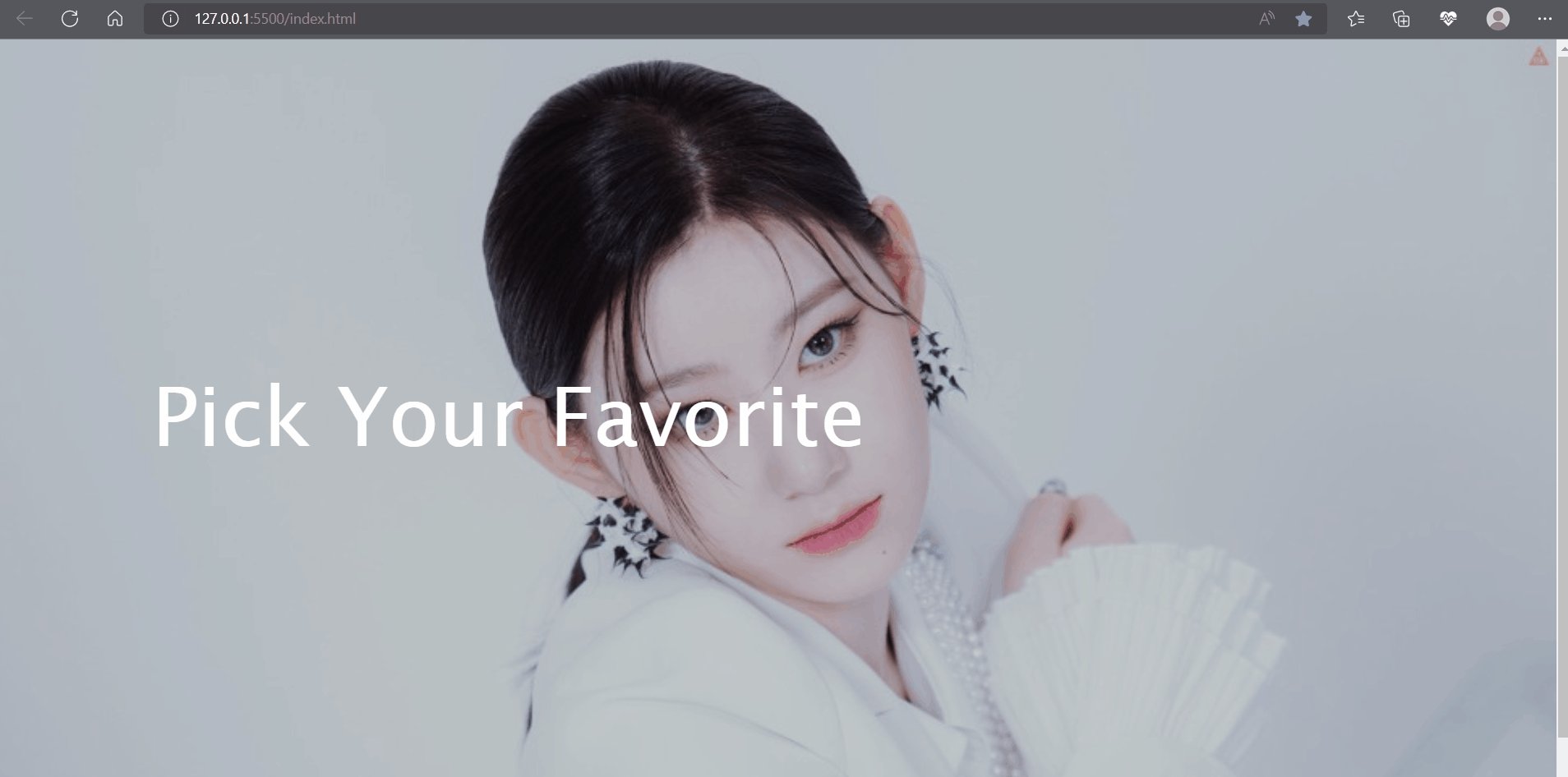
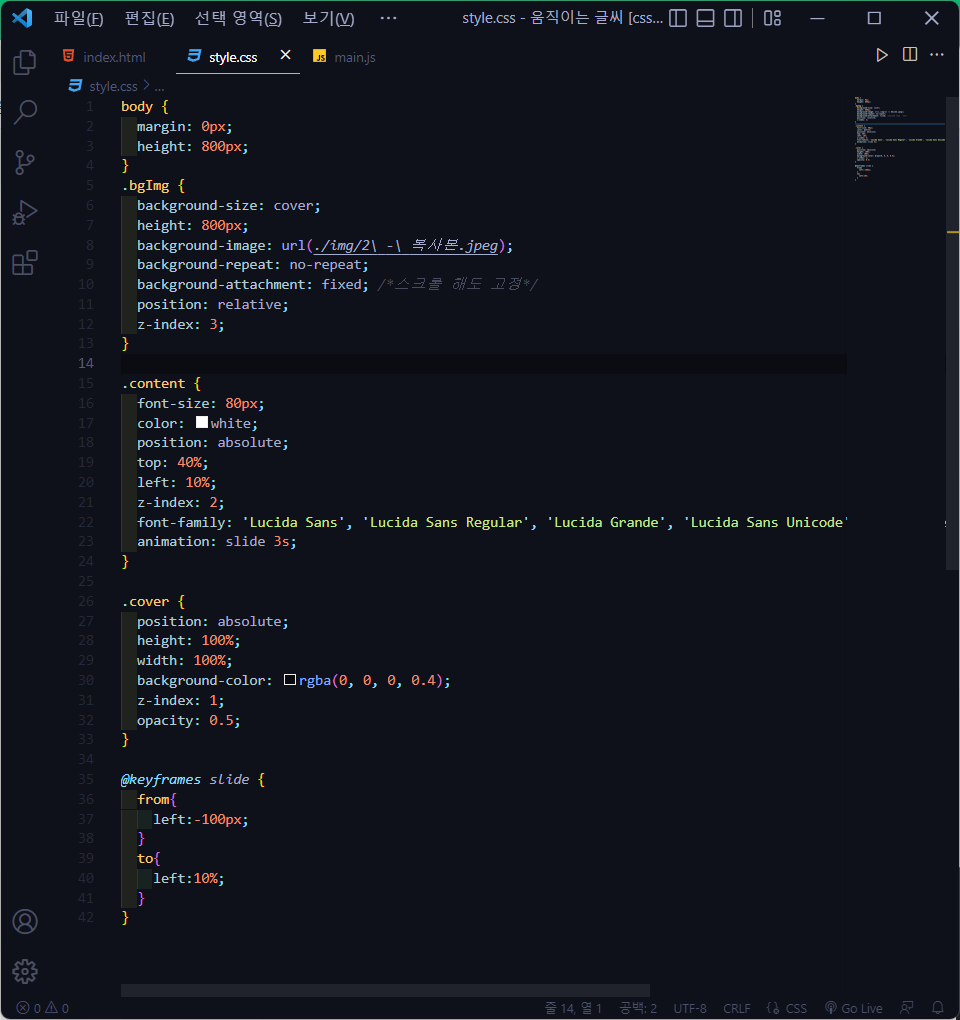
움직이는 글씨 만들기
백그라운드이미지는 스크롤하여도 고정하게 만들고 글씨는 애니메이션을 이용하여 움직이게 만들었다.
글씨가 잘 보이게 커버를 만들었는데 투명도를 넣은 어두운 배경을 넣으니 확실히 세련된 이미지가 되었다.


조금 더 수정을 한 결과물 (애니메이션이랑 폰트 수정하기)

